<template>
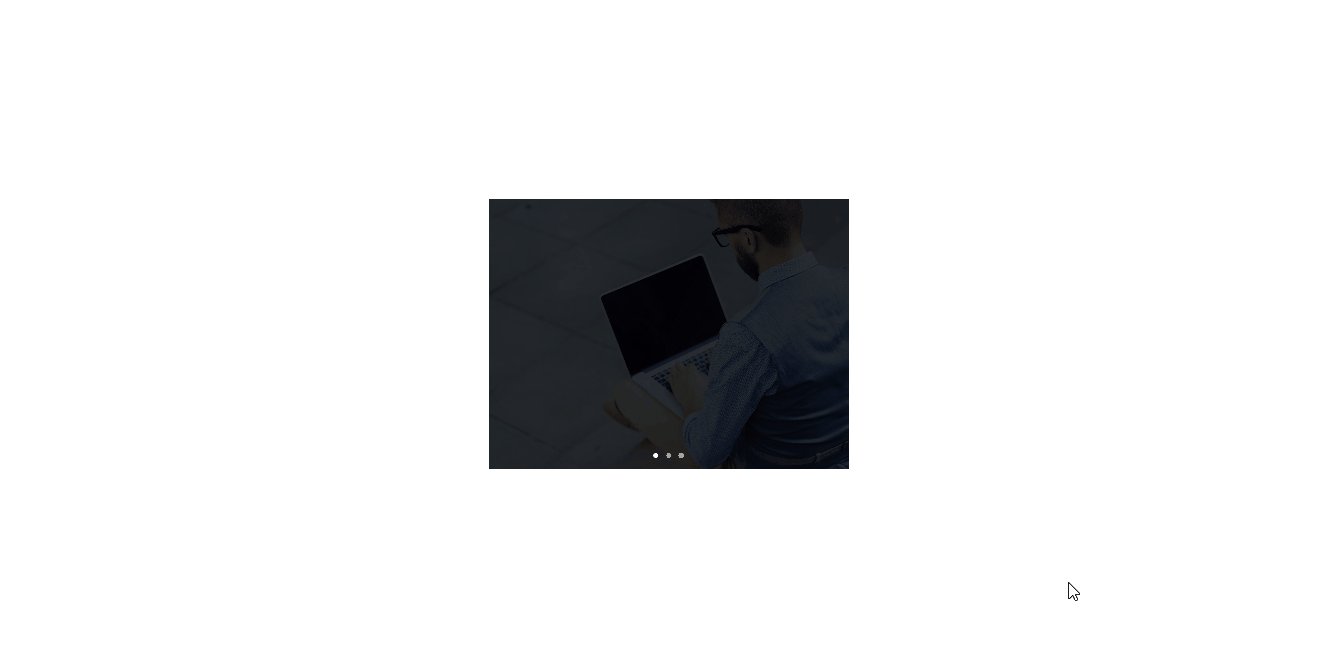
<el-carousel
class="image-swiper"
:height="'100%'"
:indicator-position="swiperItems.length <= 1 ? 'none' : ''"
:arrow="swiperItems.length <= 1 ? 'never' : ''">
<el-carousel-item v-for="(a, $i) in swiperItems" :key="$i">
<el-image
style="width: 100%; height: 100%"
:src="a.sm"
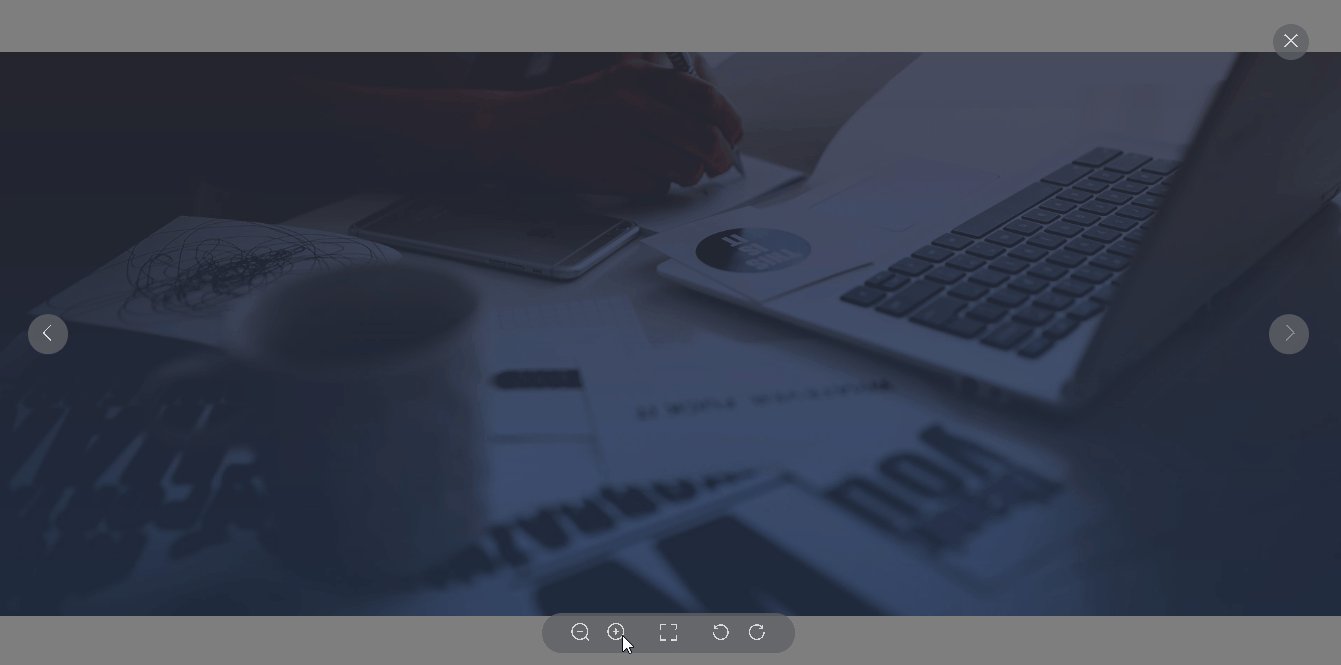
:preview-src-list="swiperItems.map(v => v.lg)"
:initial-index="$i"
:fit="'cover'">
</el-image>
</el-carousel-item>
</el-carousel>
</template>
<script>
export default {
data() {
return {
swiperItems: [
{
sm: "static/img/sm/1.jpg",
lg: "static/img/lg/1.jpg",
},
{
sm: "static/img/sm/2.jpg",
lg: "static/img/lg/2.jpg",
},
{
sm: "static/img/sm/3.jpg",
lg: "static/img/lg/3.jpg",
},
],
};
},
};
</script>
<style lang="scss" scoped>
.image-swiper {
position: absolute;
width: 400px;
height: 300px;
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
</style>











![[C++]lambda](https://img-blog.csdnimg.cn/0f8ce8e5098a48bf9c76ecea29d87592.png)