表格标签:
<table> </table>
按照这个顺序:
一个可选的 <caption> 元素
零个或多个的 <colgroup> 元素
一个可选的 <thead> 元素
下列任意一个:
零个或多个 <tbody>
零个或多个 <tr>
一个可选的 <tfoot> 元素
单元格合并属性:rowspan 行合并 colspan 列合并
表单标签:
<input >
<input> 的工作方式相当程度上取决于 type 属性的值。如果未指定此属性,则采用的默认类型为 text。
type :button checkbox date email 等选择器:
通用选择器
选择所有元素。(可选)可以将其限制为特定的名称空间或所有名称空间。
语法:* ns|* *|*
例子:* 将匹配文档的所有元素。
元素选择器
按照给定的节点名称,选择所有匹配的元素。
语法:elementname
例子:input 匹配任何 <input> 元素。
类选择器
按照给定的 class 属性的值,选择所有匹配的元素。
语法:.classname
例子:.index 匹配任何 class 属性中含有 "index" 类的元素。
ID 选择器
按照 id 属性选择一个与之匹配的元素。需要注意的是,一个文档中,每个 ID 属性都应当是唯一的。
语法:#idname
例子:#toc 匹配 ID 为 "toc" 的元素。
属性选择器
按照给定的属性,选择所有匹配的元素。
语法:[attr] [attr=value] [attr~=value] [attr|=value] [attr^=value] [attr$=value] [attr*=value]
例子:[autoplay] 选择所有具有 autoplay 属性的元素(不论这个属性的值是什么)。
选择器列表
, 是将不同的选择器组合在一起的方法,它选择所有能被列表中的任意一个选择器选中的节点。
语法:A, B
示例:div, span 会同时匹配 <span> 元素和 <div> 元素。
后代选择器
“ ”(空格)组合器选择前一个元素的后代节点。
语法:A B
例子:div span 匹配所有位于任意 <div> 元素之内的 <span> 元素。
子代选择器
> 组合器选择前一个元素的直接子代的节点。
语法:A > B
例子:ul > li 匹配直接嵌套在 <ul> 元素内的所有 <li> 元素。
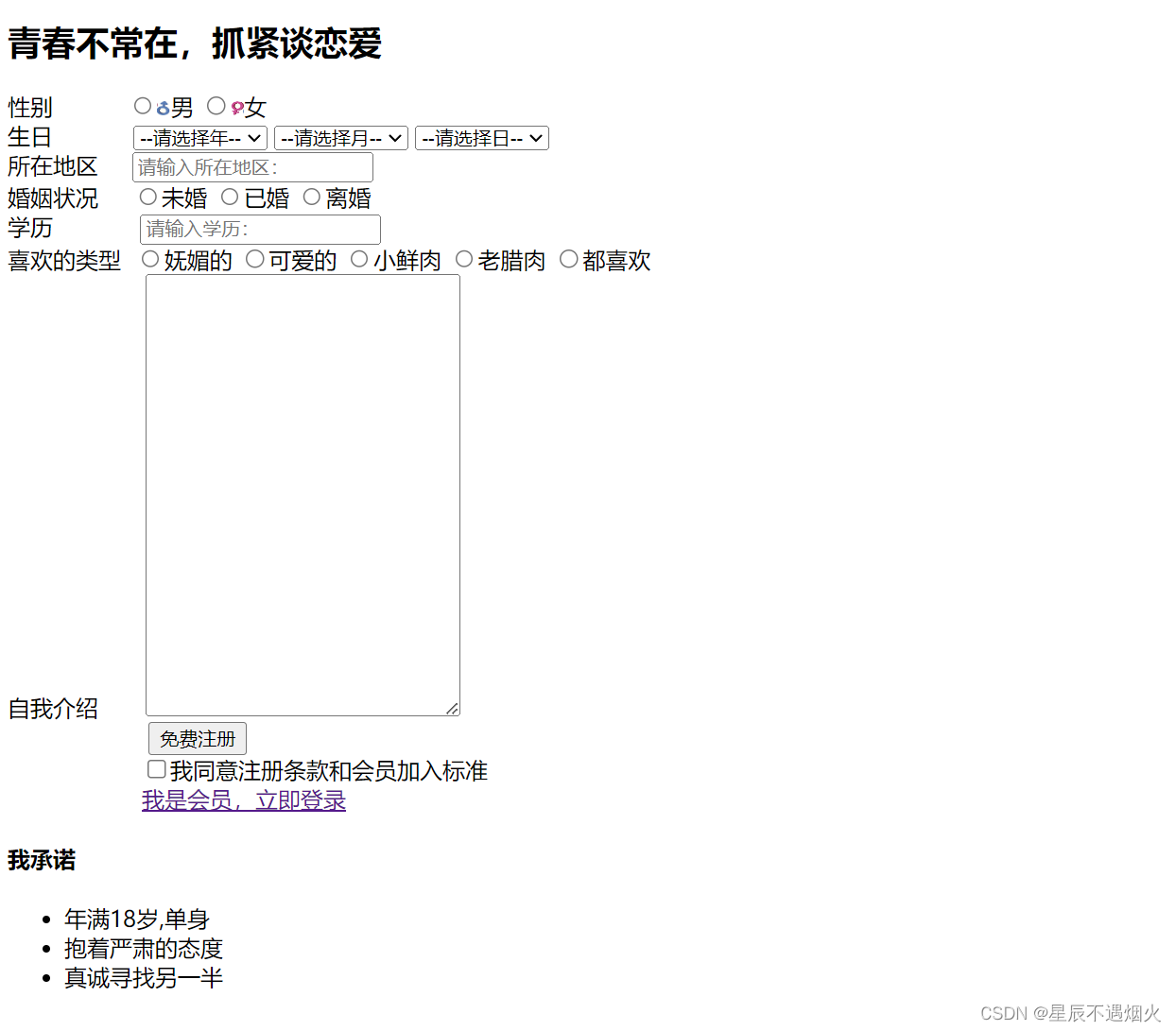
表单练习