引入
demo项目地址
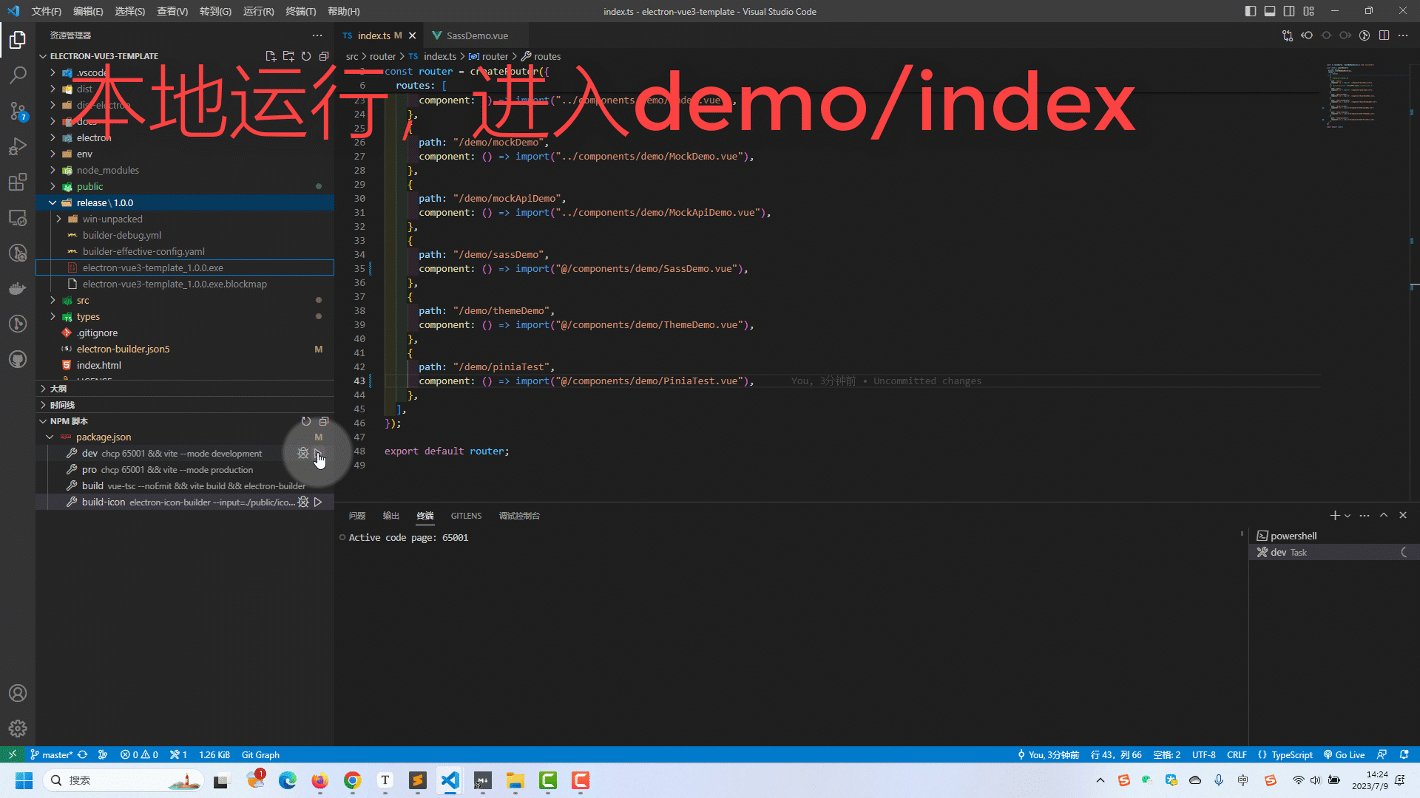
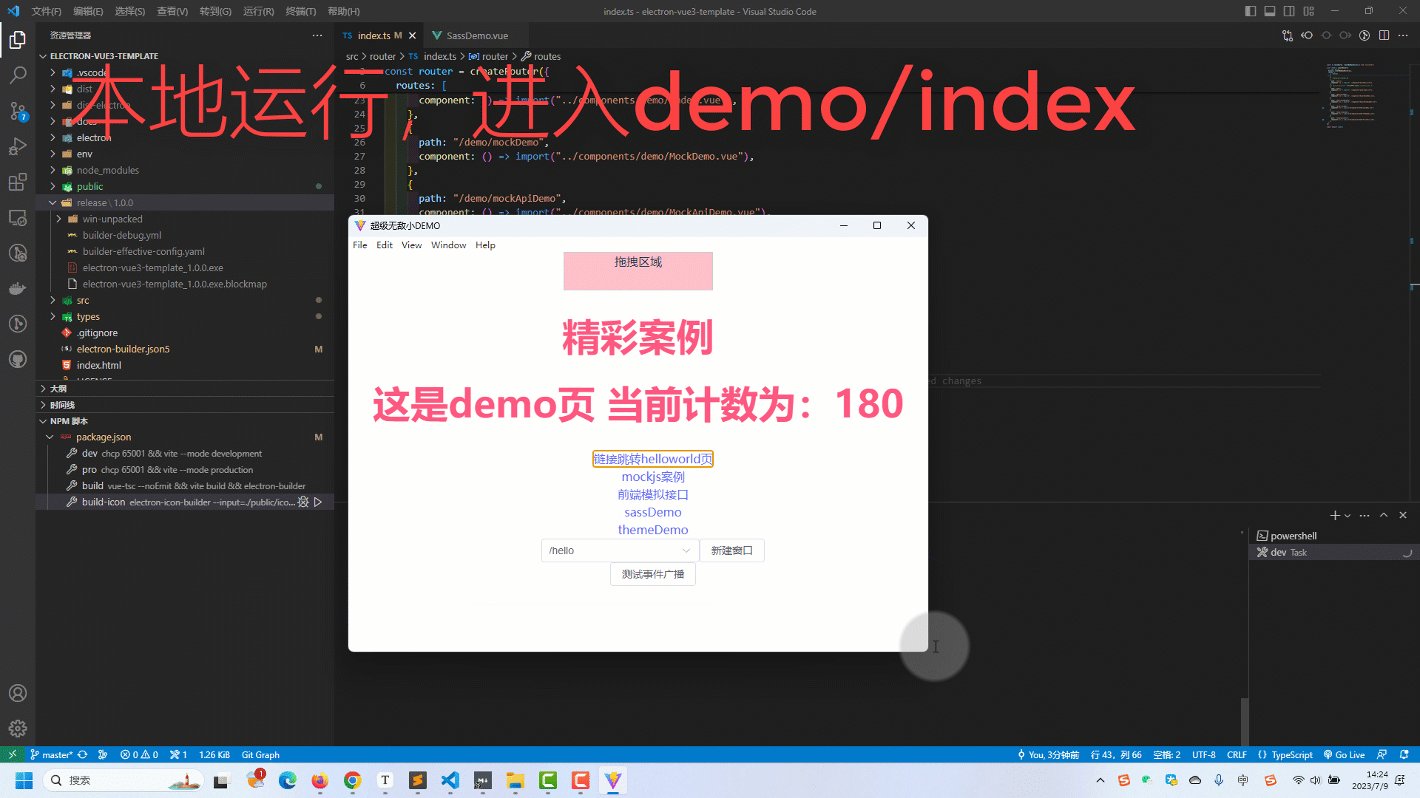
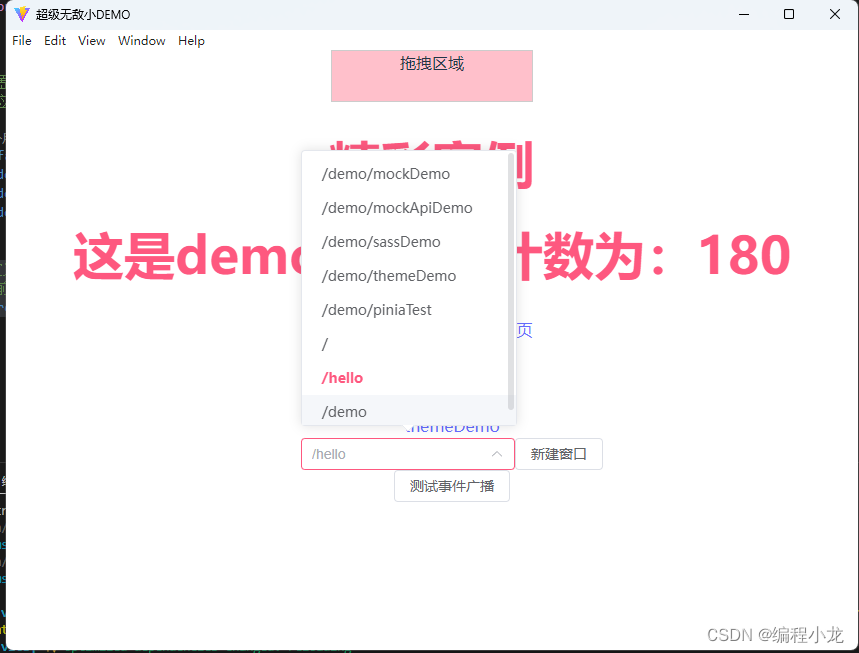
我们在本地运行时往往显示的是一些方便调试的页面,如下所示:
- 通过页面路由选择,快速打开不同的窗口

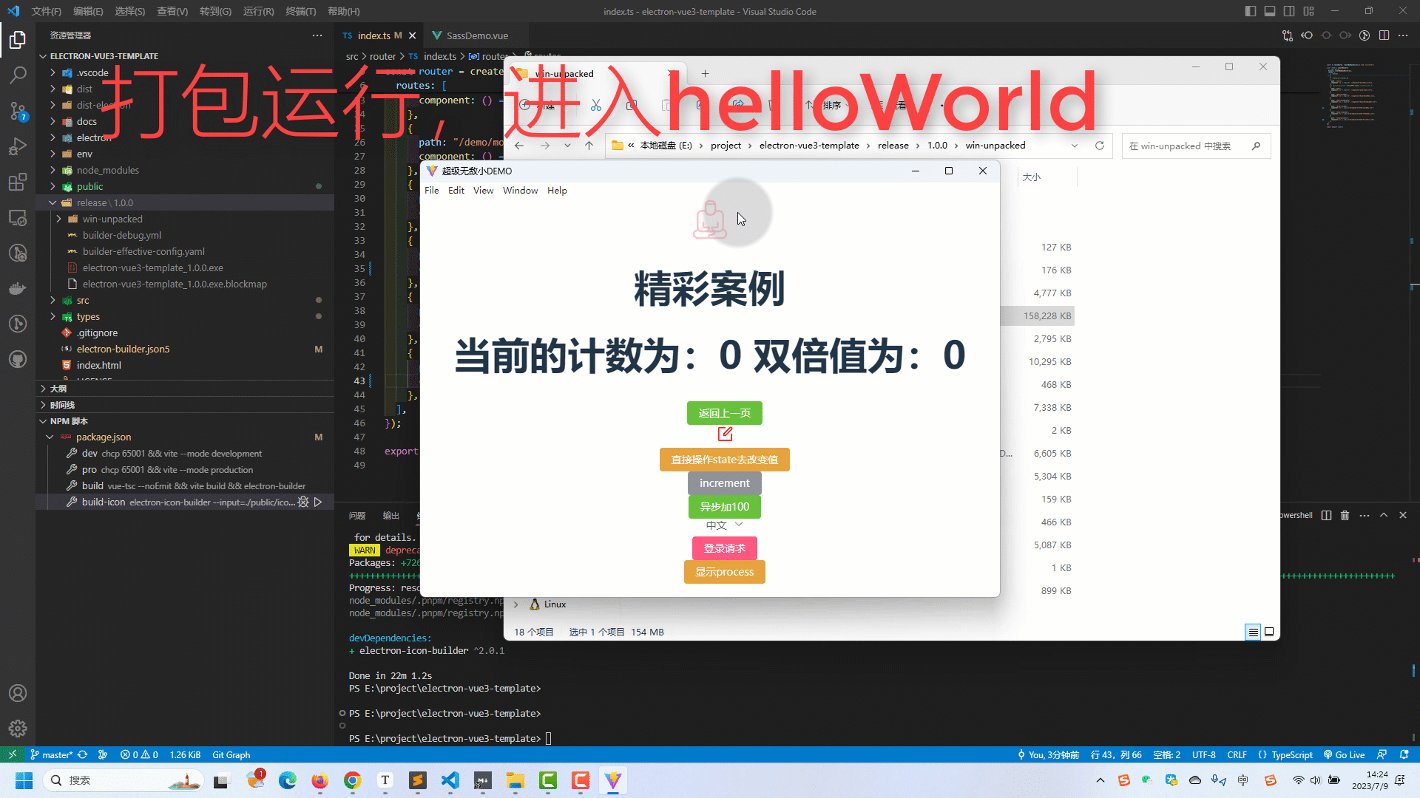
而当我们打包运行时,往往希望直接进入软件的主页,而不显示这些调试页面,也许你会觉得,可以用我之前文章vite路径取别名、多环境相关配置的环境变量进行判断,但它只适合根据当前运行环境的情况,如果我们需要使用dev环境进行打包测试,就不方便了,这时我们可以使用vite共享配置中的define来定义一个编译可用的全局变量,并根据当前执行的命令来赋值。
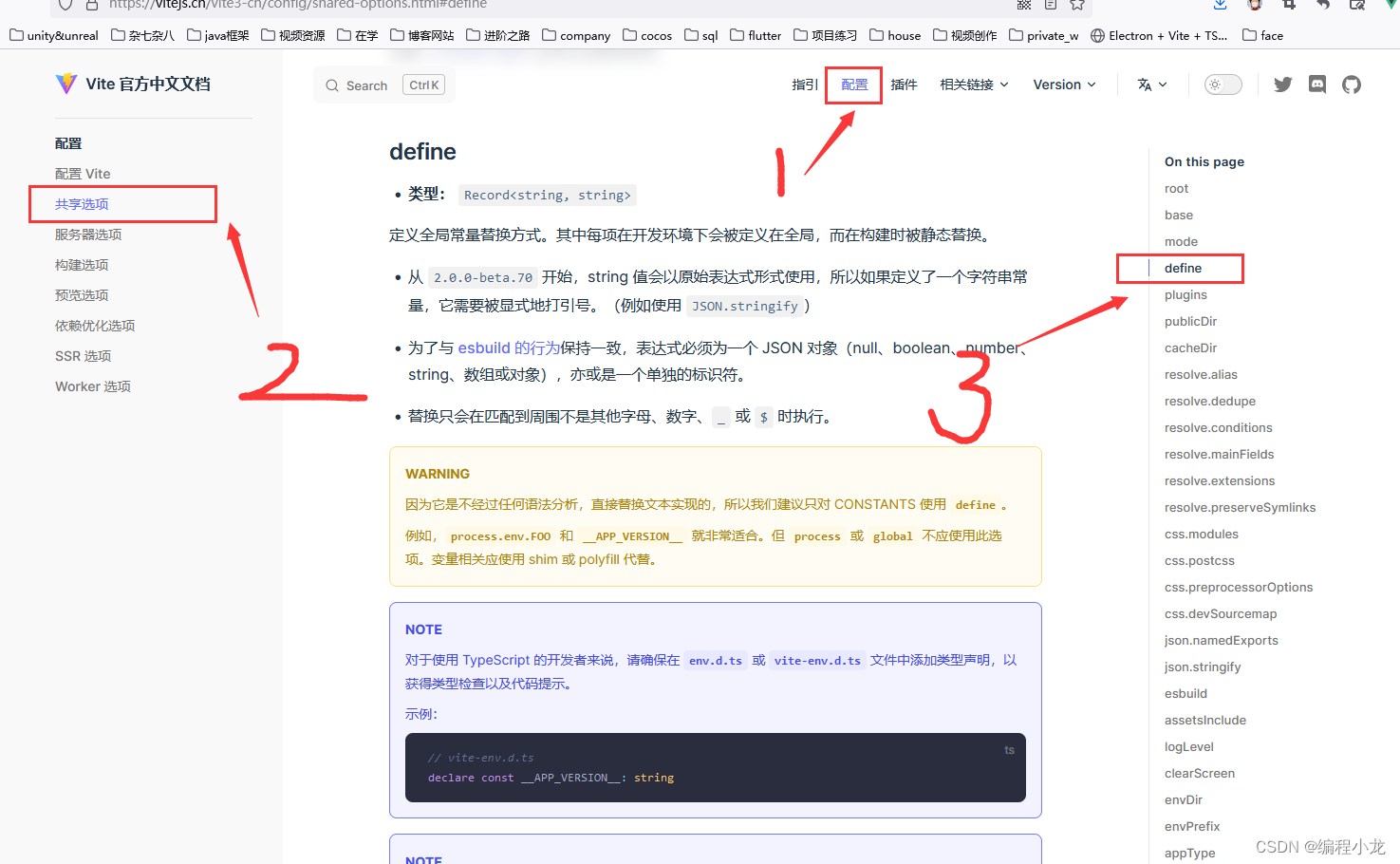
vite配置说明
- vite文档地址不稳定,但按图中提示是能够点出来的

实现步骤
1.vite.config.ts补充全局变量配置
- vite.config.ts
export default defineConfig(({ command }) => {
const isBuild = command === "build";
...
return {
// 动态设置全局变量,用于编译时使用的全局常量
define: {
G_IS_BUILD: isBuild // 用于渲染进程判断当前是否为打包环境
},
}
});
2.添加变量声明
- src\vite-env.d.ts
/** 定义全局变 */
// 当前是否为打包状态
declare const G_IS_BUILD: boolean
测试使用
我们调整路由配置:
- src\router\index.ts
- 这里配置如果是打包,则访问helloWorld页,如果是本地运行,则访问demo首页
const router = createRouter({
// hash 模式。
history: createWebHashHistory(),
routes: [
// 设置首页
{
path: "/",
component: () =>
G_IS_BUILD
? import("../components/HelloWorld.vue")
: import("../components/demo/Index.vue"),
},
],
});
测试效果如下: