【Layui】图标选择器 iconPicker 的使用
- 1.项目前言
- 2.项目目标
- 3.项目实现
- 3.1 图标读取
- 3.2 图标擦除
- 4.效果展示
- 4.1 简单使用
- 4.2 参数配置
- 4.3 使用 unicode
- 5.源码地址
系统:Win10
JDK:1.8.0_333
IDEA:2022.3.3
SpringBoot:2.7.6
Layui:2.8.4
iconPicker:1.1
1.项目前言
之前在写一个系统的时候,实现了目录管理,可以自定义目录。在该项目中,我使用的前端组件库是 Layui,为了实现目录的图标编辑功能,我选择了 Gitee 上的 Layui-IconPicker 项目,可以直接选择 Layui 自带的图标,可以说相当好用和美观了,不过该项目上次维护还是 4 年前,存在一些问题
- 该组件的图标来自于 Layui2.4.1
- 该组件选择图标后只能修改图标,不能删除图标
所以为了解决以上两个问题,我对该组件做了一些调整,并对使用方式进行了优化
2.项目目标
- 因为 Layui 的版本已经升级到了 2.8.4,所以组件里的图标必须同步升级,不过如果只是升级写死的话,后续还得继续维护,比较麻烦,所以我想是否可以直接读取 Layui 的图标库,这样以后只需要升级更新 Layui 库即可,避免了升级带来的麻烦
- 第二个就比较简单了,只需要加一个清除所选图标的图像即可,之前在别的组件中有使用过类似的功能,这里只需要实现功能即可
3.项目实现
3.1 图标读取
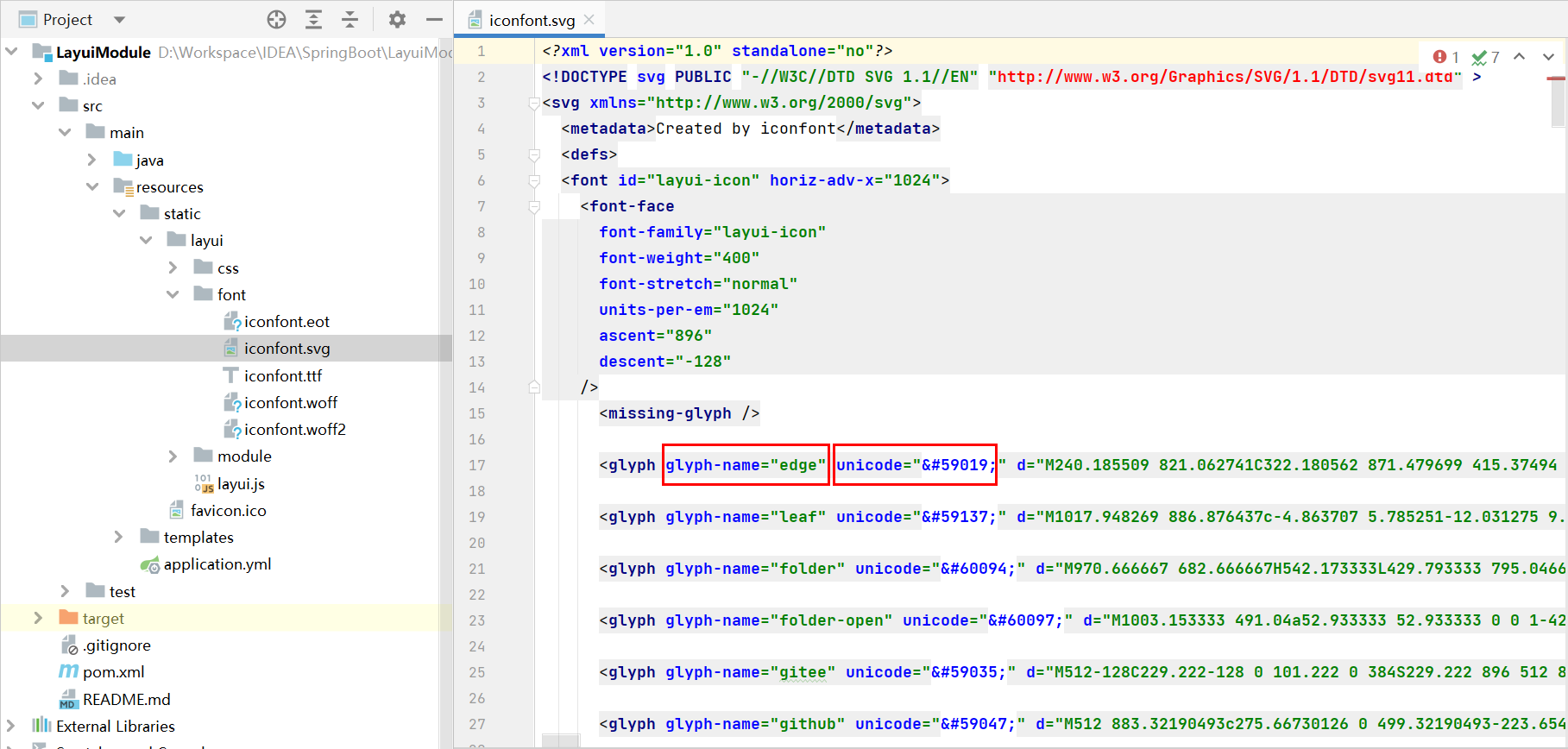
我在使用 Layui 库的时候发现,后续的 Layui 用的都是 iconfont 阿里巴巴矢量图标库,我们在 IDEA 中打开 font 下的 iconfont.svg 图片(如下图)

可以发现我们需要的图标信息都在这里,glyph-name 属性对应的是图标的 font-class,unicode 对应的是 图标的 unicode(这里因为编码原因所以和真实 unicode 编号显示不一致,通过转换可以获取真实的 unicode 码),所以我们只需要读取该 svg 的内容即可(如下图)

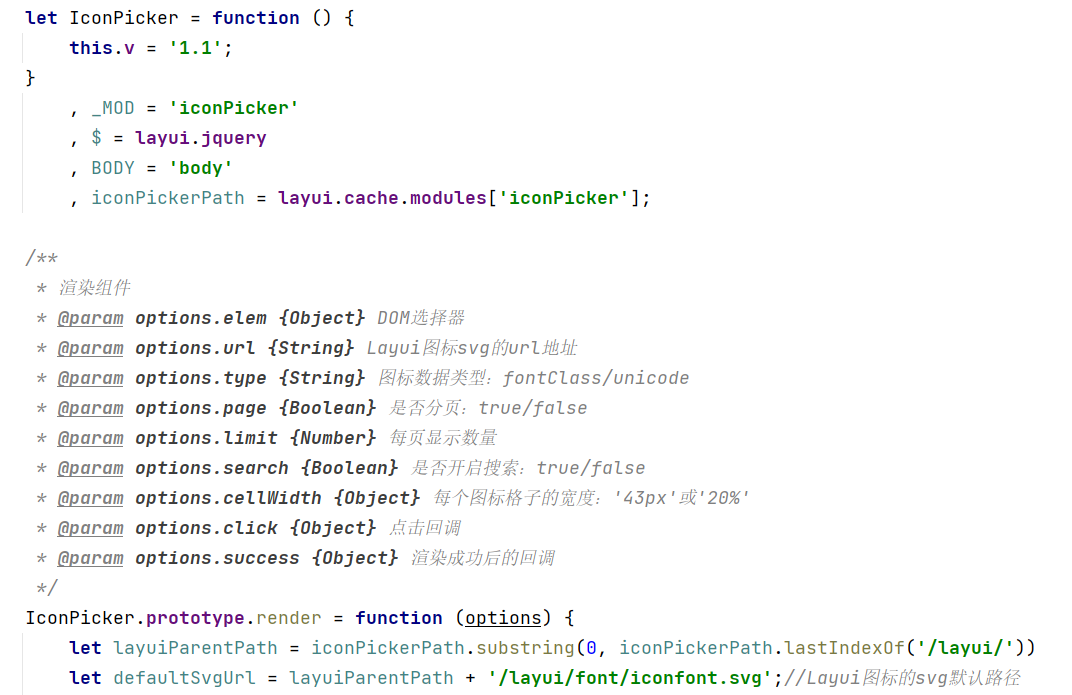
这里我们先通过获取该组件的请求路径,然后拼接获取 layui 的父路径,然后获取 /layui/font/iconfont.svg 的 svg 请求路径作为默认路径,当然也可以通过配置 iconfont.svg 的 url 来代替该默认路径
然后通过 ajax 的方式读取 svg 内容,并根据不同的使用图标的方式,读取对应的属性值作为图标库
fontClass: function () {
let iconData = [];
let icons = this.loadSvgData();
for (let i = 0; i < icons.length; i++) {
let iconName = icons[i].getAttribute("glyph-name");
iconData.push("layui-icon-" + iconName);
}
return iconData;
}, unicode: function () {
let iconData = [];
let icons = this.loadSvgData();
for (let i = 0; i < icons.length; i++) {
let unicode = icons[i].getAttribute("unicode");
iconData.push(unicode);
}
return iconData;
},
//加载图标的Svg数据
loadSvgData: function () {
let svg;
$.ajax({
url: svg_url
, type: 'get'
, dataType: 'xml'
, async: false
, success: function (res) {
svg = res;
}
});
if (svg != null && svg != undefined && svg != "") {
return svg.getElementsByTagName("svg")[0].getElementsByTagName("defs")[0].getElementsByTagName("font")[0].getElementsByTagName("glyph");
} else {
return null;
}
}
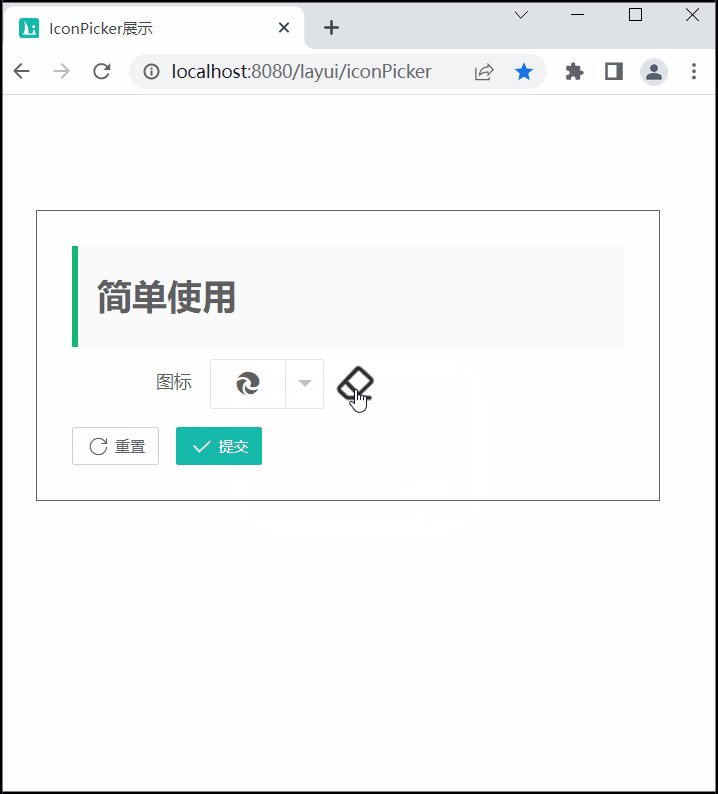
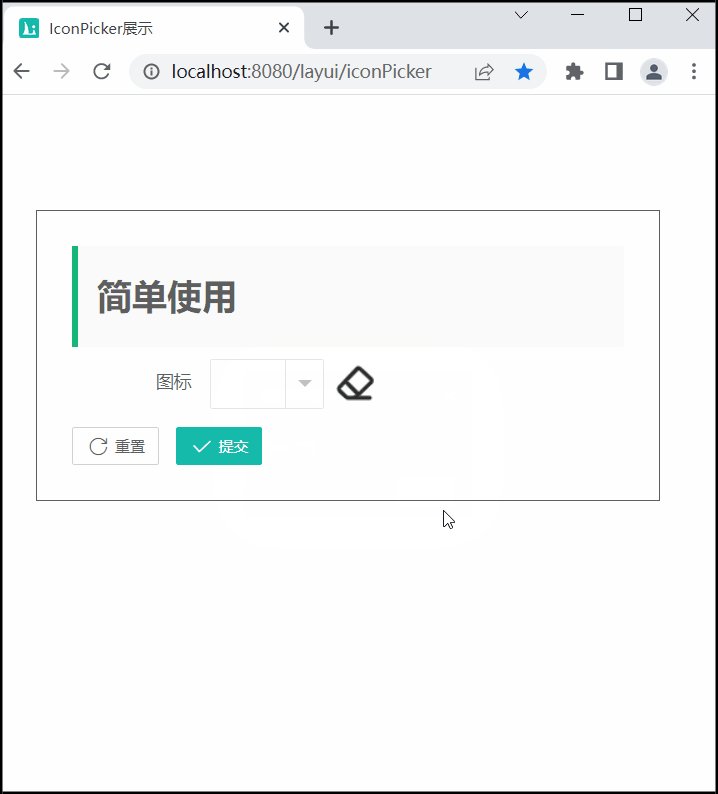
3.2 图标擦除
图标清除的实现就相对比较简单了,定义一个 i 标签,配置上对应的清除图片,然后实现点击该图片的清除功能
clickClear: function () {
let item = "#" + CLEAR_ID;
$(item).on('click', function () {
let el = $(elem);
if (isFontClass) {
$('#' + TITLE_ID).find('.layui-iconPicker-item .layui-icon').html('').attr('class', "layui-icon");
} else {
$('#' + TITLE_ID).find('.layui-iconPicker-item .layui-icon').html("");
}
$('#' + ICON_BODY).removeClass(selected).addClass(unselect);
el.val(null).attr('value', null);//清空属性和值
// 回调
if (click) {
click({
icon: null
});
}
});
return picker;
}
4.效果展示
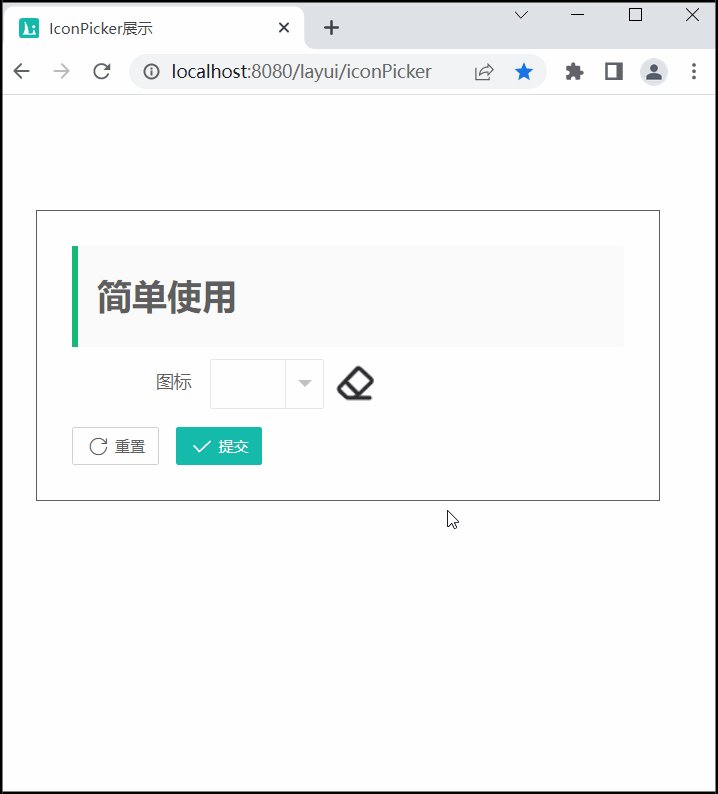
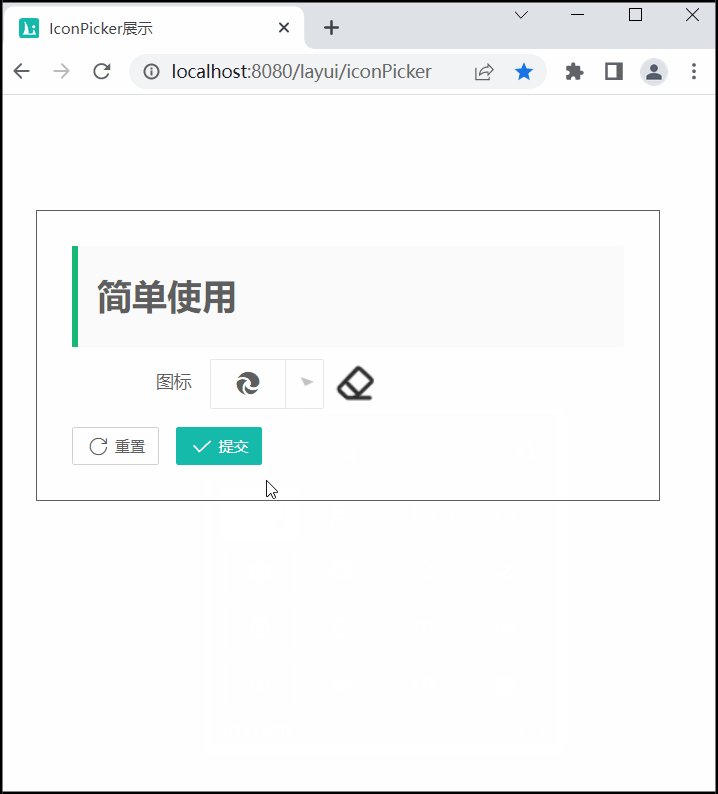
4.1 简单使用
如果直接简单使用的话,特别方便,只需要定义一个 input 标签,设置 ID
<input type="text" id="icon1" name="icon" class="layui-input">
然后使用 iconPicker 组件进行渲染即可
iconPicker.render({
elem: '#icon1',// 图标组件,推荐使用input
});

4.2 参数配置
有时候可能有些场景下我们需要调整配置,可以根据如下配置参数
iconPicker.render({
elem: '#icon2',// 图标组件,推荐使用input
url: '/layui/font/iconfont.svg',// Layui的字体 svg 路径
type: 'fontClass',// 图标数据类型:fontClass/unicode,推荐fontClass
page: false,// 是否分页:true/false,推荐且默认分页
limit: 24,// 每页显示数量,默认16(默认4*4)
search: false,// 是否开启搜索:true/false,推荐且默认true
cellWidth: '28%', //每个图标格子的宽度:'43px'或'20%'
click: function (data) { // 点击回调
console.log("icon2点击回调" + data);
},
success: function (res) {// 渲染成功后的回调
console.log("icon2渲染成功后的回调" + res);
}
});
4.3 使用 unicode
如果需要视同 unicode 类型显示图标,只需要配置 type 参数为 unicode 即可
iconPicker.render({
elem: '#icon3',// 图标组件,推荐使用input
type: 'unicode'
});
不过在获取图标的 unicode 值时,需要对图标数据进行如下处理
form.on('submit(form3)', function (data) {
let field = data.field; // 获取表单全部字段值
field.icon = '&#x' + field.icon.charCodeAt(0).toString(16) + ';';// unicode值处理
console.log(JSON.stringify(field));// 显示填写结果
return false; // 阻止默认 form 跳转
});
5.源码地址
Gitee:https://gitee.com/lijinjiang01/LayuiModule
GitHub:https://github.com/lijinjiang01/LayuiModule

















![【重拾计划】[NOIP1998 提高组] 车站](https://img-blog.csdnimg.cn/abe8f79633d64acfa6419ba33676cb56.jpeg#pic_center)