目录
什么是Element
快速入门
什么是Element
- Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于Vue2.0的桌面端组件库
- 组件:组成网页的部件,例如超链接、按钮、图片、表单、表格、分页条等
- 官网:Element - The world's most popular Vue UI framework
快速入门
- 安装ElementUI组件库(在当前工程目录下),在命令行执行指令:
- npm install element-ui@版本号

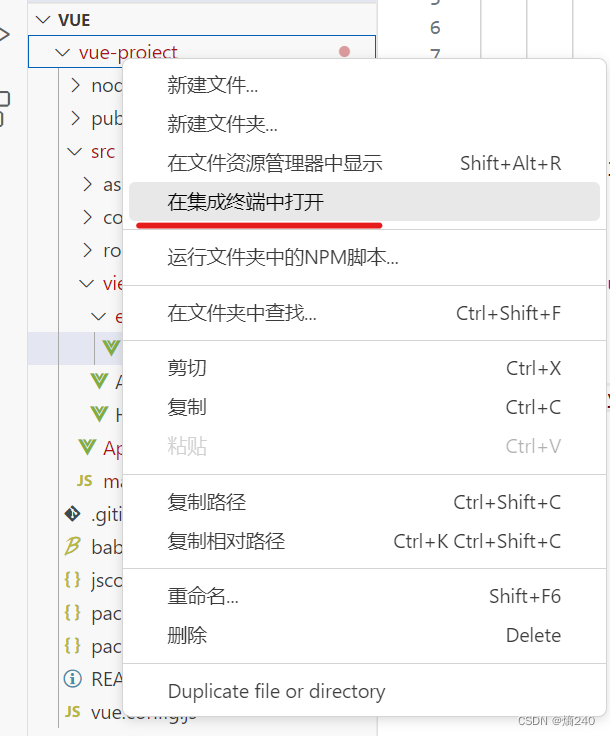
- 右键自己的vue项目,点击在集成终端中打开
- 进入到终端页面就可以输入要下载的组件
- 引入ElementUI组件库(在main.js文件中,参照官方文档,复制过来即可)
-
import Vue from 'vue' import App from './App.vue' import router from './router' // 引入ElementUI组件 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.config.productionTip = false // 使用该组件 Vue.use(ElementUI); new Vue({ router, render: h => h(App) }).$mount('#app')
-
- 访问官网复制组件代码
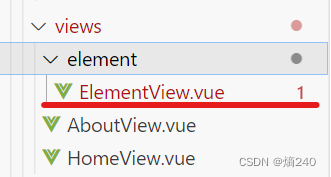
- 复制到views文件夹下中自己创建的组件项目中
-
<template> <div> <!-- button按钮 --> <!-- 从官网选择自己喜欢样式的代码 --> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> </div> </template> <script> export default { } </script> <style></style>
-
- 复制到views文件夹下中自己创建的组件项目中
在Vue项目中,我们默认访问的是根组件App.vue项目中的内容,一般我们在views文件夹中创建我们自己想要展示组件,然后在根组件中引用我们创建的组件即可。
具体实例如下:我们自己创建的组件文件:

具体代码如下:(div标签中的代码直接从官网中复制即可)
<template>
<div>
<!-- button按钮 -->
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
}
</script>
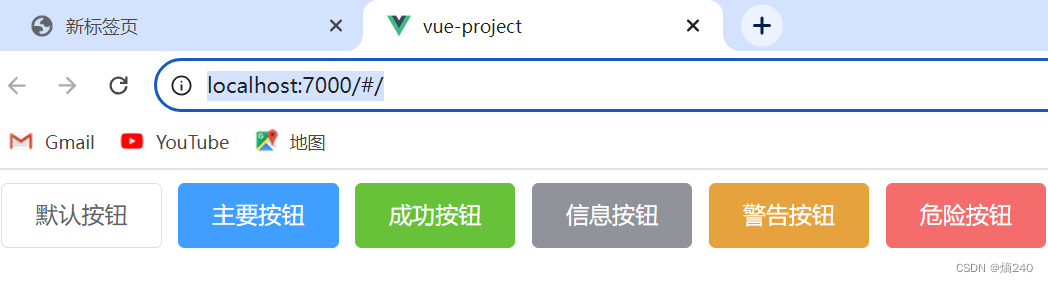
<style></style>运行效果如下:

ps:这两天一直运行不出来按钮的效果,真的要急死了,但是到最后发现是一个小小的疏忽导致结果没有成功运行,各位在学习的过程中,也不要对于无法成功运行太失望,保持耐心,多搜索一下,最后一定会成功的!!!