目录
Nginx场景实践_fair模块安装
Nginx场景实践_Nginx配置故障转移
Nginx场景实践_跨域问题
Nginx场景实践_跨域问题解决
Nginx场景实践_fair模块安装

模块介绍
fair采用的不是内建负载均衡使用的轮换的均衡算法,而是可以根据 页面大小、加载时间长短智能的进行负载均衡。
模块安装
切换到nginx目录执行一下操作
./configure --prefix=/usr/local/nginx /
--add-module=/opt/nginx-upstream-fair-master编译
make备份原来的nginx命令
cp /usr/local/nginx/sbin/nginx
/usr/local/nginx/sbin/nginx-bak替换原来的 nginx 命令
cp /usr/local/nginx-1.16.1/objs/nginx
/usr/local/nginx/sbin/nginx配置实现
upstream backserver {
fair;
server 192.168.0.14;
server 192.168.0.15;
}注意: 已安装Nginx,配置第三方模块时,只需要--add-module=/第 三方模块目录,然后make编译一下就可以,不要 make install 安装。编译后复制objs下面的nginx到指定目录下。
实时效果反馈
1. Nginx安装第三方模块的核心指令是__。
A --add-pid
B --add-port
C --add-sbin
D --add-module
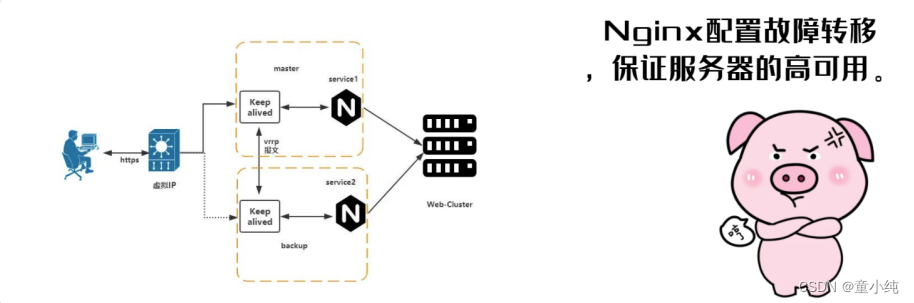
Nginx场景实践_Nginx配置故障转移

当上游服务器(真实访问服务器),一旦出现故障或者是没有及时相应的话,应该直接轮训到下一台服务器,保证服务器的高可用。
Nginx配置代码
server {
listen 80;
server_name www.itmayiedu.com;
location / {
### 指定上游服务器负载均衡服务器
proxy_pass http://backServer;
#故障转移的条件:如果后端的服务器返回502、504、执行超时等错误,自动将请求转发到upstream
负载均衡池中的另一台服务器,实现故障转移。
proxy_next_upstream http_502 http_504 error timeout invalid_header;
###nginx与上游服务器(真实访问的服务器)超时时间 后端服务器连接的超时时间_发起握手等候响应超时时间
proxy_connect_timeout 1s;
###nginx发送给上游服务器(真实访问的服务器)超时时间
proxy_send_timeout 1s;
### nginx接受上游服务器(真实访问的服务器)超时时间
proxy_read_timeout 1s;
index index.html index.htm;
}
}实时效果反馈
1. Nginx故障转移技术主要解决____问题。
A 高可用
B 高性能
C 安全
D 高并发
2. 下列不属于Nginx故障转移技术指令的是____。
A proxy_connect_timeout
B proxy_send_timeout
C proxy_read_timeout
D proxy_cahce
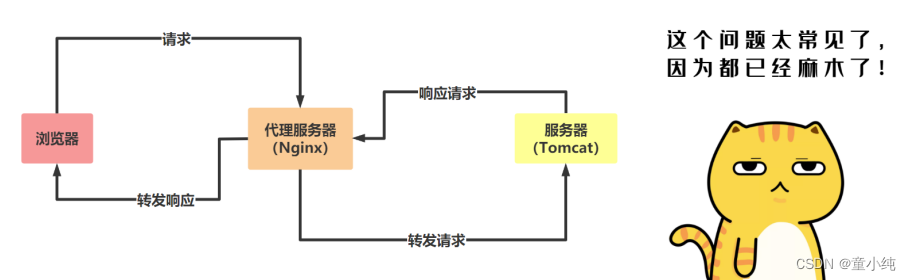
Nginx场景实践_跨域问题

为什么会出现跨域问题
出于浏览器的同源策略限制。同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上 的,浏览器只是针对同源策略的一种实现。
什么是跨域
当一个请求URL的协议、域名、端口三者之间任意一个与当前页面 url不同即为跨域。

跨域问题演示示例
前端页面
<html>
<body>
<button onclick="test()">发送</button>
</body>
<script
src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
function test (){
$.get("http://192.168.66.100:90/abc",
function(result){
alert(result);
});
}
</script>
</html>如下报错
index.html:1 Access to XMLHttpRequest at
'http://192.168.66.100:90/abc' from origin
'null' has been blocked by CORS policy: No
'Access-Control-Allow-Origin' header is
present on the requested resource.
jquery.min.js:6 GET
http://192.168.66.100:90/abc net::ERR_FAILED
200实时效果反馈
1. 跨域的同源策略指的是____。
A 协议、域名、端口
B ip、域名、端口
C 域名、端口
D 协议、域名
2.同源策略是一种___,它是浏览器最核心也最基本的___功能。
A 约束,兼容
B 约定,安全
C 机制、安全
D 机制、可靠
Nginx场景实践_跨域问题解决

解决方案
只需要在Nginx的配置文件中配置以下参数:
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
}参数:
1、Access-Control-Allow-Origin 表示服务器可以接受所有的请求源(Origin),即接受所有跨 域的请求。
2、 Access-Control-Allow-Methods 明确了客户端所要访问的资源允许使用的方法或方法列 表。
3 Access-Control-Allow-Headers 设置预检请求。
实时效果反馈
1. Nginx解决跨域的核心指令是___。
A add_header Access-Control-Allow-Methods
B add_header Access-Control-Allow-Headers
C add_header Access-Control-Allow-Origin
D add_header Access-Control-Max-Age















![【VUE】Element UI 表单校验出现async-validator: [‘discipline is required‘]报错](https://img-blog.csdnimg.cn/706685eb09b94f4cba6c938e8a146d3d.png)