题记:我们工作中需要实现内容区域切换放大缩小的效果,其实道理很简单,给事件给样式即可。
#el-button与i标签实现区域切换效果
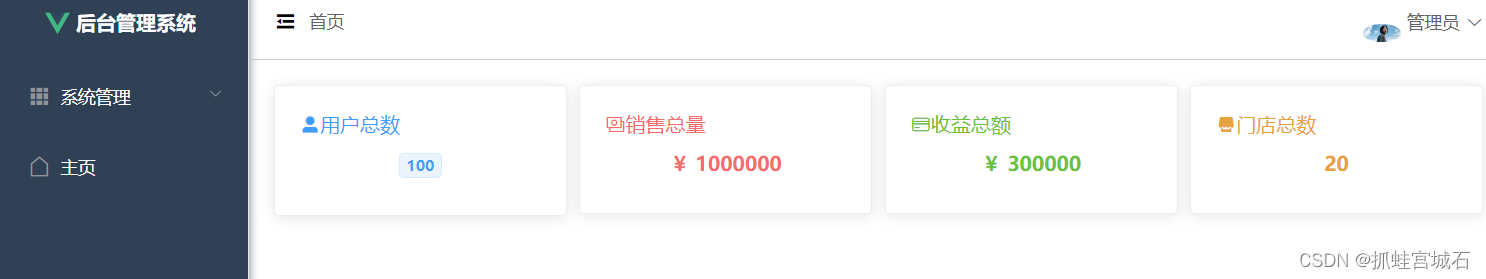
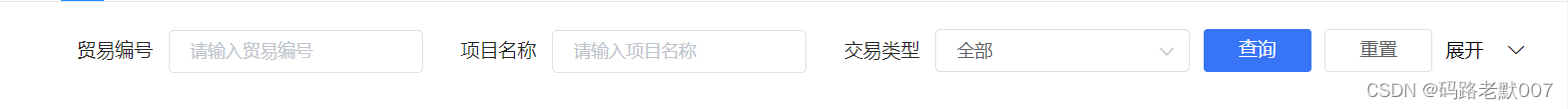
##图片展示:


##代码实现
###template部分
<div class="right">
<el-button type="primary" size="mini" :loading="loading" @click="search">查询</el-button>
<el-button size="mini" @click="resetClick">重置</el-button>
<div ref="searchStatusBox" class="spread" @click="searchStatusFn">
<span>{{
exportSearch === "el-icon-arrow-down" ? "展开" : "收起"
}}</span>
<i :class="exportSearch" />
</div>
</div>
</div>###style部分
.right {
display: flex;
.spread {
width: 60px;
height: 32px;
line-height: 32px;
cursor: pointer;
display: flex;
justify-content: space-between;
align-items: center;
margin-left: 10px;
font-size: 14px;
i {
font-size: 16px;
}
}
}###js部分
searchStatusFn() {
if (this.exportSearch === 'el-icon-arrow-down') {
this.exportSearch = 'el-icon-arrow-up' // 收起svg
this.$refs.searchbox.style.height = '100%'
this.$refs.searchbox.style.overflow = ''
} else {
this.exportSearch = 'el-icon-arrow-down' // 展开svg
this.$refs.searchbox.style.height = '42px'
this.$refs.searchbox.style.background = '#f00'
this.$refs.searchbox.style.overflow = 'hidden'
}
}##知识点
通过ref进行获取元素,然后改变样式就可以了