
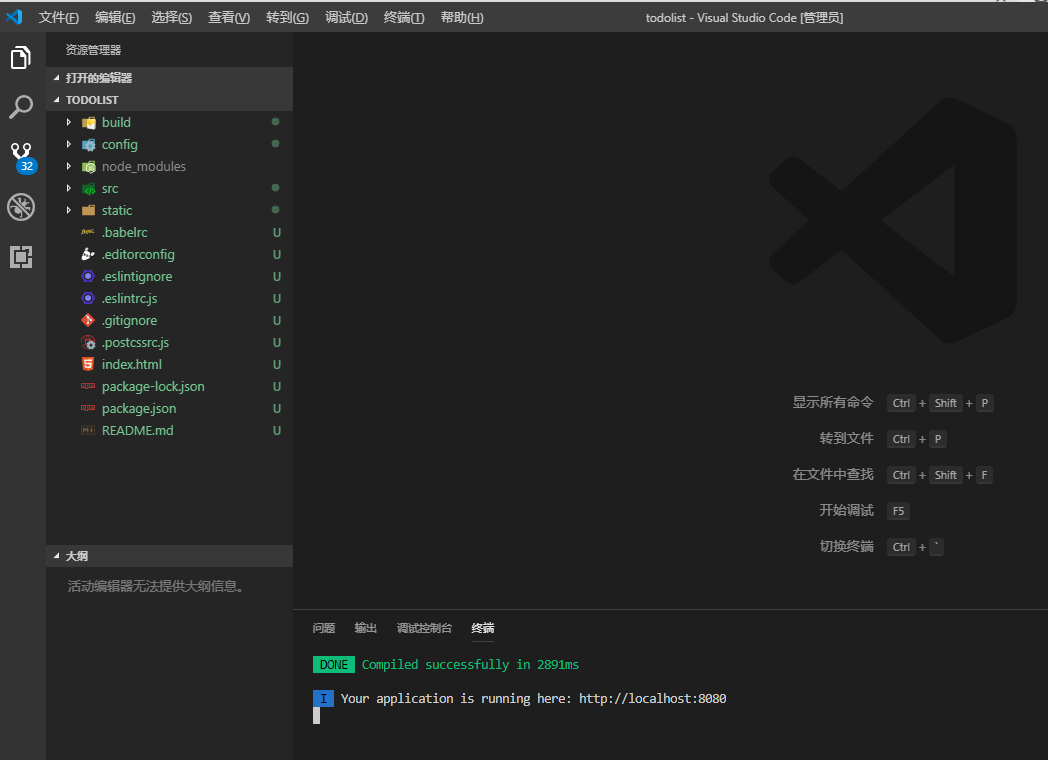
使用vue-cli2.x脚手架为每个vue项目创建脚手架项目结构,项目结构目录中每个文件夹介绍如下:
1、build 文件夹
里面是对 webpack 开发和打包的相关设置,包括入口文件,输出文件,使用的模块等。
1.1 webpack.base.conf.js :打包的核心配置
1.2 build.js:构建生产版本,项目开发完成之后,通过build.js打包(加载base与prod,读取完之后通过webjpack命令对项目进行打包)
1.3 webpack.prod.conf.js:被build.js调用,webpack生产包的一个配置。基础代码都在1.1里面写,1.3是对1.1的扩展与补充
1.4 dev-client.js:热更新的插件,进行对客户端进行重载
1.5 dev-server.js:服务器。(背后的原理是启动一个express框架,这是一个基于node做的一个后端框架,后端框架可以在前端起一个服务)
1.6 vue-loader.conf.js:被base加载,
1.7 utils.js:工具类,公共的配置
2、config 文件夹
主要是指定开发和打包中的静态资源路径,要压缩的文件类型,开发使用的端口号。
2.1、dev.env.js文件是开发环境的变量,npm run dev 命令。
2.2、index.js 环境变量及其基本变量的配置。分dev配置和production配置。
2.3、prod.env.js文件是生产环境的变量,npm run build命令。
3、node_modules
项目的依赖库,可在项目所在位置使用cmd命令:npm install 进行更新/下载。
4、src 文件夹
我们主要操作的地方,组件的增加修改等都在这个文件夹里操作。
4.1、assets: 放置静态资源,包括公共的 css 文件、 js 文件、iconfont 字体文件、img 图片文件 以及其他资源类文件。之所以强调是公共的 css 文件,是因为要在组件的 css 标签里加入 ‘scoped‘ 标记,将其作用范围限制在此组件以及调用它的父级组件中,避免污染全局样式。
4.2、components: 放置通用模块组件,避免重复工作。
4.3、router: index.js放置路由设置文件。
4.4、App.vue: 入口组件,pages 里的组件会被插入此组件中,此组件再插入 index.html 文件里,形成单页面应用。
4.5、main.js: 入口 js 文件,影响全局,作用是引入全局使用的库、公共的样式和方法、设置路由等。
5、static 文件夹
静态资源文件夹,放置不会变动的资源,直接被复制到最终的打包目录(默认是dist/static)下。
6、test
用于存放测试文件。
7、babelrc
ES6解析的配置。
8、gitignore
忽略某个或一组文件git提交的一个配置。
9、index.html
单页面的入口,通过webpack的打包构建之后,会对src源码进行编译,最终把它们插入到html里面来。
10、package.json
基础配置,告诉我们项目的信息(版本号、项目姓名、依赖)。
11、Dockerfile
Dockerfile 分为四部分:基础镜像信息、维护者信息、镜像操作指令和容器启动时执行指令。’#’ 为 Dockerfile 中的注释。
12、.gitignore
加上目录如代码: static/mock就表明这个目录下的文件不会被提交到线上的git仓库里,以及本地的仓库也不会提交。
13、README.md
README.md文件是一个项目的入门手册,项目的说明文档,markdown格式,里面介绍了整个项目的使用、功能等等。
参考资料:详解 Vue 目录及配置文件之 build 目录
参考资料:vue基于webpack模板的目录结构以及目录作用的解析
参考资料:一文详解vue-cli2.0与vue-cli3.0之间的区别




![[奶奶看了都会]ChatGPT保姆级注册教程](https://img-blog.csdnimg.cn/d6601310127a4e63bed0ddfe1c94cfc5.png#pic_center)
![[附源码]Python计算机毕业设计SSM基于微信平台的匿名电子投票系统(程序+LW)](https://img-blog.csdnimg.cn/119d82a98a734c5ea430ef8885be7914.png)