阿里巴巴矢量图标库官网:
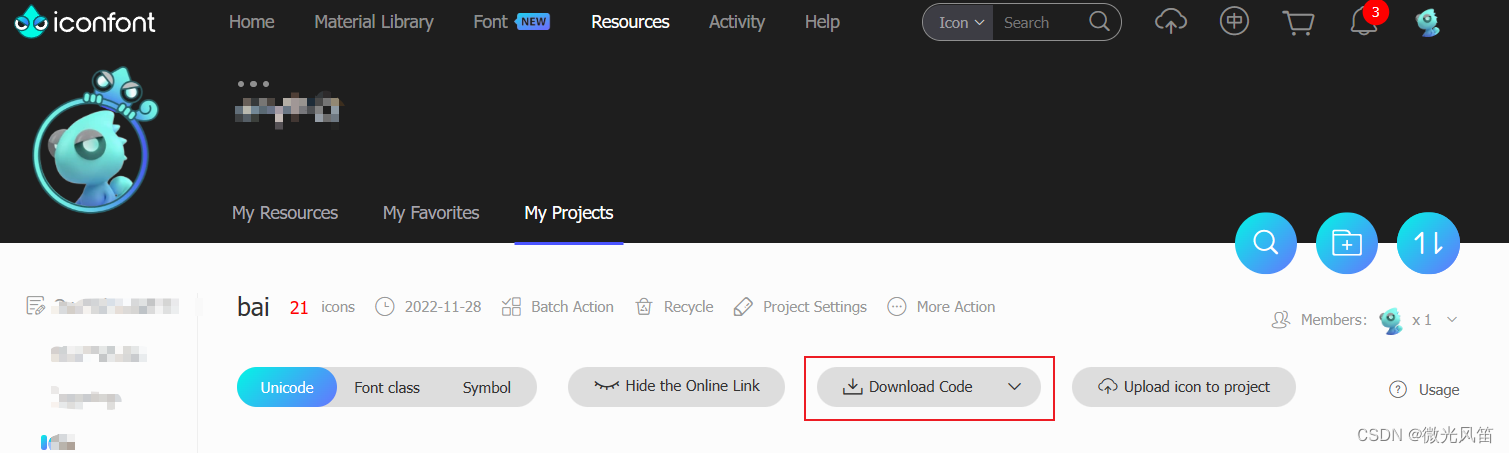
打开官网-我的素材库
选中要导入的项目-点击下载

下载好一个包

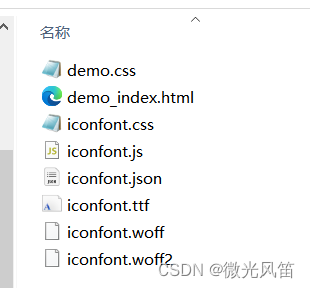
解压后得到

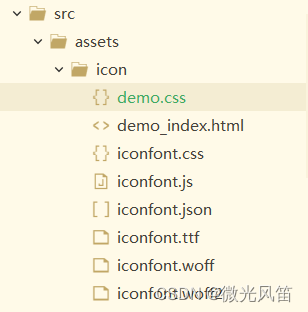
将这些文件全部复制到vue项目的src/assets/icon目录下

在main.js中导入
import '@/assets/icon/iconfont.css'
即可使用
【示例】
在任意一个vue界面的<template>中写
<span class="iconfont icon-jubao2"></span> 
阿里巴巴矢量图标库官网:
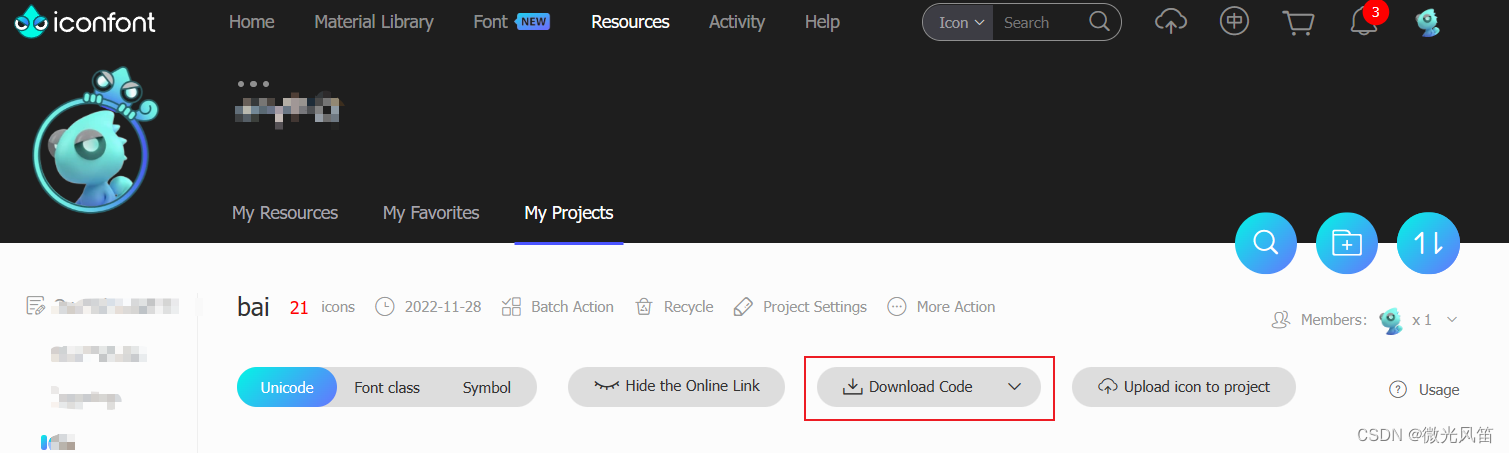
打开官网-我的素材库
选中要导入的项目-点击下载

下载好一个包

解压后得到

将这些文件全部复制到vue项目的src/assets/icon目录下

在main.js中导入
import '@/assets/icon/iconfont.css'
即可使用
【示例】
在任意一个vue界面的<template>中写
<span class="iconfont icon-jubao2"></span> 
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/723804.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!