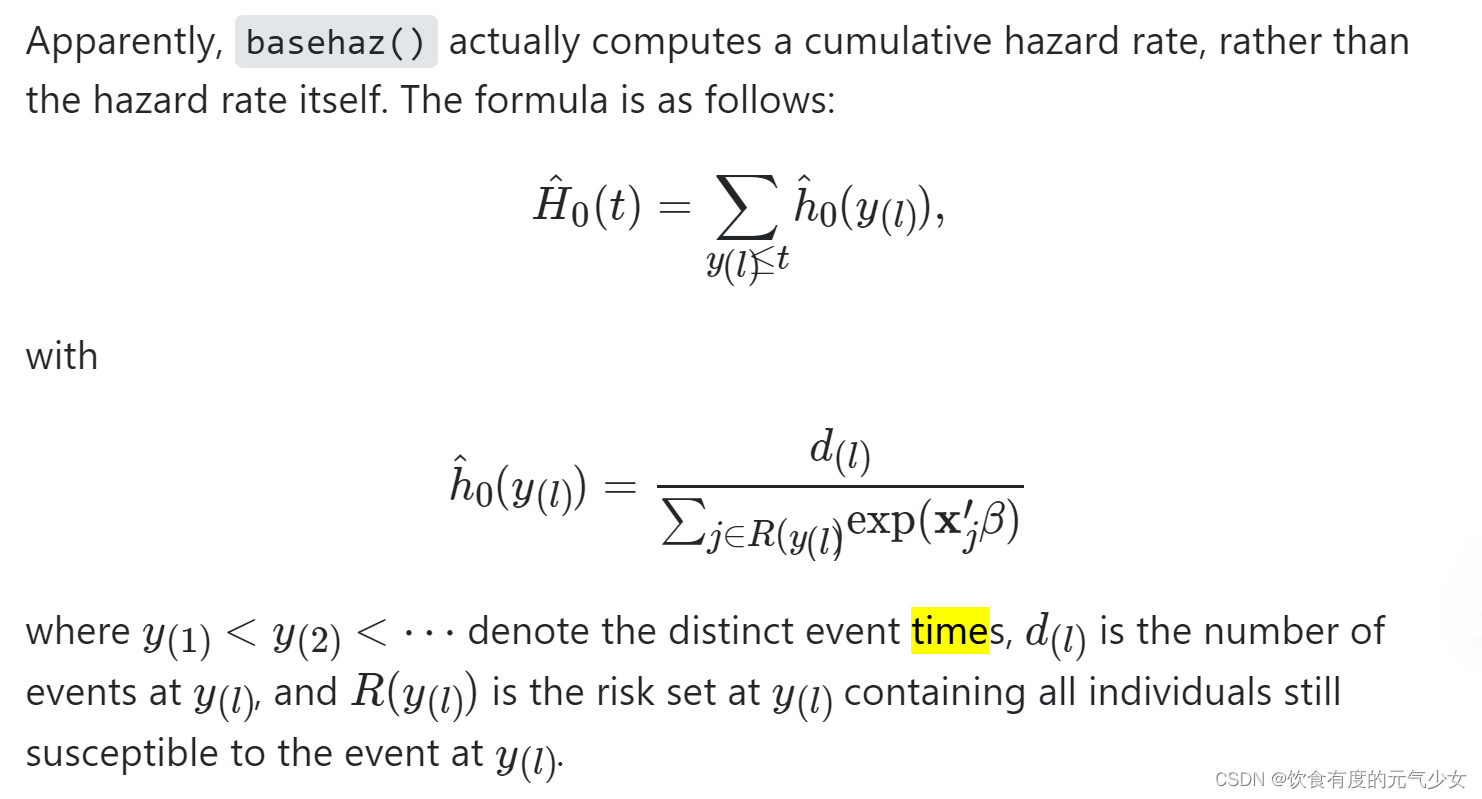
右删失数据下的coxph拟合后,得到回归参数和基准累积风险函数,其中基准累积风险函数使用breslow估计得到:
代码,只是为了说明这个问题
res.cox <- survival::coxph(survival::Surv(time, status == 2) ~ X1 +X2,
data = auxData)
bhest <- survival::basehaz(res.cox, centered = FALSE) ## get baseline cumulative hazards
estR <- res.cox$coefficients #得到cox回归参数的估计
cumHazards = bhest$hazard, #使用Breslow估计baseline hazard function得到的基准累积风险函数
breakPoints = bhest$time
参考:r - Cox baseline hazard - Cross Validated














![【重拾计划】[NOIP1998 提高组] 车站](https://img-blog.csdnimg.cn/abe8f79633d64acfa6419ba33676cb56.jpeg#pic_center)