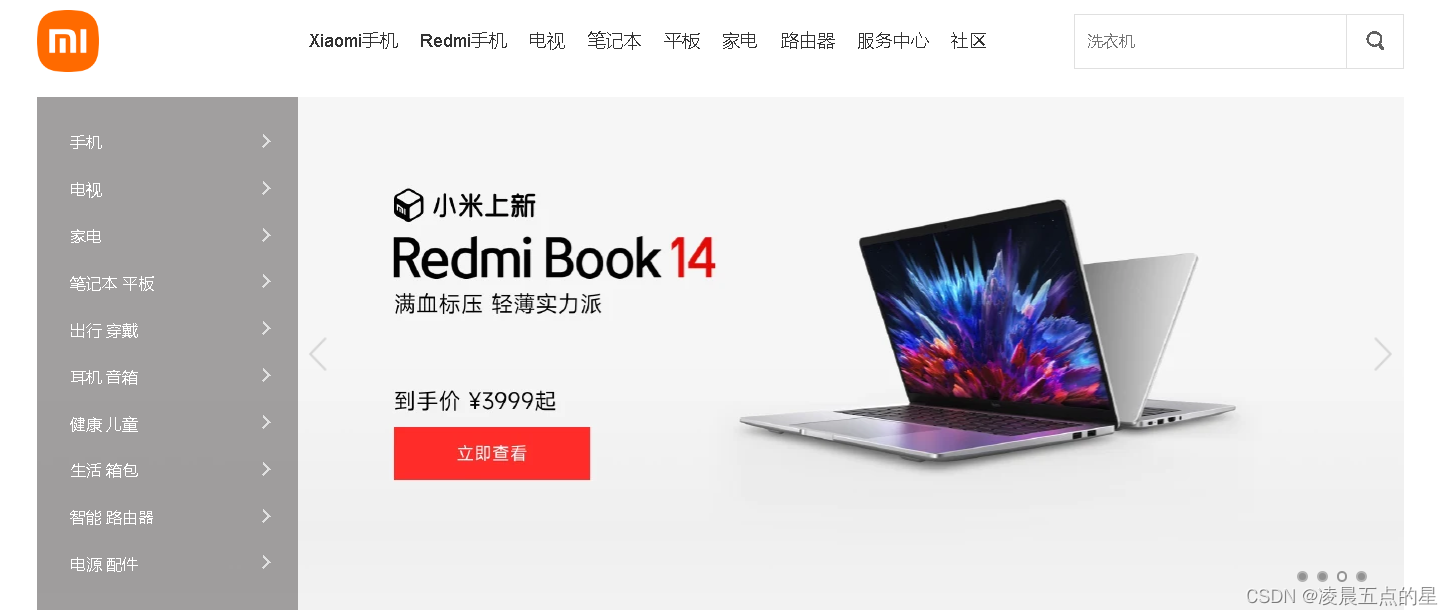
一、需求:实现如下图所示的web内容
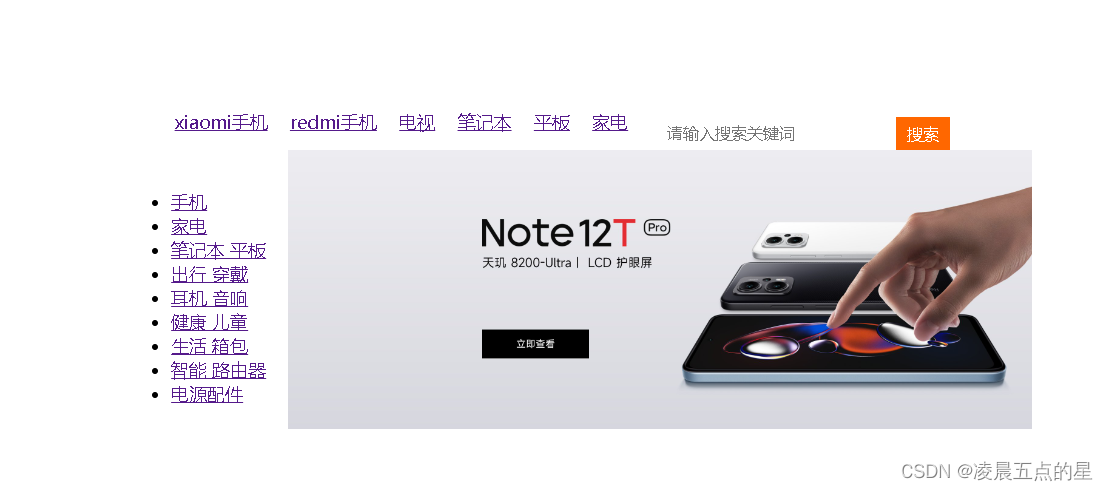
二、实现结果
三、代码展示
<!DOCTYPE html>
<html>
<head>
<title>小米商场</title>
<style>
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
.navbar {
height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px;
}
.navbar ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
}
.navbar li {
margin-right: 20px;
}
.search-box {
padding: 10px;
display: flex;
align-items: center;
margin-top: 20px;
}
.search-box input[type="text"] {
border: none;
padding: 5px;
font-size: 14px;
width: 200px;
}
.search-box button {
float: right;
background-color: #ff6700;
color: #fff;
border: none;
padding: 5px 10px;
font-size: 14px;
cursor: pointer;
}
.content {
display: flex;
align-items: flex-start;
}
.left-box {
flex: 1;
padding: 20px;
}
.image {
width: 100%;
display: block;
}
</style>
</head>
<body>
<div class="navbar">
<ul>
<li><a href="#">xiaomi手机</a></li>
<li><a href="#">redmi手机</a></li>
<li><a href="#">电视</a></li>
<li><a href="#">笔记本</a></li>
<li><a href="#">平板</a></li>
<li><a href="#">家电</a></li>
</ul>
<div class="search-box">
<input type="text" placeholder="请输入搜索关键词">
<button type="submit">搜索</button>
</div>
</div>
<div class="content">
<div class="left-box">
<ul>
<li><a href='#'>手机</a></li>
<li><a href='#'>家电</a></li>
<li><a href='#'>笔记本 平板</a></li>
<li><a href='#'>出行 穿戴</a></li>
<li><a href='#'>耳机 音响</a></li>
<li><a href='#'>健康 儿童</a></li>
<li><a href='#'>生活 箱包</a></li>
<li><a href='#'>智能 路由器</a></li>
<li><a href='#'>电源配件</a></li>
</ul>
</div>
<div class="right-box">
<img class="image" src="./小米.jpeg" width="400" height="250">
</div>
</div>
</body>
</html>