一、修改vue项目的配置文件
- 将
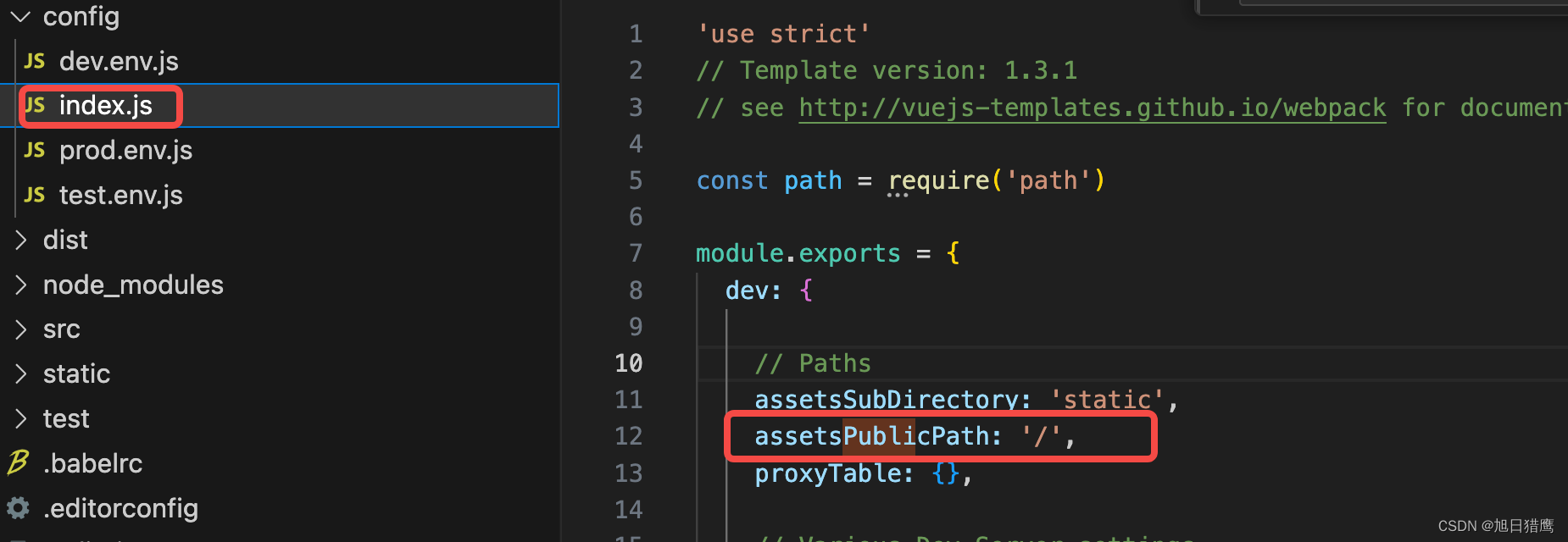
config文件夹里面的index.js中的assetsPublicPath的值修改为“./”

-
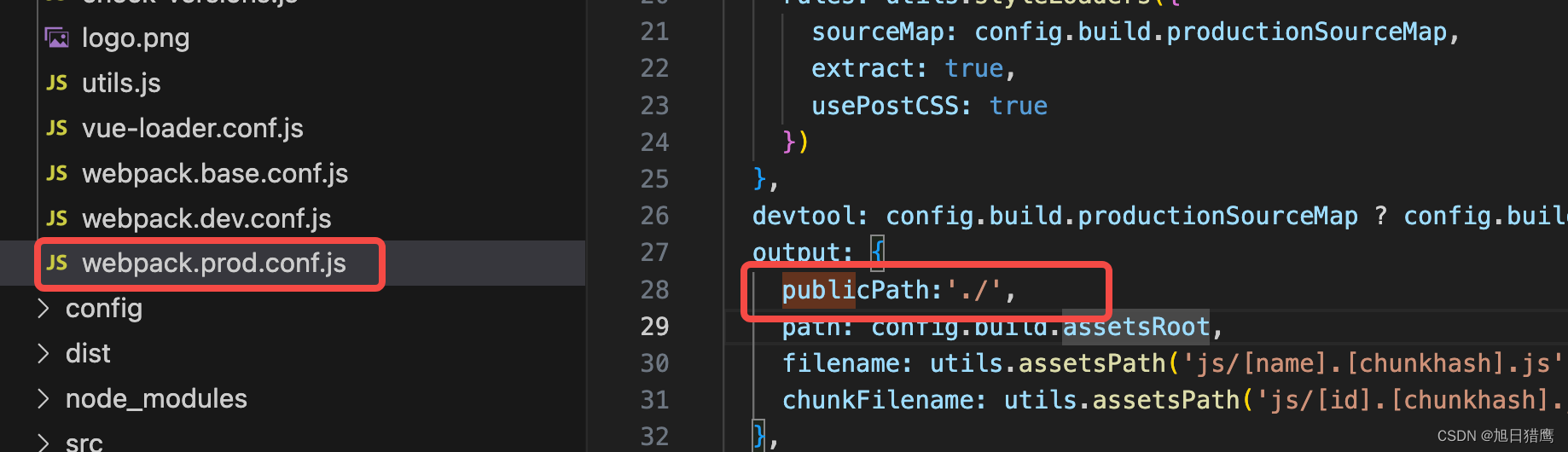
Webpack.prod.conf.js中output添加参数publicPath:'./'

-
在
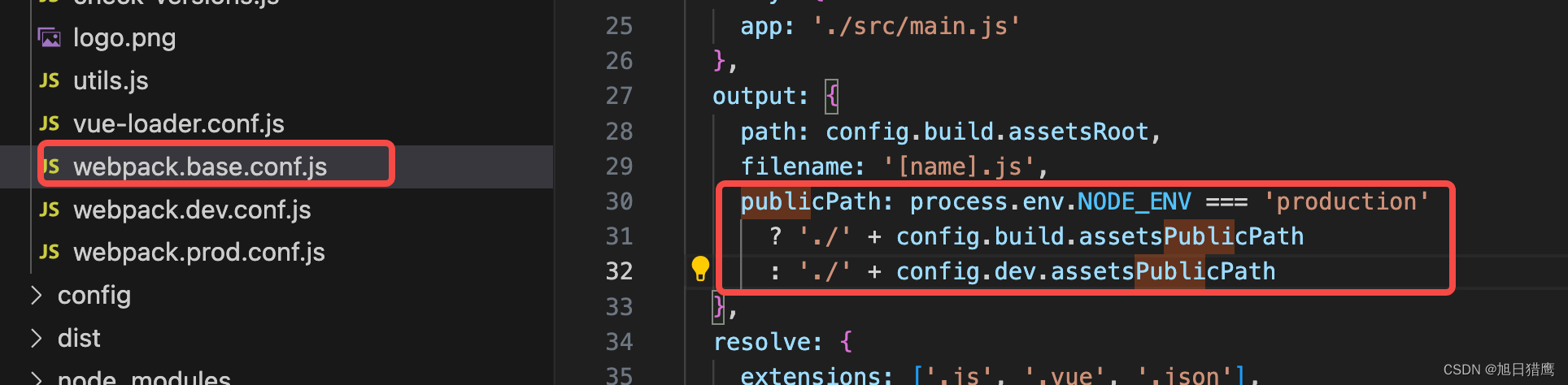
webpack.base.conf.js里
publicPath: process.env.NODE_ENV === '生产' ?'./' +config.build.assetsPublicPath : './' + config.dev.assetsPublicPath

二、打包vue项目
-
运行
npm run build -
在项目目录中找到dist 文件, 这个就是打包的文件
三、在Xcode项目中添加
-
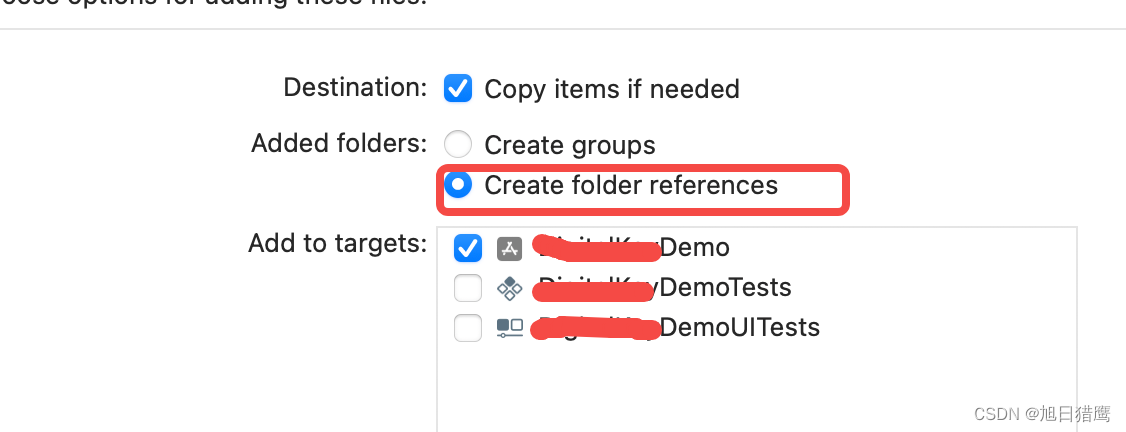
添加文件到项目中

-
加载H5页面
/// 加载H5
private func loadH5() {
urlString = "dist/index.html"
guard let urlString = urlString else {
return
}
let url: URL?
if urlString.hasPrefix("http") {
url = URL(string: urlString)
} else {
url = Bundle.main.url(forResource: urlString, withExtension: nil)
}
guard let url = url else {
return
}
let request = URLRequest(url: url)
self.webView.load(request)
}