前言
本来想用一节就写完SpringBootAdmin的,但随着研究的深入发现一节应该是不够的,网上的资料也不会非常系统,官网的例子有些已经好几年没更新了,所以接下来还是系统性的来写下吧
第一节 完成基础配置,暴露所有端点
第二节 给SpringBootAdmin的server端加入spring security安全控制
第三节 给SpringBootAdmin的clientr端加入spring security安全控制
第四节 配置SpringBootAdmin日志管理
第五节 配置SpringBootAdmin电子邮件通知
一、创建server工程
使用idea创建一个springboot的应用,这里选2.7.13的版本,先不选任何Dependencies,不然可能会有问题。
修改pom.xml,加入两个依赖
<dependency>
<groupId>de.codecentric</groupId>
<artifactId>spring-boot-admin-starter-server</artifactId>
<version>2.7.10</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
加入@EnableAdminServer注解
@SpringBootApplication
@EnableAdminServer
public class Sbserver02Application {
public static void main(String[] args) {
SpringApplication.run(Sbserver02Application.class, args);
}
}
修改下端口,防止冲突
server.port=9090
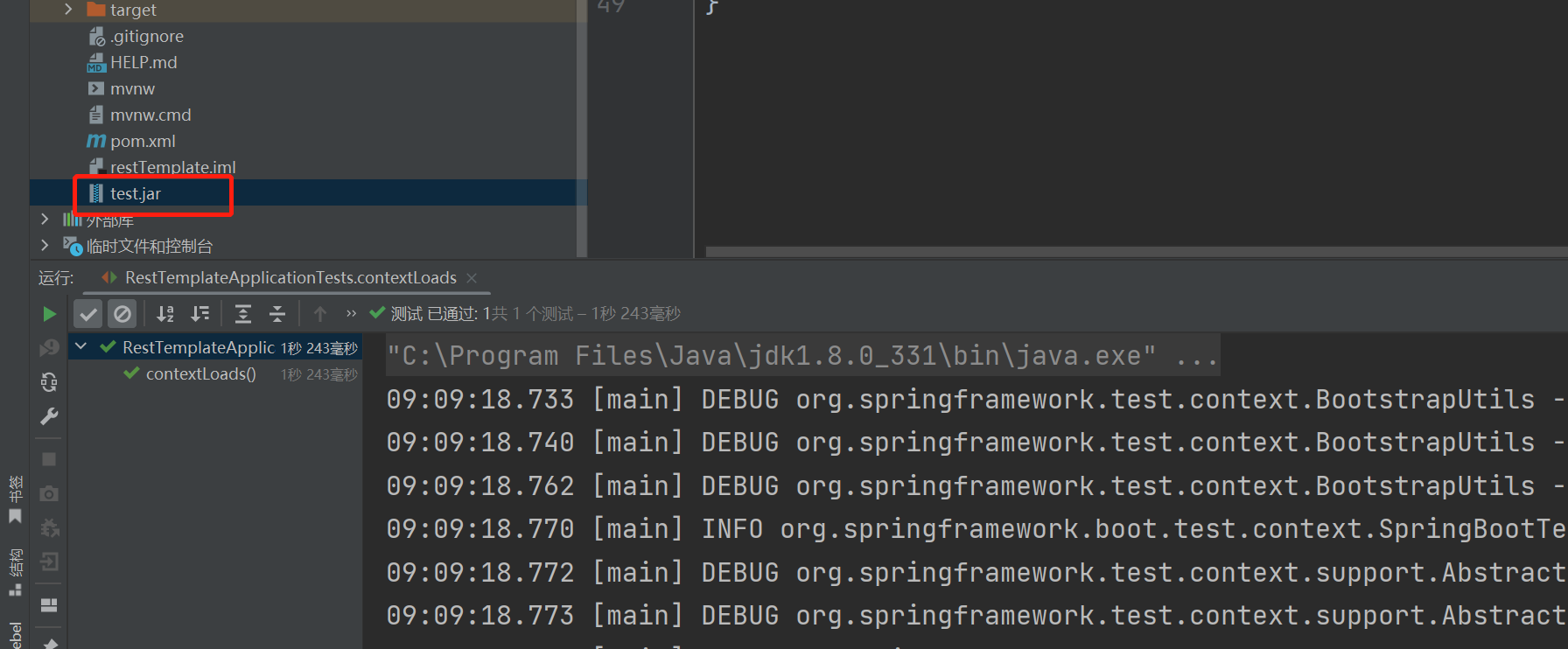
启动后
 # 二、创建client工程
# 二、创建client工程
同样创建一个springboot的应用,这里选2.7.13的版本,先不选任何Dependencies。然后加入两个依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>de.codecentric</groupId>
<artifactId>spring-boot-admin-starter-client</artifactId>
<version>2.7.10</version>
</dependency>
修改配置
server.port=9091
# admin client
spring.boot.admin.client.url=http://localhost:9090
spring.application.name=sbaclient01
management.endpoints.web.exposure.include=*
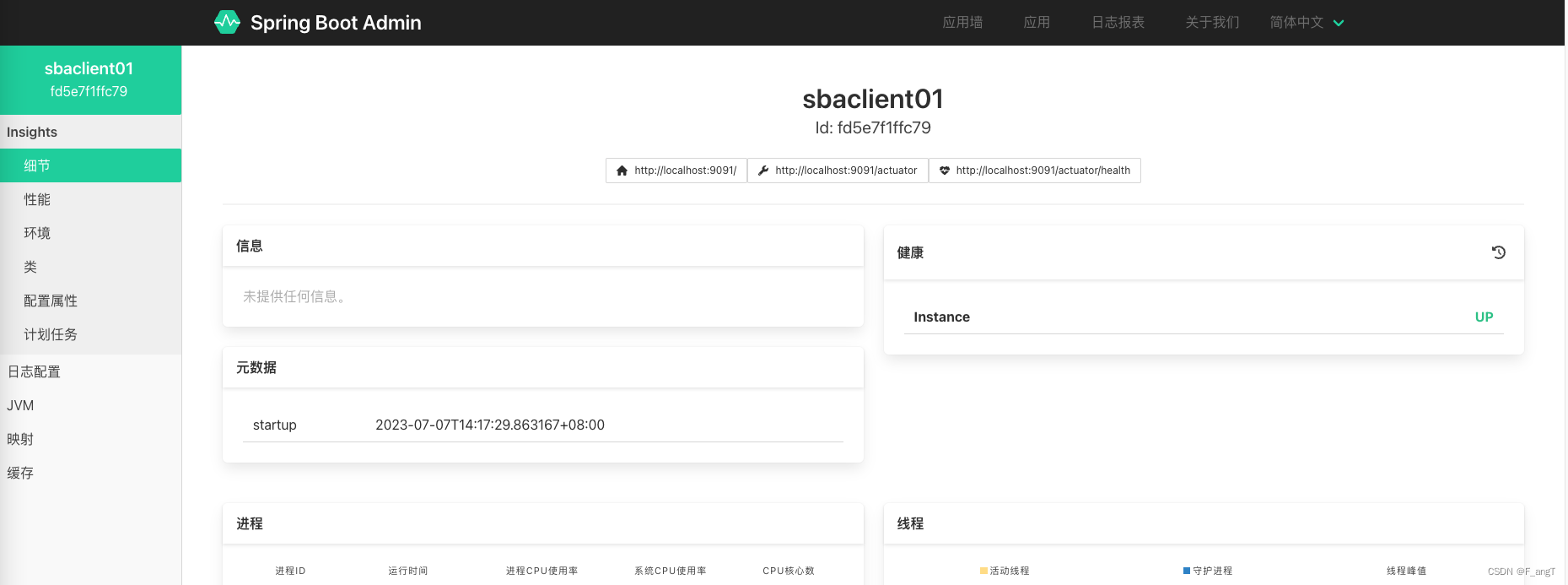
现在在访问http://localhost:9090,可以看到数据已经出现了,点击进去还可以看到更多的信息。

 到此基本的搭建就结束了。
到此基本的搭建就结束了。
接下来在加入spring security后如果你也碰到以下一些问题,那么在后面的章节中,可以按照我的思路去搭建。
问题:
1.类文件具有错误的版本 61.0, 应为 55.0
版本太高了,先用2.7.10吧
2.NoClassDefFoundError: javax/servlet/Filter
3.Failed to register application as Application(name=mc03, managementUrl=http://localhost:8003/actuator, healthUrl=http://localhost:8003/actuator/health, serviceUrl=http://localhost:8003/) at spring-boot-admin ([http://localhost:8000/instances]): 403 Forbidden: “An expected CSRF token cannot be found”. Further attempts are logged on DEBUG level
4.Parameter 0 of method filterChain in com.sbvadmin.monitorserver.SecurityPermitAllConfig required a bean of type ‘org.springframework.security.config.annotation.web.builders.HttpSecurity’ that could not be found.
5.I/O error on POST request for “http://localhost:9000/instances”: Connection reset
6.spring-boot-admin ([http://localhost:9001/instances]): 401 : [no body]