v-for 遍历的表单校验
根据官网的介绍,是在 el-form-item 中使用 :rules 属性,同时 prop 属性直接定位到具体循环元素。这个用法的前提是在循环外面包裹一个 el-form 元素,v-for 位于 el-form-item 中。
<template>
<el-form
:model="dynamicValidateForm"
ref="dynamicValidateForm"
label-width="100px"
class="demo-dynamic"
>
<el-form-item
prop="email"
label="邮箱"
:rules="[
{ required: true, message: '请输入邮箱地址', trigger: 'blur' },
{
type: 'email',
message: '请输入正确的邮箱地址',
trigger: ['blur', 'change'],
},
]"
>
<el-input v-model="dynamicValidateForm.email"></el-input>
</el-form-item>
<template v-for="(domain, index) in dynamicValidateForm.domains">
<el-form-item
:label="domain.name + index"
:key="domain.key"
:prop="'domains.' + index + '.value'"
:rules="{
required: true,
message: domain.name + '不能为空',
trigger: 'blur',
}"
>
<el-input v-model="domain.value"></el-input>
</el-form-item>
<el-form-item
v-for="(items, indexs) in domain.children"
:key="items.key"
:label="items.name + indexs"
:prop="'domains.' + index + '.children.' + indexs + '.value'"
:rules="{
required: true,
message: items.name + '不能为空',
trigger: 'blur',
}"
>
<el-input v-model="domain.value"></el-input>
</el-form-item>
</template>
<el-form-item>
<el-button type="primary" @click="submitForm('dynamicValidateForm')"
>提交</el-button
>
<el-button @click="addDomain">新增域名</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data () {
return {
dynamicValidateForm: {
domains: [
{ name: '姓名', value: "", key: 1 },
{ name: '家庭', value: "", key: 2, children: [{ name: '爸爸', value: "", key: 11 }, { name: '妈妈', value: "", key: 22 }] },
]
}
}
},
methods: {
addDomain () {
},
submitForm (formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
},
mounted () {
}
}
</script>
<style>
</style>位于循环中的 el-form-item ,为 el-form-item 设置 :rules 属性,同时设置它的 prop 属性需要遵循的规则为:
prop=循环对象.下标.子属性
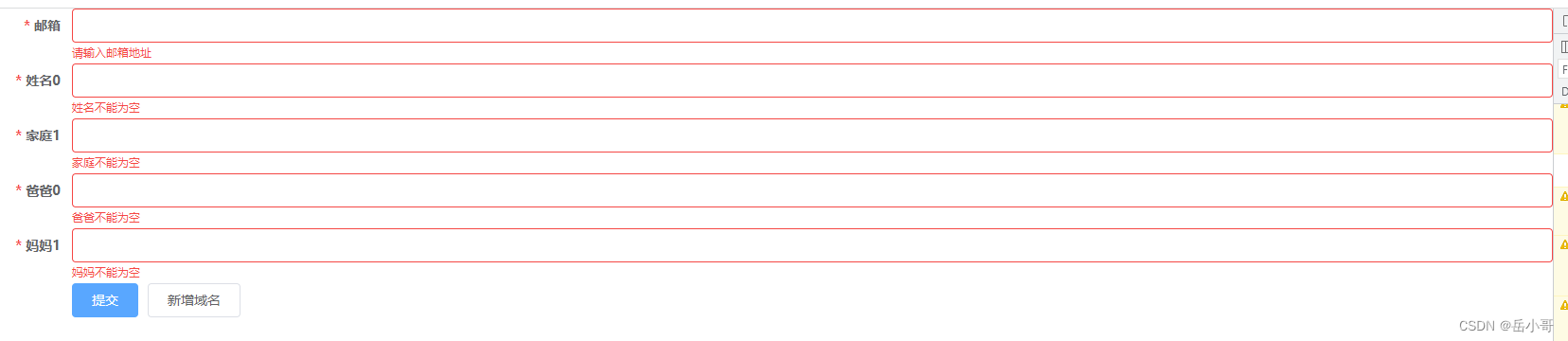
运行效果: