上文 Web3 处理智能合约部署到本地区块链,并在本地进行测试中 我们讲解了部署智能合约 然后在终端测试的方法
但上文那种终端测试 其实并不保险 而且也比较不专业
对于这个 有一个mocha测试 这是基于node部署环境的一种环境测试 但是这个需要一定的基础 大家可以专门去学一下
还有就是 今天要说的 truffle 脚本
他是一个脚本执行器
先打开我们的 Truffle项目

在根目录下创建一个文件夹,这个其实叫什么都可以。
我这里 直接叫 scripts
然后 里面直接放脚本 js文件 名字随便起
我这里直接叫 test.js

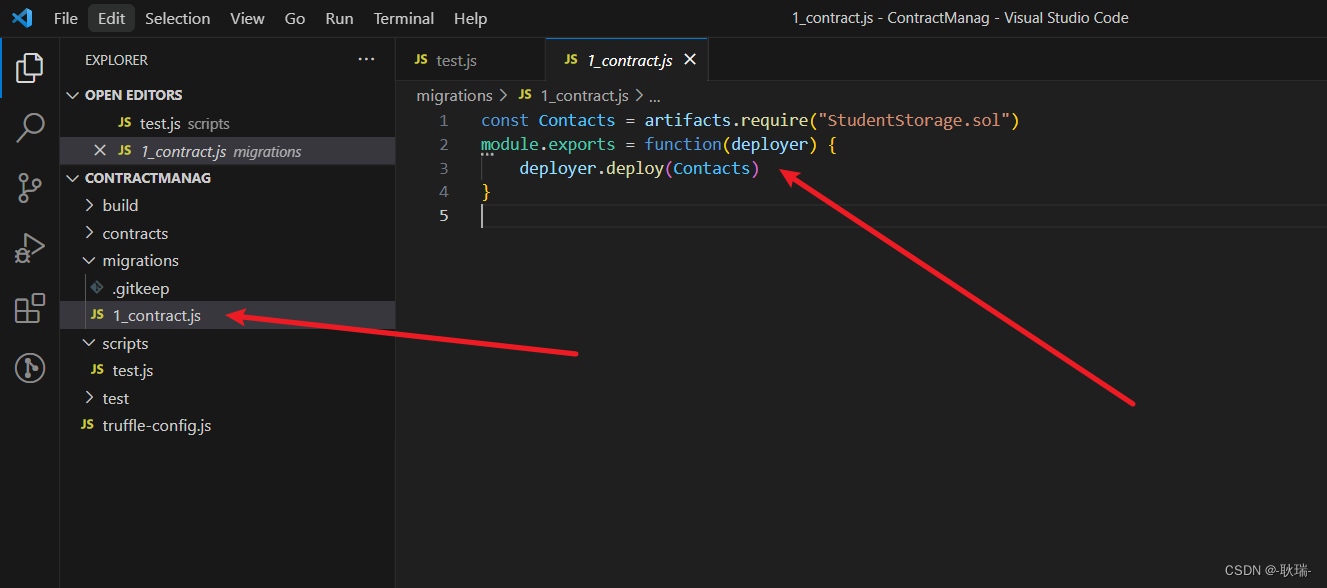
然后 我们这里的脚本是有一个引入的操作

直接将上面这句也拿到我们脚本js中
const Contacts = artifacts.require("StudentStorage.sol")
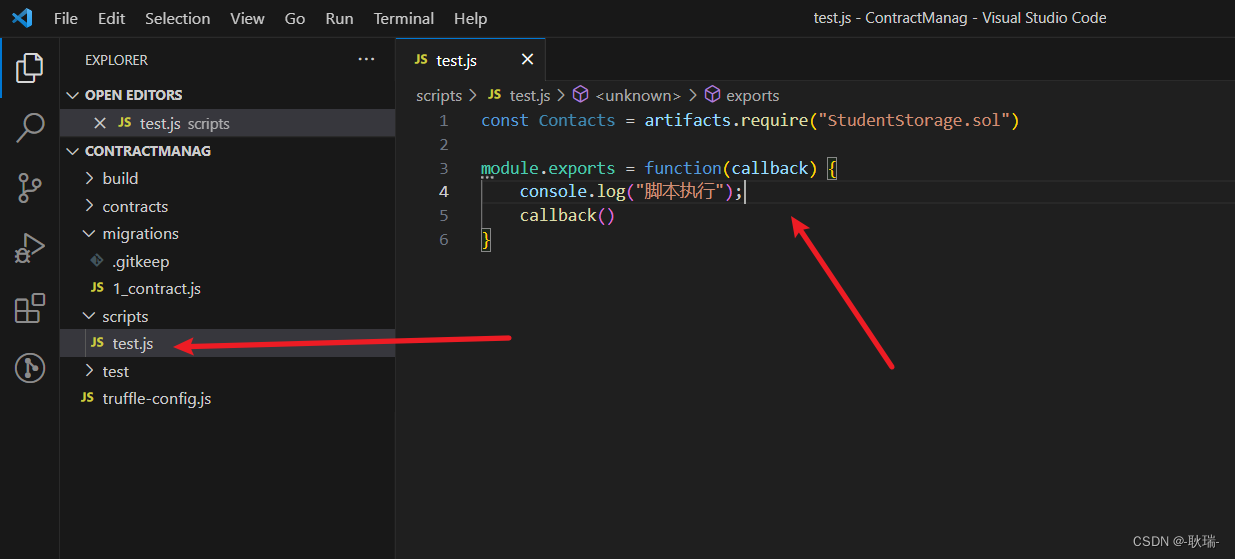
module.exports = function(callback) {
console.log("脚本执行");
callback()
}

当然 我们先不急着去用 还是先让它跑起来
然后 我们以管理员身份打开项目终端 输入
truffle exec 需要执行的脚本路径
那么 我这个显然就是
truffle exec .\scripts\test.js

然后 我们刚刚写的脚本就跑起来了
那么 确认没问题之后 我们就可以写我们真的想看的东西了
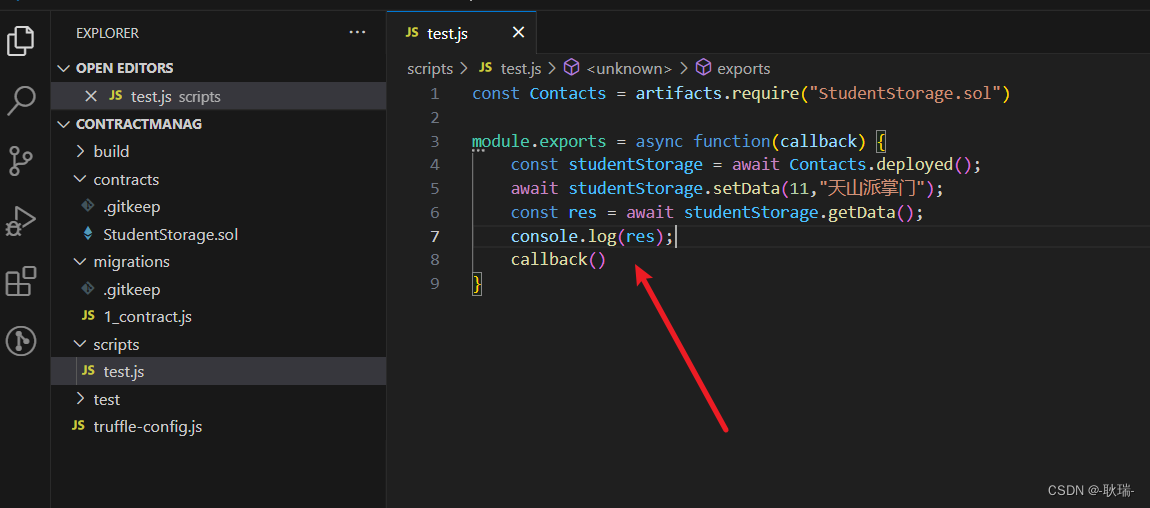
我们先将test.js的代码改成这样
const Contacts = artifacts.require("StudentStorage.sol")
module.exports = async function(callback) {
const studentStorage = await Contacts.deployed();
callback()
}
这里 我们给方法定上了async 然后 await 异步等待ontacts.deployed
智能合约实例化
然后 等待完成 就拿到这个合约的实例了
然后 我们进一步去写
await studentStorage.setData(11,"天山派掌门");
const res = await studentStorage.getData();
console.log(res);

我们利用拿到的合约对象 去调用其中的 set方法赋值 然后 调用get获取数据 他们都是异步的 所以 要加一个await 让他们执行完成之后 再继续往下
最后拿到get取回来的值 然后输出在控制台上
然后 我们还是先终端执行
truffle migrate
将合约部署到区块链中
然后 再次运行
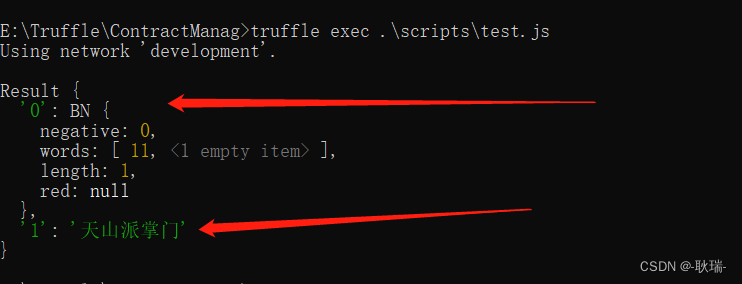
truffle exec .\scripts\test.js
去操作合约

可以看到 我们的数据就正常展示了