进入淘汰模式游戏流程
启动游戏,进入流程:
1、进入Lyra游戏第三个体验入口FrontEnd。
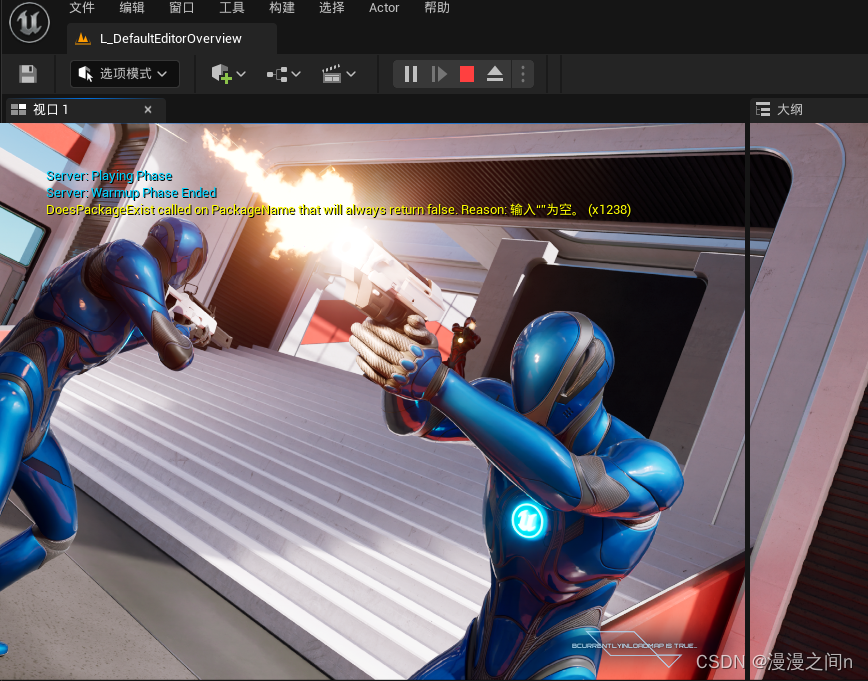
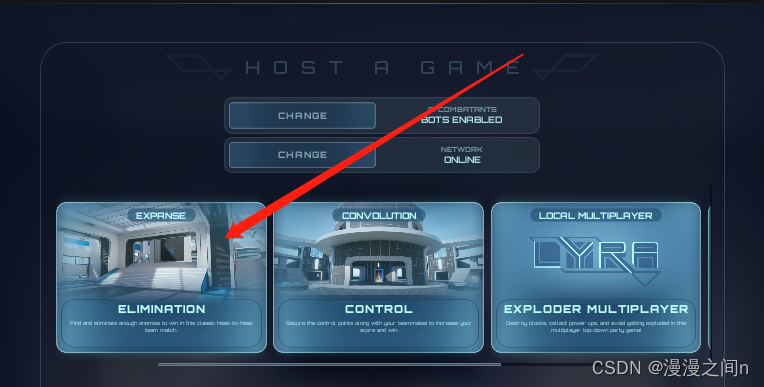
2、来到大厅主界面后,点击: Play Lyra > Start A Game >ELIMINATION就会进入到淘汰模式游戏。
看看蓝图和代码,其中的UI流程部分先略过吧,直接来到最后的UI ELIMINATION按钮事件:
选择淘汰模式进入游戏。

然后内部的UI空间会回调用OnExperienceSelected事件节点。


ULyraLoadingScreenSubsystem.cpp
...
void ULyraLoadingScreenSubsystem::SetLoadingScreenContentWidget(TSubclassOf<UUserWidget> NewWidgetClass)
{
if (LoadingScreenWidgetClass != NewWidgetClass)
{
LoadingScreenWidgetClass = NewWidgetClass;
OnLoadingScreenWidgetChanged.Broadcast(LoadingScreenWidgetClass);
}
}
...
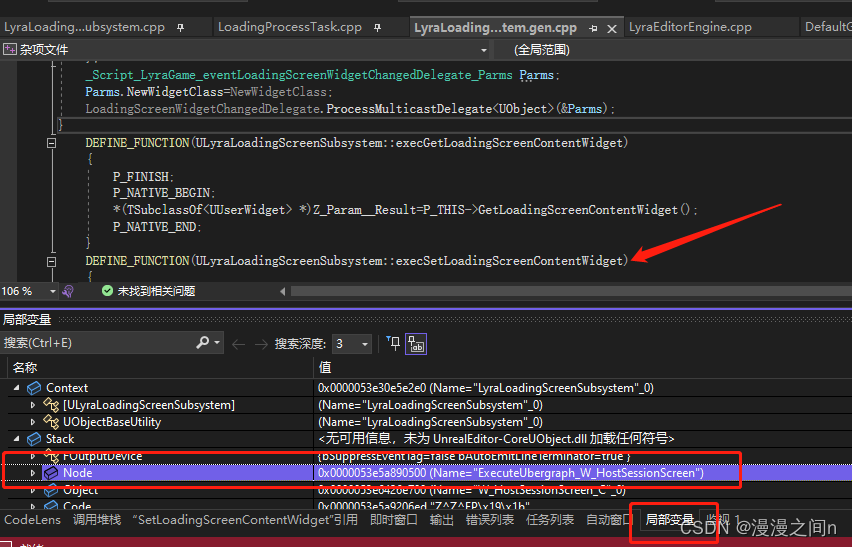
顺便提一个在C++代码查看蓝图引用的方法之一:在方法打断点停止后,先在“调用堆栈”里网上找到xxx.gen.cpp结尾的调用,然后查看“局部变量”里的Stack字段数据,可以看到调用C++的蓝图名称。

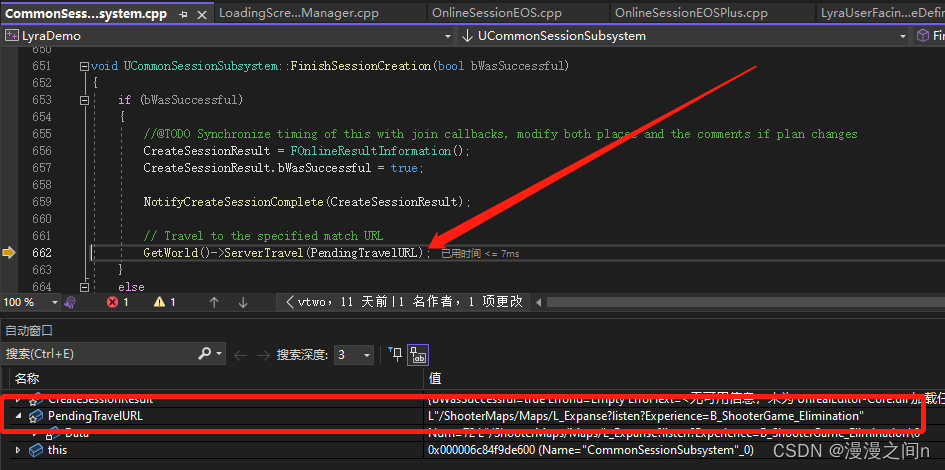
触发蓝图W_HostSessionScreen的HostSession节点,创建请求进入游戏。右键查看其切换关卡C++代码。

触发请求进入游戏,请求进入关卡数据字段PendingTravelURL=L"/ShooterMaps/Maps/L_Expanse?listen?Experience=B_ShooterGame_Elimination",即淘汰赛地图。
然后,就是又进入LyraGameMode流程了。
然后参数同样传到LyraGameMode.cpp:
void ALyraGameMode::HandleMatchAssignmentIfNotExpectingOne()
{
...
UWorld* World = GetWorld();
if (!ExperienceId.IsValid() && UGameplayStatics::HasOption(OptionsString, TEXT("Experience")))
{
const FString ExperienceFromOptions = UGameplayStatics::ParseOption(OptionsString, TEXT("Experience"));
ExperienceId = FPrimaryAssetId(FPrimaryAssetType(ULyraExperienceDefinition::StaticClass()->GetFName()), FName(*ExperienceFromOptions));
ExperienceIdSource = TEXT("OptionsString");
}
...
}
此时这里的OptionsString值为:L"?listen?Experience=B_ShooterGame_Elimination",因此,将会加载对应的蓝图类B_ShooterGame_Elimination。
关于Loading过场立绘:
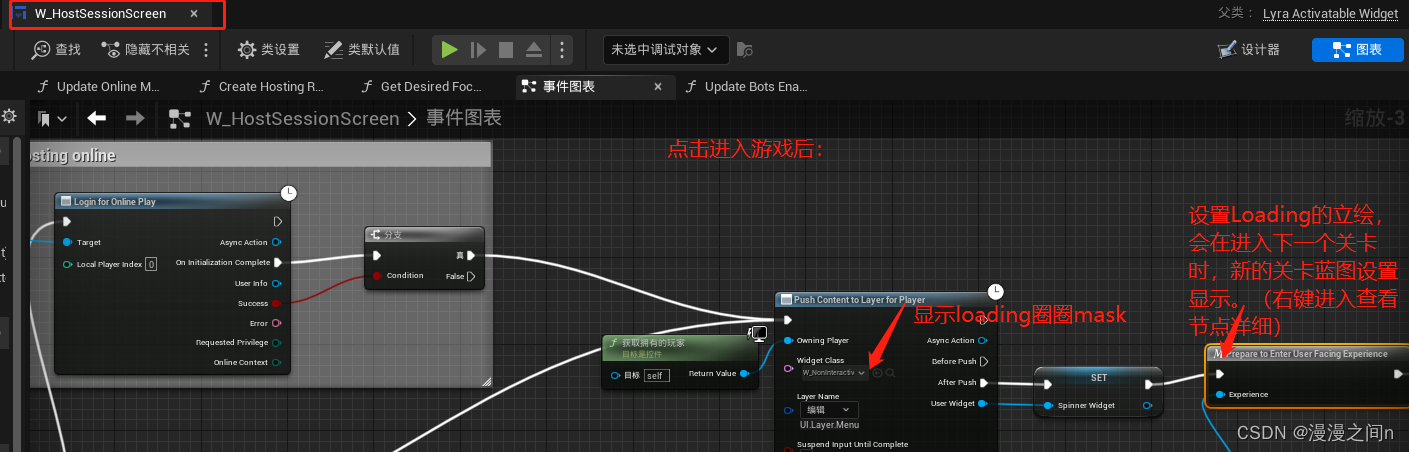
点击进入淘汰赛模式时,W_HostSessionScreen图表里执行到PushContentToLayerForPlayer节点,只是先加载一个转圈圈的背景黑色的等待Loading,而真正加载对应的下一关立绘的LoadingUI虽然已经在上面讲过的PrepareToEnterUserFacingExperience设置,还还没真正进行加载和现实。
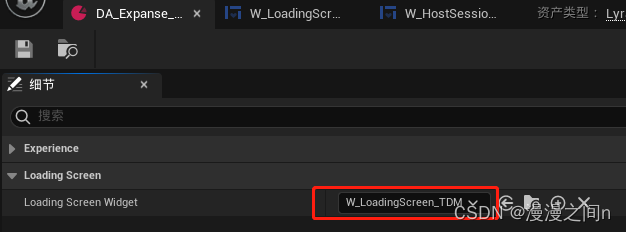
这个进入淘汰赛新关卡的过场Loading立绘类似的都是在关卡数据资产类DA_Expanse_TDM里设置:

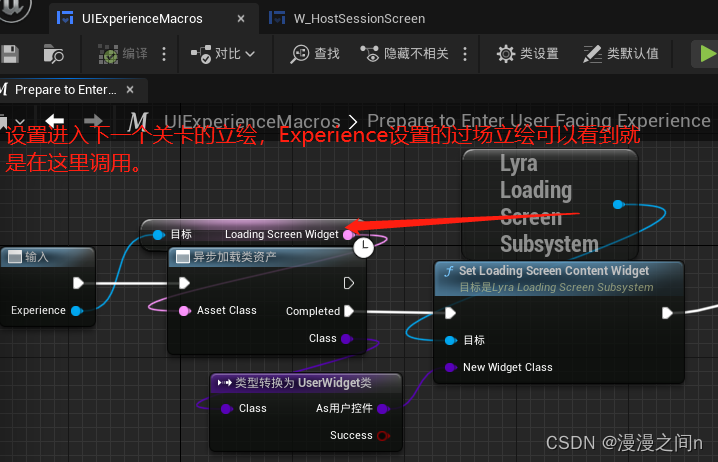
所以上面PrepareToEnterUserFacingExperience的具体定义里面,就能获取到不同关卡对应的Experience过场立绘引用来设置到C++类ULyraLoadingScreenSubsystem。
接下来是获取过场立绘进行显示,点击进入淘汰赛UI时只是加载了一个带黑色背景遮罩的转圈圈动画。
那么过场立绘是怎么显示出来的呢?要了解这个加载的地方还是有点流程要看懂。
这个流程主要写在了ULoadingScreenManager.cpp。
1、
这个插件的Loading UI加载时通过定时去Tick看有没有内容需要加载,如果有,就显示从
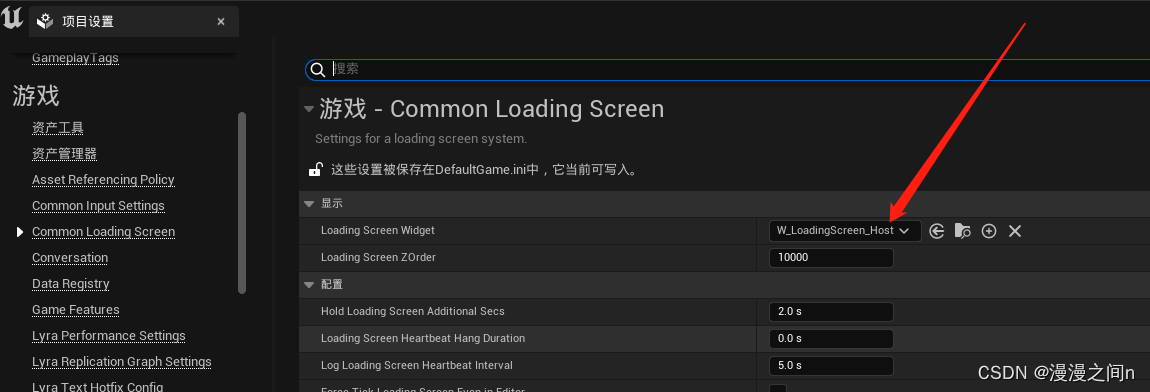
C++类ULoadingScreenManager.cpp的ULoadingScreenManager::ShowLoadingScreen()方法先获取在虚幻编辑器上设置的Loading界面的模板,即

然后定时ULoadingScreenManager::Tick(float DeltaTime)访问游戏Actor里的模块是否有任何需要显示Loading界面的状态。这里Tick的游戏模块是必须实现了ILoadingProcessInterface接口的ShouldShowLoadingScreen()方法,才具有加载时显示全屏Loading的功能。
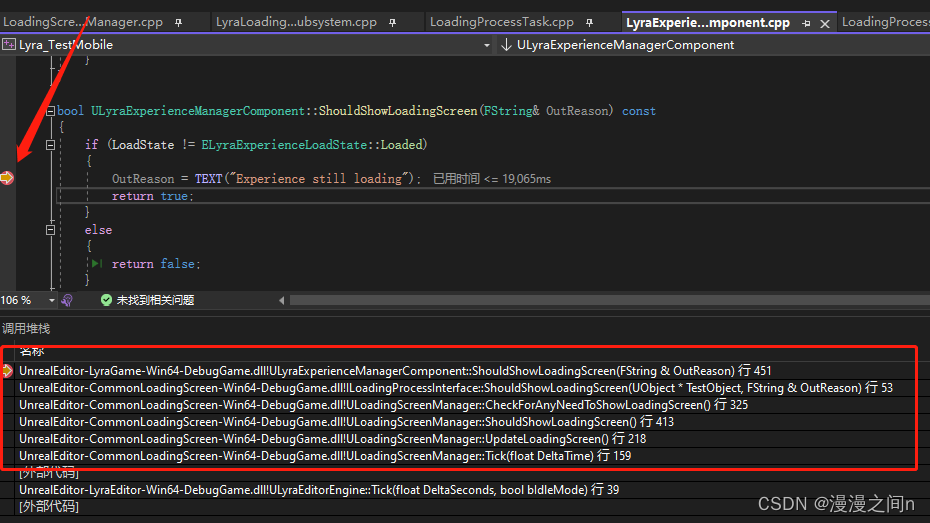
可以在ULyraExperienceManagerComponent.cpp打个断点,然后进行选择FrontEnd游戏体验模式,UI上选择PLAY LYRA>START A GAME>ELIMINATION。然后观察断点。(没点到ELIMINATION前出现的断点先跳过),查看一下断点,就会看到调用情况

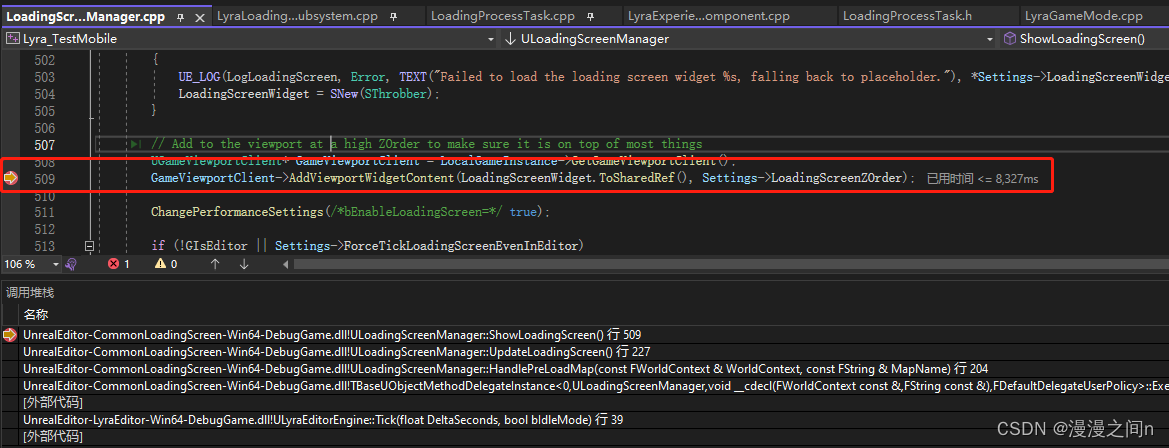
这里因为Experience数据资产在加载中,所以返回了true,根据堆栈调用再回到ULoadingScreenManager.cpp,看到方法ULoadingScreenManager::ShowLoadingScreen()里被添加了过场Loading界面,也就是上面编辑器设置的LoadingScrrenWidge,也就是W_LoadingScreen_Host:

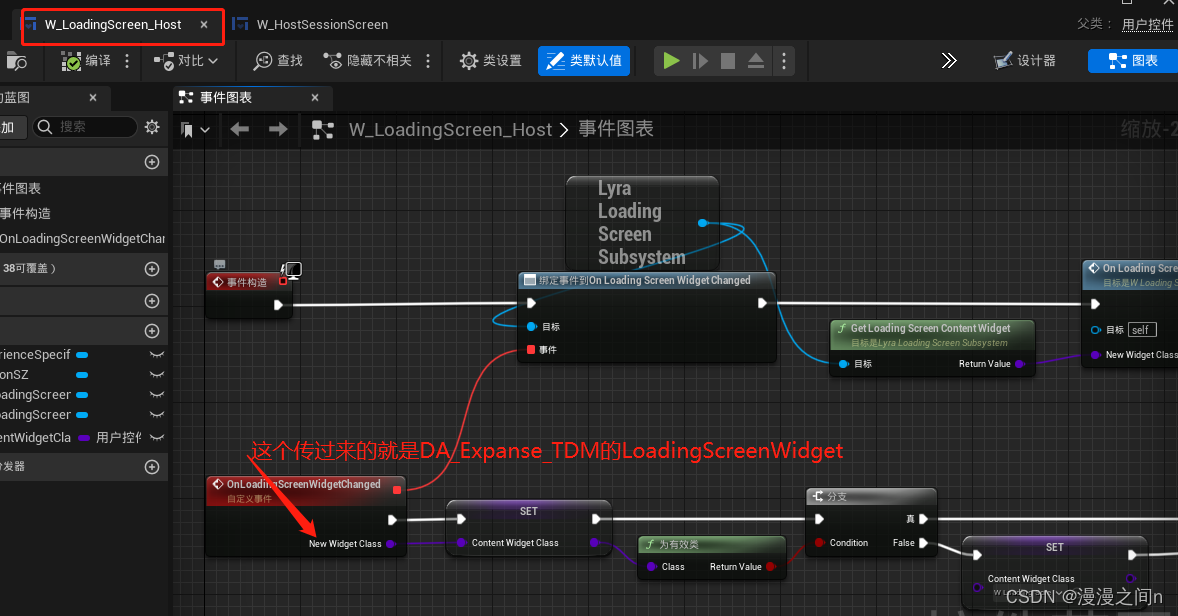
然后来到W_LoadingScreen_Host:

从而实现了加载时显示DA_Expanse_TMD上设置的立绘: