文章目录
- 1、创建启动react项目:
- 2、跨域代理:
- 【1】文档:[https://create-react-app.dev/docs/proxying-api-requests-in-development/](https://create-react-app.dev/docs/proxying-api-requests-in-development/)
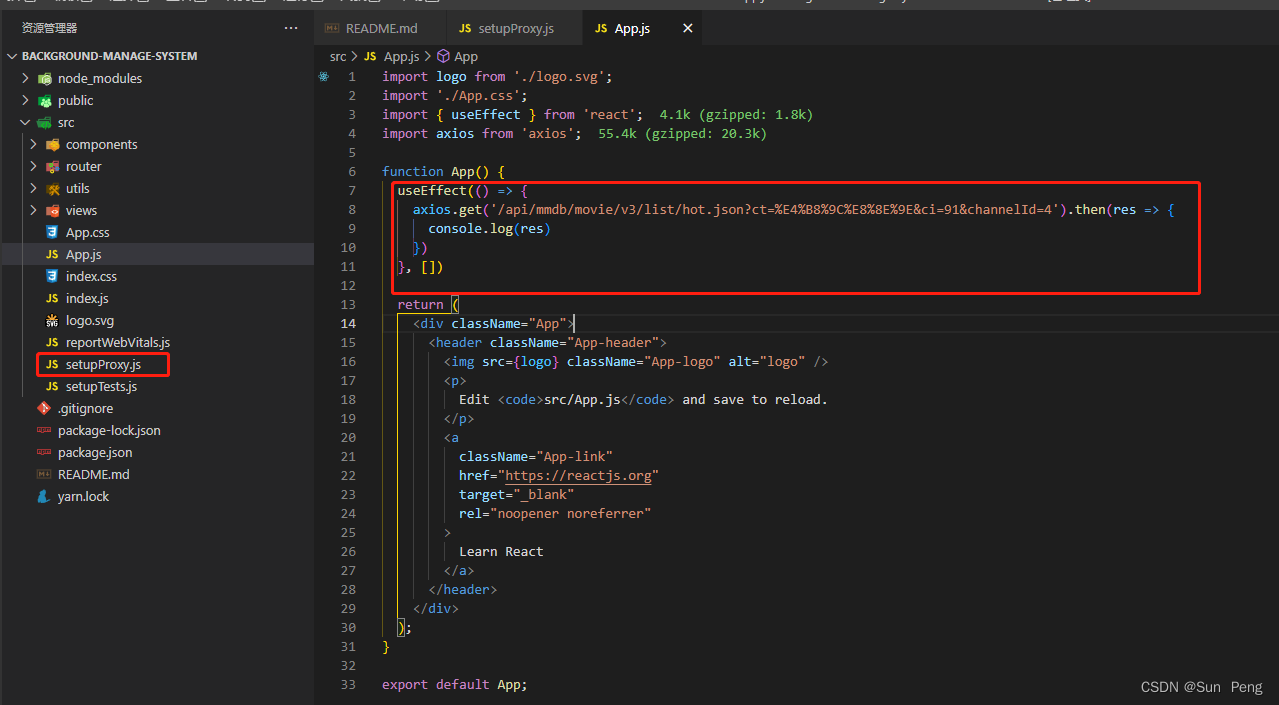
- 【2】src/setupProxy.js:
1、创建启动react项目:
npx create-react-app 项目名 //创建
npm install //安装依赖
npm start //启动
2、跨域代理:
【1】文档:https://create-react-app.dev/docs/proxying-api-requests-in-development/
npm install http-proxy-middleware --save
【2】src/setupProxy.js:
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/ajax',
createProxyMiddleware({
target: 'https://m.maoyan.com',
changeOrigin: true,
})
);
app.use(
'/api',
createProxyMiddleware({
target: 'https://i.maoyan.com',
changeOrigin: true,
})
);
};