(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
空间转换
空间转换 – 平移
视距 perspective
空间 – 旋转
立体呈现 – transform-style
空间转换 – 缩放
案例-3D导航
动画
动画 - animation
animation属性
案例-逐帧动画
动画 – 多组动画
空间转换
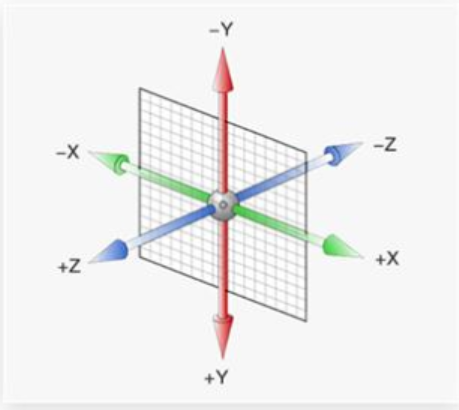
空间:是从坐标轴角度定义的 X 、Y 和 Z 三条坐标轴构成了一个立体空间,Z 轴位置与视线方向相同。
空间转换也叫 3D转换
属性:transform
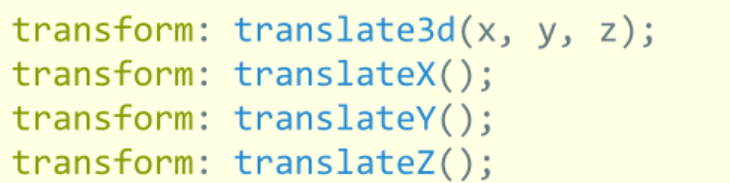
空间转换 – 平移
取值(正负均可)
像素单位数值
百分比(参照盒子自身尺寸计算结果)
提示
默认情况下,Z 轴平移没有效果

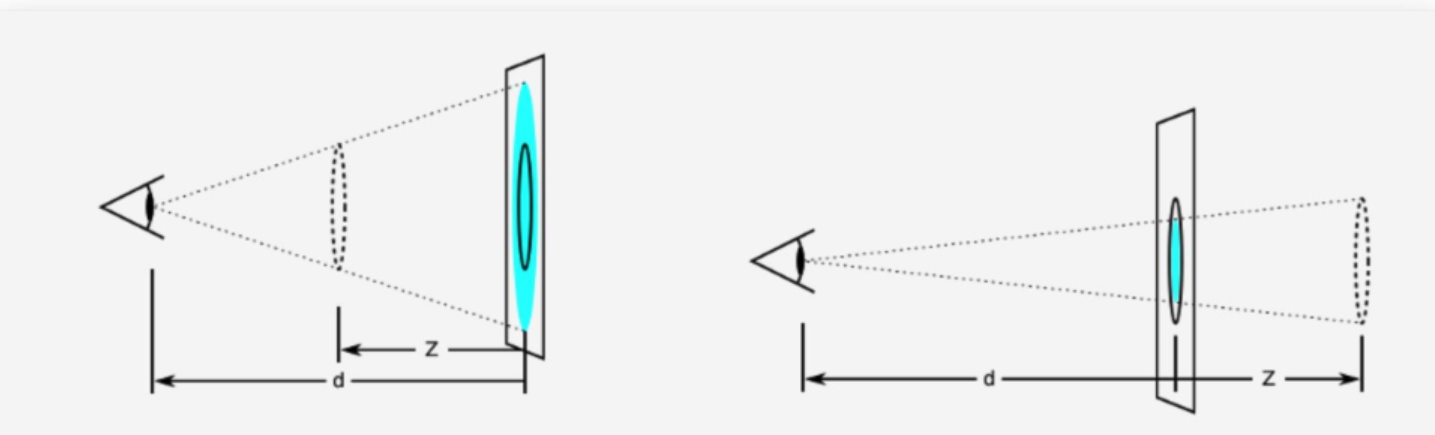
视距 perspective
作用:指定了观察者与 Z=0 平面的距离,为元素添加透视效果
透视效果:近大远小、近实远虚
属性: (添加给父级,取值范围 800-1200)perspective: 视距;
空间 – 旋转
transform: rotateZ(值);
transform: rotateX(值);
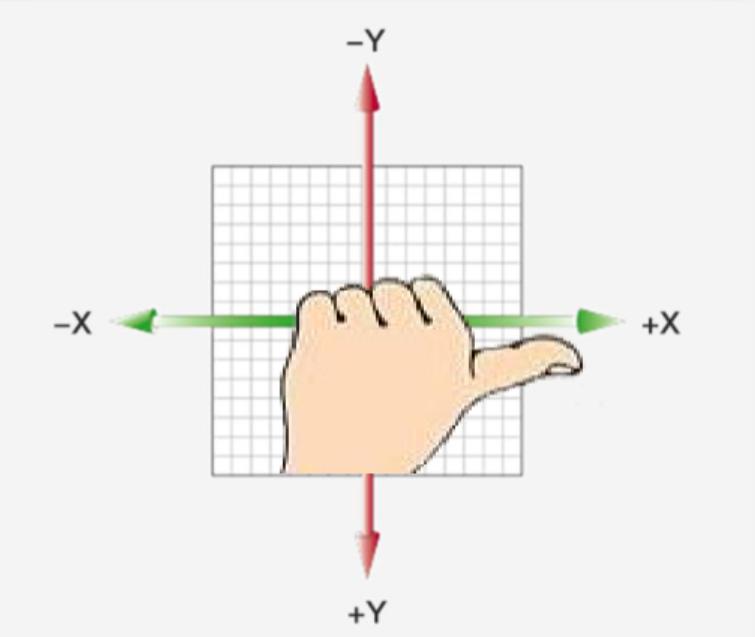
transform: rotateY(值);左手法则 – 根据旋转方向确定取值正负
左手握住旋转轴, 拇指指向正值方向, 其他四个手指弯曲方向为旋转正值方向
拓展
rotate3d(x, y, z, 角度度数) :用来设置自定义旋转轴的位置及旋转的角度
x,y,z 取值为0-1之间的数字
立体呈现 – transform-style
作用:设置元素的子元素是位于 3D 空间中还是平面中
属性名:transform-style
属性值:
flat:子级处于平面中
preserve-3d:子级处于 3D 空间呈现立体图形步骤
1. 父元素添加transform-style: preserve-3d;
2. 子级定位
3. 调整子盒子的位置(位移或旋转)
提示
空间内,转换元素都有自已独立的坐标轴,互不干扰
空间转换 – 缩放
属性
transform: scale3d(x, y, z);
transform: scaleX();
transform: scaleY();
transform: scaleZ();
案例-3D导航



<!--
案例 – 3D 导航
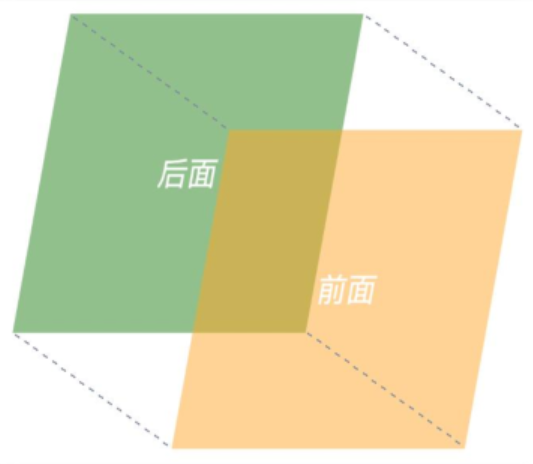
1. 搭建立方体
• 绿色是立方体的前面
• 橙色是立方体的上面
2. 添加鼠标悬停的旋转效果
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D导航</title>
<style>
ul
{
margin: 0;
padding: 0;
list-style: none;
}
.nav
{
width: 300px;
height: 40px;
margin: 50px auto;
}
.nav ul
{
display: flex;
}
.nav li
{
position: relative;
width: 100px;
height: 40px;
line-height: 40px;
transition: all .5s;
transform-style: preserve-3d;
}
.nav li a
{
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
text-align: center;
text-decoration: none;
color: #fff;
}
.nav li a:first-child
{
background-color: green;
transform: translateZ(20px);
}
.nav li a:last-child
{
background-color: orange;
transform: rotateX(90deg) translateZ(20px);
}
.nav li:hover
{
transform: rotateX(-90deg);
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
<a href="#">Index</a>
</li>
<li>
<a href="#">登录</a>
<a href="#">Login</a>
</li>
<li>
<a href="#">注册</a>
<a href="#">Register</a>
</li>
</ul>
</div>
</body>
</html>动画
动画 - animation
过渡:实现两个状态间的变化过程
动画:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)实现步骤
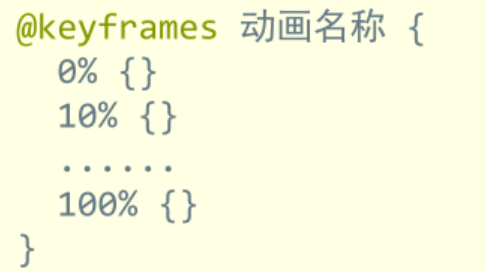
1. 定义动画
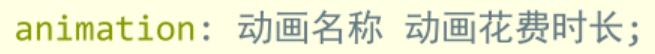
2. 使用动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>动画实现步骤</title>
<style>
.box {
width: 200px;
height: 100px;
background-color: pink;
animation: change 1s;
}
/* 动画一:宽度从200变化到800 */
@keyframes change
{
from
{
width: 200px;
}
to
{
width: 800px;
}
}
/* 动画二:从 200*100 变化到 300*300 变化到800*500 */
@keyframes change
{
0%
{
width: 200px;
height: 100px;
}
20%
{
width: 300px;
height: 300px;
}
100%
{
width: 800px;
height: 500px;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
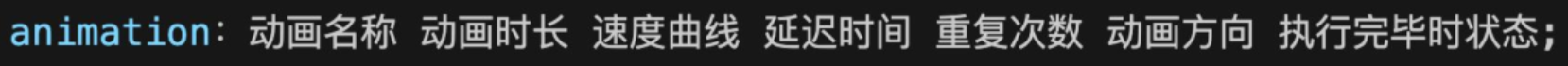
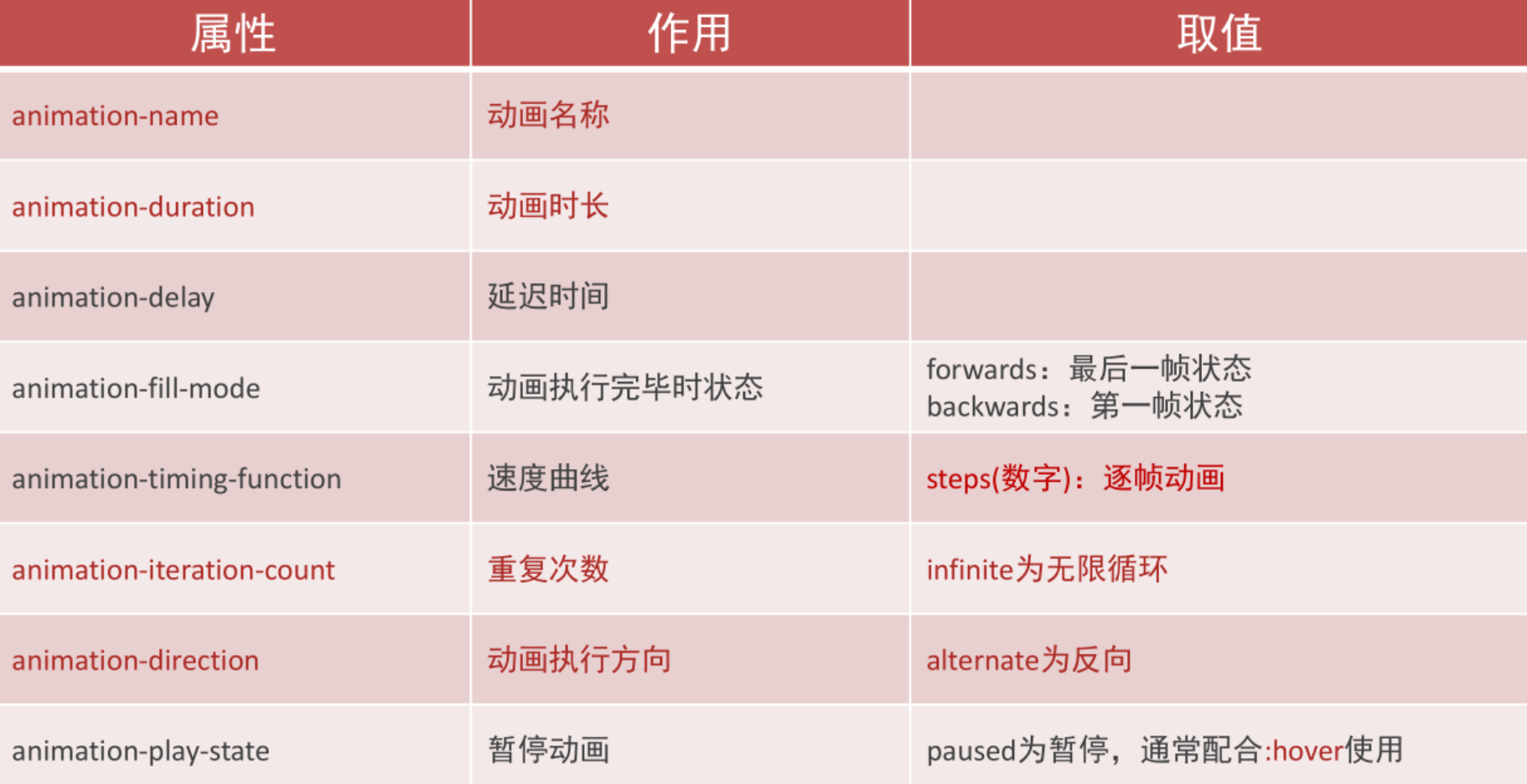
animation属性
提示:
动画名称和动画时长必须赋值
取值不分先后顺序
如果有两个时间值,第一个时间表示动画时长,第二个时间表示延迟时间

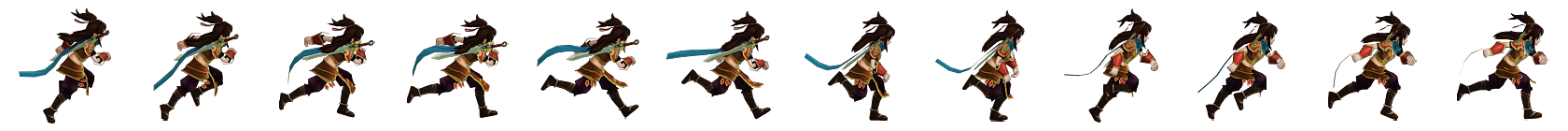
案例-逐帧动画

核心原理:
1. steps() 逐帧动画
2. CSS 精灵图(http://t.csdn.cn/tvSjm)精灵动画制作步骤
1. 准备显示区域
盒子尺寸与一张精灵小图尺寸相同
2. 定义动画
移动背景图(移动距离 = 精灵图宽度)
3. 使用动画
steps(N),N 与精灵小图个数相同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div
{
width: 140px;
height: 140px;
background-image: url(./images/bg.png);
animation: run 1s steps(12) infinite;
}
@keyframes run
{
from
{
background-position: 0 0;
}
to
{
background-position: -1680px 0;
}
}
</style>
</head>
<body>
<div></div>
</body>
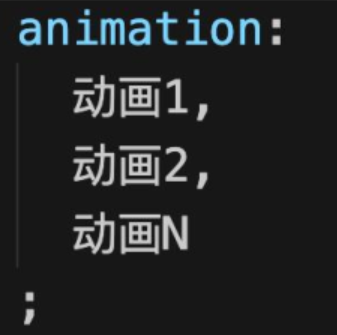
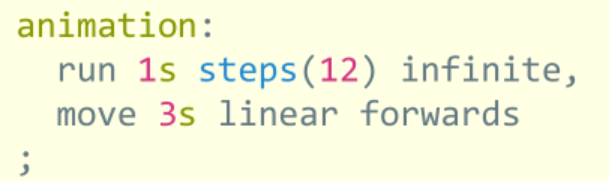
</html>动画 – 多组动画
以案例-逐帧动画为例,逐帧动画实现的是原地跑动,可以再加一组动画使其实现真实的移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div
{
width: 140px;
height: 140px;
background-image: url(./images/bg.png);
animation:
run 1s steps(12) infinite,
move 3s forwards
;
}
@keyframes run
{
from
{
background-position: 0 0;
}
to
{
background-position: -1680px 0;
}
}
@keyframes move
{
0%
{
transform: translate(0);
}
100%
{
transform: translate(800px);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>