(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
移动Web基础
手机模拟器
屏幕分辨率
视口
二倍图
适配方案
rem 适配方案
rem
媒体查询
rem – flexible.js
rem - 移动适配
less
less – 简介
less – 注释
less – 运算
less – 嵌套
less – 变量
less – 导入
less – 导出
less – 禁止导出
移动Web基础
手机模拟器

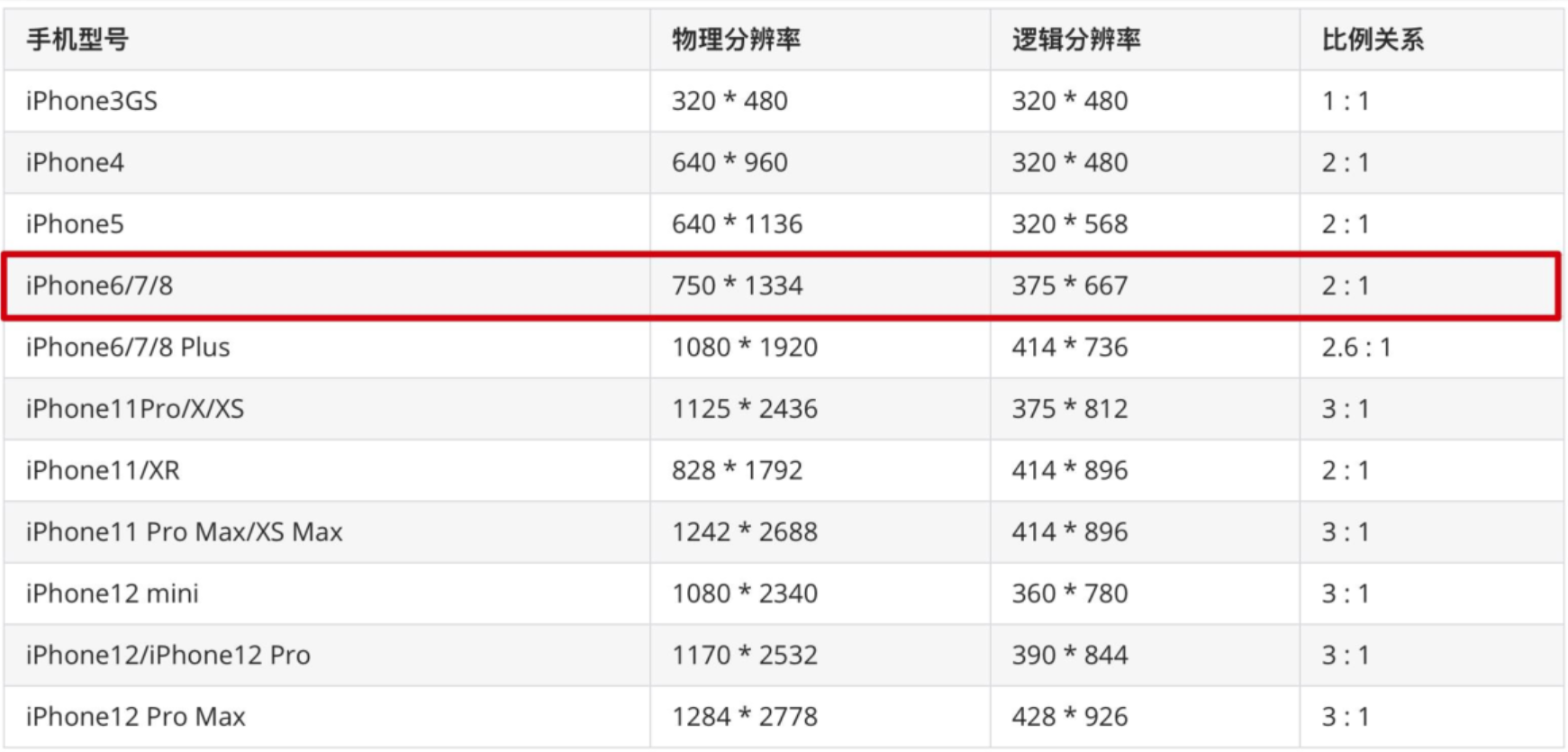
屏幕分辨率
屏幕分辨率:纵横向上的像素点数,单位是px
PC 分辨率
1920 * 1080
1366 * 768
……
缩放 150%
1920 / 150%
1080 / 150%
总结
硬件分辨率 → 物理分辨率(出厂设置)
缩放调节的分辨率 → 逻辑分辨率(软件/驱动设置)

视口
手机屏幕尺寸不同,网页宽度均为100%
网页的宽度和逻辑分辨率尺寸相同视口:显示HTML网页的区域,用来约束HTML尺寸
width=device-width:视口宽度 = 设备宽度
initial-scale=1.0:缩放1倍(不缩放)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!– 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>二倍图
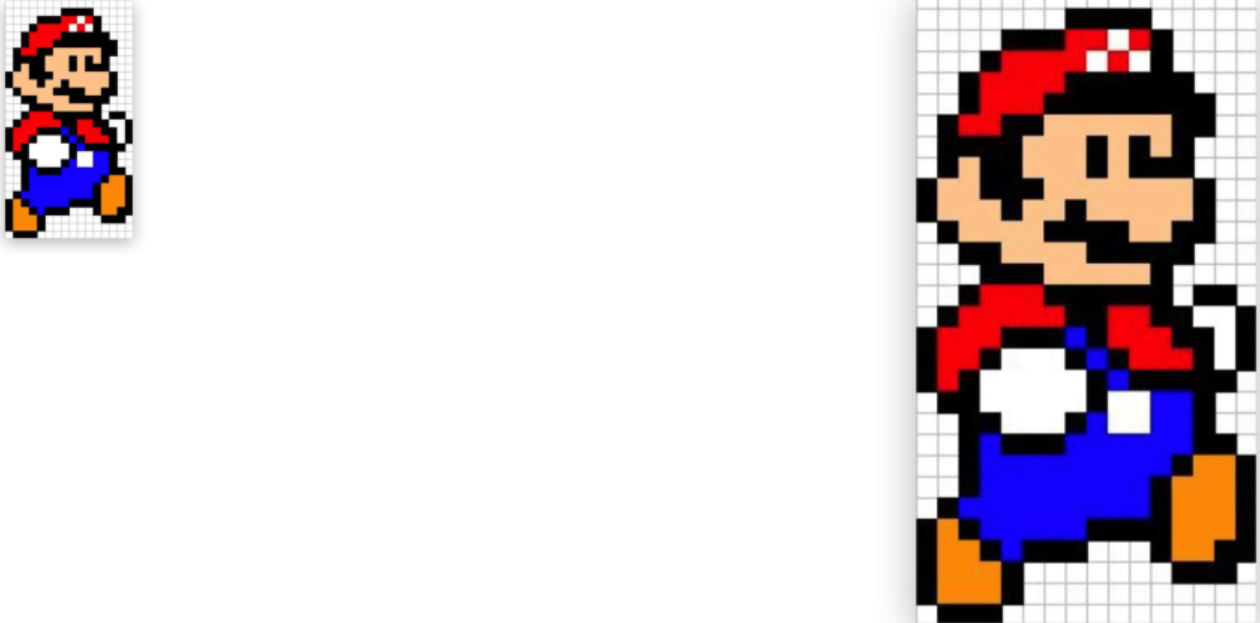
概念:设计稿里面每个元素的尺寸的倍数
作用:防止图片在高分辨率屏幕下模糊失真现阶段设计稿参考iPhone6/7/8,设备宽度375px产出设计稿。
二倍图设计稿尺寸:750px。
适配方案
宽度适配:宽度自适应
百分比布局
Flex 布局
等比适配:宽高等比缩放
rem
vw
rem 适配方案
rem
rem单位,是相对单位
rem单位是相对于HTML标签的字号计算结果
1rem = 1HTML字号大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*
{
margin: 0;
padding: 0;
}
html
{
font-size: 30px;
}
.box
{
width: 5rem;
height: 3rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>媒体查询
手机屏幕大小不同,分辨率不同, 如何设置不同的HTML标签字号?
媒体查询
媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式
当某个条件成立, 执行对应的CSS样式
@media (width:320px)
{
html
{
background-color: green;
}
}rem – flexible.js
flexible.js 是手淘开发出的一个用来适配移动端的 js 库。
核心原理就是根据不同的视口宽度给网页中 html 根节点设置不同的 font-size。

rem - 移动适配
rem单位尺寸
1. 确定基准根字号
查看设计稿宽度 → 确定参考设备宽度(视口宽度) → 确定基准根字号(1/10视口宽度)
2. rem单位的尺寸
rem单位的尺寸 = px单位数值 / 基准根字号
less
less – 简介
Less是一个CSS预处理器, Less文件后缀是.less。扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力
注意:浏览器不识别 Less 代码,目前阶段,网页要引入对应的 CSS 文件
VS Code 插件:Easy LESS,保存 less文件后自动生成对应的 CSS 文件
less – 注释
单行注释
语法:// 注释内容
快捷键:ctrl + /
块注释
语法:/* 注释内容 */
快捷键: Shift + Alt + A
less – 运算
运算:
加、减、乘直接书写计算表达式
除法需要添加 小括号 或 .
注意:表达式存在多个单位以第一个单位为准
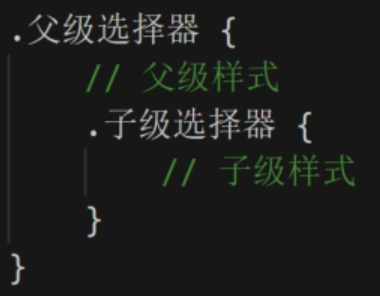
less – 嵌套
作用:快速生成后代选择器
提示:用 & 表示当前选择器,不会生成后代选择器,通常配合伪类或伪元素使用
less – 变量
概念:容器,存储数据
作用:存储数据,方便使用和修改
语法:
定义变量:@变量名: 数据;
使用变量:CSS属性:@变量名;
less – 导入
作用:导入 less 公共样式文件
语法:导入: @import “文件路径”;
提示:如果是 less 文件可以省略后缀
less – 导出
写法:在 less 文件的第一行添加 // out: 存储URL
提示:文件夹名称后面添加 /

less – 禁止导出
写法:在 less 文件第一行添加: // out: false












![[github-100天机器学习]day2 simple linear regression](https://img-blog.csdnimg.cn/740f485a014f4d4781a83af908cd3e66.png)