本文介绍的是用Axure制作的循环倒计时
效果

预览:https://zhgcck.axshare.com
功能
1、点击“开始”按钮,倒计时开始
2、数值到1时,从10重新倒计时
制作
一、需要的元件
矩形、动态面板
二、制作过程
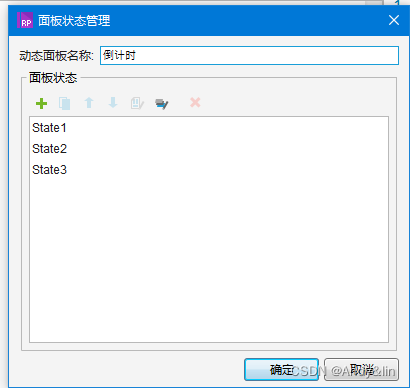
拖入一个动态面板,命名为“倒计时”,设置State1、State2、State3三个状态,如图:
 点击进入“State1”状态,拖入一个矩形,设置“开始”按钮(按钮大小和颜色根据自己喜欢设计),如图:
点击进入“State1”状态,拖入一个矩形,设置“开始”按钮(按钮大小和颜色根据自己喜欢设计),如图:

点击进入“State2”状态,拖入一个矩形命名为“1”,设置其数值为10,如图:

点击进入“State3”状态,拖入一个矩形命名为“2”,设置其数值为10,如图:

元件制作完毕
交互
1、动态面板
设置动态面板“倒计时”状态改变时,
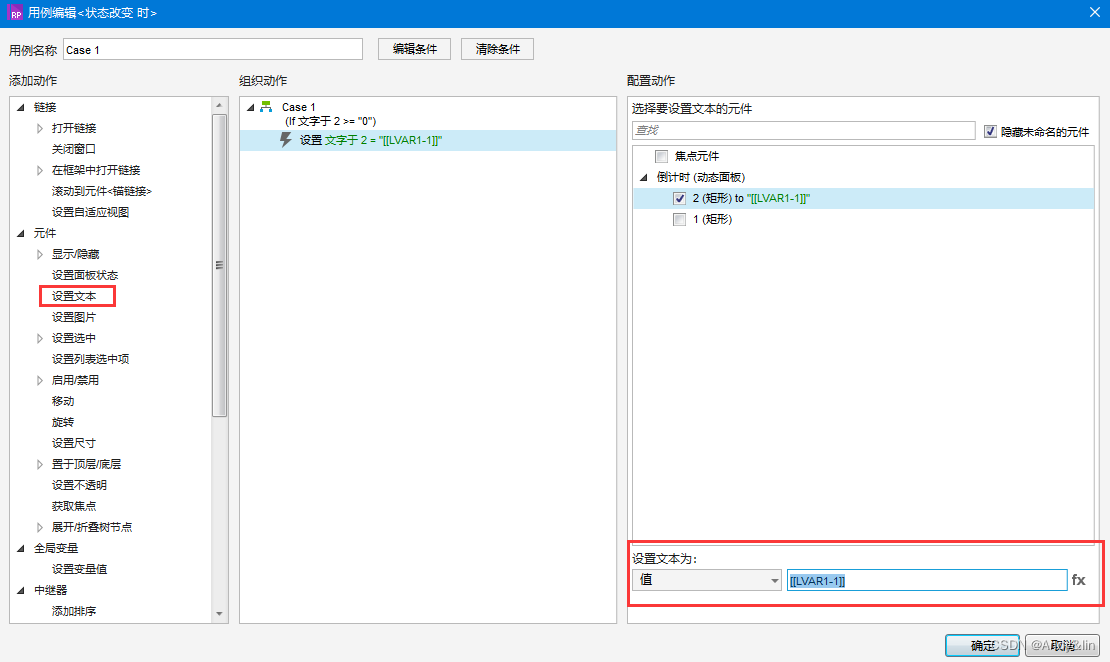
如果“2”的文字>=0,设置其文本为[[LVAR1-1]],如图:

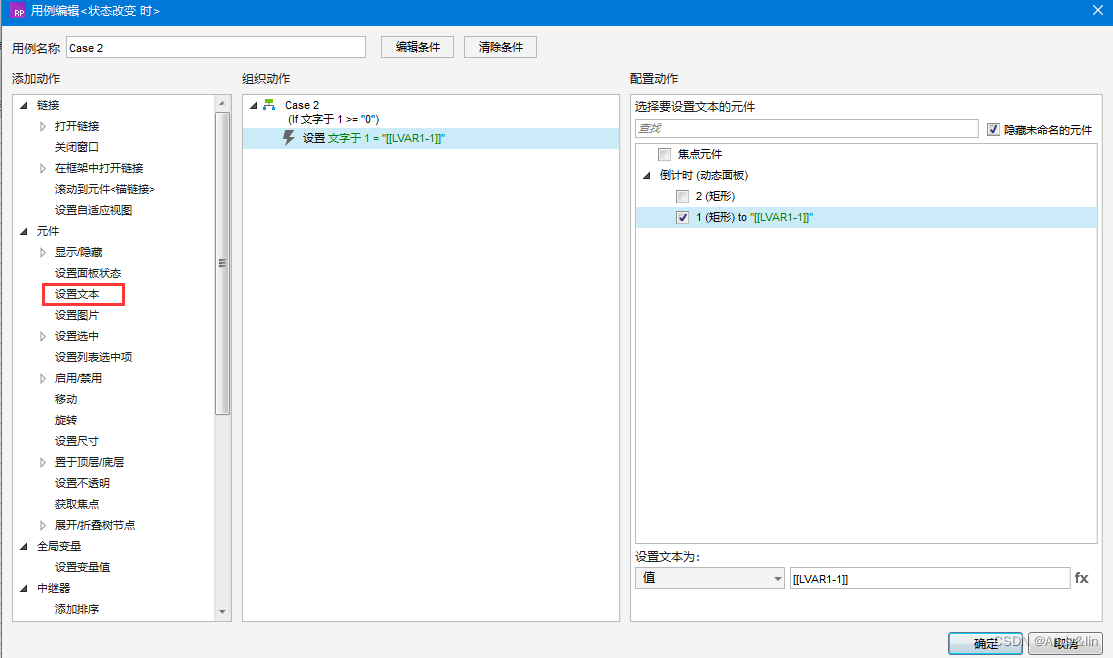
如果“1”的文字>=0,设置其文本为[[LVAR1-1]],如图:

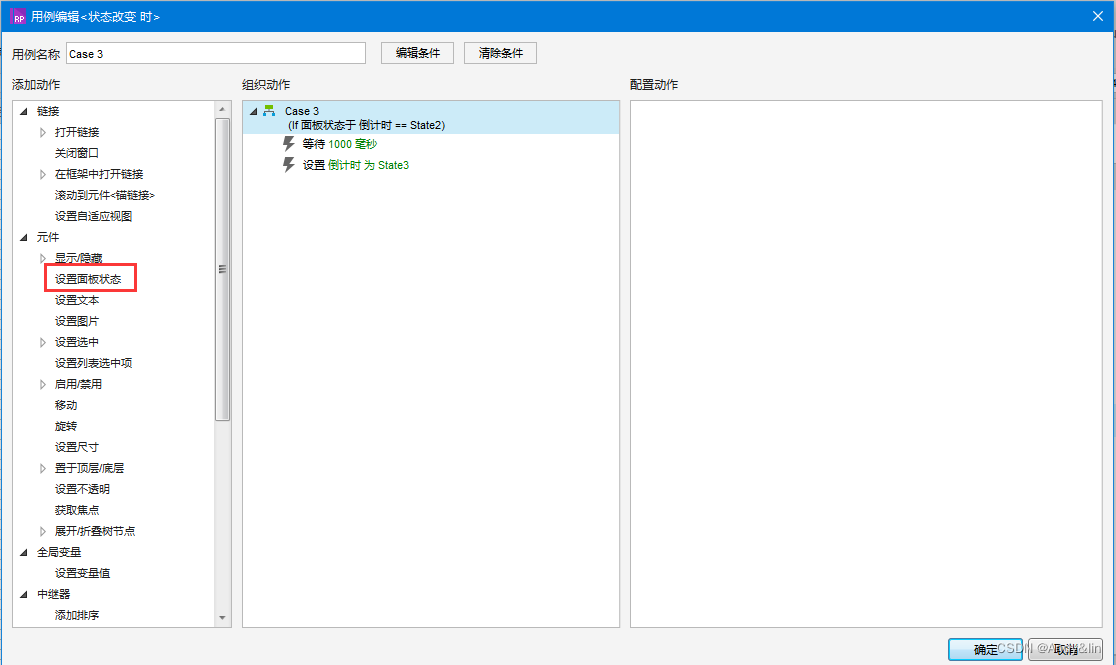
如果动态面板”倒计时“的状态为State2时,等待1000毫秒,设置其状态为State3,如图:

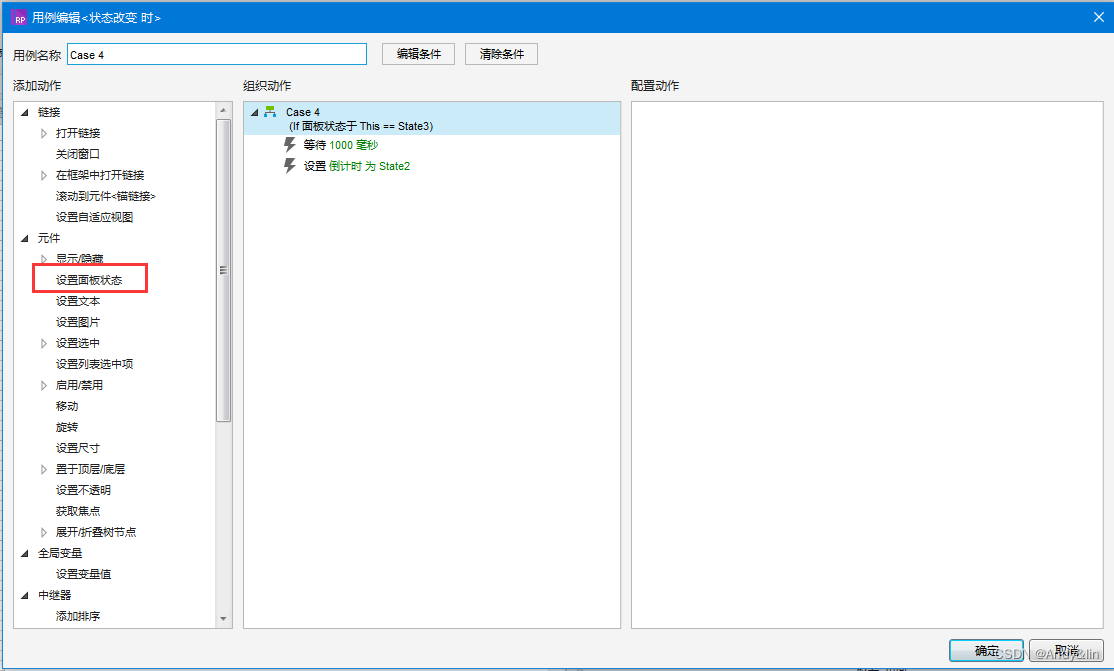
如果动态面板”倒计时“的状态为State3时,等待1000毫秒,设置其状态为State2,如图:

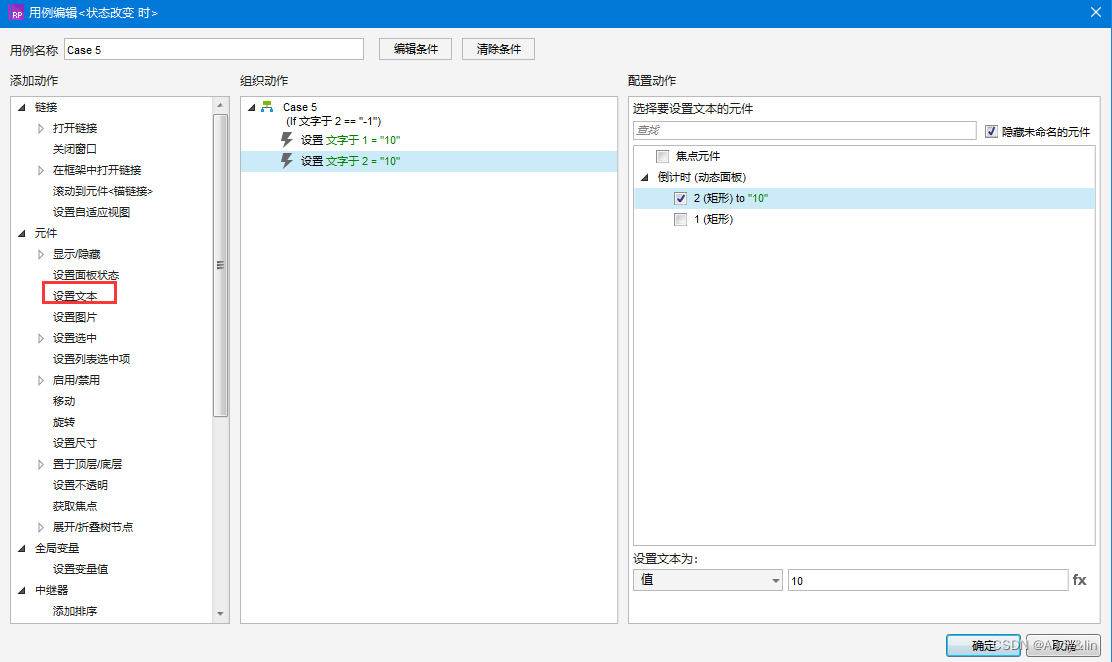
如果“2”的文字=-1,设置矩形”1“的值为10,矩形”2“的值为10,如图:

2、”开始“按钮
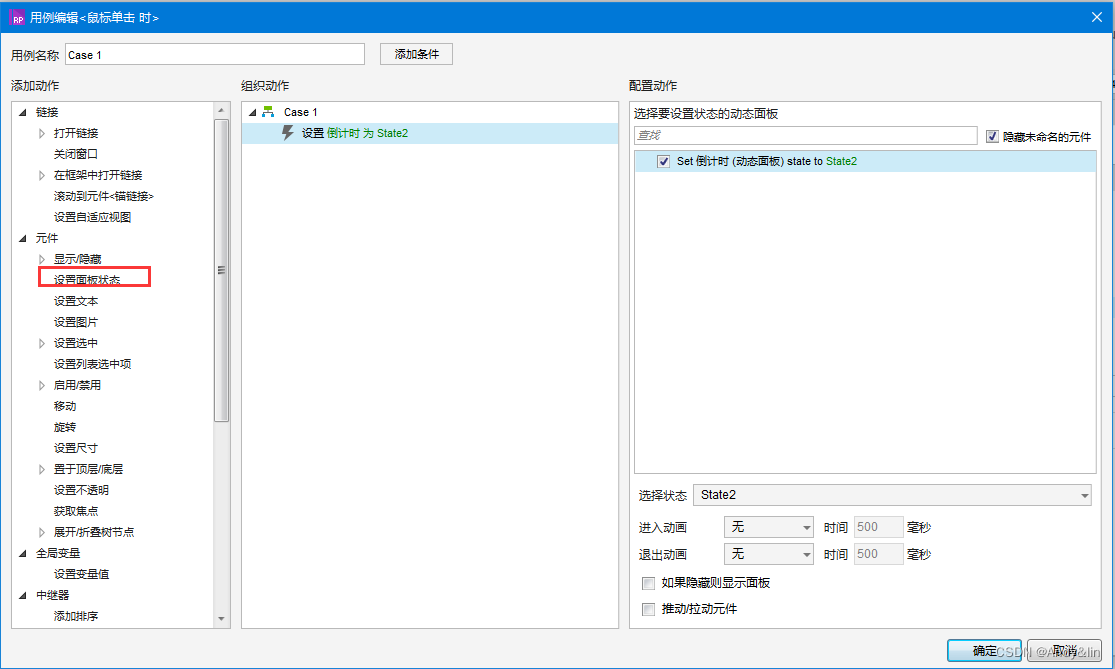
鼠标点击时,设置动态面板”倒计时“状态为State2,如图:

制作完毕,希望能帮助到您.