数据透视表将数据网格的功能与图形和图表的显示结合起来,允许用户以交互式的方式探索数据,今天将带大家一起学习如何开始使用KendoReact PivotGrid组件!
Kendo UI致力于新的开发,来满足不断变化的需求,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI for React能够为客户提供更好的用户体验,并且能够更快地构建更好的应用程序。

PivotGrid是KendoReact库中最强的组件之一,它拥有超过100个性能优异、可访问的组件。然而,开始使用PivotGrid组件时会有点不知所措,理解数据透视表的基本概念和用例将极大地帮助我们实现特定组件。
Kendo UI R2 2023正式版下载(Q技术交流:726377843)
什么是透视表(Pivot Table)?
透视表是一种复杂的数据网格,它允许用户在更大的数据集中对特定类别的数据进行分组、聚合和比较。因为它是交互式的,所以用户可以使用熟悉的图形用户界面隐藏、显示、过滤和调整显示的数据。这使技术上不太精通的用户能够以各种不同的方式操作大型数据集,以便他们可以提取所需的确切信息。
KendoReact PivotGrid的特点
具体来说,KendoReact PivotGrid的创建是为了支持以下用户需求:
- 过滤:用户可以过滤透视网格中的数据,只显示与他们最相关的数据。这不仅包括按值进行标准过滤,还包括使用操作符(即“包含”或“以”开始)、时间段等进行过滤。
- 排序:用户可以对KendoReact PivotGrid中的单个或多个列进行排序,然后轻松地按升序或降序组织数据。
- 通过配置器进行简单的数据操作:因为数据透视表的范围从相对简单到极其复杂,所以KendoReact PivotGrid附带了配置器,一个字段列表,用户可以通过一个直观和用户友好的UI应用他们的修改。开发人员可以自定义配置器,通过只显示在特定应用程序的上下文中与用户相关且有用的工具来进一步改进用户体验。
- 导出数据:用户可以很容易地将KendoReact PivotGrid中的数据导出为Excel文件或PDF文件,以便快速共享。
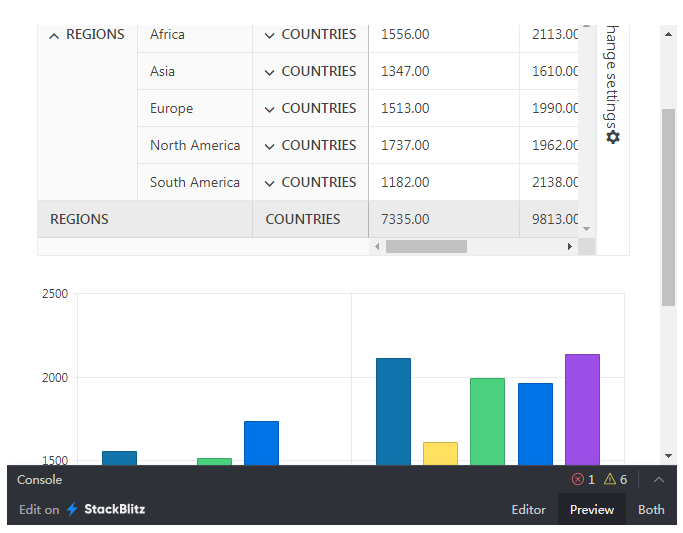
- 数据的可视化:当数据完全已网格形式呈现时,完全理解和查看数据中的连接可能具有挑战性。出于这个原因,KendoReact PivotGrid和KendoReact Charts库被创建为完美的协调工作。当开发人员将他们选择的图表与透视网格集成在一起时,当各种过滤器、排序和其他操作应用于透视网格中的数据时,图表将自动更新。
数据绑定
开发人员可以通过两种方式将数据绑定到KendoReact PivotGrid:绑定到通过HTTP访问的OLAP多维数据集,或者绑定到本地数据。
什么是OLAP多维数据集?

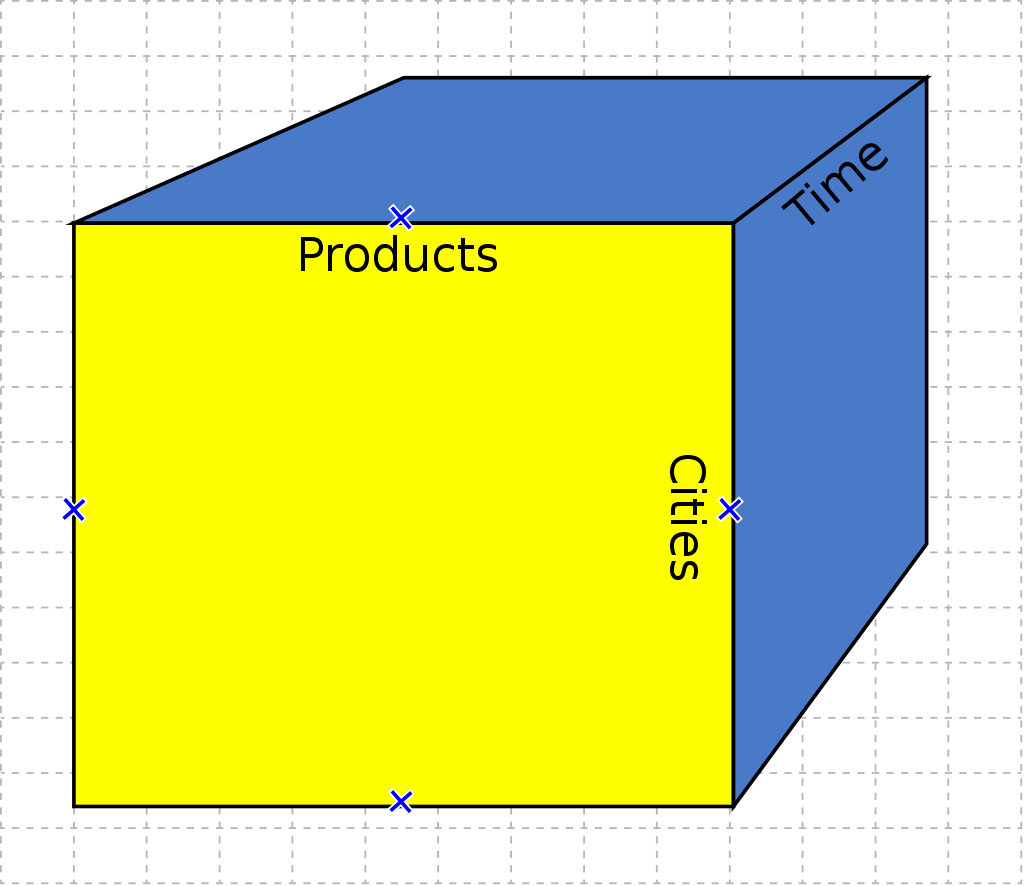
数据透视表概念的核心是OLAP多维数据集,OLAP(在线分析处理)多维数据集是一种特定类型的多维数据数组。把它想象成一个有额外坐标轴的电子表格,例如,在传统的电子表格中,y轴可能是“产品”,x轴可能是“成本”,但如果我们还想在一段时间内交叉比较这两个东西呢?
因为OLAP多维数据集是多维的,所以我们可以为标准电子表格中无法表示的信息添加额外的“维度”。实际上,OLAP多维数据集并不一定是一个多维数据集——“边”并不一定是偶数,我们可以有任意多的边。
设置KendoReact PivotGrid
本节将为大家介绍如何将它添加到React应用程序中。
1. 安装并导入组件。
用npm安装kendo-react-pivotgrid库,以及PivotGrid所需的其他KendoReact依赖项。
npm install --save @progress/kendo-react-pivotgrid @progress/kendo-data-query @progress/kendo-react-buttons @progress/kendo-react-treeview @progress/kendo-react-data-tools @progress/kendo-react-form @progress/kendo-react-indicators @progress/kendo-react-intl @progress/kendo-react-labels @progress/kendo-svg-icons
然后,将PivotGrid、PivotGridContainer和PivotGridAxis导入到React组件中。
import {
PivotGrid,
PivotGridContainer,
PivotGridAxis,
} from "@progress/kendo-react-pivotgrid";2. 定义数据透视表的轴:
const defaultColumnAxes: PivotGridAxis[] = [
{ name: ['[Date].[Calendar]'], expand: true },
{ name: ['[Product].[Category]'] },
];
const defaultRowAxes: PivotGridAxis[] = [{ name: ['[Geography].[City]'] }];
const defaultMeasureAxes: PivotGridAxis[] = [
{ name: ['[Measures].[Reseller Freight Cost]'] },
];3. 定义目录、多维数据集和url:
const catalog = 'Adventure Works DW 2008R2';
const cube = 'Adventure Works';
const url = 'https://demos.telerik.com/olap/msmdpump.dll';4. 将组件添加到JSX中,并添加/定义可能需要的任何其他道具。这个组件看起来应该是这样的:
<PivotOLAPService
catalog={catalog}
cube={cube}
url={url}
defaultRowAxes={defaultRowAxes}
defaultColumnAxes={defaultColumnAxes}
defaultMeasureAxes={defaultMeasureAxes}
>
{({ pivotProps }) => (
<PivotGridContainer>
<PivotGrid {...pivotProps} />
</PivotGridContainer>
)}
</PivotOLAPService>只要这四个步骤,你就可以开始运行了!之后,你可以添加我们的一个主题(或者创建你自己的)来样式化组件,或者根据你的喜好进一步定制PivotGrid。

![[ZJCTF 2019]NiZhuanSiWei1](https://img-blog.csdnimg.cn/img_convert/dcca5e3c07164c7aa34e966da0535986.png)