文章目录
- linux 基础
- 名字含义
- 指令
- html 语法
- style 样式属性
- 样式标签属性
- 颜色
- margin 边距
- ransform 旋转角度
- 重复样式
- opacity 透明度
- div 方块元素
- box-shadow 阴影属性
- 浮动
- script
- 获取节点
- onclick 点击触发
- setTimeout 定时器
- 利用定时器实现 动画效果
- javascript
- 强弱语言区分
- parseInt 转换为整数
- 可以这样用在script语法中
- json 数据类型
- 对象嵌套
- 对象里加方法并且调用
- 函数的嵌套,函数的参数是函数
linux 基础
名字含义

root 表示用户名字
VM-16-10-centos 服务器名字
~ linux操作系统上的用户目录
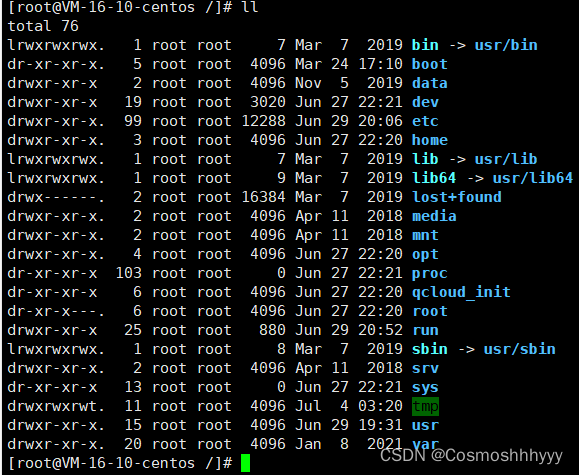
指令
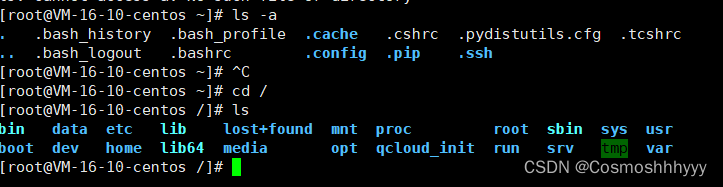
ls 列举当前文件夹下内容
ls -a 隐藏内容也列举
默认只有一个根目录
cd / 到 / 文件夹
白色的是文件,蓝色的是文件夹,浅蓝色是快捷方式(软连接)

ll 查看每一个的详细信息
第一个字母表示类型
d 为文件夹
l 为软连接
后面每三个为一组,一共有三组,分别表示三种用户对其的权限
r 可读
w 可写
x 可执行
例如:
- rwx rw- r–
普通文件 文件主 组用户 其他用户
etc 文件夹,相当于windows上安装程序的文件夹
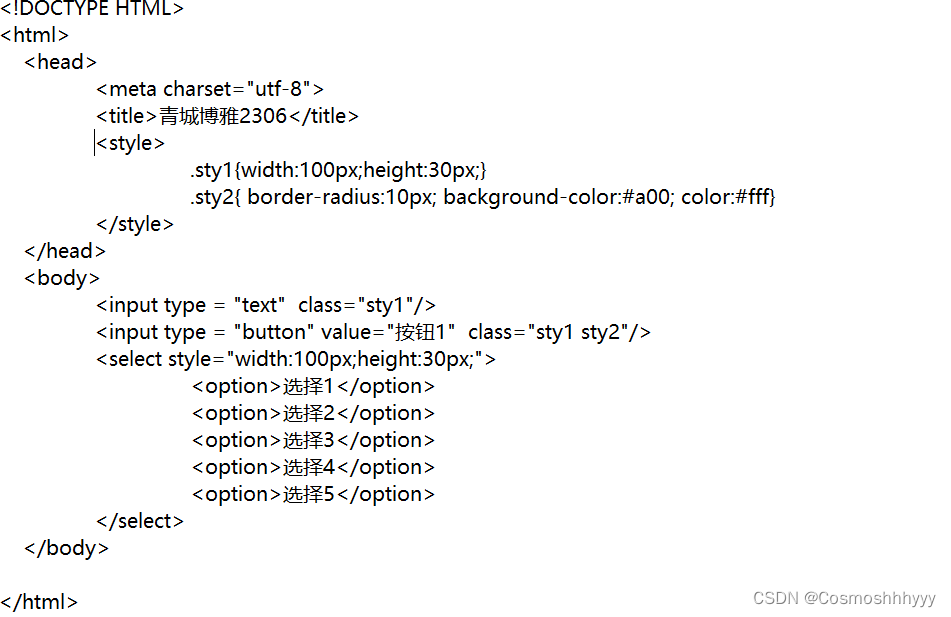
html 语法
style 样式属性
style=“width:100px;height:30px;”
样式标签属性

border-radius 圆角
background-color 背景颜色
color 字体颜色
颜色
黄绿蓝
#后面三原色比例0~15
af(1015)
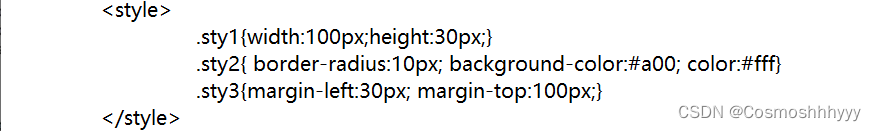
margin 边距

margin-left 左边距
margin-top 上边距

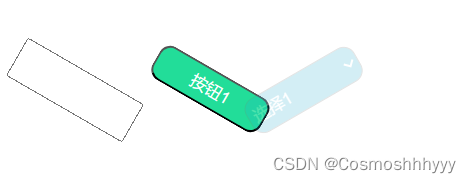
ransform 旋转角度
transform:rotate(30deg) 旋转30度

重复样式
后面的会把前面的覆盖掉
opacity 透明度
opacity:0~1
越靠近0越透明

div 方块元素
<div style = "width:200px;height:200px;background:200px;background-color:#2ac"></div>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>青城博雅2306</title>
<style>
.sty1{width:100px;height:30px;transform:rotate(30deg)}
.sty2{ border-radius:10px; background-color:#2d9; color:#fff}
.sty3{margin-left:30px; margin-top:100px;background-color:#2ac;opacity:0.2;}
.sty4{ transform:rotate(30deg) }
</style>
</head>
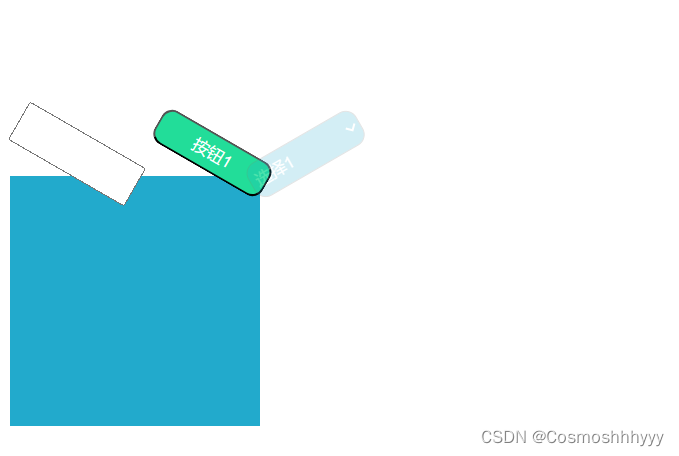
<body>
<input type = "text" class="sty1"/>
<input type = "button" value="按钮1" class="sty1 sty2"/>
<select class="sty1 sty2 sty3" style="margin-left:-30px;transform:rotate(-30deg)">
<option>选择1</option>
<option>选择2</option>
<option>选择3</option>
<option>选择4</option>
<option>选择5</option>
</select>
<div style = "width:200px;height:200px;background:200px;background-color:#2ac"></div>
</body>
</html>

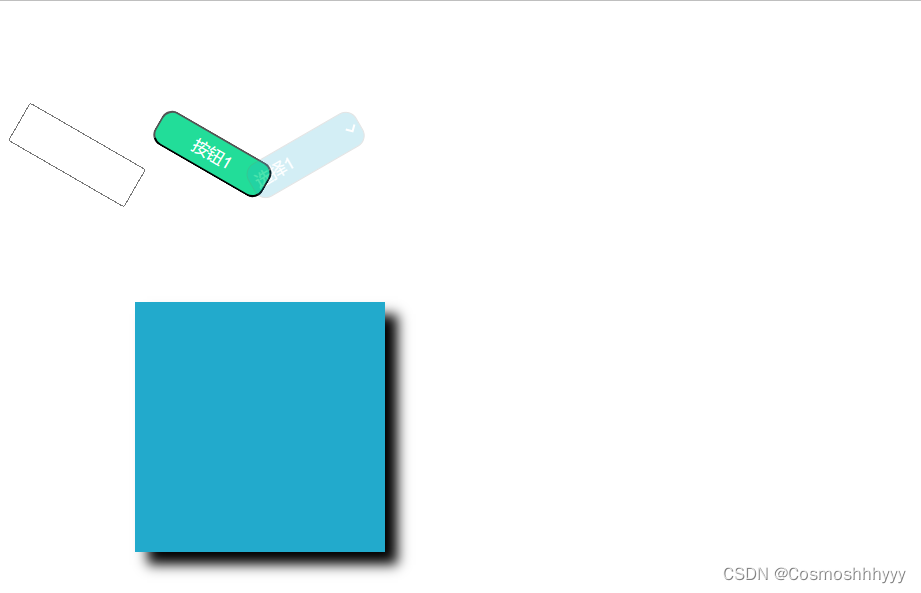
box-shadow 阴影属性
box-shadow:10px 10px 10px #000;
分别为:右,下,扩散,颜色
负号可以改变方向
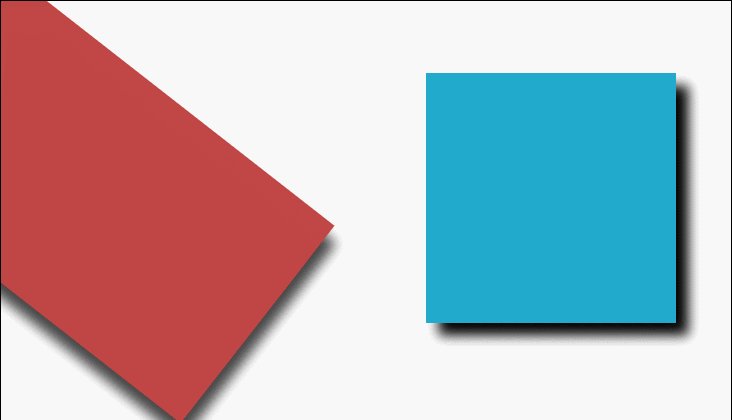
给方块加上此效果为:

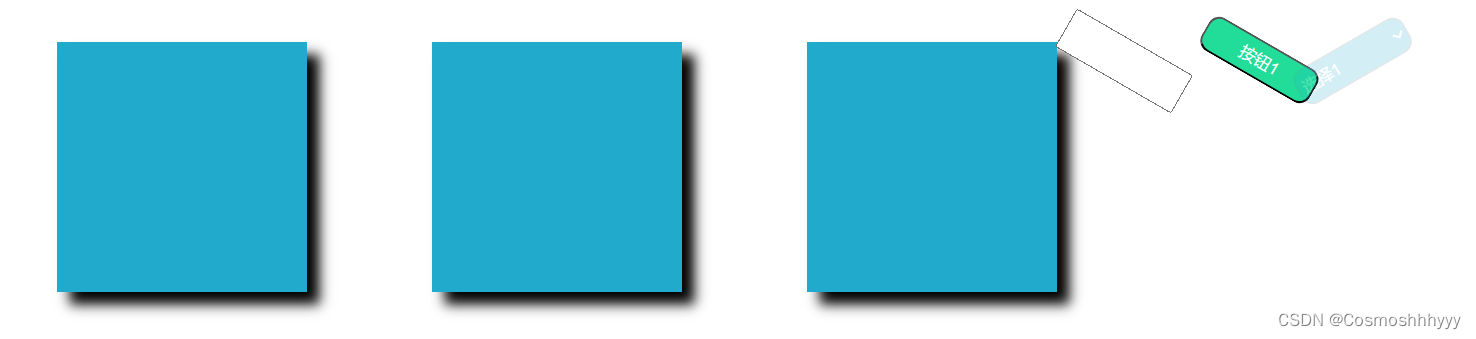
浮动
div默认向下
float:left; 为左浮动

script
不区分数据类型的语言
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>青城博雅2306</title>
<style>
.sty3{margin-left:30px; margin-top:100px;background-color:#2ac;opacity:0.2;}
.sty4{ transform:rotate(30deg) }
.aaa{width:200px;height:200px;background-color:#2ac;margin-left:100px;margin-top:100px;
board-radius:10px;box-shadow:10px 10px 10px #000;float:left;}
</style>
</head>
<body>
<div id ="dd1"class="aaa"></div>
<div id = "dd2"class="aaa"></div>
<div id = "dd3"class="aaa"></div>
</body>
<script>
function f(x1, x2){
return x1 + x2;
}
function f2(a, b, c){
return a + b - c;
}
var x1 = f(23, 99);
var x2 = f2(x1, 44, 33 - x1);
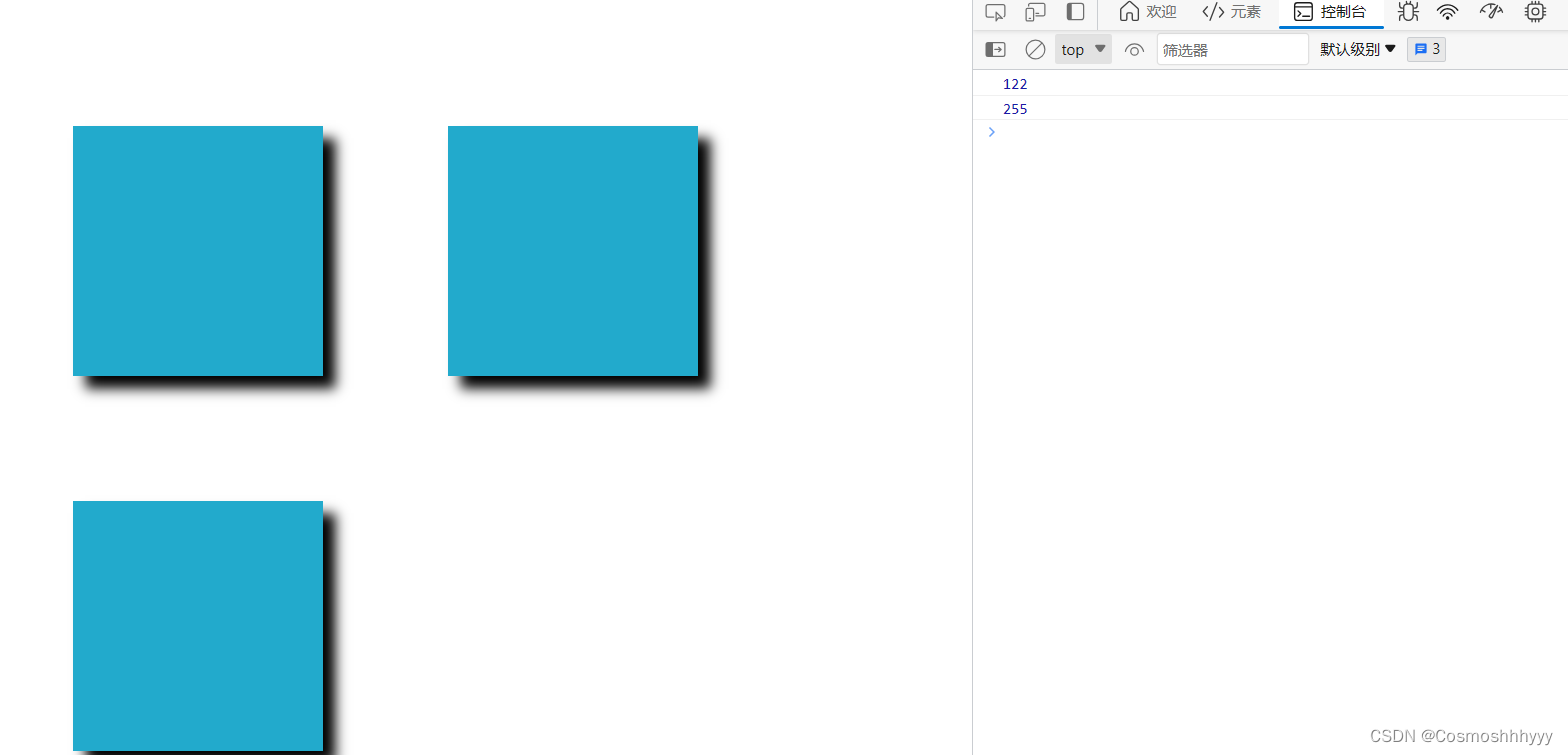
console.info(x1);
console.info(x2);
</script>
</html>
保存运行后按f12,进入控制台,可得到结果。

获取节点
<body>
<div id ="dd1" class="aaa"></div>
<div id = "dd2" class="aaa"></div>
<div id = "dd3" class="aaa"></div>
<input type="button" value="按钮1" onclick="m1( )">
</body>
<script>
function m1( ){
var x = document.getElementById("dd1");
x.style.width="300px"
}
</script>
其中 document 为整个文件
getElementById 通过名字获取节点
onclick 点击触发
<input type="button" value="按钮1" onclick="m1( )">
点击前

点击后

setTimeout 定时器
function mm (){
setTimeout("m1()", 3000);
}
setTimeout();
function m1( ){
var x = document.getElementById("dd1");
x.style.width="300px"
x.style.backgroundColor ="#a00"
}
setTimeout(“m1()”, 3000);
表示为3000毫秒后触发m1
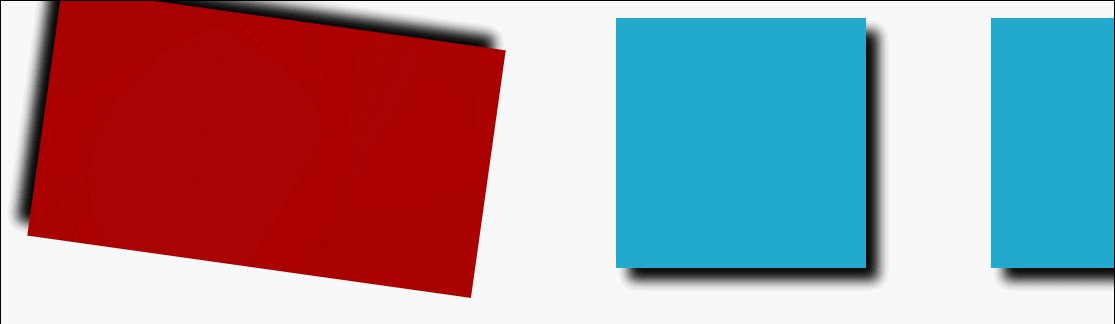
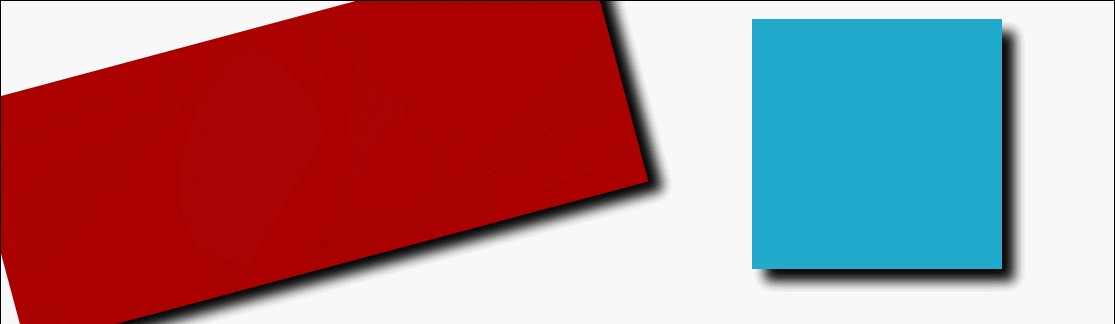
利用定时器实现 动画效果
<body>
<div id ="dd1" class="aaa"></div>
<div id = "dd2" class="aaa"></div>
<div id = "dd3" class="aaa"></div>
<input type="button" value="按钮1" onclick="m1(0 )">
</body>
<script>
function m1( a){
var x = document.getElementById("dd1");
x.style.width=(200 + a) + "px"
x.style.backgroundColor ="#a00"
x.style.transform = "rotate(" + (30 + a) + "deg)";
setTimeout("m1(" + (a + 1) + ")" , 20);
}

也可以改变透明度,周期,边距等。
function m1( a){
var x = document.getElementById("dd1");
x.style.width=(100 + a)%500 + "px" // 100px
x.style.backgroundColor ="#a00"
x.style.transform = "rotate(" + (30 + a) + "deg)";
x.style.opacity =a * 0.001 % 1;
setTimeout("m1(" + (a + 2) + ")" , 15);

注意script中写marginLeft,backgroundColor不要写成background-color,margin-left就行。
javascript
弱类型语言,不区分类型。
强弱语言区分

parseInt 转换为整数
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
</body>
<script>
var a1 = 10;
var a2 = 20.98;
var a3 = [1, 2, 3, 4];
var a4 = "dafds";
var a5 = 'dsgfgsg';
var a6 = "234"
var b1 = "333"
var a7 = a6 + b1;
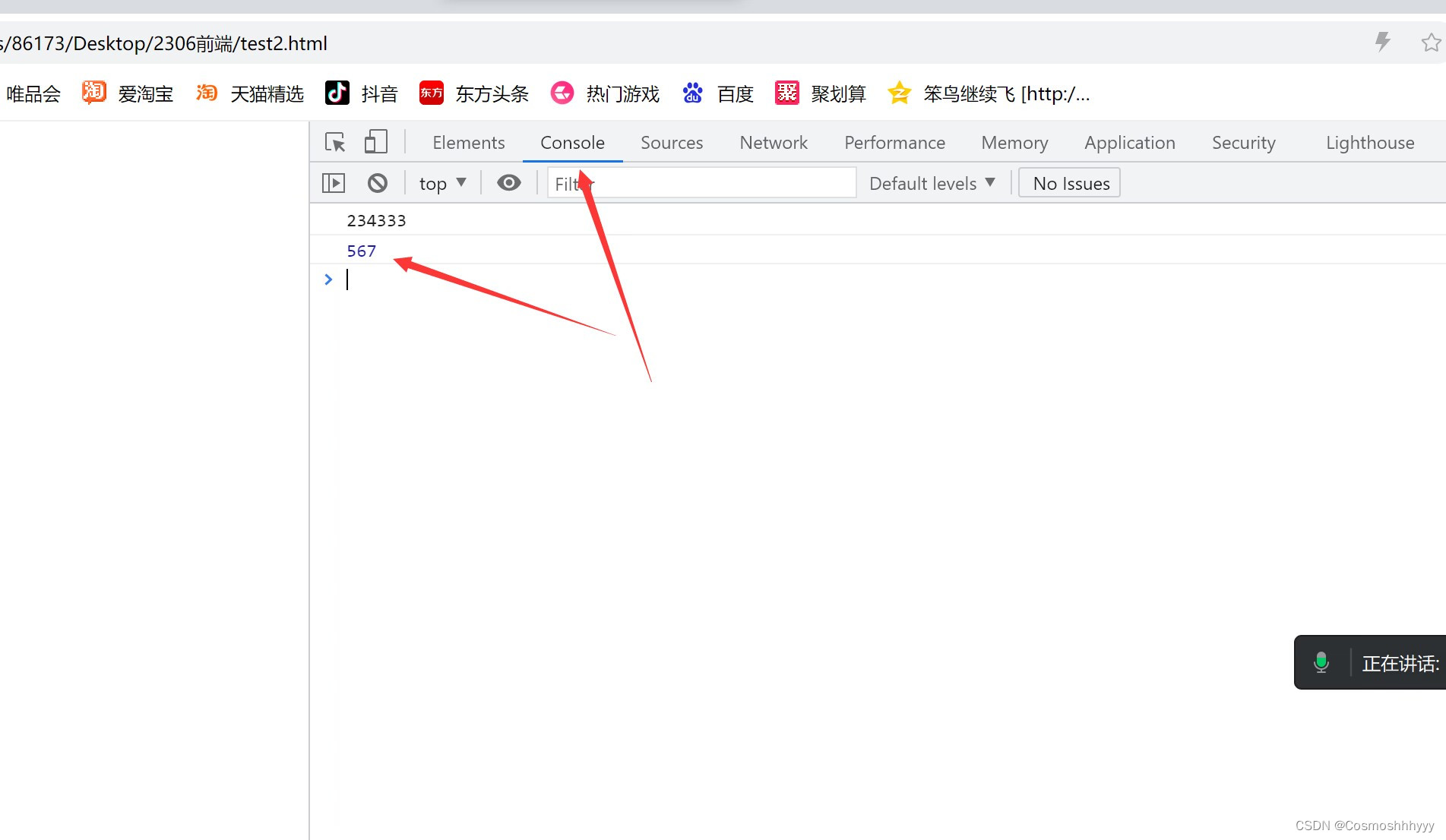
console.info(a7); // 234333
a6 = parseInt(a6);
b1 = parseInt(b1);
a7 = a6 + b1;
console.info(a7); // 567
</script>
</html>

可以这样用在script语法中
var a6 = [1, 2, 3,"www","rrr",99.99, 22,33];
var a7 = [2,2,3,[2, 4, 5],[2,3,[4,5,6,"fgfg"]], 9];
var a8 = a6[3]; // "www"
var a9 = a7[4][2][3]; // fgfg
json 数据类型
相当于自定义数据类型
var b1 = {
"name": "张三",
"age" : 10,
"height":199
}; // json
console.info(b1.name); // 张三
console.info(b1.age); // 10
console.info(b1.height); // 199
console.info(b1.name); // 张三
console.info(b1.age); // 10
console.info(b1.height); // 199
对象嵌套
var b2 = {
"name":"王五",
"houses":["北二环","东二环","东城区"],
"friends" : [{"name":"黎明", "age":4},{"name":"小明","height":166}]
};
// b2.name b2.houses[1] b2.friends[1].name
console.info(b2.name); // 王五
console.info(b2.houses[1]); //东二环
console.info(b2.friends[1].name);//小明
对象里加方法并且调用
var b2 = {
"name":"王五",
"houses":["北二环","东二环","东城区"],
"friends" : [{"name":"黎明", "age":4},{"name":"小明","height":166}],
method1:function(a,b){
return a + b;
}
};
function method2(a, b, c){
return a * b - c;
}
var x1 = method2(10, 8, 5); // 75
var x2 = b2.method1(4, 7); // 11
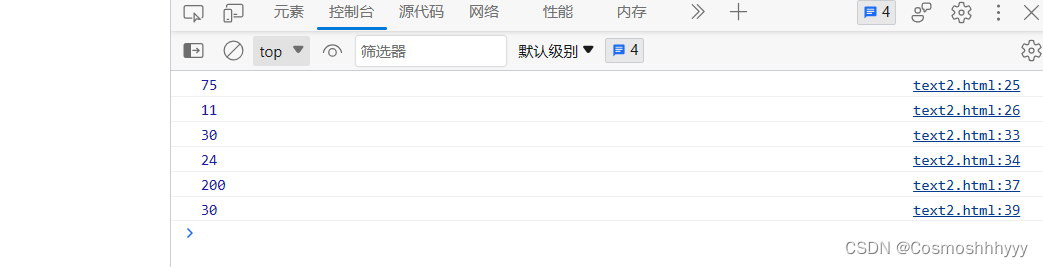
console.info(x1); // 75
console.info(x2); // 11
函数的嵌套,函数的参数是函数
比较绕,好好理解理解
function m3(a, b,c){
a(10,20);
b(c, 6);
}
m3(
function(p1,p2){ console.info(p1 + p2); } // a
, function(p1,p2){ console.info(p1 - p2); } // b
, 30 // c
);
m3(function(p1,p2){ console.info(p1 * p2); }, // 200
function(p1,p2){ p1(p2 + 9) },
function(k){console.info(2 * k);}
);
运行结果: