在生产环境中使用Docker,往往需要对数据进行持久化,或者需要在多个容器之间进行数据共享。
容器管理数据有两种方式:
1)数据卷:容器内数据直接映射到本地主机环境;
2)数据卷容器:使用特定容器维护数据卷;
数据卷:
数据卷的概念:数据卷是一个可供容器使用的特殊目录,它将主机操作系统的目录直接映射进容器。
数据卷特性:
1)数据卷可以在容器之间共享和重用,容器间传递数据将变得高效和方便;
2)对数据卷内的数据的修改立马生效,无论是容器内操作还是本地操作;
3)对数据卷的更新不会影响镜像,解耦开应用和数据;
4)卷会一直存在,直到没有容器使用,可以安全第卸载它;
1、创建数据卷:
使用命令:
docker volume create -d local test[root@docker-server ~]# docker volume --help
Usage: docker volume COMMAND
Manage volumes
Commands:
create Create a volume
inspect Display detailed information on one or more volumes
ls List volumes
prune Remove all unused local volumes
rm Remove one or more volumes
Run 'docker volume COMMAND --help' for more information on a command.
[root@docker-server ~]#
这个时候查看/var/lib/docker/volumes路径下,会发现所创建的数据卷位置。
2、绑定数据卷:
绑定数据卷:在创建容器时将主机本地的任意路径挂载到容器里作为数据卷,这种形式创建的数据卷称为绑定数据卷。
在docker run命令的时候,可以使用-mount选项来使用数据卷。
-mount选项支持三种类型的数据卷:
volume:普通数据卷;
bind:绑定数据卷,映射到主机指定路径下;
tmpfs:临时数据卷,只存在于内存中;
docker run -d -P --name web --mount type=bind source=/webapp,destination=/opt/webapp training/webapp python app.py
# 等同于命令
docker run -d -P --name web -v /webapp:/opt/webapp training/webapp python app.py
这个功能在进行应用测试的时候十分方便,比如用户可以放置一些程序或数据到本地目录中实时进行更新,然后在容器内运行和使用。
注意的是:本地目录的路径必须是绝对路径,容器内路径可以为相对路径,如果目录不存在,Docker就会自动创建。
数据卷容器:
这个概念是在培训视频中没有讲解的内容。
如果用户需要在多个容器之间共享一些持续更新的数据,最简单的方式就是使用数据卷容器,数据卷容器也是一个容器,但是它的目的是专门提供数据卷给其他容器挂载。
案例:
创建一个数据卷容器dbdata,并在其中创建一个数据卷挂载到/dbdata
docker run -it -v /dbdata --name dbdata ubuntu[root@docker-server ~]# docker run -it -v /dbdata --name dbdata ubuntu
Unable to find image 'ubuntu:latest' locally
latest: Pulling from library/ubuntu
6b851dcae6ca: Pull complete
Digest: sha256:6120be6a2b7ce665d0cbddc3ce6eae60fe94637c6a66985312d1f02f63cc0bcd
Status: Downloaded newer image for ubuntu:latest
root@d60e821f8f19:/# ls
bin dbdata etc lib lib64 media opt root sbin sys usr
boot dev home lib32 libx32 mnt proc run srv tmp var
root@d60e821f8f19:/# [root@docker-server ~]#
[root@docker-server ~]#
[root@docker-server ~]# docker run -it --volumes-from dbdata --name d1 ubuntu
root@d84dc2ad2762:/# [root@docker-server ~]#
[root@docker-server ~]# docker run -it --volumes-from dbdata --name d2 ubuntu
root@68a25c215f35:/# [root@docker-server ~]#
在dbdata容器中创建一个test文件,然后到d1和d2容器中检查/dbdata中,可以看到有test文件。
那么:
1)可以多次使用--volume-from参数来从多个容器挂载多个数据卷;
2)还可以从其他已经挂载了容器卷的容器来挂载数据卷。
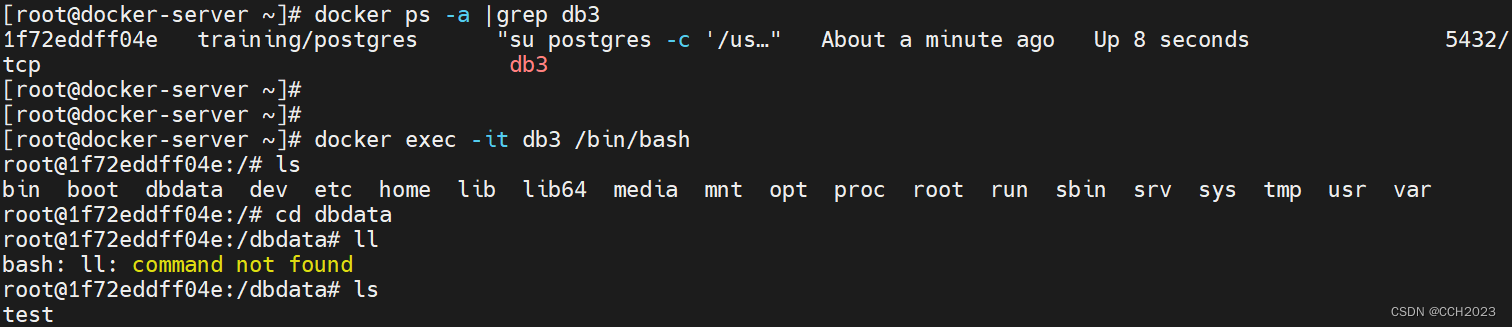
docker run -d --name db3 --volumes-from d1 training/postgres
这个例子就是从其他已经挂载了容器卷的容器来挂载数据卷。
如果删除了挂载的容器,数据卷不会被自动删除。
如果要删除一个数据卷,必须在删除最后一个还挂载着它的容器时显式使用docker rm -v命令来指定同时删除关联的容器。