正则表达式


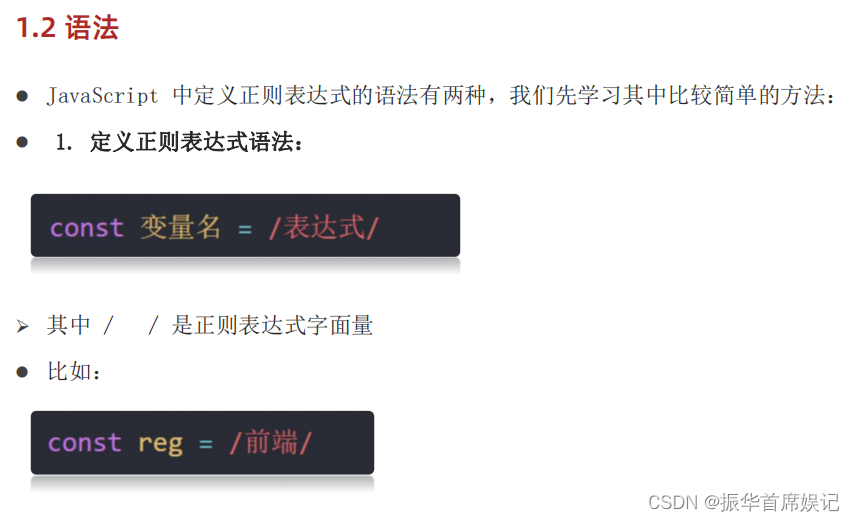
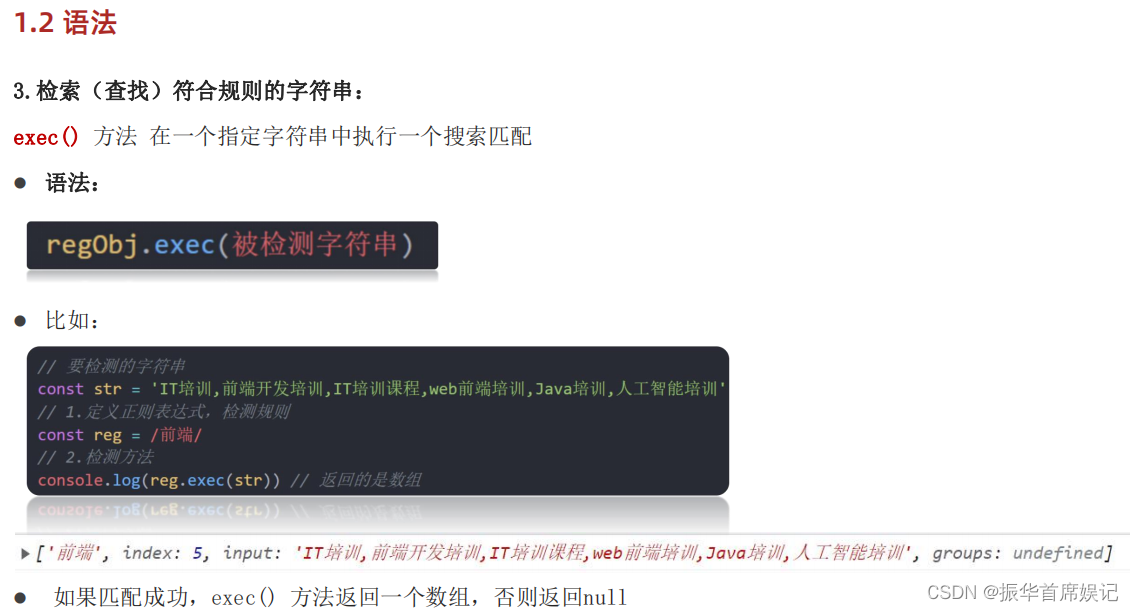
语法


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const str = '你好,振华'
// 定义规则
const reg = /你好/
// 检查
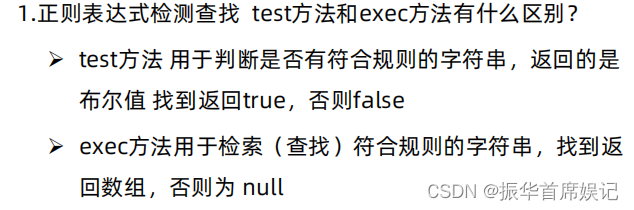
console.log(reg.test(str))
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
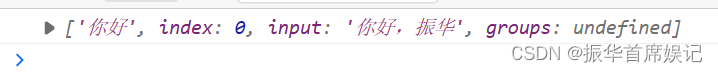
const str = '你好,振华'
// 定义规则
const reg = /你好/
// 检查
console.log(reg.exec(str))
</script>
</body>
</html>


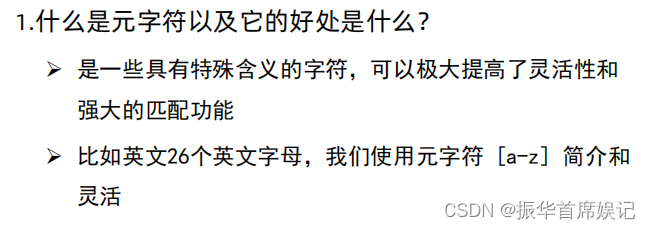
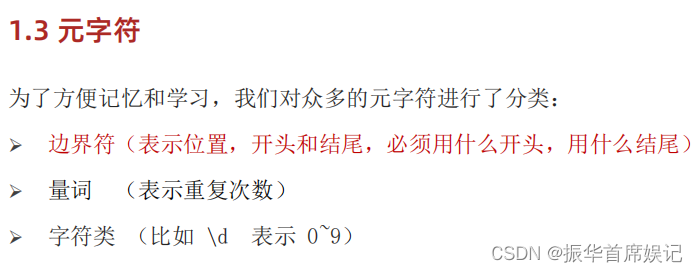
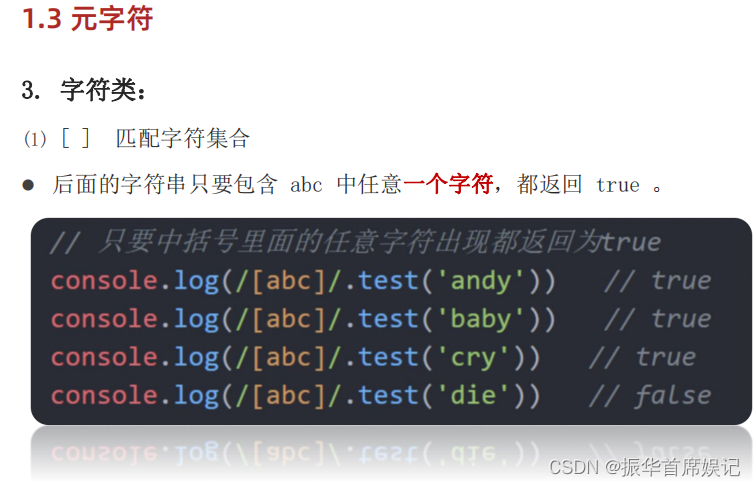
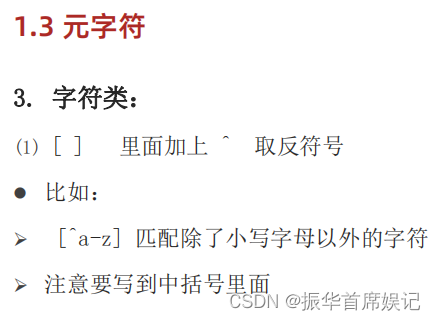
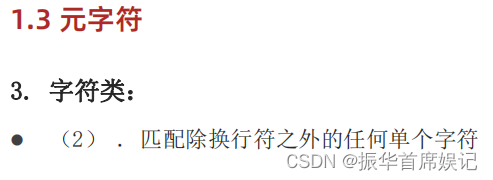
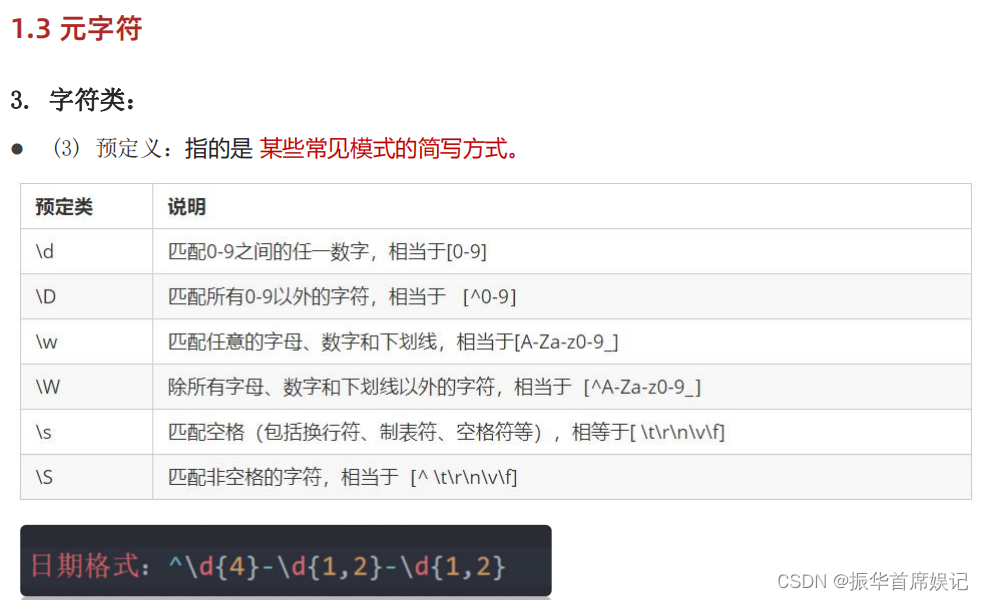
元字符



边界符


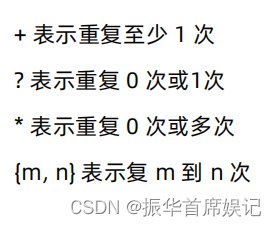
量词



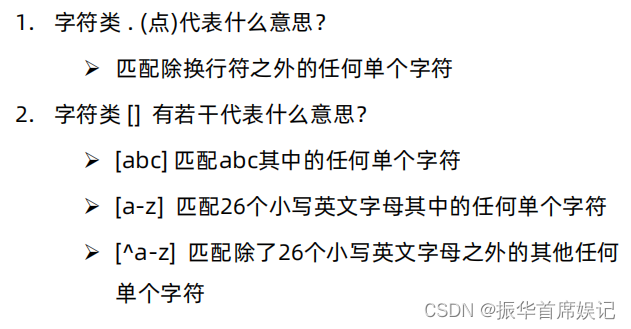
字符类





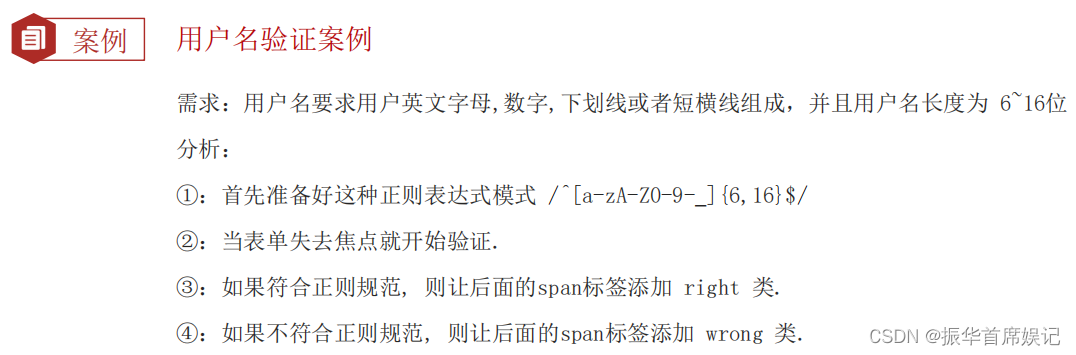
案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
display: inline-block;
width: 250px;
height: 30px;
vertical-align: middle;
line-height: 30px;
padding-left: 15px;
}
.error {
color: red;
background: url(./images/error1.png) no-repeat left center;
}
.right {
color: green;
background: url(./images/right.png) no-repeat left center;
}
</style>
</head>
<body>
<input type="text">
<span></span>
<script>
const input = document.querySelector('input')
const span = input.nextElementSibling
const reg = /^[a-zA-Z0-9-_]{6,16}$/
input.addEventListener('blur',function(){
if(reg.test(this.value)){
span.innerHTML = '输入正确'
span.className('right')
}
else{
span.innerHTML = '请输入6~16位的英文数字下划线'
span.className('error')
}
})
</script>
</body>
</html>


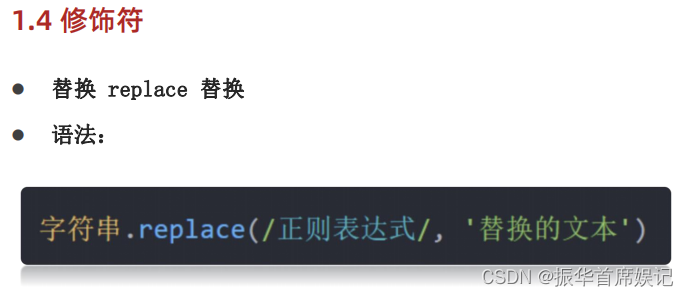
修饰符


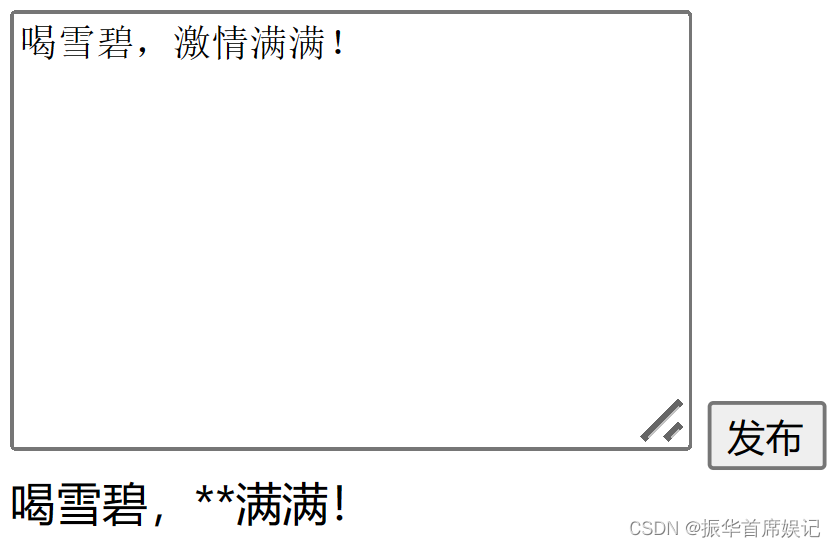
案例

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布</button>
<div>123</div>
<script>
const tx = document.querySelector('textarea')
const btn = document.querySelector('button')
const div = document.querySelector('div')
btn.addEventListener('click',function(){
div.innerHTML = tx.value.replace(/激情|基情/g,'**')
tx.value=''
})
</script>
</body>
</html>

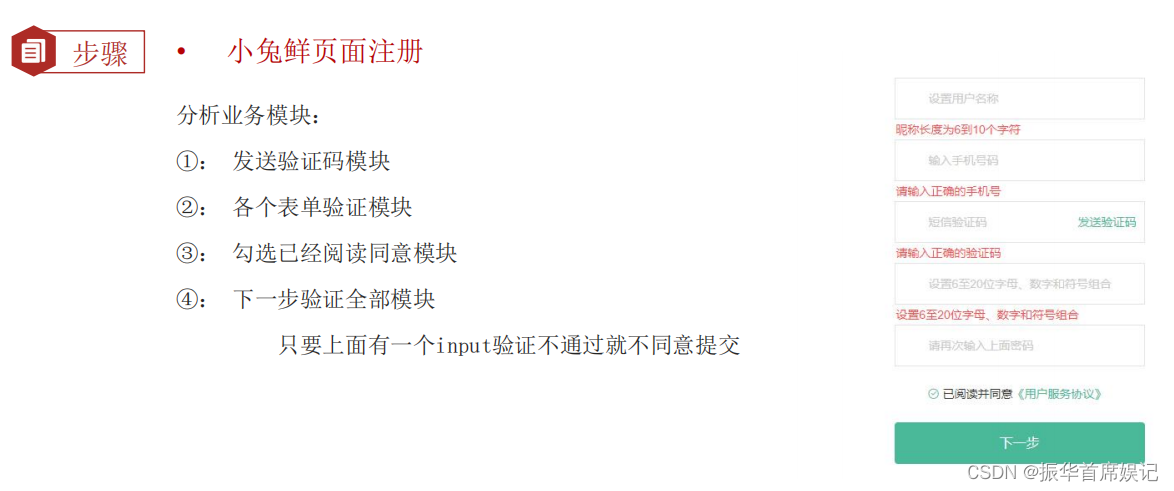
综合案例




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小兔鲜儿 - 新鲜 惠民 快捷!</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="shortcut icon" href="./favicon.ico">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/register.css">
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head>
<body>
<!-- 项部导航 -->
<div class="xtx_topnav">
<div class="wrapper">
<!-- 顶部导航 -->
<ul class="xtx_navs">
<li>
<a href="./login.html">请先登录</a>
</li>
<li>
<a href="./register.html">免费注册</a>
</li>
<li>
<a href="./center-order.html">我的订单</a>
</li>
<li>
<a href="./center.html">会员中心</a>
</li>
<li>
<a href="javascript:;">帮助中心</a>
</li>
<li>
<a href="javascript:;">在线客服</a>
</li>
<li>
<a href="javascript:;">
<i class="mobile sprites"></i>
手机版
</a>
</li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="xtx_header">
<div class="wrapper">
<!-- 网站Logo -->
<h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1>
<!-- 主导航 -->
<div class="xtx_navs">
<ul class="clearfix">
<li>
<a href="./index.html">首页</a>
</li>
<li>
<a href="./category01.html">生鲜</a>
</li>
<li>
<a href="./category01.html">美食</a>
</li>
<li>
<a href="./category01.html">餐厨</a>
</li>
<li>
<a href="./category01.html">电器</a>
</li>
<li>
<a href="./category01.html">居家</a>
</li>
<li>
<a href="./category01.html">洗护</a>
</li>
<li>
<a href="./category01.html">孕婴</a>
</li>
<li>
<a href="./category01.html">服装</a>
</li>
</ul>
</div>
<!-- 站内搜索 -->
<div class="xtx_search clearfix">
<!-- 购物车 -->
<a href="./cart-none.html" class="xtx_search_cart sprites">
<i>2</i>
</a>
<!-- 搜索框 -->
<div class="xtx_search_wrapper">
<input type="text" placeholder="搜一搜" onclick="location.href='./search.html'">
</div>
</div>
</div>
</div>
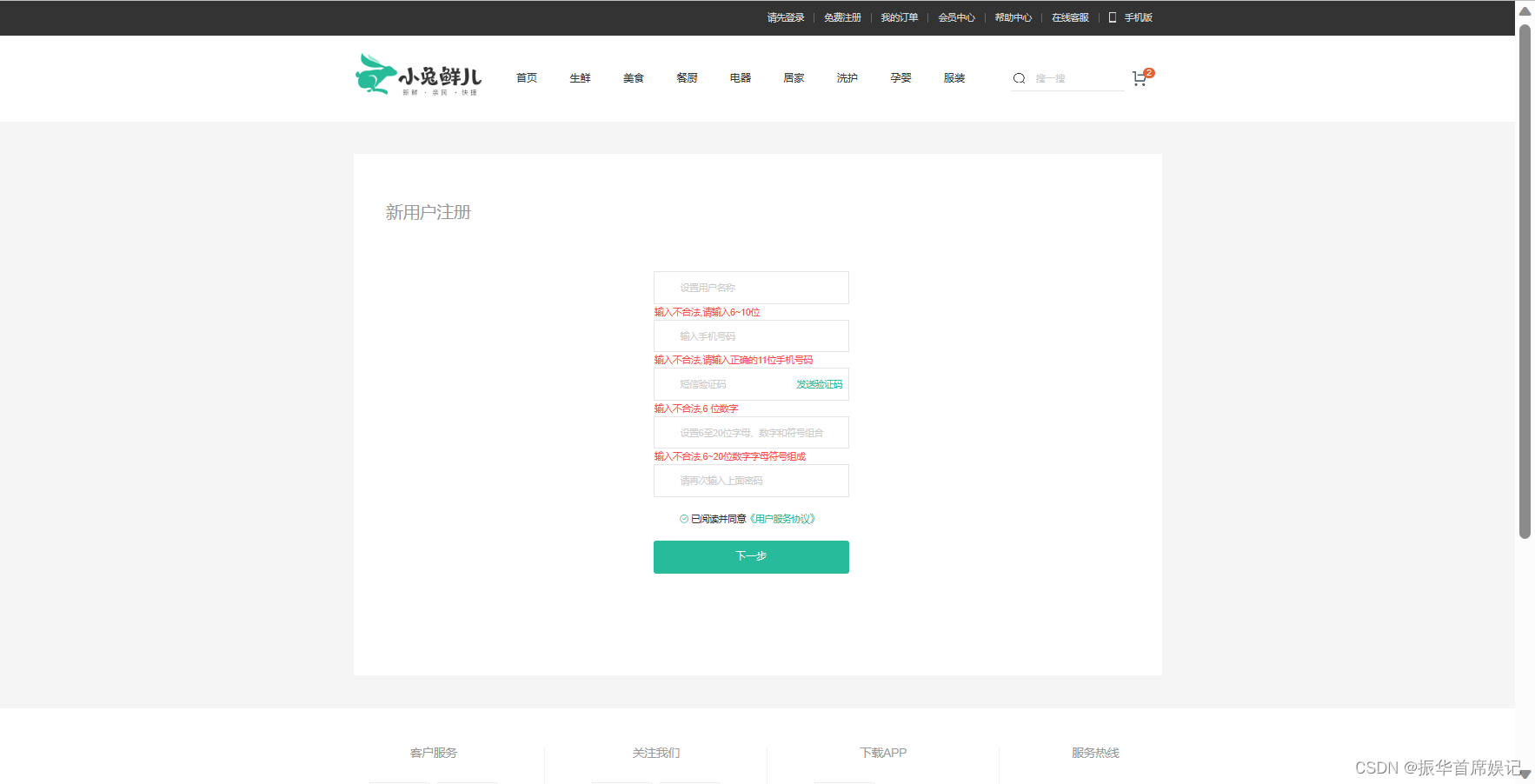
<div class="xtx-wrapper">
<div class="container">
<!-- 卡片 -->
<div class="xtx-card">
<h3>新用户注册</h3>
<form class="xtx-form">
<div data-prop="username" class="xtx-form-item">
<span class="iconfont icon-zhanghao"></span>
<input name="username" type="text" placeholder="设置用户名称">
<span class="msg"></span>
</div>
<div data-prop="phone" class="xtx-form-item">
<span class="iconfont icon-shouji"></span>
<input name="phone" type="text" placeholder="输入手机号码 ">
<span class="msg"></span>
</div>
<div data-prop="code" class="xtx-form-item">
<span class="iconfont icon-zhibiaozhushibiaozhu"></span>
<input name="code" type="text" placeholder="短信验证码">
<span class="msg"></span>
<a class="code" href="javascript:;">发送验证码</a>
</div>
<div data-prop="password" class="xtx-form-item">
<span class="iconfont icon-suo"></span>
<input name="password" type="password" placeholder="设置6至20位字母、数字和符号组合">
<span class="msg"></span>
</div>
<div data-prop="confirm" class="xtx-form-item">
<span class="iconfont icon-suo"></span>
<input name="confirm" type="password" placeholder="请再次输入上面密码">
<span class="msg"></span>
</div>
<div class="xtx-form-item pl50">
<i class="iconfont icon-queren"></i>
已阅读并同意<i>《用户服务协议》</i>
</div>
<div class="xtx-form-item">
<button class="submit">下一步</button>
<!-- <a class="submit" href="javascript:;">下一步</a> -->
</div>
</form>
</div>
</div>
</div>
<!-- 公共底部 -->
<div class="xtx_footer clearfix">
<div class="wrapper">
<!-- 联系我们 -->
<div class="contact clearfix">
<dl>
<dt>客户服务</dt>
<dd class="chat">在线客服</dd>
<dd class="feedback">问题反馈</dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd class="weixin">公众号</dd>
<dd class="weibo">微博</dd>
</dl>
<dl>
<dt>下载APP</dt>
<dd class="qrcode">
<img src="./uploads/qrcode.jpg">
</dd>
<dd class="download">
<span>扫描二维码</span>
<span>立马下载APP</span>
<a href="javascript:;">下载页面</a>
</dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd class="hotline">
400-0000-000
<small>周一至周日 8:00-18:00</small>
</dd>
</dl>
</div>
</div>
<!-- 其它 -->
<div class="extra">
<div class="wrapper">
<!-- 口号 -->
<div class="slogan">
<a href="javascript:;" class="price">价格亲民</a>
<a href="javascript:;" class="express">物流快捷</a>
<a href="javascript:;" class="quality">品质新鲜</a>
</div>
<!-- 版权信息 -->
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</div>
</div>
</div>
<script>
(function () {
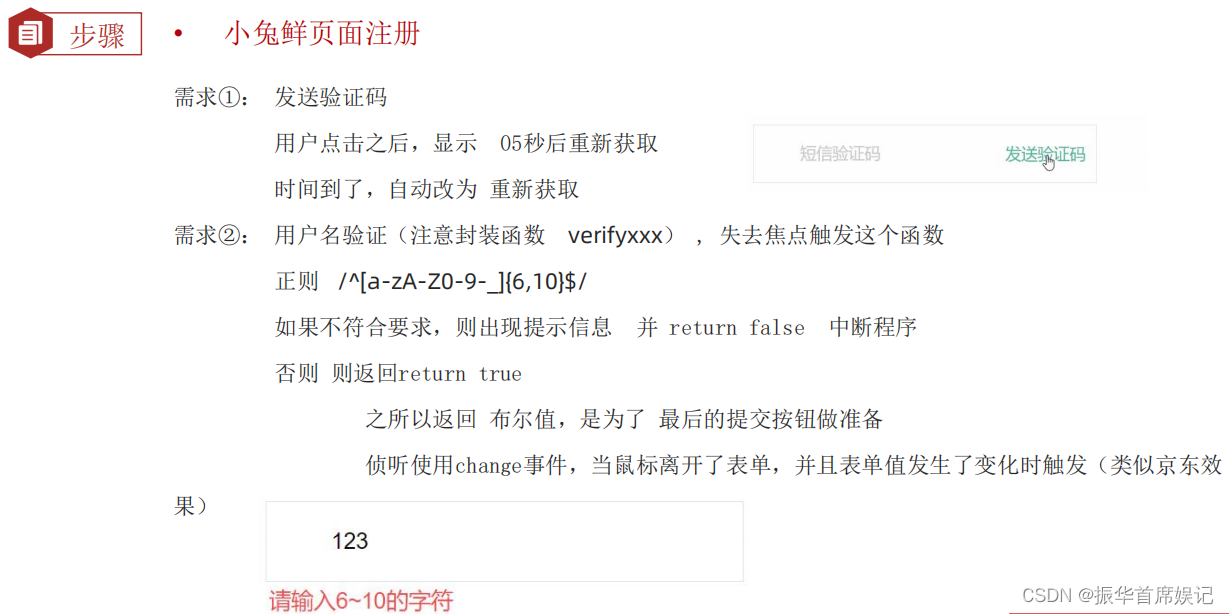
// 1. 发送短信验证码模块
const code = document.querySelector('.code')
let flag = true // 通过一个变量来控制 节流阀
// 1.1 点击事件
code.addEventListener('click', function () {
if (flag) {
// 取反了,不能马上第二次点击
flag = false
let i = 5
// 点击完毕之后立马触发
code.innerHTML = `0${i}秒后重新获取`
// 开启定时器
let timerId = setInterval(function () {
i--
code.innerHTML = `0${i}秒后重新获取`
if (i === 0) {
// 清除定时器
clearInterval(timerId)
// 从新获取
code.innerHTML = `重新获取`
// 到时间了,可以开启 flag了
flag = true
}
}, 1000)
}
})
})();
// 2. 验证的是用户名
// 2.1 获取用户名表单
const username = document.querySelector('[name=username]')
// 2.2 使用change事件 值发生变化的时候
username.addEventListener('change', verifyName)
// 2.3 封装verifyName函数
function verifyName() {
// console.log(11)
const span = username.nextElementSibling
// 2.4 定规则 用户名
const reg = /^[a-zA-Z0-9-_]{6,10}$/
if (!reg.test(username.value)) {
// console.log(11)
span.innerText = '输入不合法,请输入6~10位'
return false
}
// 2.5 合法的 就清空span
span.innerText = ''
return true
}
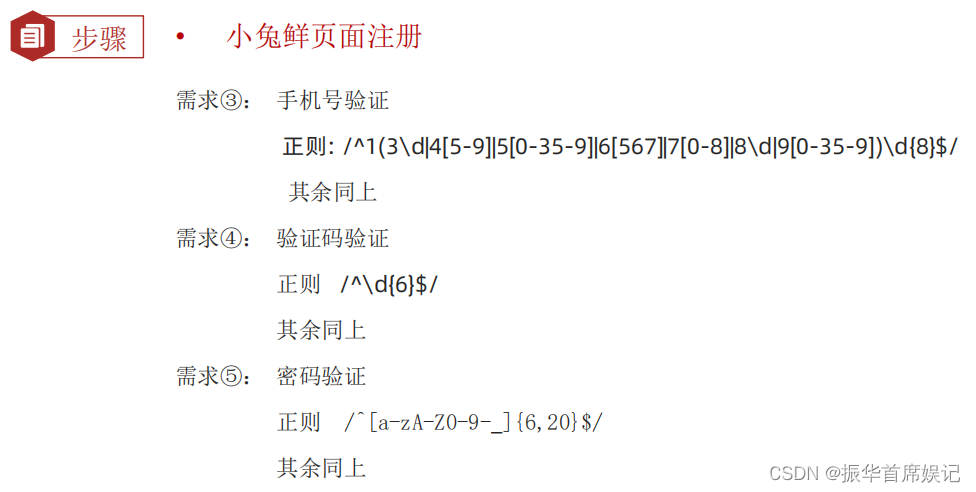
// 3. 验证的是手机号
// 2.1 获取手机表单
const phone = document.querySelector('[name=phone]')
// 2.2 使用change事件 值发生变化的时候
phone.addEventListener('change', verifyPhone)
// 2.3 verifyPhone
function verifyPhone() {
// console.log(11)
const span = phone.nextElementSibling
// 2.4 定规则 用户名
const reg = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/
if (!reg.test(phone.value)) {
// console.log(11)
span.innerText = '输入不合法,请输入正确的11位手机号码'
return false
}
// 2.5 合法的 就清空span
span.innerText = ''
return true
}
// 4. 验证的是验证码
// 4.1 获取验证码表单
const codeInput = document.querySelector('[name=code]')
//4.2 使用change事件 值发生变化的时候
codeInput.addEventListener('change', verifyCode)
// 4.3 verifyPhone
function verifyCode() {
// console.log(11)
const span = codeInput.nextElementSibling
// 4.4 定规则 验证码
const reg = /^\d{6}$/
if (!reg.test(codeInput.value)) {
// console.log(11)
span.innerText = '输入不合法,6 位数字'
return false
}
// 4.5 合法的 就清空span
span.innerText = ''
return true
}
// 5. 验证的是密码框
// 5.1 获取密码表单
const password = document.querySelector('[name=password]')
//5.2 使用change事件 值发生变化的时候
password.addEventListener('change', verifyPwd)
// 5.3 verifyPhone
function verifyPwd() {
// console.log(11)
const span = password.nextElementSibling
// 5.4 定规则 密码
const reg = /^[a-zA-Z0-9-_]{6,20}$/
if (!reg.test(password.value)) {
// console.log(11)
span.innerText = '输入不合法,6~20位数字字母符号组成'
return false
}
// 5.5 合法的 就清空span
span.innerText = ''
return true
}
// 6. 密码的再次验证
// 6.1 获取再次验证表单
const confirm = document.querySelector('[name=confirm]')
//6.2 使用change事件 值发生变化的时候
confirm.addEventListener('change', verifyConfirm)
// 6.3 verifyPhone
function verifyConfirm() {
// console.log(11)
const span = confirm.nextElementSibling
// 6.4 当前表单的值不等于 密码框的值就是错误的
if (confirm.value !== password.value) {
// console.log(11)
span.innerText = '两次密码输入不一致'
return false
}
// 6.5 合法的 就清空span
span.innerText = ''
return true
}
// 7. 我同意
const queren = document.querySelector('.icon-queren')
queren.addEventListener('click', function () {
// 切换类 原来有的就删掉,原来没有就添加
this.classList.toggle('icon-queren2')
})
// 8. 提交模块
const form = document.querySelector('form')
form.addEventListener('submit', function (e) {
// 判断是否勾选我同意模块 ,如果有 icon-queren2说明就勾选了,否则没勾选
if (!queren.classList.contains('icon-queren2')) {
alert('请勾选同意协议')
// 阻止提交
e.preventDefault()
}
// 依次判断上面的每个框框 是否通过,只要有一个没有通过的就阻止
// console.log(verifyName())
if (!verifyName()) e.preventDefault()
if (!verifyPhone()) e.preventDefault()
if (!verifyCode()) e.preventDefault()
if (!verifyPwd()) e.preventDefault()
if (!verifyConfirm()) e.preventDefault()
})
</script>
</body>
</html>

阶段案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小兔鲜儿 - 新鲜 惠民 快捷!</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/login.css">
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head>
<body>
<!-- 登录头部 -->
<div class="xtx-login-header">
<h1 class="logo"></h1>
<a class="home" href="./index.html">进入网站首页</a>
</div>
<!-- 登录内容 -->
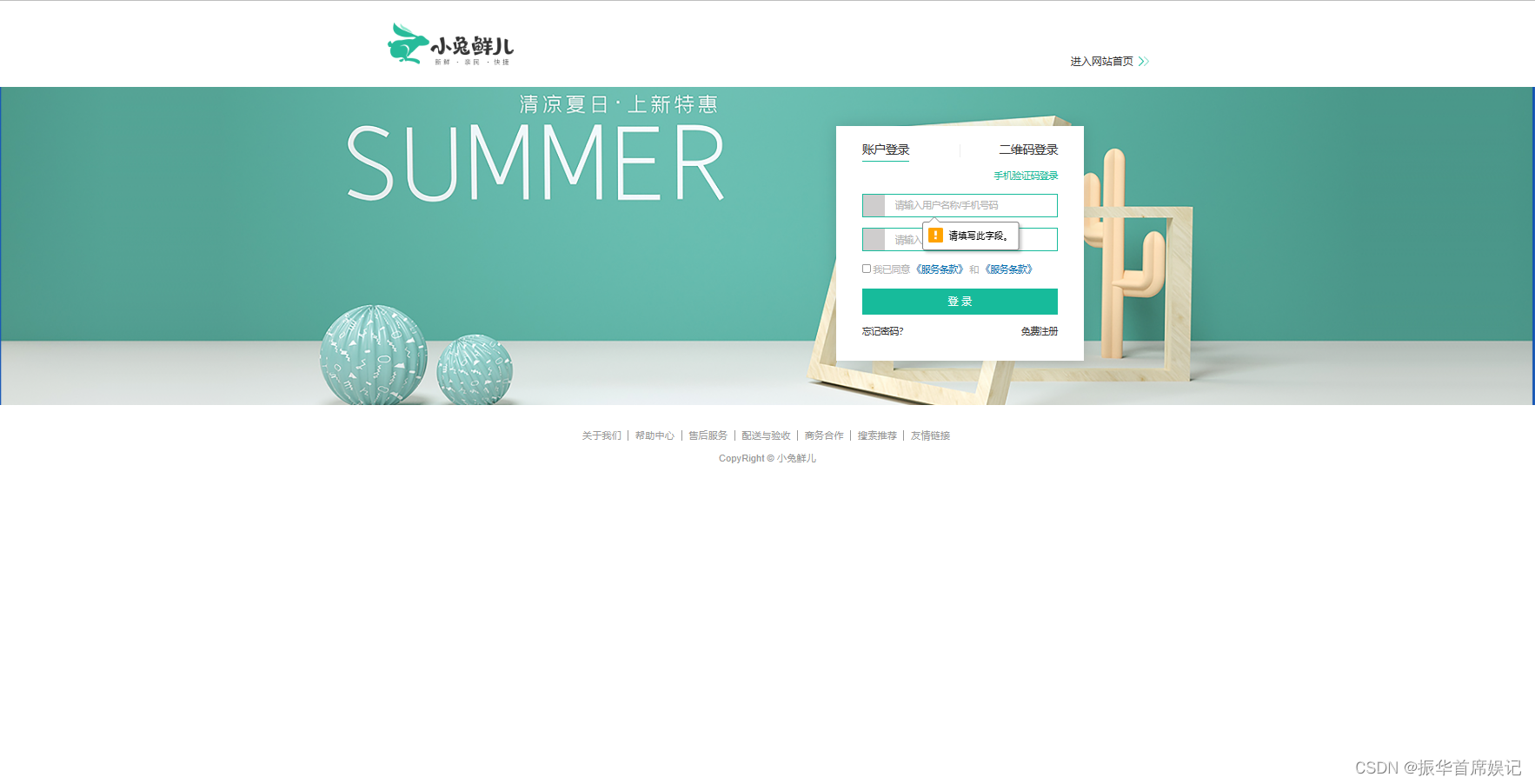
<div class="xtx-login-main">
<div class="wrapper">
<form action="" autocomplete="off">
<div class="box">
<div class="tab-nav">
<a href="javascript:;" class="active" data-id="0">账户登录</a>
<a href="javascript:;" data-id="1">二维码登录</a>
</div>
<div class="tab-pane">
<div class="link">
<a href="javascript:;">手机验证码登录</a>
</div>
<div class="input">
<span class="iconfont icon-zhanghao"></span>
<input required type="text" placeholder="请输入用户名称/手机号码" name="username">
</div>
<div class="input">
<span class="iconfont icon-suo"></span>
<input required type="password" placeholder="请输入密码" name="password">
</div>
<div class="agree">
<label for="my-checkbox">
<input type="checkbox" value="1" id="my-checkbox" class="remember" name="agree">
<span class="iconfont icon-xuanze"></span>
</label>
我已同意 <a href="javascript:;">《服务条款》</a href="javascript:;"> 和 <a>《服务条款》</a>
</div>
<div class="button clearfix">
<button type="submit" class="dl">登 录</button>
<!-- <a class="dl" href="./center.html">登 录</a> -->
<a class="fl" href="./forget.html">忘记密码?</a>
<a class="fr" href="./register.html">免费注册</a>
</div>
</div>
<div class="tab-pane" style="display: none;">
<img class="code" src="./images/code.png" alt="">
</div>
</div>
</form>
</div>
</div>
<!-- 登录底部 -->
<div class="xtx-login-footer">
<!-- 版权信息 -->
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</div>
<script>
// 1. tab栏切换 事件委托
const tab_nav = document.querySelector('.tab-nav')
const pane = document.querySelectorAll('.tab-pane')
// 1.1 事件监听
tab_nav.addEventListener('click', function (e) {
if (e.target.tagName === 'A') {
// 取消上一个active
tab_nav.querySelector('.active').classList.remove('active')
// 当前元素添加active
e.target.classList.add('active')
// 先干掉所有人 for循环
for (let i = 0; i < pane.length; i++) {
pane[i].style.display = 'none'
}
// 让对应序号的 大pane 显示
pane[e.target.dataset.id].style.display = 'block'
}
})
// 点击提交模块
const form = document.querySelector('form')
const agree = document.querySelector('[name=agree]')
const username = document.querySelector('[name=username]')
form.addEventListener('submit', function (e) {
e.preventDefault()
// 判断是否勾选同意协议
if (!agree.checked) {
return alert('请勾选同意协议')
}
// 记录用户名到本地存储
localStorage.setItem('xtx-uname', username.value)
// 跳转到首页
location.href = './index.html'
})
</script>
</body>
</html>





](https://img-blog.csdnimg.cn/c8b68049238e4823be472b37cd4da9fa.jpeg)
![Hyperledger Fabric测试网络运行官方Java链码[简约版]](https://img-blog.csdnimg.cn/17078854d3054fd3be5c03397de5455d.png#pic_center)



![[Linux] 最基础简单的线程池 及其 单例模式的实现](https://img-blog.csdnimg.cn/18ba0b0212764b99941031810b58d424.gif)