1 层叠布局和 Web 中的绝对定位、Android 中的 Frame 布局是相似的
2 子组件可以根据距父容器四个角的位置来确定自身的位置。
3 层叠布局允许子组件按照代码中声明的顺序堆叠起来。
4 Flutter中使用Stack和Positioned这两个组件来配合实现绝对定位。
5 Stack允许子组件堆叠,而Positioned用于根据Stack的四个角来确定子组件的位置。
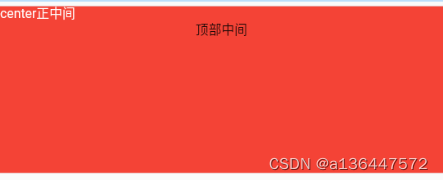
下图为Stack 内的三个控件
一个在正中间 ,
一个在上方中部
一个在左方中部

先上代码,在说过程
ConstrainedBox(
constraints: BoxConstraints.tightFor(width: double.infinity,height: 180),
child: Container(
color: Colors.blue[100],
child: Stack(
alignment: Alignment.center, // 未定位的子控件 在中间显示
children: <Widget>[
Container(
child: Text("center正中间",style: TextStyle(color: Colors.white)),
color: Colors.red,
),
Positioned(
left: 18.0,
child: Text("左边中间"),
),
Positioned(
top: 18.0,
child: Text("顶部中间"),
),
],
),
),
),
Stack
1 Stack 层叠布局 的基础 , 在他的内部 如果需要给控件定位的话 ,需要与Positioned 配合使用
1 第一个属性 alignment
// alignment 是 Stack 的一个比较重要的属性,
// 他的主要作用是,给它内部没有定位的控件提供一个默认的显示位置
this.alignment = AlignmentDirectional.topStart,
AlignmentDirectional 定位的参数 ,
有九个值
topStart , topCenter , topEnd
centerStart , center , centerEnd
bottomStart , bottomCenter , bottomEnd
从上面九个值的位置就可以看出来 ,他们作用,
同时 AlignmentDirectional 可以用 Alignment 代替
topLeft topCenter topRight
centerLeft center centerRight
bottomLeft bottomCenter bottomRight
2 第二个属性 fit
//此参数用于确定没有定位的子组件如何去适应Stack的大小。
//StackFit.loose表示使用子组件的大小,
//StackFit.expand表示扩伸到Stack的大小。
this.fit = StackFit.loose,
Positioned
在 Stack 中 用来定位的 ,他的属性就是 上下左右,宽和高,
const Positioned({
super.key,
this.left,
this.top,
this.right,
this.bottom,
this.width,
this.height,
required super.child,
}) :
不过需要注意的是 ,这里的 width 和 height 和别的地方的宽高 有一些不一样,
在 Positioned 中 ,left , right , width 三个属性, 最多可以同时使用两个 ,如果三个都使用的话则会报错
内部的计算规则是 ,通过 left+width 算出 最后right ,也就是通过使用的两个值,算出最后一个 垂直同理
// 上面代码 ,Container 没有使用Positioned定位,
// 所以 受 Stack 的约束
// alignment: Alignment.center, // 未定位的子控件 在中间显示
Container(
child: Text("center正中间",style: TextStyle(color: Colors.white)),
color: Colors.red,
),
// Positioned 约束了 left属性, 在水平方向上,在左方显示
// 未约束 垂直方向的属性,
// 所以 受 Stack 的约束
// alignment: Alignment.center, // 未定位的子控件 在中间显示
// 最后现在在 左边中间
Positioned(
left: 18.0,
child: Text("左边中间"),
),
Stack
2 Stack 层叠布局允许子组件按照代码中声明的顺序堆叠起来
就是后面的控件 ,如果有背景,会吧前面的布局盖住

ConstrainedBox(
constraints: BoxConstraints.tightFor(width: double.infinity,height: 180),
child: Container(
color: Colors.blue[100],
child: Stack(
fit: StackFit.expand, // 未定位的空间 最大化,和父控件大小相同
alignment: Alignment.center, // 未定位的子控件 在中间显示
children: <Widget>[
Positioned(
left: 18.0,
child: Text("左边中间"),
),
Container(
child: Text("center正中间",style: TextStyle(color: Colors.white)),
color: Colors.red,
),
Positioned(
top: 18.0,
child: Text("顶部中间"),
),
],
),
),
),
重点
fit: StackFit.expand, // 未定位的空间 最大化,和父控件大小相同
Container(
// 未定位 受fit的影响 大小和父控件大小相同 ,
// 且在第二位 所以会盖住"左边中间"这个控件
child: Text("center正中间",style: TextStyle(color: Colors.white)),
color: Colors.red,
),