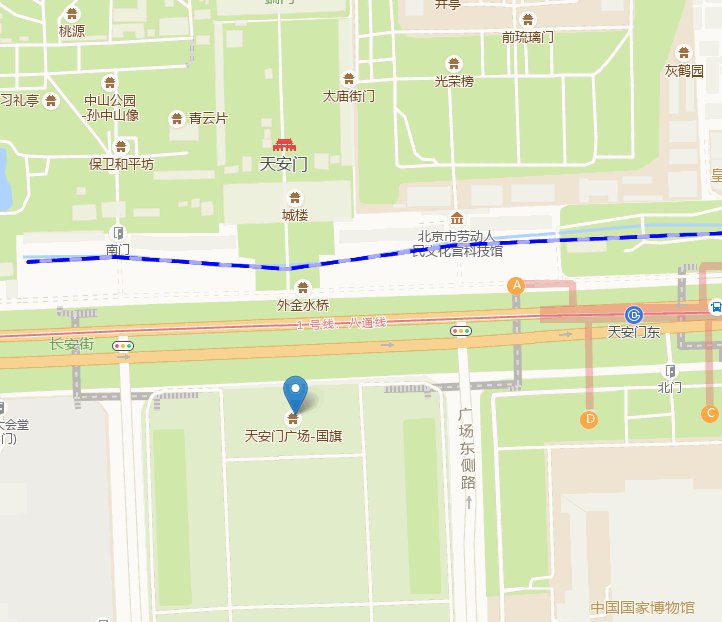
一、源代码:
用leaflet库中的Leaflet.AntPath插件 将通量动画(如蚂蚁行走)放入折线中
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link
rel="stylesheet"
href="https://unpkg.com/leaflet@1.9.3/dist/leaflet.css"
integrity="sha256-kLaT2GOSpHechhsozzB+flnD+zUyjE2LlfWPgU04xyI="
crossorigin=""
/>
<script
src="https://unpkg.com/leaflet@1.9.3/dist/leaflet.js"
integrity="sha256-WBkoXOwTeyKclOHuWtc+i2uENFpDZ9YPdf5Hf+D7ewM="
crossorigin=""
></script>
<script type="text/javascript" src="./js/leaflet.ChineseTmsProviders.js"></script>
<!--纠偏-->
<script type="text/javascript" src="./js/leaflet.mapCorrection.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/leaflet-ant-path"></script>
<style>
html,
body {
height: 100%;
width: 100%;
padding: 0;
margin: 0;
}
#map {
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map', {
center: [39.90554, 116.39133],
zoom: 15,
zoomControl: false
});
var gaodeMap = L.tileLayer.chinaProvider('GaoDe.Normal.Map').addTo(map);
//设置参照物
L.marker([39.90554, 116.39133])
.addTo(map)
.bindPopup('<p>我是WGS84坐标下,天安门广场国旗所在位置</p>');
drawWaterSystem();
//绘制水系图
function drawWaterSystem(){
let data = [
[39.90681,116.38846],
[39.90685, 116.3894],
[39.90675, 116.39124],
[39.90695, 116.39307],
[39.90699, 116.3941],
[39.90708, 116.39703],
[39.90719, 116.40026]
];
let options = {
use: L.polyline,
delay: 900,
dashArray: [10, 20],
weight: 3,//宽度
color: 'blue',
pulseColor: '#FFFFFF'
};
for (let key in data) {
let waterPath = L.polyline.antPath(data, options);
waterPath.addTo(map);
}
};
</script>
</body>
</html>
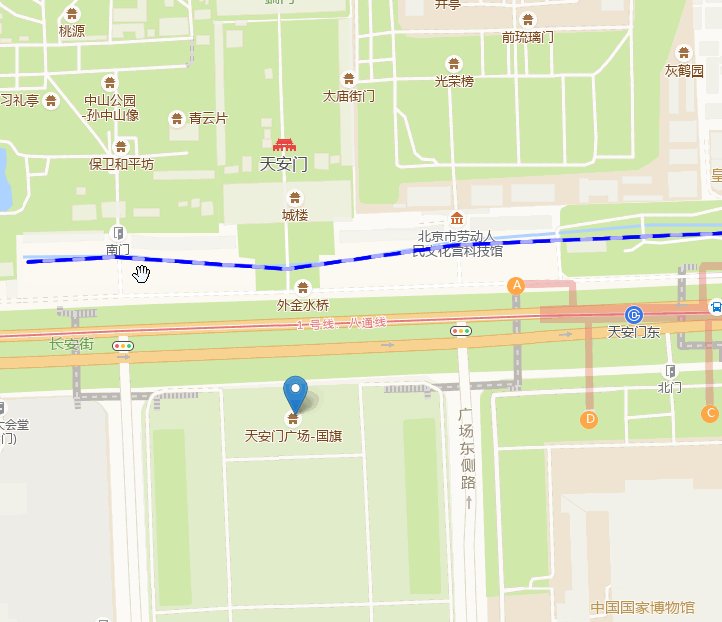
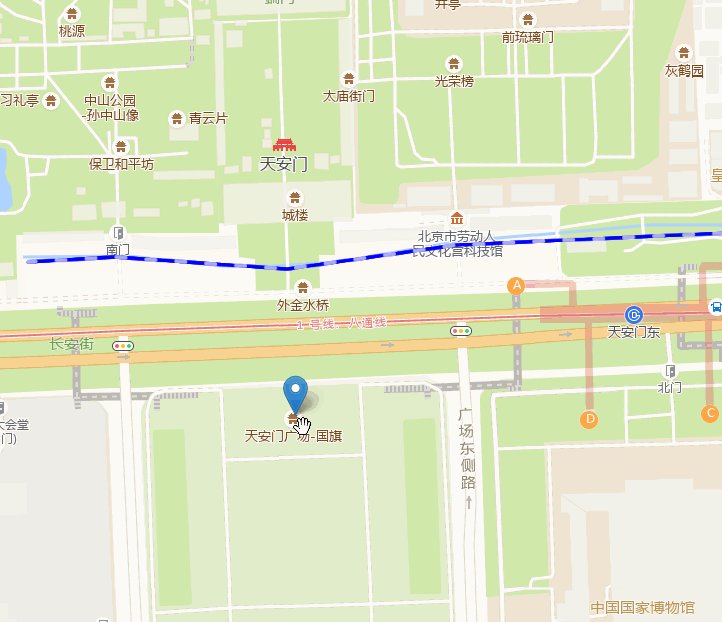
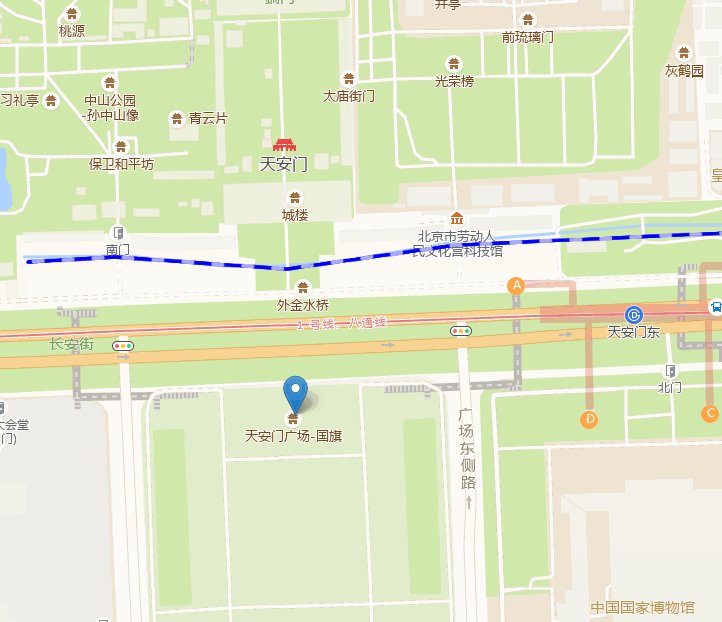
二、效果图

三、参考文档:
Leaflet Ant Path Example















](https://img-blog.csdnimg.cn/c8b68049238e4823be472b37cd4da9fa.jpeg)
![Hyperledger Fabric测试网络运行官方Java链码[简约版]](https://img-blog.csdnimg.cn/17078854d3054fd3be5c03397de5455d.png#pic_center)