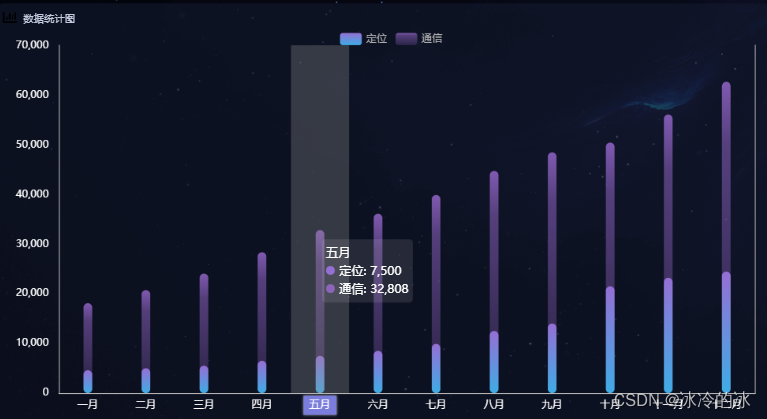
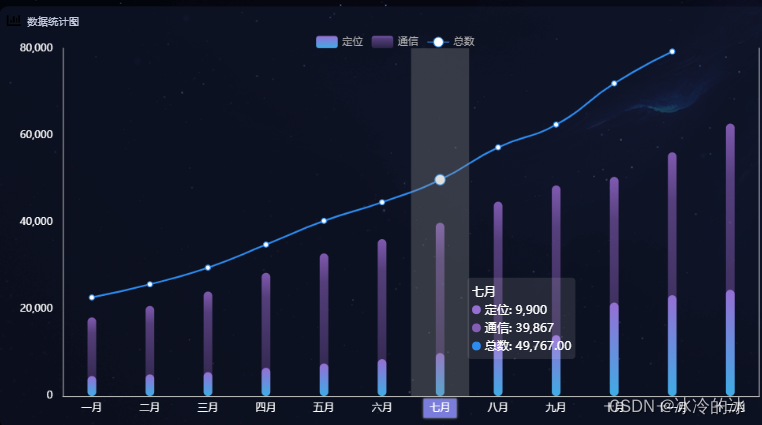
需求:在鼠标悬浮中加一个总数字段,图1为默认,图2为需要实现的效果

有两种方式,第一种:在图表添加一条新的图形,默认会自动添加

需要在整个数据列表中计算出来成为新的数组
methods: {
// 根据自己的业务情况修改
setData () {
for (let i = 0; i < this.cdata.barData.length -1; i++) {
let rate = this.cdata.barData[i] + this.cdata.lineData[i];
this.cdata.rateData.push(rate.toFixed(2));
}
},
}
data () {
return {
cdata: {
category: [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月",
],
lineData: [
18092,
20728,
24045,
28348,
32808,
36097,
39867,
44715,
48444,
50415,
56061,
62677
],
barData: [
4600,
5000,
5500,
6500,
7500,
8500,
9900,
12500,
14000,
21500,
23200,
24450
],
rateData: []
}
};
},
在series中添加总数一列
{
name: "总数",
type: "line",
barGap: "-100%",
barWidth: 0,
z: -2,
data: newData.rateData
}
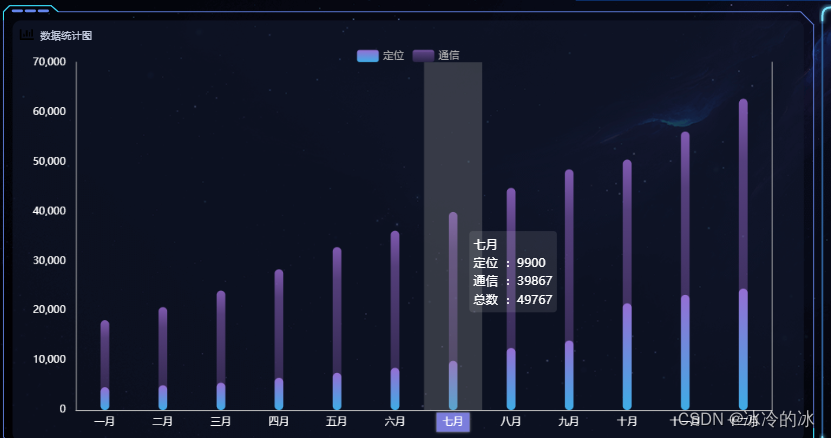
第二种方式:使用formatter,在不添加新的图形的情况下,效果图如下:(注释掉的部分为字符串模板,释放掉注释可看)

tooltip: {
trigger: "axis",
backgroundColor: "rgba(255,255,255,0.1)",
axisPointer: {
type: "shadow",
label: {
show: true,
backgroundColor: "#7B7DDC"
}
},
// formatter:'{b}: <br/> {a0} :{c} ({c2}%)' //字符串模板{a}{a0}{a1}....=数据名(定位通信) {b0}{b1}....=列名(一月二月) {c0}..=数据值
formatter:(params)=>{
console.log(params)
let list=[]
let listItem=''
let sum
sum=params[0].value+params[1].value
for (let i = 0; i < params.length; i++) {
list.push(
'<span style="display:inline-block;">' +
params[i].seriesName +
'</span>  :' +
params[i].value
)
}
listItem=list.join('<br>')
return params[0].name+'<div class="showBox">' + listItem + '</div>'+'<div class="showBox">总数  :' + sum + '</div>'
}
},