💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要:在使用handsome主题的过程中,每篇文章都会自动进行字数的统计,但是如何才能统计出我们首页从开始到至今写的所有文章的字数之和呢?今天的教程告诉大家如何在Typecho-handsome主题中统计全站字数!
🤟每日一言:保护好你的梦想,等到它开花结果的那天,它会让你俯视所有曾经看低你的人。
目录
代码实现
源代码修改位置
博客信息栏展示全站字数
注意事项
代码实现
<?php
//字数统计
function allOfCharacters() {
$chars = 0;
$db = Typecho_Db::get();
$select = $db ->select('text')->from('table.contents');
$rows = $db->fetchAll($select);
foreach ($rows as $row) { $chars += mb_strlen(trim($row['text']), 'UTF-8'); }
$unit = '';
if($chars >= 10000) { $chars /= 10000; $unit = 'w'; }
else if($chars >= 1000) { $chars /= 1000; $unit = 'k'; }
$out = sprintf('%.2lf %s',$chars, $unit);
return $out;
}
?>
源代码修改位置
1.按照如下路径进入到functions.php文件中:

functions.php文件路径
2.在文件最后复制粘贴上述代码

复制粘贴上述代码
博客信息栏展示全站字数
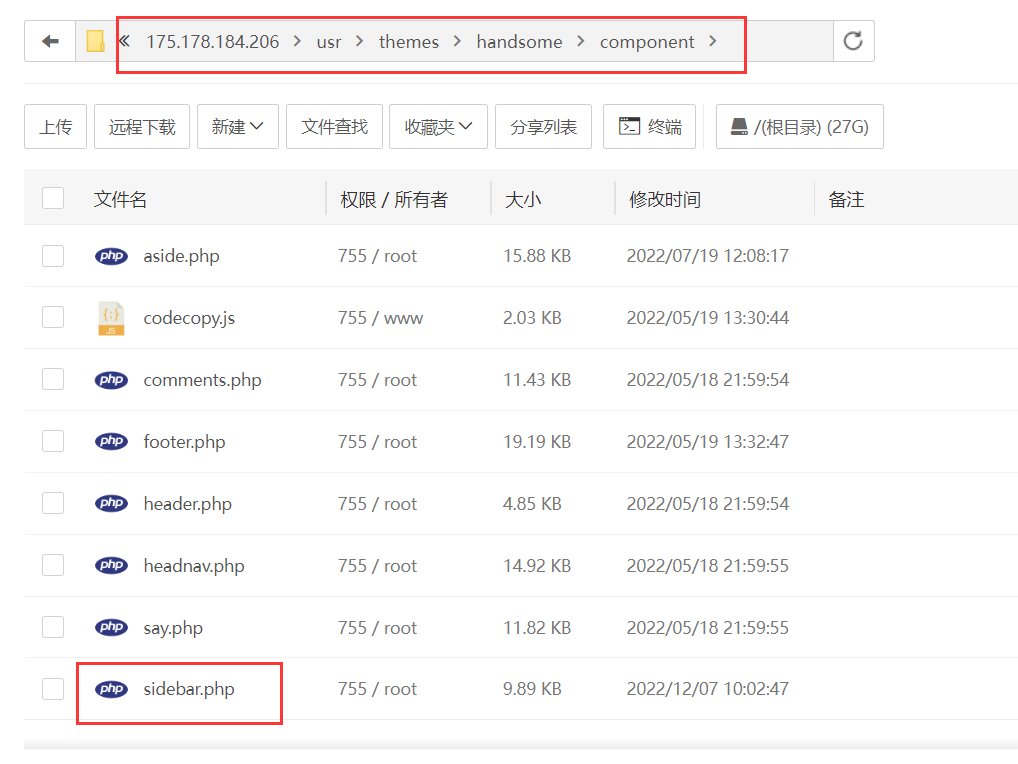
1.按照如下路径进入到sidebar.php文件中:

sidebar.php文件路径
2.复制以下代码到剪贴板:
<li class="list-group-item text-second"><span class="blog-info-icons"> <i data-feather="calendar"></i></span>
<span class="badge
pull-right"><?php echo allOfCharacters(); ?>字</span><?php _me("全站字数") ?></li>
3.粘贴代码到如下位置("在"最后活动"的下方):

粘贴代码位置
4.保存文件查看运行效果

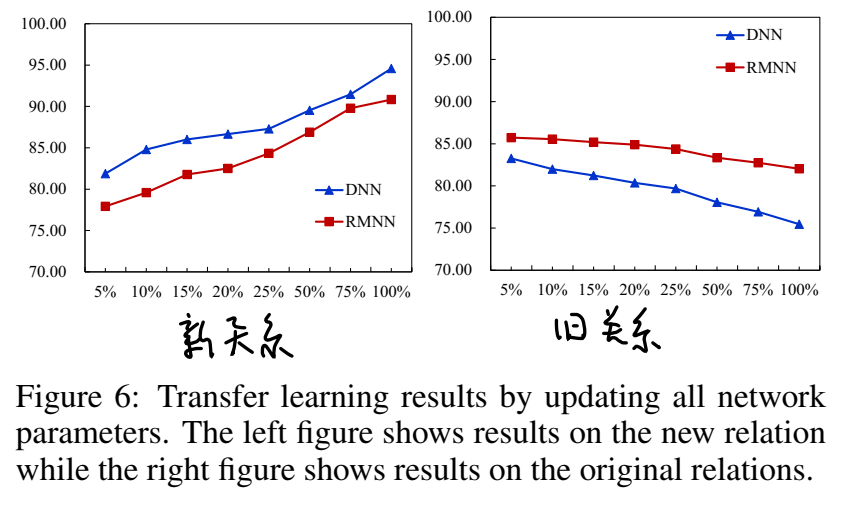
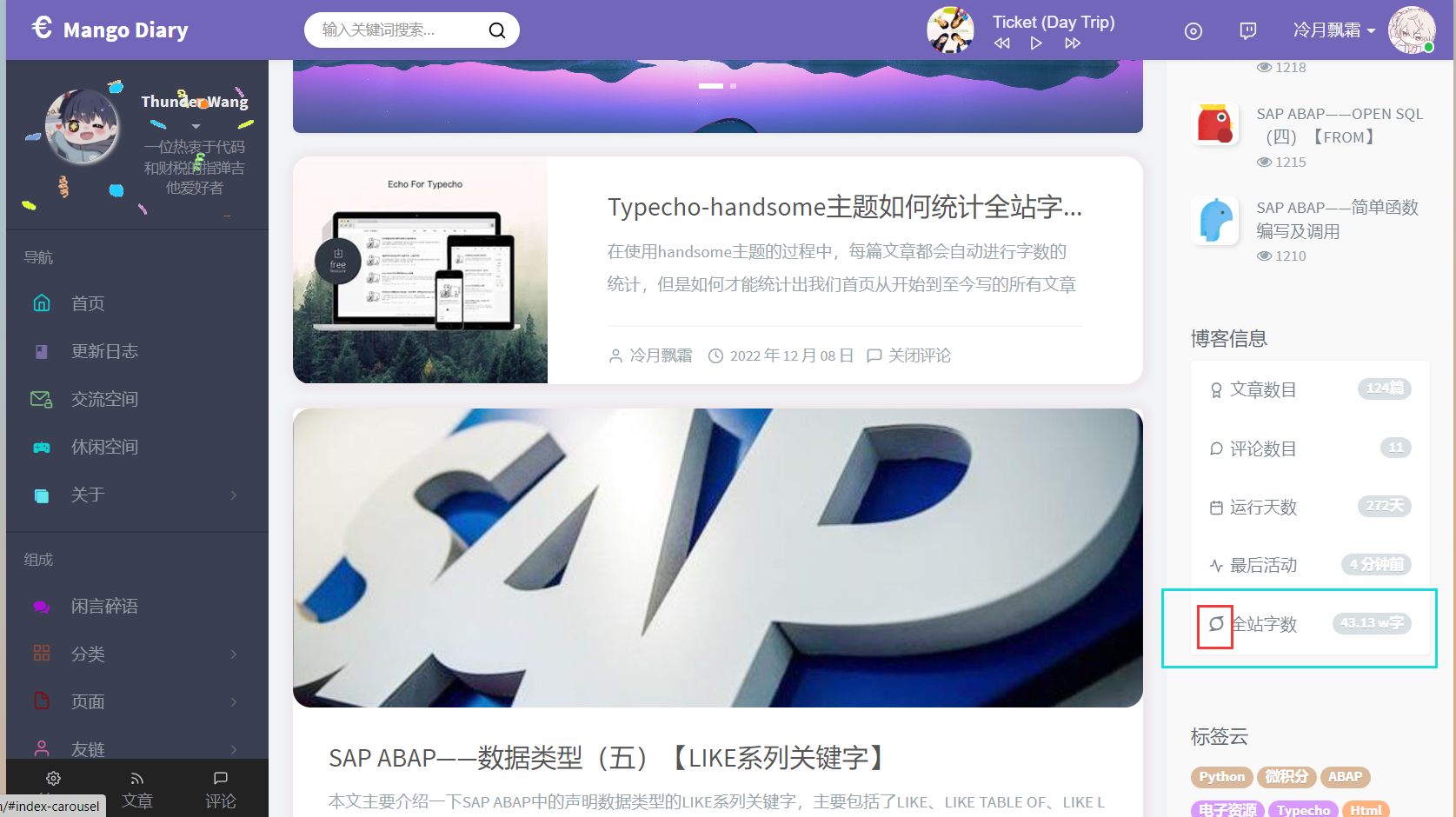
效果演示
注意事项
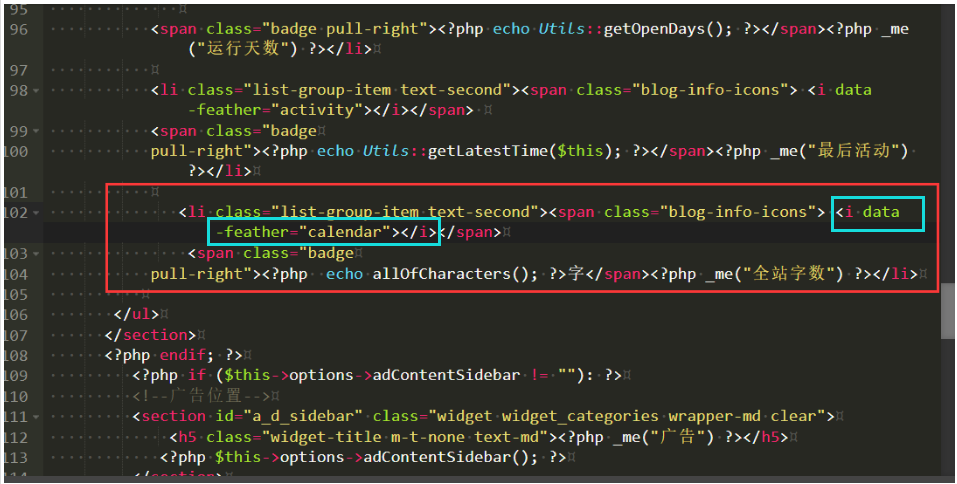
如下图所示代码:蓝色框所圈中的代码是用来控制矢量图标文字的,矢量图标文字就是"全站字数"左边显示的那个图标

控制图标文字的代码
假如我们想要更换在前面的矢量图标文字需要怎么做呢?具体可以参考笔者下面这篇文章:里面对如何修改矢量文字图标做了超详细的讲解
Font-Awesome如何引入矢量字体图标
在开发网页的过程中,我们会经常需要用到一些小图标来进行形象地说明解释或者装饰网页,但是传统的图片引用方式引入的的是...
下面来看看笔者修改过的样式吧!
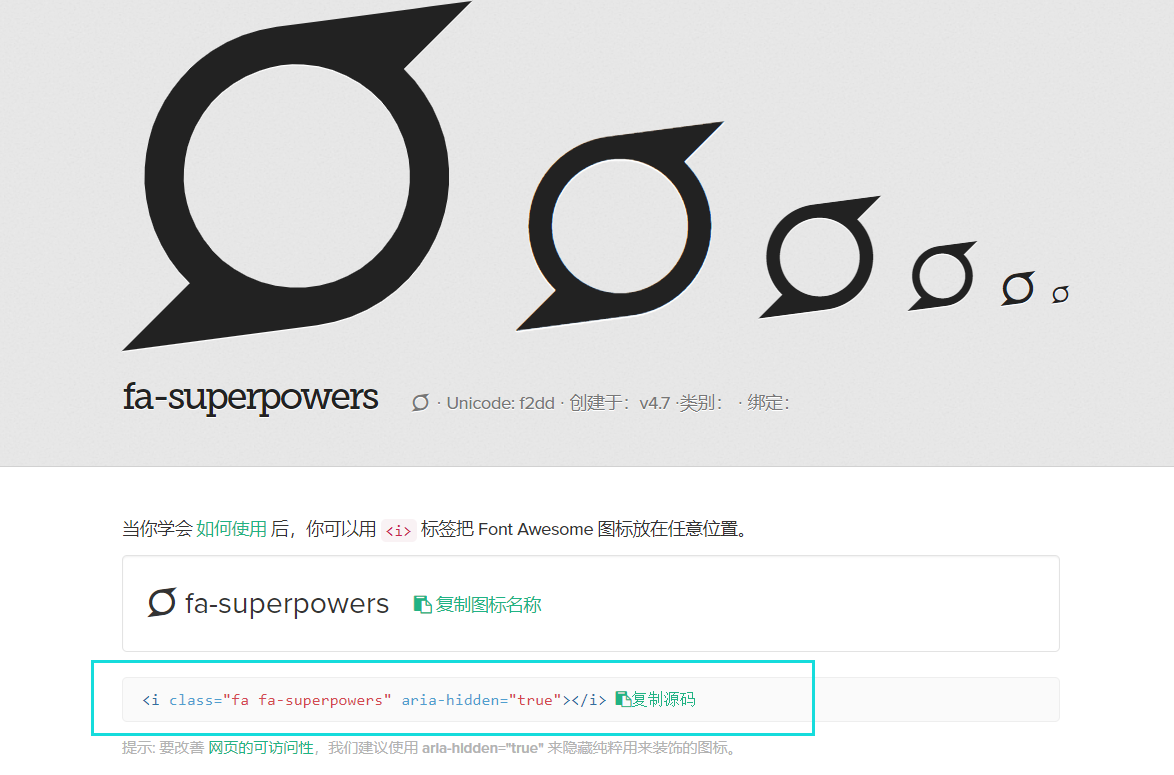
1.选择一个自己喜欢的矢量文字图标

矢量文字图标
2.copy覆盖原来的矢量文字代码,从下图可以看出我们已经成功地覆盖掉了!

覆盖原来的矢量文字代码
3.最终效果,一起来看看叭!

最终效果

















![[选型] 实时数仓之技术选型](https://img-blog.csdnimg.cn/img_convert/41ccfc03b487d599a67a2b148245156b.png)