微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线 https://cube.waixingyun.cn/home
本文列出了11个推荐的插件,并为每个插件提供了简要的描述和其对Web开发的益处。
这些VS Code插件包括:
- Live Server:提供实时预览和自动刷新功能,方便调试和开发网页。
- Prettier:自动格式化代码,保持代码风格的一致性和可读性。
- Auto Rename Tag:自动重命名HTML标签,提高代码维护效率。
- IntelliSense for CSS class names:提供CSS类名的智能提示和自动补全功能。
- HTML CSS Support:增强HTML和CSS的语法高亮和代码提示功能。
- Bracket Pair Colorizer:为代码中的括号添加颜色,提高代码可读性。
- GitLens:集成Git功能,显示代码行的作者和最近的修改记录。
- Better Comments:改善代码注释的可读性,区分不同类型的注释。
- ES7 React/Redux/GraphQL/React-Native snippets:提供React和GraphQL的代码片段和快速生成模板。
- Code Spell Checker:检查代码中的拼写错误和语法问题。
- Color Highlight:在编辑器中突出显示颜色代码,方便调试和设计。
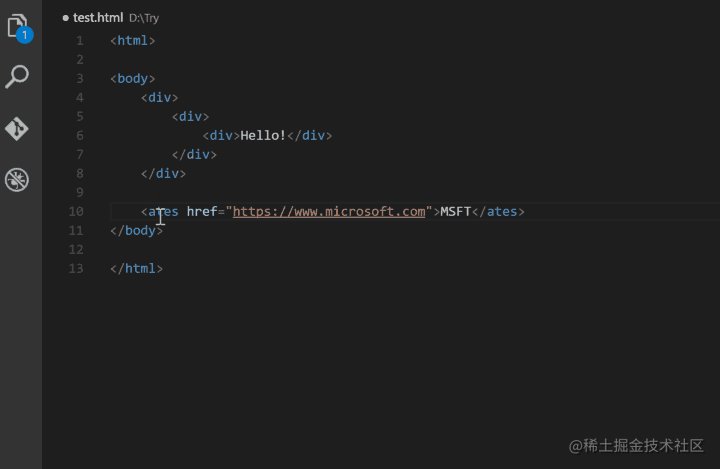
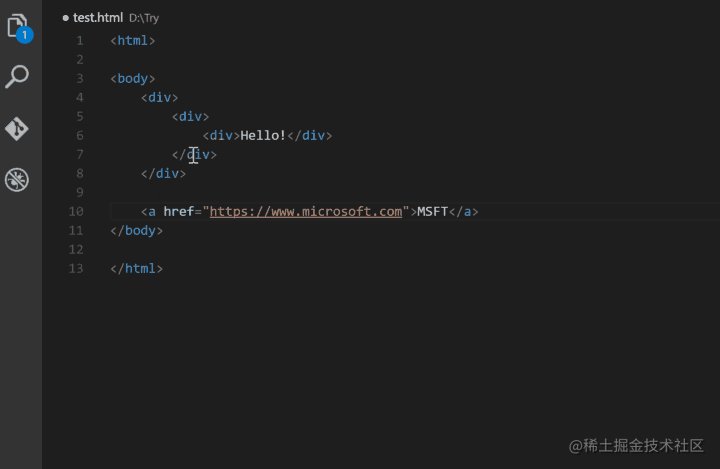
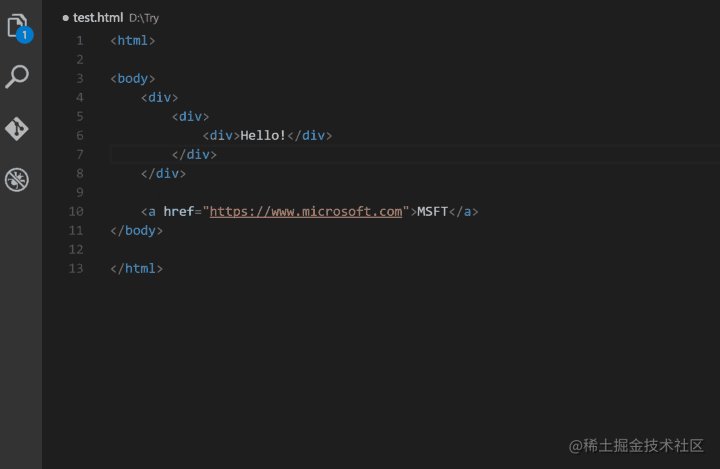
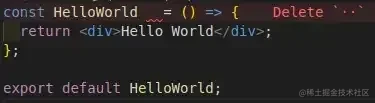
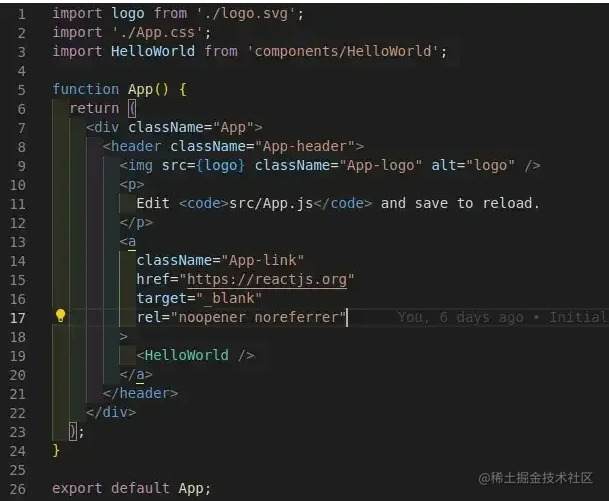
1. Auto Rename Tag

厌倦了在处理HTML/JSX时手动更改开闭标签吗?自动重命名标签来帮忙了。只需安装它,让它自动处理替换开/闭标签,无论您何时调整它们中的任何一个;每当您重命名一个开标签或闭标签时,此扩展程序将更新另一个标签。
地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
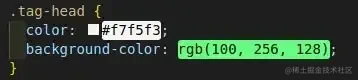
2. Color Highlight

简单而强大的扩展,可以实时为所有文件以实际颜色边框或背景突出显示颜色,这样您就不必浪费时间在下次找出特定值的颜色。
地址:https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
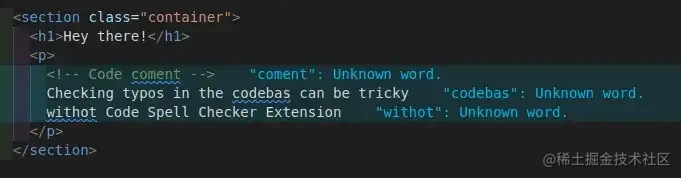
3. Code Spell Checker

确保代码没有拼写错误对开发人员和审阅人员来说都是一种痛苦,因为我们经常在代码中遗漏一些小的拼写错误,无论是在代码、内容还是注释中,但是这个扩展可以实时地突出显示这些拼写错误,并且还支持驼峰命名法和蛇形命名法。
它还支持添加一系列自定义词汇,你可以将其声明为误报
地址:https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
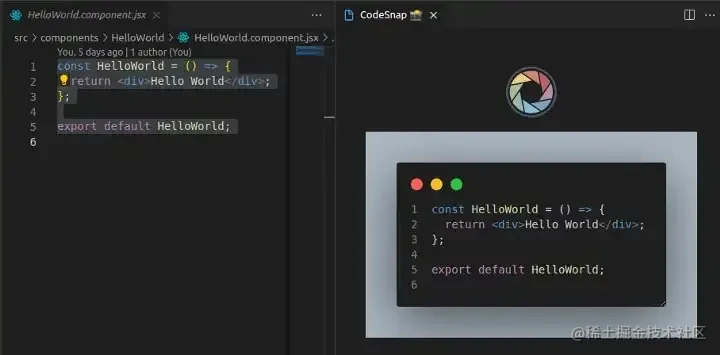
4. CodeSnap

直接从VS Code中拍摄一张可爱的代码快照,怎么样?只需安装此扩展程序,按下Ctrl + Shift + P,搜索CodeSnap,选择您想要捕捉的代码,然后您的快照就可以分享了!
地址:https://marketplace.visualstudio.com/items?itemName=adpyke.codesnap
5. Error Lens

在列表中,这是我个人最喜欢的之一。我无法表达这个扩展对于调试代码有多大帮助,它可以在编辑器本身上显示错误和警告(带有颜色代码),从而减少了始终需要悬停在红线上的需求。
地址:https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens
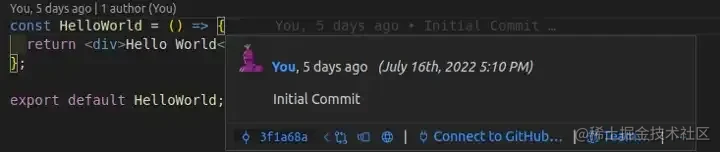
6. Git Lens

Git Lens 提供了快速查看是谁修改了一行或代码块以及为什么修改的功能。它具有文件标记(责备和更改)和侧边栏视图等功能。
地址:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
7. Live Server
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-h4ujoffz-1688516890465)(https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/80b92ca7a10648d6be75883bd4989a5b~tplv-k3u1fbpfcp-watermark.image?)]
这是我在VS Code中使用的第一个扩展,我特别喜欢它给本地工作带来的灵活性。它允许您启动一个本地开发服务器,支持静态和动态页面的热重载。
地址:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
8. SVG Preview
此扩展为VS Code添加了对SVG的实时预览和实时编辑的支持。
地址:https://marketplace.visualstudio.com/items?itemName=SimonSiefke.svg-preview
9. Turbo Console Log
这对JavaScript和TypeScript开发人员来说是必备的,因为它允许通过选择变量并使用键盘快捷键(Ctrl + Alt + L)来添加有用的日志消息。
它还支持对当前文档中扩展添加的所有日志消息进行注释/取消注释。告别手动输入日志信息。
地址:https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log
10. TypeScript Error Translator
TypeScript的错误有时可能会令人困惑和沮丧,但是这个扩展将错误转化为可直接从IDE阅读的人类可读形式。
地址:https://marketplace.visualstudio.com/items?itemName=mattpocock.ts-error-translator
11. Indent Rainbow

通过在每个步骤上改变不同的颜色,这个扩展使得多步缩进更容易阅读。
这对于像Python和Yaml这样依赖缩进的语言特别有用,但对于不依赖缩进的语言也适用。
地址:https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
最后,感谢您抽出时间阅读此内容。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。





![【重拾计划】[NOIP1998 提高组] 车站](https://img-blog.csdnimg.cn/abe8f79633d64acfa6419ba33676cb56.jpeg#pic_center)