安装vueuse: npm i @vueuse/core
1. 准备吸顶导航组
2.获取滚动距离
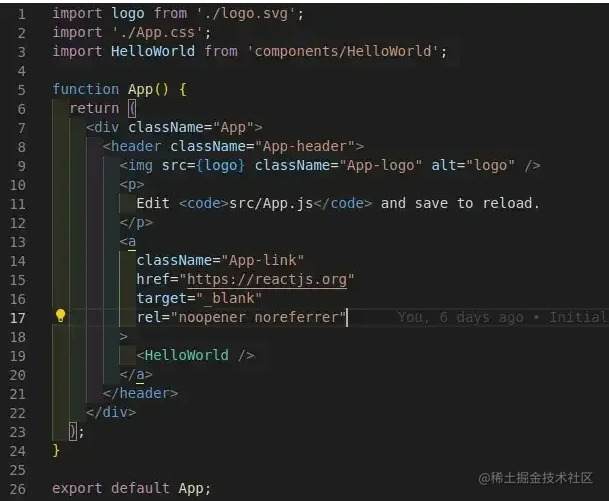
<script setup>
// vueUse 中 useScroll
import { useScroll } from '@vueuse/core'
const {y} = useScroll(window)
</script>
<template>
<div class="app-header-sticky" :class="{show:y>78}">
{{y}}
<!--组件内容 -->
</div>
</template>
<style scoped lang='scss'>
.app-header-sticky {
width: 100%;
height: 80px;
position: fixed;
left: 0;
top: 0;
z-index: 999;
background-color: #fff;
border-bottom: 1px solid #e4e4e4;
// 此处为关键样式!!!
// 状态一:往上平移自身高度 + 完全透明
transform: translateY(-100%);
opacity: 0;
// 状态二:移除平移 + 完全不透明
&.show {
transition: all 0.3s linear;
transform: none;
opacity: 1;
}
</style>3.以滚动距离做判断条件控制组件盒子展示隐藏
![]()











![【重拾计划】[NOIP1998 提高组] 车站](https://img-blog.csdnimg.cn/abe8f79633d64acfa6419ba33676cb56.jpeg#pic_center)