我们都知道,如果我们仅仅在某个时间段点亮一个数码管是没有任何困难的,但如果我们点亮多个数码管就会出现问题,因为多个数码管都使用着同样的端口来控制数码管的各个段的亮灭。所以,就会用上一个很重要的方法,对,这个方法就是视觉暂离(人的视觉暂留是0.05~0.2秒),也就是利用它我们就可以让人眼看起来,多个数码管是同时点亮的。
下面我们要介绍的点阵屏(led-matrxi)要显示多种图形,也必须用到这种视觉暂留的方法。下面我们从点阵屏的一般使用开始来了解点阵屏显示各种花样图形的显示方法。
文章目录
- 一、点亮点阵屏的接线方法
- 1、如何点亮
- 2、显示图形的尴尬
- 二、图形显示的实现
- 1、图形显示实现的原理
- 2、简单的图形实现
- 3、实现代码
文章出处:https://blog.csdn.net/haigear/article/details/131524893
一、点亮点阵屏的接线方法
1、如何点亮
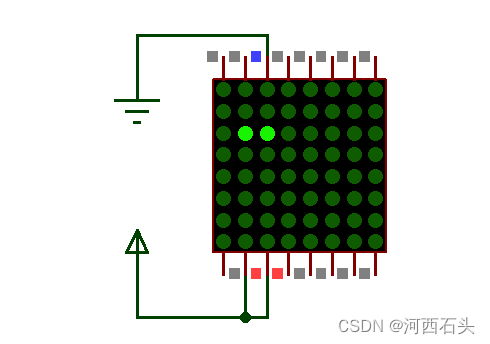
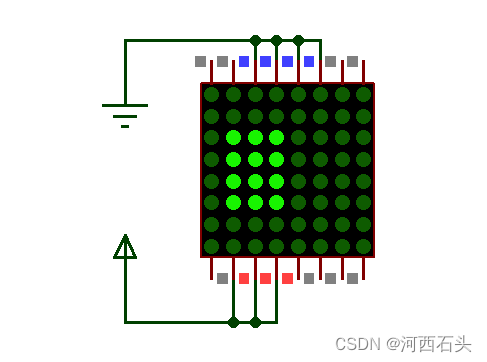
首先,我们在器件库中找到matrix-8x8-Green,如下图,这里要特别注意两点:
1、上面是控制行,下面是控制列;
2、行必须接负极(GND),列必须接(POWER)正极

那么,我们发现,第三行的第二和第三列成功被点亮。
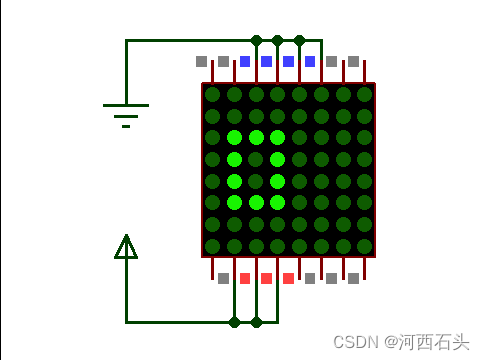
像这样,如果我们只是选择点亮某个nxm的阵列是很容易的,正负极分别接上n个行和m个列,如下图(4x3阵列):

2、显示图形的尴尬
但如果,我们想显示一个图形,哪怕最简单的数字“0”的图形,恐怕就会没有一条路可以行得通。看起来只是去掉最中间的那个点即可,如下图一样:

这个显示如何做到的呢?很直白的告诉你,上面的图是PS合成的,并不可能用上面的接线实现。
那我们如何才能够实现呢??那就要用到文章开头我们提到的视觉暂留的方法了。
二、图形显示的实现
1、图形显示实现的原理
要实现我们需要显示的图形,方法只有一个,就是使用视觉暂留,即在非常短的时间内(至少0.2秒内)使我们需要亮灯的点都点亮一次即可,不论他们的点亮顺序如何,只要点亮即可,我们的人眼,自然就会觉得这个点被点亮了。当然,后面至少每间隔0.2秒又要点亮一次,这样就实现了我们想要的效果了。
2、简单的图形实现
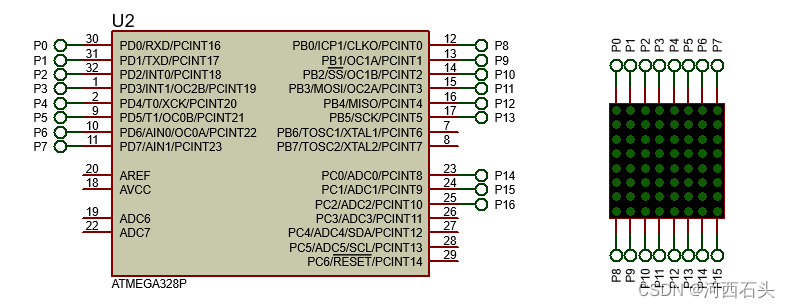
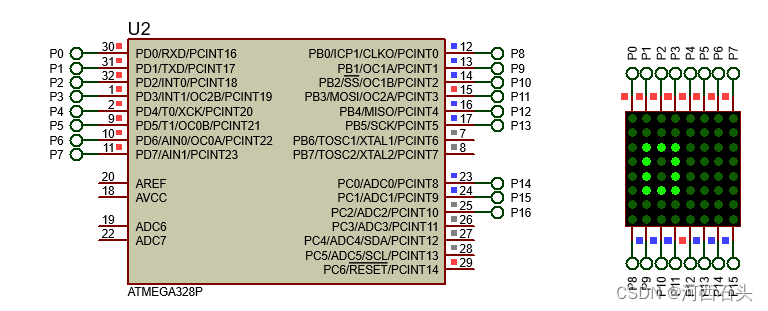
要实现视觉暂留时间内的亮灭控制,那非得有单片机来控制,这里我们就使用了arduino来控制。这里使用的芯片仍然是328p,有点麻烦的是点阵屏需要用到8x2个端口,所以这里我们将arduino的模拟端口也只好用上,否则13个数字端口是不能满足要求的。电路连接如下:

运行的效果:

3、实现代码
int row[10]={2,2,2,3,4,5,5,5,4,3};
int col[10]={2,3,4,4,4,4,3,2,2,2};
void setup () {
// TODO: put your setup code here, to run once:
for(int r=0;r<8;r++)
{
pinMode(r,OUTPUT);
digitalWrite(r,1);
}
for(int c=8;c<16;c++)
{
pinMode(c,OUTPUT);
digitalWrite(c,0);
}
}
void loop() {
// TODO: put your main code here, to run repeatedly:
for(int i=0 ;i<10;i++)
{
digitalWrite(row[i],0);
digitalWrite(col[i]+7,1);
delay(0.2);
digitalWrite(row[i],1);
digitalWrite(col[i]+7,0);
}
}
上面的方法实现的图形,思路简单,但操作起来,要得到图形的引脚代码也是比较麻烦的,换一个图形我们就需要一个个点来用数组描述他们的正极和负极引脚。
所有,我们后面将继续介绍,使用编码生成器来解决,然后,为了节约管脚,我们可以考虑使用max7219芯片来实现扫描来实现。
感兴趣的童鞋可以继续关注
创作不易,转载请注明出处,文章出处:https://blog.csdn.net/haigear/article/details/131524893