
Our yearly UX trends report, but written by the ChatGPT AI
作为今年用户体验集体计划的一部分,我们刚刚发布了年度用户体验状态报告。
只是为了好玩,我们想测试ChatGPT人工智能对新一年用户体验趋势的看法,看看哪些预测一致,哪些不一致。你可以自己判断结果,但我们已经期待着在未来几年被人工智能取代。
我:2023 年带来了技术、行为和社会领域自 COVID 之前一直在发生的各种变化的高潮。你能多谈谈现在正在发生的用户体验设计趋势吗?
聊天GPT:当前,用户体验 (UX) 设计领域出现了许多趋势。最大的趋势之一是越来越注重创建无缝和直观的用户体验。这意味着设计易于使用和导航的界面,并以清晰简洁的方式为用户提供他们所需的信息和工具。另一个趋势是使用人工智能 (AI) 和机器学习来改善用户体验。这可能包括使用 AI 来个性化用户体验,或自动执行某些任务,例如客户服务或数据分析。无障碍设计的趋势越来越明显,这涉及到为残障用户创造无障碍的用户体验。这包括使用辅助技术设计易于导航的界面,
技能
我:作为一名用户体验设计师,为了在设计行业保持竞争力,我现在应该培养的最重要的技能是什么?
ChatGPT:作为用户体验设计师,有许多不同的技能可以帮助您在设计行业保持竞争力。需要培养的一些最重要的技能包括:
同理心:理解用户的需求和目标并与之相关联,并设计满足这些需求的产品和服务的能力。
用户研究:进行研究以了解产品使用环境并使用该信息为设计决策提供信息的能力。
协作:与其他人(包括设计师、开发人员、研究人员和其他专业人员)有效合作的能力,以创建全面有效的解决方案来应对设计挑战。
原型制作:创建设计原型以测试和迭代设计并收集用户反馈的能力。
适应性:适应新技术和设计趋势的能力,并不断学习和提高你作为设计师的技能。
社区
我:太好了。设计界本身如何?设计师如何组织自己和相互学习的一些趋势是什么?
ChatGPT:设计界的一个趋势是越来越多地使用在线平台和资源,供设计师分享他们的作品、与他人协作并相互学习。这包括使用社交媒体和在线论坛,以及提供设计主题课程和教程的在线学习平台。
此外,设计界有增加协作和跨学科工作的趋势。这可能包括设计师与研究人员、开发人员和其他专业人员合作,以创建更全面、更有效的解决方案来应对设计挑战。最后,有一种趋势是设计师在倡导设计价值和促进组织内以用户为中心的设计实践的重要性方面发挥更积极的作用。
裁员
我:现在让我们谈谈一个更严肃的话题。用户体验设计师应该担心科技行业的裁员吗?
ChatGPT:我很难提供有关科技行业裁员可能性的具体信息,因为我是 OpenAI 训练的大型语言模型,无法访问有关时事或就业趋势的实时信息。一般来说,科技行业以其快速的变革和创新步伐而闻名,这有时会导致就业趋势的转变。
作为用户体验设计师,了解您所在领域的最新发展并不断提高您的技能和知识始终很重要。这可以帮助您在就业市场上保持竞争力并适应行业的变化。
视觉趋势
我:视觉趋势怎么样?哪些风格和审美选择在设计师中很受欢迎并且现在很流行?
ChatGPT:在任何给定时间,有许多不同的风格和审美选择在设计师中很流行,这些可能会根据设计项目的具体背景和目标而有所不同。
总的来说,有一种简洁、简约的设计趋势,即优先考虑简单性和可用性,而不是过多的装饰或视觉复杂性。
这可以包括使用平面、纯色和干净的几何形状,以及使用易于阅读和导航的排版。此外,有一种趋势是使用大胆、鲜艳的色彩和动态、不对称的布局来创造视觉上引人注目的设计,吸引用户的注意力并传达一种活力和运动感。
与任何设计趋势一样,重要的是要以适合特定项目和受众的方式使用这些元素,并避免仅仅为了赶时髦而追随趋势。
人工智能
我:人工智能会抢走 UX 设计师的工作吗?设计师应该在多大程度上担心自动化?
ChatGPT:人工智能不太可能在不久的将来完全取代对用户体验设计师的需求。虽然人工智能和机器学习可用于自动执行某些任务,例如数据分析或客户服务,但用户体验的设计仍然需要人类的创造力和同理心。
用户体验设计师在理解用户的需求和目标以及创建针对用户特定需求和环境量身定制的直观、用户友好的界面方面发挥着关键作用。人工智能和机器学习可用于增强用户体验设计师的工作,为他们提供有助于改善用户体验的工具和见解。
然而,人工智能复制人类设计元素(例如同理心和创造力)的能力仍然有限。因此,在可预见的未来,人工智能不太可能完全取代对用户体验设计师的需求。
工具
我:UX 设计师在新的一年里应该学习使用哪种原型制作工具?
ChatGPT:有许多不同的原型制作工具在 UX 设计师中很受欢迎,最佳选择将取决于设计师的具体需求和偏好。UX 设计师中一些最常用的原型制作工具包括:
InVision Studio:一种设计和原型制作工具,是 InVision 平台的一部分,以其先进的动画和原型制作功能而闻名。
Principle:专门为创建交互原型而设计的工具,以简单易用的动画特性着称。
Figma:一种基于云的设计工具,提供基于矢量的设计和原型制作功能,并以其实时协作功能而闻名。
Adobe XD:一种基于矢量的设计工具,是 Adobe Creative Cloud 工具套件的一部分,包括内置原型制作功能。
Marvel:一种基于云的原型设计工具,提供一系列用于创建交互式原型的功能,包括添加动画和手势的能力。
最终,用户体验设计师的最佳原型设计工具将取决于他们设计项目的具体需求和目标,以及他们的个人喜好和技能。设计师尝试多种工具并查看哪一种最适合他们的特定需求和偏好通常很有帮助。
全面的
我:您现在对数字产品设计师的最佳建议是什么?在我们开始新的一年时,他们应该记住哪些事情?
ChatGPT:有一些通用原则可以应用于任何设计项目。
首先,重要的是要清楚地了解用户的目标和需求,并根据这些目标和需求进行设计。这意味着进行研究以了解产品的使用环境,并使用该信息来为设计决策提供信息。
此外,持续测试和迭代设计并征求用户反馈以确保设计满足他们的需求并且易于使用也很重要。
最后,重要的是要了解该领域的最新发展,并不断学习和提高您作为设计师的技能。
生长
我:用户体验学科会继续发展吗?
ChatGPT:用户体验 (UX) 设计领域是一个快速发展和发展的学科。随着越来越多的公司认识到设计直观和用户友好的产品和服务的价值,对用户体验设计师的需求可能会继续增长。此外,技术在各行各业中的日益普及为用户体验设计师应用他们的技能和专业知识创造了新的机会。因此,用户体验设计学科很可能在未来几年继续发展和发展。
最重要的问题
我:设计师应该编码吗?
ChatGPT:设计师是否应该学习编码是个人喜好和职业目标的问题。
一些设计师发现学习编码有助于他们理解技术限制和设计的可能性,并能更有效地与开发人员沟通。
此外,拥有编码技能可以让设计人员创建自己的原型并更有效地测试他们的设计。然而,并非所有设计师都认为学习编码有必要或有益,而且有许多成功的设计师并不具备编码技能。最终,学习编码的决定应该基于设计师的具体需求和目标,以及他们正在进行的设计项目的要求。
我:谢谢你的见解!我相信很多设计师都会从您的技巧中受益。
ChatGPT:不客气!很高兴能提供帮助。作为 OpenAI 训练的大型语言模型,我无法浏览互联网或访问当前信息,因此我的知识仅限于我所训练的内容。但是,我会尽力根据收到的信息提供准确且有用的信息。我随时为您提供帮助,如有任何其他问题,请随时提出。
But…
Just for fun, we wanted to test what the ChatGPT artificial intelligence would have to say about what’s trending in UX in the new year and see which predictions align and which ones don’t. You can judge the results for yourself, but we’re already looking forward to being replaced by AI in the coming years.
Me: The year 2023 brings the culmination of various changes in the realms of technology, behavior, and society that have been underway since before COVID. Can you talk a little more about trends in UX design that are happening now?
ChatGPT: There are many trends currently happening in the field of user experience (UX) design. One of the biggest trends is the increased focus on creating seamless and intuitive user experiences. This means designing interfaces that are easy to use and navigate, and that provide users with the information and tools they need in a clear and concise manner. Another trend is the use of artificial intelligence (AI) and machine learning to improve the user experience. This can include using AI to personalize user experiences, or to automate certain tasks, such as customer service or data analysis. There is a growing trend towards designing for accessibility, which involves creating user experiences that are accessible to users with disabilities. This includes designing interfaces that are easy to navigate using assistive technology, and providing options for users to customize the appearance and functionality of the interface to meet their specific needs.
Skills
Me: As a UX designer, what’s the most important skill I should be developing right now to stay competitive in the design industry?
ChatGPT: As a UX designer, there are many different skills that can be valuable in helping you to stay competitive in the design industry. Some of the most important skills to develop include:
Empathy: the ability to understand and relate to the needs and goals of users, and to design products and services that meet those needs.
User research: the ability to conduct research to understand the context in which the product will be used, and to use that information to inform design decisions.
Collaboration: the ability to work effectively with others, including designers, developers, researchers, and other professionals, to create comprehensive and effective solutions to design challenges.
Prototyping: the ability to create prototypes of designs in order to test and iterate on the design, and to gather feedback from users.
Adaptability: the ability to adapt to new technologies and design trends, and to continually learn and improve your skills as a designer.
Community
Me: That’s great. How about the design community itself? What are some trends in how designers organize themselves and learn from one another?
ChatGPT: One trend in the design community is the increased use of online platforms and resources for designers to share their work, collaborate with others, and learn from one another. This includes the use of social media and online forums, as well as online learning platforms that offer courses and tutorials on design topics.
Additionally, there is a trend towards increased collaboration and cross-disciplinary work within the design community. This can include designers working with researchers, developers, and other professionals to create more comprehensive and effective solutions to design challenges. Finally, there is a trend towards designers taking a more active role in advocating for the value of design, and promoting the importance of user-centered design practices within organizations.
Layoffs
Me: Now let’s talk about a more serious topic. Should UX designers be concerned about layoffs in the tech industry?
ChatGPT: It is difficult for me to provide specific information about the potential for layoffs in the tech industry, as I am a large language model trained by OpenAI and do not have access to real-time information about current events or employment trends. In general, the tech industry is known for its rapid pace of change and innovation, which can sometimes lead to shifts in employment trends.
As a UX designer, it is always important to stay up-to-date with the latest developments in your field and to continually improve your skills and knowledge. This can help you to stay competitive in the job market and to adapt to changes in the industry.
Visual trends
Me: How about visual trends? What are some styles and aesthetic choices that are popular amongst designers and that are trending right now?
ChatGPT: There are many different styles and aesthetic choices that are popular among designers at any given time, and these can vary depending on the specific context and goals of a design project.
In general, there is a trend towards clean, minimalistic design that prioritizes simplicity and usability over excessive decoration or visual complexity.
This can include the use of flat, solid colors and clean, geometric shapes, as well as the use of typography that is easy to read and navigate. Additionally, there is a trend towards using bold, vibrant colors and dynamic, asymmetrical layouts to create visually striking designs that grab the user’s attention and convey a sense of energy and movement.
As with any design trend, it is important to use these elements in a way that is appropriate for the specific project and audience, and to avoid following trends simply for the sake of being trendy.
Artificial Intelligence
Me: Is Artificial Intelligence going to steal the job of UX designers out there? How much should designers be worried about automation?
ChatGPT: It is unlikely that AI will completely replace the need for UX designers in the near future. While AI and machine learning can be used to automate certain tasks, such as data analysis or customer service, the design of user experiences still requires human creativity and empathy.
UX designers play a critical role in understanding the needs and goals of users, and in creating intuitive, user-friendly interfaces that are tailored to their specific needs and context. AI and machine learning can be used to augment the work of UX designers, by providing them with tools and insights that can help to improve the user experience.
However, the ability of AI to replicate the human elements of design, such as empathy and creativity, is still limited. Therefore, it is unlikely that AI will completely replace the need for UX designers in the foreseeable future.
Tools
Me: Which prototyping tool should UX designers be learning to use in the new year?
ChatGPT: There are many different prototyping tools that are popular among UX designers, and the best choice will depend on the specific needs and preferences of the designer. Some of the most commonly used prototyping tools among UX designers include:
InVision Studio: a design and prototyping tool that is part of the InVision platform, and is known for its advanced animation and prototyping features.
Principle: a tool specifically designed for creating interactive prototypes, and is known for its easy-to-use animation features.
Figma: a cloud-based design tool that offers both vector-based design and prototyping capabilities, and is known for its real-time collaboration features.
Adobe XD: a vector-based design tool that is part of the Adobe Creative Cloud suite of tools, and includes a built-in prototyping feature.
Marvel: a cloud-based prototyping tool that offers a range of features for creating interactive prototypes, including the ability to add animations and gestures.
Ultimately, the best prototyping tool for a UX designer will depend on the specific needs and goals of their design project, as well as their personal preferences and skills. It is often helpful for designers to try out multiple tools and see which one works best for their specific needs and preferences.
Overall
Me: What’s your best advice for digital product designers right now? What are some things they should keep in mind as we start the new year?
ChatGPT: There are a few general principles that can apply to any design project.
First, it is important to have a clear understanding of the goals and needs of the user, and to design with those goals and needs in mind. This means conducting research to understand the context in which the product will be used, and using that information to inform the design decisions.
Additionally, it is important to continually test and iterate on the design, and to seek feedback from users to ensure that the design meets their needs and is easy to use.
Finally, it is important to stay up-to-date with the latest developments in the field, and to continually learn and improve your skills as a designer.
Growth
Me: Is the UX discipline going to continue to grow?
ChatGPT: The field of user experience (UX) design is a rapidly growing and evolving discipline. As more and more companies recognize the value of designing products and services that are intuitive and user-friendly, the demand for UX designers is likely to continue to grow. Additionally, the increasing use of technology in a wide range of industries is creating new opportunities for UX designers to apply their skills and expertise. As such, it is likely that the discipline of UX design will continue to grow and evolve in the coming years.
The most important question
Me: Should designers code?
ChatGPT: Whether or not designers should learn to code is a matter of personal preference and professional goals.
Some designers find that learning to code can be useful in helping them to understand the technical constraints and possibilities of their designs, and to communicate more effectively with developers.
Additionally, having coding skills can enable designers to create their own prototypes and test their designs more effectively. However, not all designers find it necessary or beneficial to learn to code, and there are many successful designers who do not have coding skills. Ultimately, the decision to learn to code should be based on the specific needs and goals of the designer, and on the requirements of the design projects they are working on.
Me: Thank you for the insights! I’m sure a lot of designers will benefit from your tips.
ChatGPT: You’re welcome! I’m glad I could help. As a large language model trained by OpenAI, I am not able to browse the internet or access current information, so my knowledge is limited to what I have been trained on. However, I do my best to provide accurate and helpful information based on the inputs I receive. I am always here to help, so feel free to ask any other questions you may have.
【更多阅读】
大数据存储引擎 NoSQL极简教程 An Introduction to Big Data: NoSQL
《人月神话》(The Mythical Man-Month)看清问题的本质:如果我们想解决问题,就必须试图先去理解它
【架构师必知必会】常见的NoSQL数据库种类以及使用场景
新时期我国信息技术产业的发展【技术论文,纪念长者,2008】
B-树(B-Tree)与二叉搜索树(BST):讲讲数据库和文件系统背后的原理(读写比较大块数据的存储系统数据结构与算法原理)
HBase 架构详解及数据读写流程
【架构师必知必会系列】系统架构设计需要知道的5大精要(5 System Design fundamentals)
《人月神话》8 胸有成竹(Chaptor 8.Calling the Shot -The Mythical Man-Month)
《人月神话》7(The Mythical Man-Month)为什么巴比伦塔会失败?
《人月神话》(The Mythical Man-Month)6贯彻执行(Passing the Word)
《人月神话》(The Mythical Man-Month)5画蛇添足(The Second-System Effect)
《人月神话》(The Mythical Man-Month)4概念一致性:专制、民主和系统设计(System Design)
《人月神话》(The Mythical Man-Month)3 外科手术队伍(The Surgical Team)
《人月神话》(The Mythical Man-Month)2人和月可以互换吗?人月神话存在吗?
在平时的工作中如何体现你的技术深度?
Redis 作者 Antirez 讲如何实现分布式锁?Redis 实现分布式锁天然的缺陷分析&Redis分布式锁的正确使用姿势!
程序员职业生涯系列:关于技术能力的思考与总结
十年技术进阶路:让我明白了三件要事。关于如何做好技术 Team Leader?如何提升管理业务技术水平?(10000字长文)
当你工作几年就会明白,以下几个任何一个都可以超过90%程序员
编程语言:类型系统的本质
软件架构设计的核心:抽象与模型、“战略编程”
【图文详解】深入理解 Hbase 架构 Deep Into HBase Architecture
HBase 架构详解及读写流程原理剖析
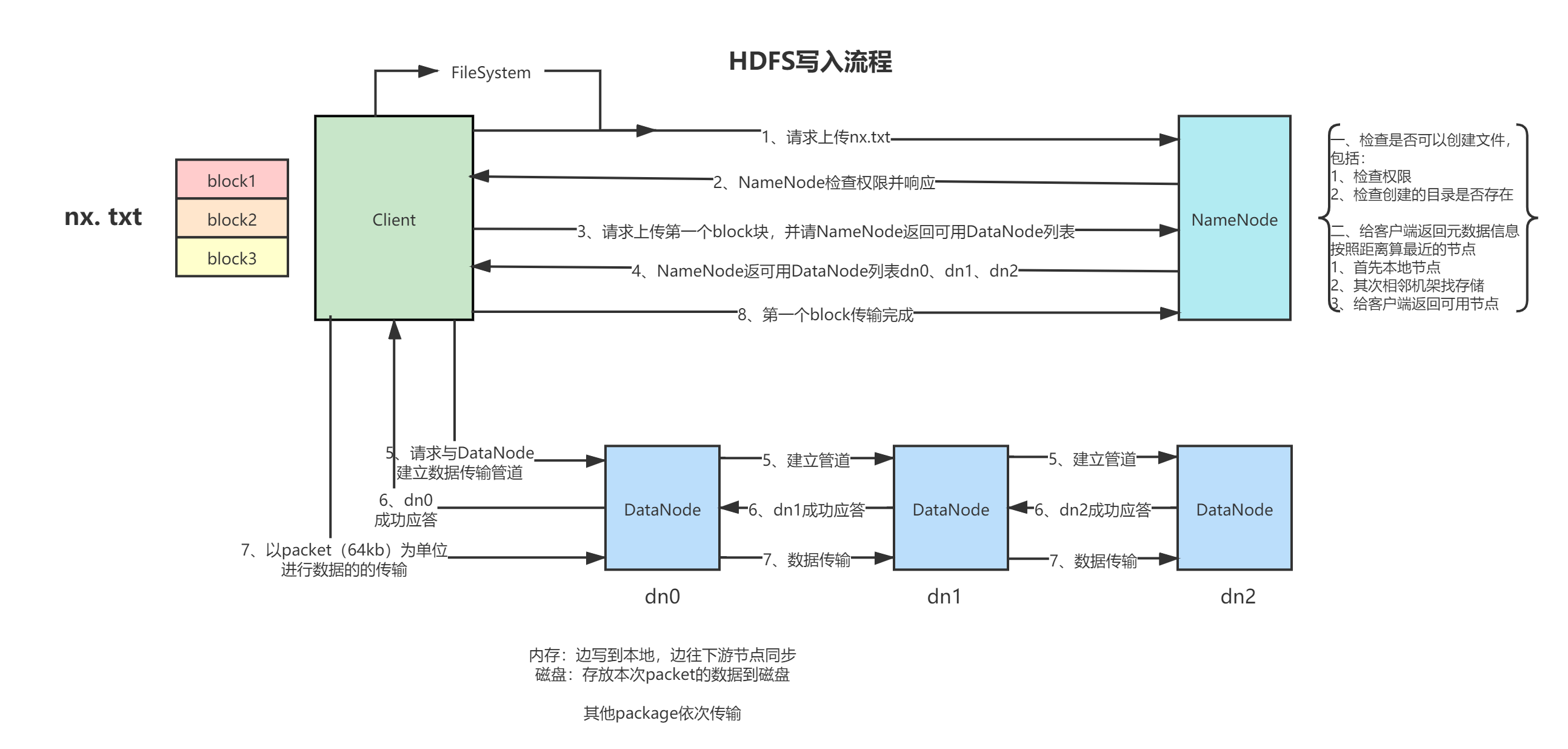
HDFS 底层交互原理,看这篇就够了!
MySQL 体系架构简介
一文看懂MySQL的异步复制、全同步复制与半同步复制
【史上最全】MySQL各种锁详解:一文搞懂MySQL的各种锁
腾讯/阿里/字节/快手/美团/百度/京东/网易互联网大厂面试题库
Redis 面试题 50 问,史上最全。
一道有难度的经典大厂面试题:如何快速判断某 URL 是否在 20 亿的网址 URL 集合中?
【BAT 面试题宝库附详尽答案解析】图解分布式一致性协议 Paxos 算法
Java并发多线程高频面试题
编程实践系列: 字节跳动面试题
【BAT 面试题宝库附详尽答案解析】分布式事务实现原理
……