目录
前言:
Dojo 是什么?
Dojo 应用 UI 自动化测试面临的挑战
A. 异步请求的处理
B. 元素定位
图 1. Dojo 按钮小部件
C. Dojo 复杂性
D. 产品复杂性
E. 频繁的 UI 更改
F. Dojo 升级
Dojo 应用 UI 自动化测试框架挑选(设计)原则
隐式等待
清单 1. “进度条”代码示例
位置关系操作
图 2. 位置关系操作示例
封装 Dojo 小部件
图 3. Water Bear 中与 Dojo 小部件对应的类
清单 2. .wdef 文件示例
IBM 框架
代码生成
图 4. AppObjs CodeGen 生成结果
测试数据的管理
录制与编码
图 5. Water Bear Recorder
前言:
Dojo是一个流行的JavaScript框架,用于构建富客户端Web应用程序。在开发和维护Dojo应用时,UI自动化测试是至关重要的。它可以帮助测试人员验证应用的功能和用户界面,并确保其在不同浏览器和设备上的一致性。
虽然本文探讨的主题是 Dojo 应用的 UI 自动化测试,但不少内容也适合其他的 Web 2.0 应用。希望读者朋友或多或少都能从中获益。
Dojo 是什么?
Dojo 是一个 JavaScript 实现的开源 DHTML 工具包。它是在几个项目捐助基础上建立起来的(nWidgets,f(m),Burstlib) 。 Dojo 的最初目标是解决开发 DHTML 应用程序遇到的一些长期存在的历史问题,现在,Dojo 已经成为了开发 RIA 应用程序的利器:
- Dojo 让您更容易地为 Web 页面添加动态能力,您也可以在其它支持 JavaScript 的环境中使用 Dojo ;
- 利用 Dojo 提供的组件,您可以提升 Web 应用程序的可用性和交互能力;
- Dojo 很大程度上屏蔽了浏览器之间的差异性,因此,您可以不用担心 Web 页面是否在某些浏览器中可用;
- 通过 Dojo 提供的工具,您还可以为代码编写命令行式的单元测试代码。
Dojo 的打包工具可以帮助您优化 JavaScript 代码,并且只生成部署应用程序所需的最小 Dojo 包集合。
Dojo 应用 UI 自动化测试面临的挑战
Dojo 应用 UI 自动化测试面临的挑战可以归为两类:开发阶段的挑战和维护阶段的挑战。
开发阶段的挑战:
- 异步请求的处理
- 元素定位
- Dojo 复杂性
- 产品复杂性
维护阶段的挑战:
- 频繁的 UI 更改
- Dojo 升级
下面,我们具体讲解每一种挑战。为了后文讲解设计原则时能方便的对应到这些挑战,我们用英文字母标记每个挑战。
A. 异步请求的处理
在传统的 Web 应用中,用户每点击页面上的超链,浏览器就会向服务器发出一个请求,等待服务器做出响应,然后返回一个完整新网页,但在大多数情况下用户不得不忍受页面闪烁和长时间的等待。为了解决传统的 Web 应用中出现的问题,出现了 Ajax。通过使用 Ajax 页面和应用向服务器请求它们真正需要的东西,也就是页面中需要修改的部分,服务器就提供哪部分,这使得通信量更少,更新更少,用户等待页面刷新更短,用户更加满意。
但是,Ajax 的到来对 Web UI 自动化测试却未必是好消息。Web UI 自动化测试框架的执行方式类似于一个“队列”:用户定义了一系列的页面操作和验证,之后 Web UI 自动测试框架把它们按顺序一一执行。在传统 Web 应用中,由于每次向服务器端发起请求都会导致页面跳转,Web UI 自动化测试框架能很容易地判断出合适该执行下一个动作。 但是,Ajax 的行为是异步的,也就是说,用户的操作跟服务器端的处理现可以是并行的,不存在严格的顺序。起初,这给 Web UI 自动化测试框架的开发者带来了困扰,而且很长一段时间里这个问题都没有被很好的解决。
起初,Web UI 自动化测试开发人员主要有两种解决方案:硬编码等待时间和基于条件的等待。
硬编码等待时间: 这种方式是指在代码中指定一个静态等待时间,比如指定等待 30 秒后执行下一个操作。通常,这种数值的设置来源于经验。可以想象,如果这个等待时间比实际等待时间小,自动化脚本执行就会失败。而且,不幸的是,这样情况的确经常发生。随着测试环境的变化,实际需要的等待时间事实上是一个变量。以下几个因素都有可能导致它发生变化:
- 测试服务器在远程还是本地:毫无以为,由于网络的影响,服务器如果在远程,等待时间就会增加。
- 使用的浏览器: 浏览器 JavaScript 引擎的执行速度对等待时间也有影响。根据经验, Firefox 和 Chrome 都比 IE 要快。因此,如果用的是 IE,等待时间也会增加。
- 测试运行时的网络环境:如果测试时的网速较慢,等待时间会增加。
- 测试服务器的负载:测试服务器可能是独占也可能是共享的。如果自动化测试执行时的服务器负载较大,也会导致等待时间增加。
对于上述硬编码等待时间的问题,Web UI 自动化测试开发人员一般有如下对策。
- 尽量将等待时间设置的大一些。这样做存在一些问题。一来未必能保证在任何情况下该值都足够大;二来它意味着无论服务器在本地还是远程浏览器是快是慢,执行时间都一样,这对于服务器在本地以及浏览器比较快的测试环境是很大的时间成本浪费。
- 设置放大因子。这种方法是在编码的时候给等待时间乘上一个因子。这个因子或者是硬编码的,比如定义在一个参数文件中。当测试环境比较好的时候,设置小一点;测试环境比较差的时候,设置大一点。 高级一些的,可以动态地设置这个因子。比如,可以把某一个操作的执行时间作为计算该因子数值的参照。这个方法使情况得到了部分改善,但是仍然不能保持其执行的稳定性。
基于条件的等待: 由于硬编码等待时间方式的不稳定性,Web UI 自动化测试框架开始支持“基于条件的等待”。这种方式是采用“轮询”的机制判断是否可以开始执行一个操作。假设,当前要执行的操作是一个按钮点击动作。这个按钮默认是被禁用的,当页面从服务器端加载了数据之后这个按钮才被启用。因此,如果要保证这个操作成功,就需要“轮询”这个按钮的状态 – 直到发现它被启用了,才执行点击操作。 如果由于存在 bug 按钮一直不启用怎么办?所以,基于条件的等待的方法需要设置“超时时间”。如果超过这个时间按钮还没有启用,就认为这个测试用例失败了。所以,大家发现了,这个超时时间的设置其实还是个“硬编码等待时间”,所以某种程度上,这种方式仍存在硬编码等待时间方式的弊端。这种方式的另外一弊端是它带来了额外的编码成本,并且自动化测试代码中可能充斥了许多条件判断代码,而它们本身不完成我们的“业务”目标,仅是辅助代码。
B. 元素定位
一般的 Web UI 自动化测试编码无非包含这样几个步骤:定位及获取元素,执行操作以及验证结果。而且,通常 Web UI 自动化测试开发人员在元素定位和获取这个步骤上花费相当多的时间。大多数 Web UI 自动化测试开发人员希望所需获得的元素能有一个静态 id 属性。根据规范,id 属性的值在 DOM 树中必须是唯一的,因此通过 id 属性就可以很简单并且准确地定位元素。但是,这样的需求常常不是产品的需求,而只是为了满足 Web UI 自动化测试代码开发的简便。所以,对于产品开发人员来说,给每个需要在 Web UI 自动化测试中使用到的元素增加静态 id 属性不是高优先级的工作。而且,从技术角度上讲,有些 Dojo 应用中的元素也无法设置静态 id 属性。
对于 Dojo 应用,情况又复杂了一些。图 1 展示的是一个 Dojo 按钮小部件在 Firebug 中呈现的 DOM 结构。最外层的 SPAN 元素上有一个 widgetid 属性,内部的 SPAN 元素上定义了 id 属性,共同点是它们都是由一个前缀和一个动态的数字构成的。这个数字是由运行时该 Dojo 小部件在整个 DOM 树上的位置决定的,索引从 0 开始。因此可知,图 1 中的按钮小部件是整个 DOM 树上的第二个按钮。Widgetid 是每个 Dojo 小部件都有的属性,如没有特别指定的话,它就是如图中所示的动态结构。
所以,如何通过这种动态格式的 id 和 widgetid 定位获取页面中的元素成为另一个 Dojo 应用 UI 自动化测试开发的挑战。
图 1. Dojo 按钮小部件

C. Dojo 复杂性
读者不要误会,这里说的“Dojo 复杂性”不是说 Dojo 使用起来很复杂,而是说 Dojo 应用最后生成的页面 DOM 结构比较复杂。如图 1 所示,原本用一个 INPUT 元素实现的按钮,现在嵌套了四层 SPAN 元素。 所以,Dojo 小部件已不再是一个简单的 HTML 元素,而是由诸多 HTML 元素组合而成的。Dojo 按钮小部件只是一个简单的例子,对于像表格、日历之类的 Dojo 小部件,它们的结构更加复杂。针对某个 Dojo 小部件的操作也不再像操作普通的 HMTL 元素那样简单(调用某个 JavaScript 方法就可以实现),而是要具体定位响应事件(比如点击事件)的 Dojo 小部件的内部对应元素,然后触发具体的事件。
多数的 Web UI 自动化测试框架只能处理基本的 HTML 元素。这是合理的,因为框架开发者不知道最终的自动化测试开发者使用什么样的前段框架,因而只能提供最基本的“小砖块”。如果具体应用的自动化测试开发者有任何需求,可以在其之上进行二次开发。
对于 Dojo 应用的 UI 自动化测试开发者来说,可以选择直接定位和操作 Dojo 小部件内部元素的方法。但是,这样做的弊端很明显 – 缺乏重用性。 因此,应该将 Dojo 小部件作为最小操作单元。如何将 Dojo 小部件模块化成为了又一个挑战。
D. 产品复杂性
产品复杂性包含两层意思。
一是指产品本身页面层次多,界面元素多以及功能逻辑复杂。Web UI 自动化测试开发过程中,编写定位元素的代码通常占据很大一部分时间,编写这部分代码的工作量直接受页面元素多少的影响。功能复杂度一般不太会直线性增加编码工作量,但是有可能会增加调试的工作量。
二是指产品页面 DOM 结构复杂。Web 2.0 应用的开发模式与传统 Web 应用的开发模式有很大的不同。传统 Web 应用开发基本上是一个页面对应一个物理的程序文件(比如,.jsp 文件)。而 Web 2.0 应用的开发通常是整个应用只有少数几个物理的程序文件,页面的跳转和呈现通过 JavaScript 更新 DOM 树结构完成。所以,在浏览器中的跳转页面实际上往往只是 DOM 树结构被更新了。这样,就有可能带来这样一个问题:DOM 树上同时存在多个页面的 DOM 子节点。如果其他页面有与当前要定位的元素类似的元素,就很容易出现“错误定位”。
如何能在产品变得越来越复杂的同时,尽可能的减少开发工作量,也是一个 Dojo 应用 UI 自动化测试开发者要解决的问题。
E. 频繁的 UI 更改
频繁的 UI 更改在“敏捷开发”大行其道之后成为了又一个让 Web UI 自动化测试开发者头痛的问题。迭代中的产品 UI 经常随着客户的反馈不断地修改,于是自动化测试代码需要跟着更新。由此带来的 Web UI 自动化测试脚本巨大的维护工作量也成为了很多人反对进行 Web UI 自动化测试的重要原因之一。
难道,因此就放弃 Web UI 自动化测试吗?我认为,作为 Web UI 自动化测试开发者需要考虑的应该是:在这样的现实之下,如何能够最小化频繁的 UI 更改带来的代码维护工作量。从经验来看,并非 Web UI 上的任何一点点更改都会导致自动化测试代码的修改。这个问题的解决极大程度上依赖于测试框架适应 DOM 结构变化的能力以及元素定位时所使用的方法。
F. Dojo 升级
Dojo 升级有可能会引发 Dojo 小部件 DOM 结构的变化,继而带来自动化测试代码的维护工作量增加。尽管根据经验,这一点的影响不是很显著,因为目前一些常见的 Dojo 小部件(比如按钮输入框之类)都已经十分成熟,但是还是需要考虑。如果一个小部件的 DOM 结构发生了变化,如何能够最小化对自动化测试代码的影响?这是 Dojo 应用 UI 自动化测试开发者要考虑的问题。
Dojo 应用 UI 自动化测试框架挑选(设计)原则
讲解完了所有的挑战,让我们来看看当我们要设计或者选取一个 Dojo 应用 UI 自动化测试框架时需要考虑的因素和原则。
概括起来,主要有以下八大原则。括号内是该原则所对应解决的挑战。
- 隐式等待(A)
- 位置关系操作(B,E)
- 封装 Dojo 小部件 (C,D,F)
- IBM 框架 (E)
- 代码生成(D)
- 测试数据的管理(D)
- 录制与编码 (D)
接下来,我们一一来讲解每一条原则。为了帮助读者理解,讲解过程中会引用内部自行开发的 Dojo 应用 UI 自动化测试框架 Water Bear 的部分内容。
隐式等待
挑战 A 提到了异步请求处理的问题也描述了几种解决方案,但都不甚理想。最理想的情况是自动化测试框架能够自己处理异步请求的问题,并且不需要开发者编写任何代码。这就是所谓的“隐式等待”机制。
目前,不少 Web UI 自动化测试框架都具备“隐式等待”功能,比如 Sahi 和 Selenium。Water Bear 使用的是 Sahi。当然,Sahi 同时也提供了对“硬编码等待时间”和“基于条件的等待”的 API 支持(因为,有些情况下还是不得不使用“硬编码等待时间”或“基于条件的等待”)。根据经验,超过 90%的情形是 Sahi 的“隐式等待”功能可以覆盖的,但是像“进度条”这样的功能就不得不用“基于条件的等待”。在进度条达到 100%之前,前端代码不断地向后台发起 Ajax 请求轮询进度状态。这种情形,Sahi 无法智能地得知哪一个 Ajax 请求的返回是“最后一个”,因此,就无法决定何时可以执行下一个动作。
清单 1. “进度条”代码示例
- BrowserCondition cond = new BrowserCondition(getBrowser()) {
- public boolean test() throws ExecutionException {
- return getBrowser().isVisible(getBrowser().div("100%").in(es));
- }
- };
- getBrowser().waitFor(cond, waitTime);
清单 1 展示了 Water Bear 中部分实现进度条功能的代码,也就是 Sahi“基于条件的等待”的代码。在 test 方法返回“真”之前(也就是代码发现文本“100%”出现了),waitFor 方法一直处于轮询状态。waitTime 是一个超时时间。如果这个时间达到了,即便 test 方法仍然返回“假”,waitFor 还是返回。通常,这时已经可以认定 Web UI 的功能执行出现了问题。
只所以把“隐式等待”放在第一个来讲,是因为 Web UI 自动化测试框架是否具备该功能对于 Dojo 应用 UI 自动化测试实施成败是至关重要的。
位置关系操作
Dojo 应用 UI 自动化测试框架应当具备根据给定对象定位其他对象的功能。这种相对的位置关系通常包括:在里面、在附近、在左面(右面)以及在上面(下面)等等。目前,Sahi 支持所有这些位置关系查找,另外还支持“在上面或者下面”以及“在左面或者右面”。这当中,“在里面”使用的最为频繁。
为什么要使用位置关系操作?有以下几个原因:
- 准确定位页面对象。在挑战 D 中,我们提到了在一个 DOM 树中有可能存在与要查找的对象属性与 DOM 结构完全相同的对象。尤其对于“确定”或者“取消”按钮,这种情况很常见。这时,必须要通过限定父对象来缩小查找范围。一般来讲,只要限制到当前页面的边界元素能够阻止跨页面 DOM 节点查找就够了(因为,当前页面有哪些对象一目了然,但是其他页面的 DOM 节点是由运行时的操作控制的,无法预料)。
- 封装 Dojo 小部件。这一点会在下面具体讲解。
- 提供更丰富的查找方式,如根据“标签”查找 Dojo 小部件。通常,文本框的左侧会有一个文本,比如“名称:”。如果,该文本框没有任何其他合适的静态属性用来定位,就可以通过“在附近”查找的方法,先定位“名称:”所在的元素,再找到这个文本框。
- 当 DOM 树结构未发生“功能性”变化时,避免自动化测试代码改动。所谓“功能性”变化是指页面上增加、替换或者移除了控件,比如按钮或者输入框等。当发生这些变化时,自动化测试代码不得不修改。但,如果发生的仅仅是 DOM 树结构上的变化,比如增加了不可见的 DIV 或者 SPAN 元素,只要位置关系操作使用得当,自动化测试代码可以做到不需要修改。
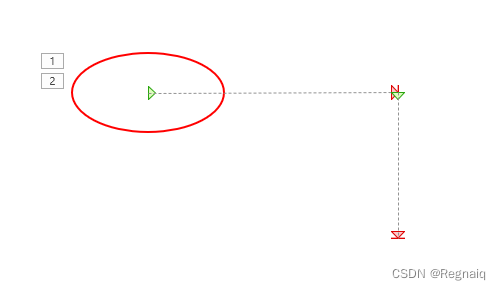
我们来看一个例子。图 2 左边是所测应用现在的状态:一个 Dojo 按钮小部件被一个 DIV 元素包围。在代码中,我们用按钮的文本“OK”并限制在图示的 DIV 中来定位它。之后,DOM 树结构发生了变化,变成了图 2 右边的样子,在原有的 DIV 元素和按钮之间增加了两层 DIV 元素。此时,代码不需要更改,因为这个“OK”按钮仍然在之前的 DIV 元素里。但是,如果用 XPath 定位元素,这种情况就很有可能要修改了。
图 2. 位置关系操作示例

封装 Dojo 小部件
在挑战 C 中,提到了 Dojo 小部件 DOM 结构的复杂性。最好的方式是封装 Dojo 小部件,将每个 Dojo 小部件作为一个整体操作。
Water Bear 使用的编程语言是 Java。它将页面中的 Dojo 小部件映射成一个 Java 类,以此封装所有该 Dojo 小部件的行为。由于 Sahi 支持“在里面”的位置关系操作,使得封装更加容易 – 只需要定位到 Dojo 小部件的最外层 HTMl 元素(一般是 DIV),其他的元素定位都限制在该元素之内。从而,即便页面上同时有两个同类型的 Dojo 小部件,也不会出现跨部件的错误操作。
图 3 展示了 Water Bear 中定义的与 Dojo 小部件对应的一些类。最上层父类 WebElement.java 代表一般的 HTML 元素,它封装了基本 HTML 元素的方法。DojoWidget.java 是所有 Dojo 小部件类的抽象。它定义了所有 Dojo 小部件类的通用方法,比如 getWidgetId()等。所有 Dojo 小部件类均继承自 DojoWidget.java 并定义自己的方法,比如 ComboBox.java 需要定义 selectByText 方法。
图 3. Water Bear 中与 Dojo 小部件对应的类

那么,页面上 Dojo 小部件如何和这些类对应关联起来呢?Water Bear 中通过.wdef 文件把两者关联起来。
清单 2. .wdef 文件示例
- org.waterbear.core.widgets.dijit.Textbox=div|textbox|labelnear|dijit_form_ValidationTextBox,\
- evo_form_ObjectNameTextBox,dijit_form_NumberTextBox,dijit_form_TextBox,aspen_config_directory_DNTextBox
- org.waterbear.core.widgets.dijit.Checkbox=div|checkbox|labelnear|dijit_form_CheckBox
- org.waterbear.core.widgets.dijit.Select=table|table|labelnear|dijit_form_Select
- org.waterbear.core.widgets.dijit.Button=span|span|labelinside|dijit_form_Button
- org.waterbear.core.widgets.dijit.ComboBox=div|textbox|labelnear|dijit_form_ComboBox
清单 2 展示了.wdef 文件的部分内容。它是一纯文本文件,每一行定义了一组映射关系。等号左边是 Dojo 小部件映射的 Java 类名,等号右边是页面上 Dojo 小部件的属性描述。其中,起关键作用的是是最后一个属性,它是 widgetid 的前缀部分。一个 Dojo 小部件类可以关联到多种页面 Dojo 小部件,因为有些 Dojo 小部件虽然被扩展了,但是对 Web UI 自动化测试来说扩展的功能不会被涉及到,于是可以用同一个类表示。
IBM 框架
IBM 框架以前被称作为 ITCL 框架,由质量软件工程(Quality Software Engineering) 和 IBM 中有经验的自动化团队合作开发而成的。这个框架由三层架构组成,架构的实现贯穿了应用对象、任务和测试用例包(IBM 包)。
潜在于应用对象、任务和测试用例包之下的基本原理是:
- 层次化的体系架构
- 将“做什么”与“如何做”分离开来
- 代码重用
- 一致和清晰的组织结构
- 快速增强的能力
- 迅速的调试
- 有效地组织文件
- 启用协作
- 学习他人
下面是对应用对象、任务和测试用例的解释说明:
- 应用对象:储存有关你的应用程序中的 GUI 元素信息。同时在这里也可以编写你的 Getter 方法,这些 Getter 方法可以返回对象,使调用者能够对这些 GUI 元素进行查询和操作。一般情况下,这些方法在 Task 层中进行调用。
- 任务:在这里你将编写可重用的方法,这些方法在你的应用程序中执行通用功能。同时在这里,你将编写可以处理和查询复杂的特定应用程序控件的方法。在任务中的方法可以被测试用例调用。
- 测试用例:导航一个应用程序,验证其状态,并记录其结果的方法。
这个理念应用到 Java 编程就是用不同“包”组织应用对象、任务和测试用例的类。无论具体的底层 Web UI 自动化测试框架是什么,用 IBM 框架的理念来架构上层测试用例的类都是有帮助的。 采用 IBM 框架能够有效地应对挑战 E,因为高重用性能够将代码改动控制在局部范围,并且一处改动即可纠正所有引用的代码。除了采用 IBM 框架,实际上如何合理地规划任务方法的粒度也很关键。但,这与具体应用就十分相关了。
代码生成
一般来说,编写用来获取界面元素的代码(也就是应用对象层的代码)在整个开发工作量中占据很大的比例。通常,它需要开发者先借助一些能够显示 DOM 树结构的工具(比如 Firebug)观察元素的属性,然后决定用什么属性来定位元素比较合适。 另外,一些代码又是比较“机械”或者模式化的,例如给界面元素赋值的操作。这样的代码应尽可能的通过一些自动化的方式生成,就可大大节省开发的时间。
在 Water Bear 中,针对以上的两个问题,分别开发了两种代码生成工具。
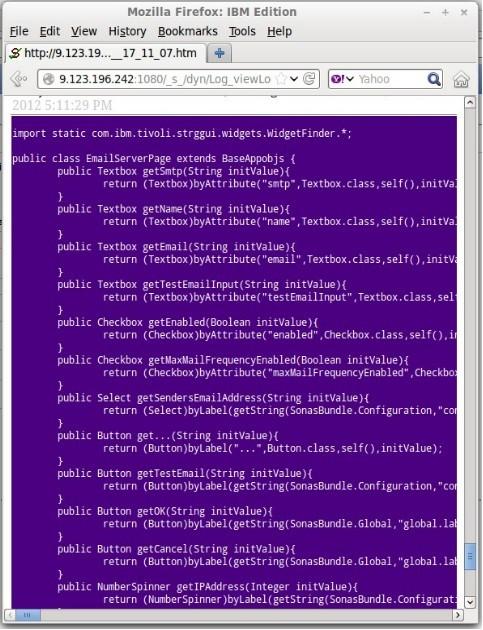
一个工具叫 AppObjs CodeGen,它可以自动遍历当前的 DOM 树,从而生成应用对象层的代码。它用 Sahi 脚本实现,将结果输出在它的日志窗口中(如图 4)。 开发者将代码复制到自己的类文件中即可。尽管这些代码仍可能需要一些手工修改,比如重命名以增强方法的可读性,但较之完全用手工编码已节省很多时间。
图 4. AppObjs CodeGen 生成结果

第二个工具叫 Skeleton CodeGen。 它的输入是应用对象层的类,输出是任务和测试用例层的部分代码。对于符合特定模式的以及界面有很多 UI 控件的 Dojo 应用,这个工具比较有效。生成代码仍需要二次修改,因为有些逻辑无法自动生成。
测试数据的管理
最好能够将测试数据和测试用例代码分离,这样同样一份测试用例代码可以搭配 N 种不同的测试数据运行。另外,这种分离也可以轻松地做到为不同的测试环境定义不同的测试数据 – 有时候,一些测试数据是有环境依赖的。
Water Bear 利用开源软件 XStream 来实现测试数据与测试用例代码的分离。首先,测试数据被定义在一个 HashMap 中。测试用例在第一次运行时会将 HashMap 通过 XStream 自动序列化成一个.xml 文件。当自动化脚本再次运行时,如果.xml 文件已经存在,它就直接读取已有文件并借助 XStream 把文件内容反序列化成 HashMap。在之后的运行中,只要 HashMap 的数据结构没有变化,就无需重新生成.xml 文件。数据文件的存放目录可以通过配置文件指定,因此对于不同的环境只要修改配置文件指向不同的路径即可。
录制与编码
提高开发效率的另一个途径是提供录制功能。但是录制功能通常有如下一些问题:
- 录制生成的代码通常是“过程化”的。“过程化”的代码很难重用。即便是针对同一个页面功能模块录制的不同的测试用例代码也是孤立的。如果页面功能发生变化,所有测试用例需要重新录制。因此,表面上看录制功能似乎大大减少了开发时间,但是当页面发生变化的时候,它或许未必如我们想象的那么好。
- 录制的代码可读性通常比较差。一般来说,录制之后仍需要重命名变量以提高代码可读性。
所以,理想中的录制功能生成的代码应该是模块化的,也就是按照应用对象、任务和测试用例这三个层次生成。这样的代码即便于二次修改,也便于与已有代码集成。从使用的角度看,所有的测试用例代码完全用录制功能生成不太现实,较好的方式是只用录制功能辅助开发应用对象层和任务层代码。 当 UI 发生非功能性变化时,只需要重新录制受影响的任务方法并更新应用对象层。理论上,测试用例层不需要修改(除非测试用例的逻辑不得不修改)。
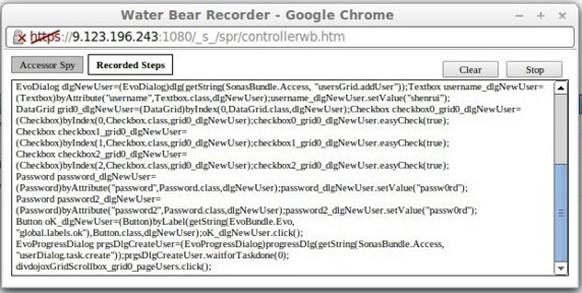
Water Bear 目前仅支持“过程化”录制功能。图 5 展示的就是 Water Bear Recorder 生成的代码。开发者把生成的代码复制黏贴到自己的测试类中即可在 Water Bear 中直接运行。
图 5. Water Bear Recorder

![]()
作为一位过来人也是希望大家少走一些弯路
在这里我给大家分享一些自动化测试前进之路的必须品,希望能对你带来帮助。
(WEB自动化测试、app自动化测试、接口自动化测试、持续集成、自动化测试开发、大厂面试真题、简历模板等等)
相信能使你更好的进步!
点击下方小卡片