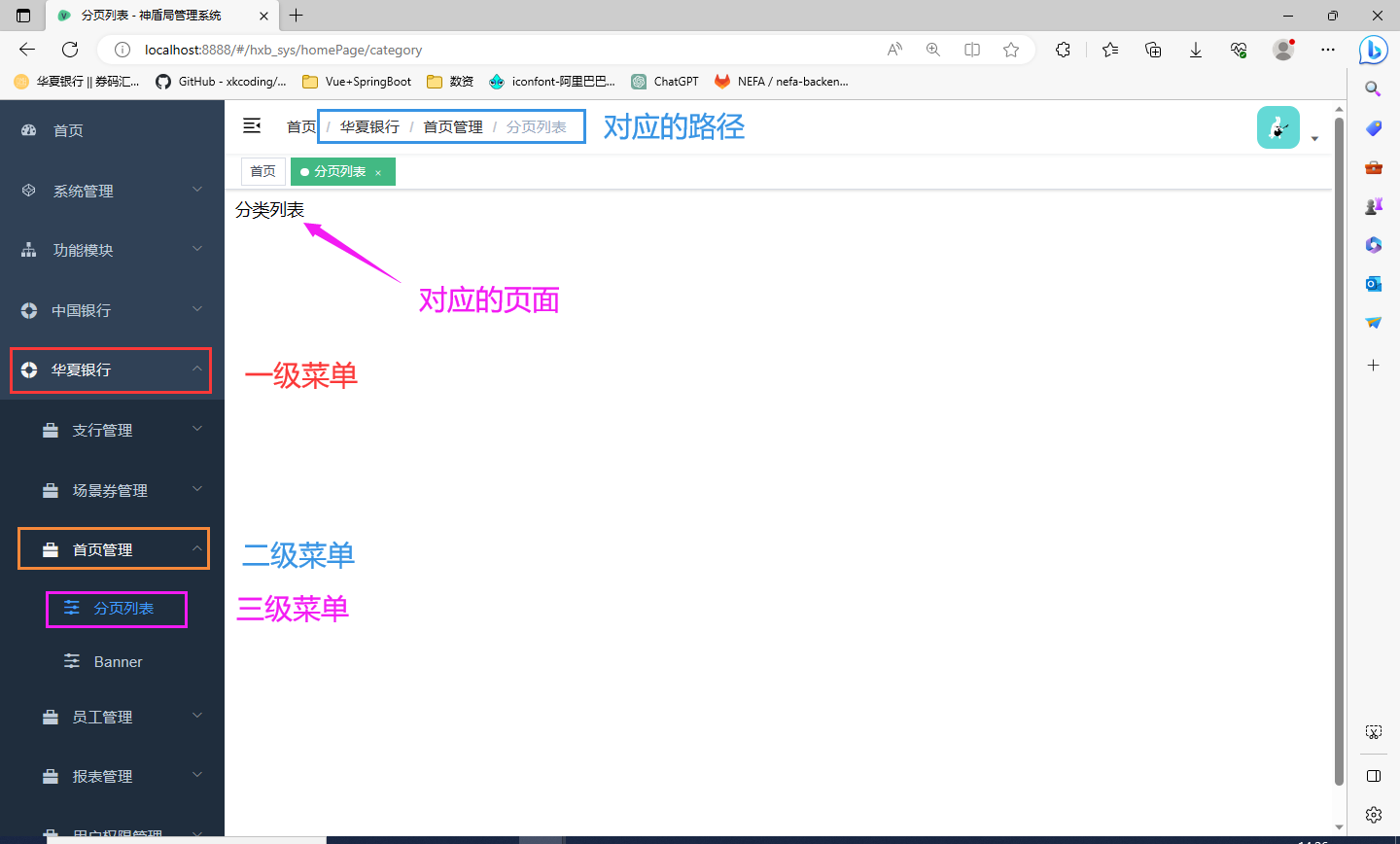
如图,基于vue-element-admin前端框架实现三级菜单,其中页面只对应三级菜单,无二级菜单的页面。

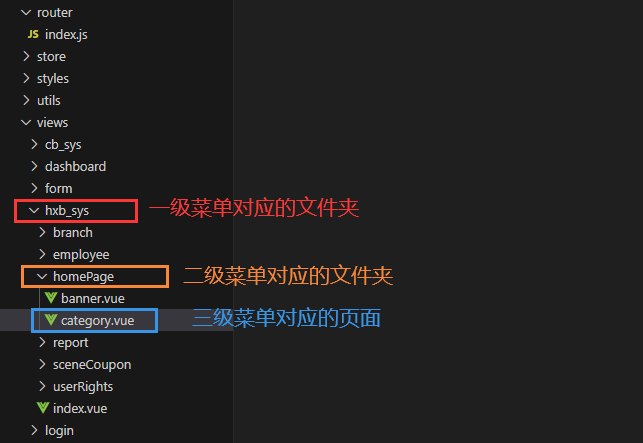
文件组织,在views文件夹下如下组织文件结构,其中第三级的菜单就是具体的.vue文件

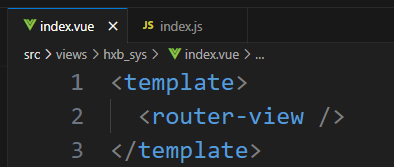
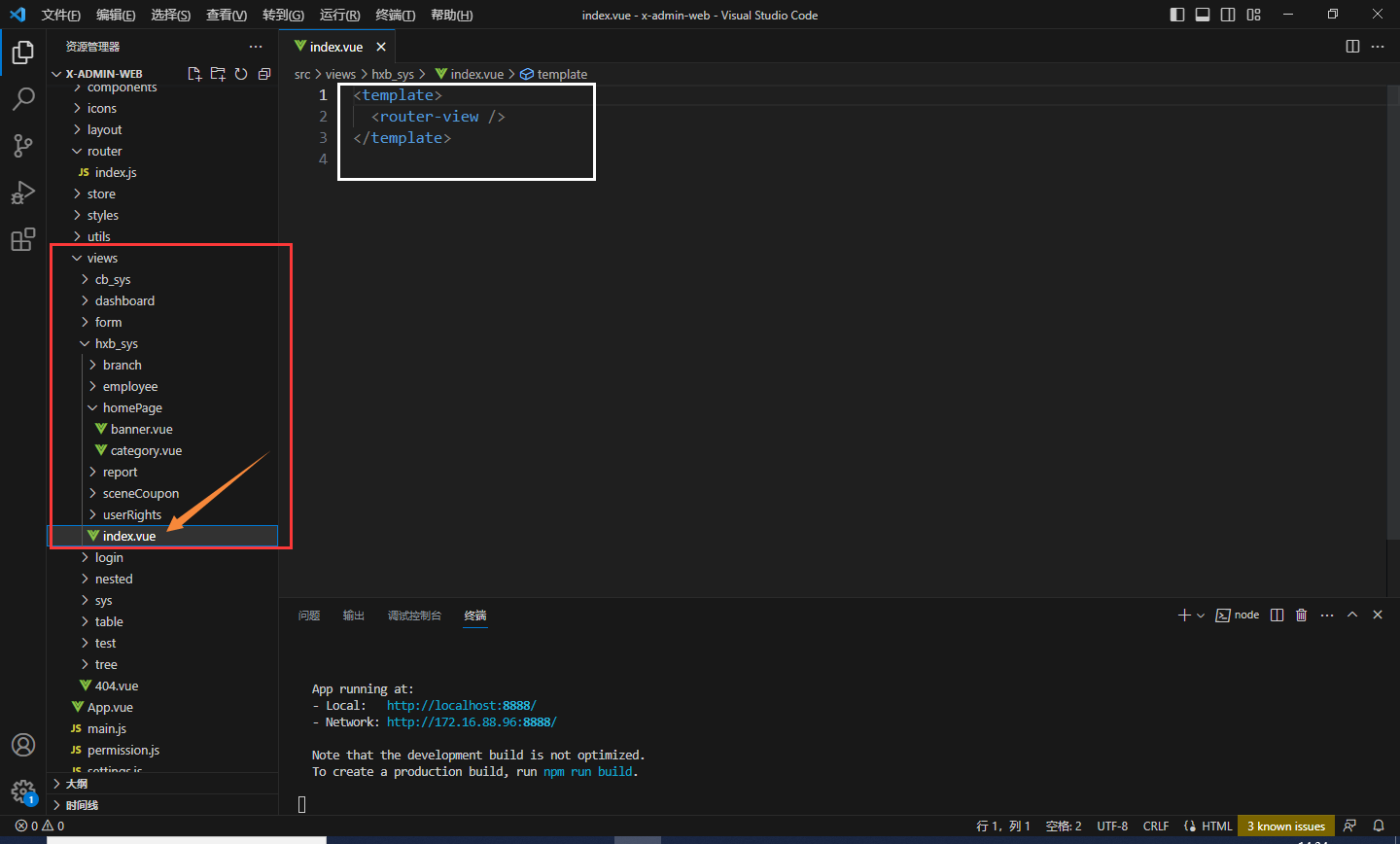
在一级菜单hxb_sys下,要新建一个index.vue用于二级菜单的路由跳转

里面写上代码
<template>
<router-view />
</template>
准备好这些后,构建路由,打开index.js

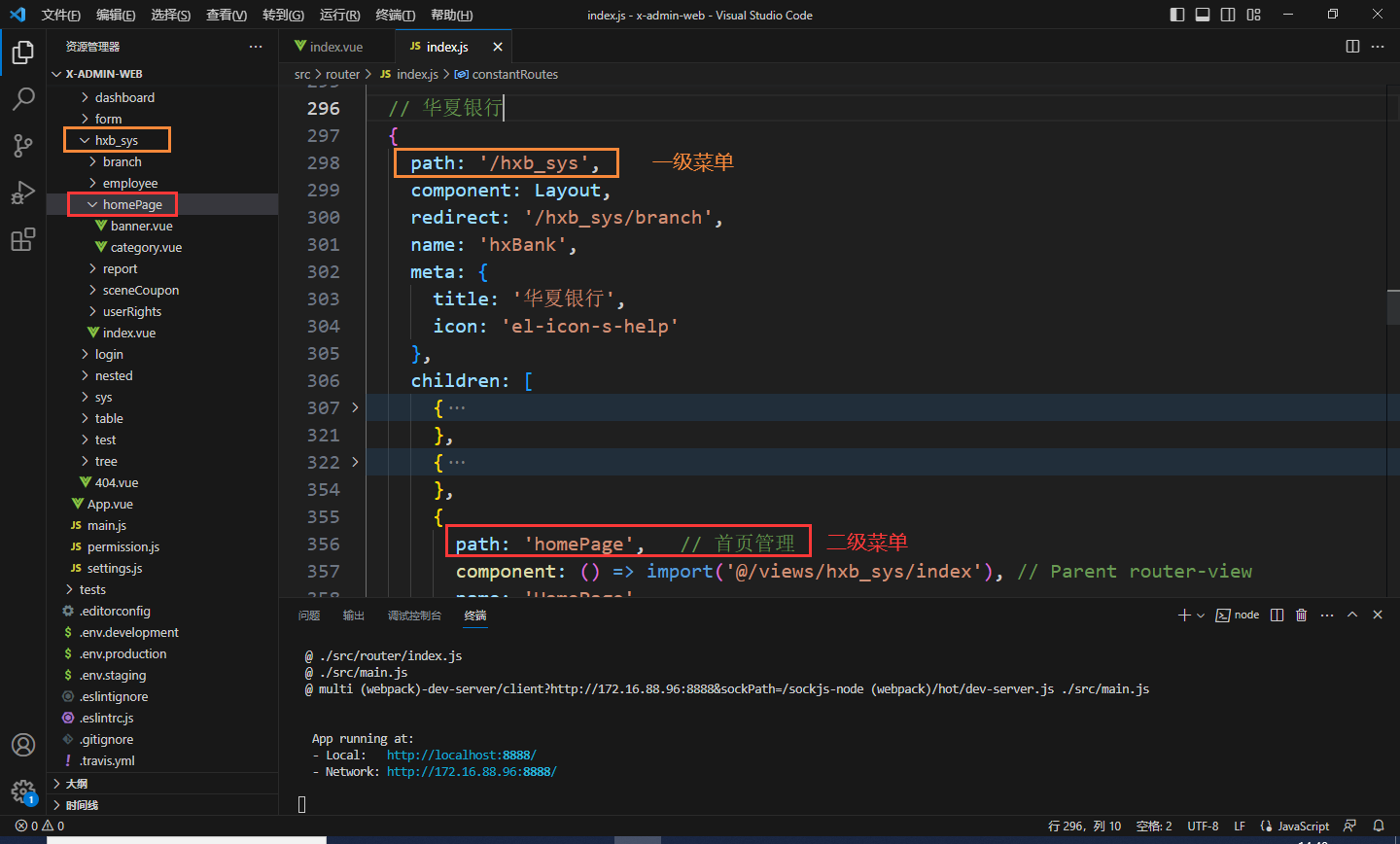
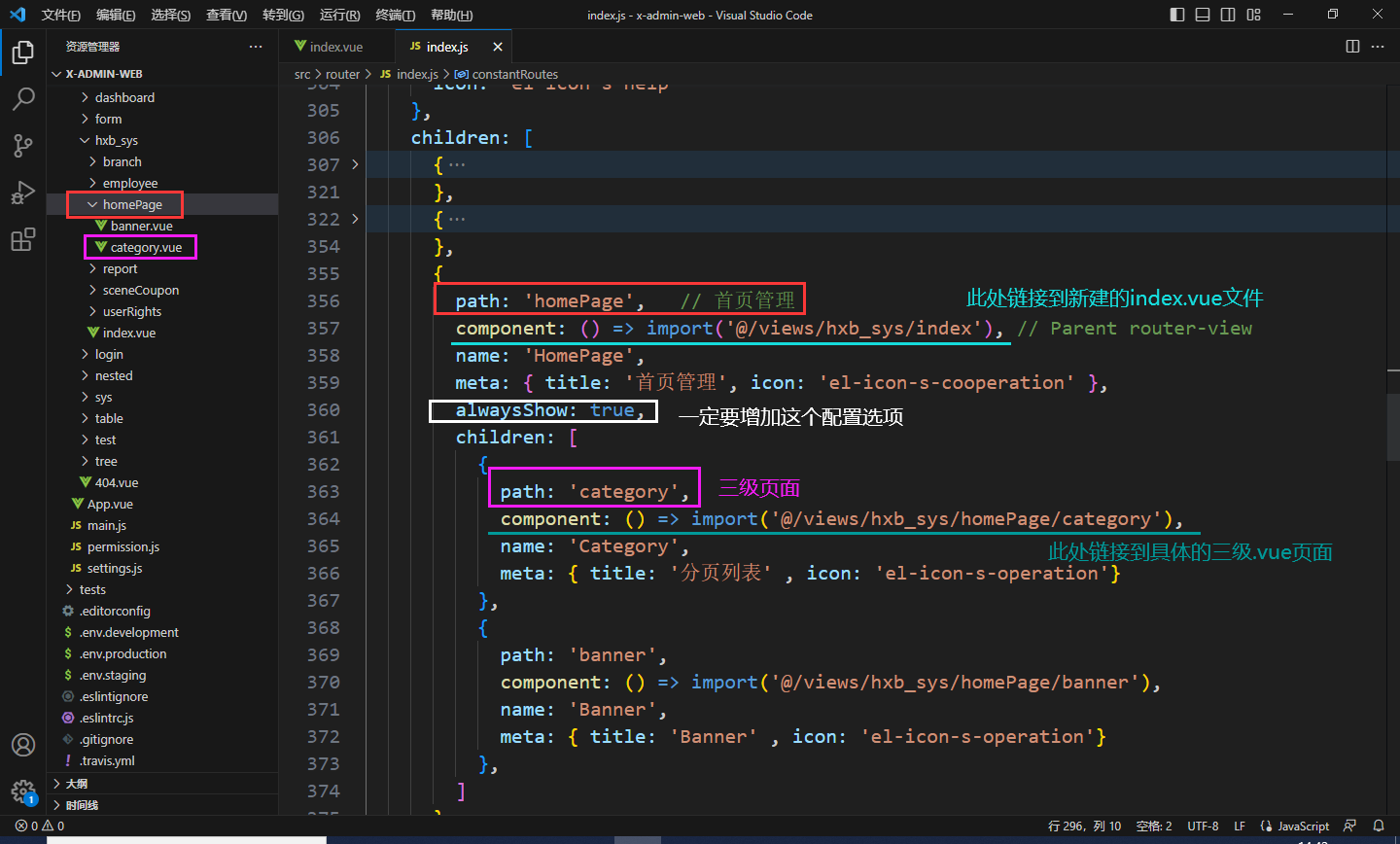
具体的代码与文件路径如下图,其中二级菜单在一级菜单的children中,用{},隔开各个二级菜单,同理三级页面在二级菜单的children中;
其中需要注意第二级菜单的component: () => import('@/views/hxb_sys/index')设置,需要链接到index.vue中
另外开启始终显示二级菜单 alwaysShow: true,不然三级菜单如果只有一个.vue页面,那么系统并不会显示出二级菜单(会被略过)


{
path: '/hxb_sys',
component: Layout,
redirect: '/hxb_sys/branch',
name: 'hxBank',
meta: {
title: '华夏银行',
icon: 'el-icon-s-help'
},
children: [
{ // 二级菜单1
},
{ // 二级菜单2
path: 'homePage', // 首页管理
component: () => import('@/views/hxb_sys/index'), // Parent router-view
name: 'HomePage',
meta: { title: '首页管理', icon: 'el-icon-s-cooperation' },
alwaysShow: true, // 需要设置该选项
children: [
{ // 三级菜单1
path: 'category',
component: () => import('@/views/hxb_sys/homePage/category'),
name: 'Category',
meta: { title: '分页列表' , icon: 'el-icon-s-operation'}
},
{ // 三级菜单2
path: 'banner',
component: () => import('@/views/hxb_sys/homePage/banner'),
name: 'Banner',
meta: { title: 'Banner' , icon: 'el-icon-s-operation'}
},
]
}
]
}
多级菜单同理,需要注意四级菜单的第二级和第三级都需要链接到index.vue中(我没尝试),component: () => import('@/views/hxb_sys/index')