- 尚硅谷大数据技术-教程-学习路线-笔记汇总表【课程资料下载】
- 视频地址:尚硅谷Docker实战教程(docker教程天花板)_哔哩哔哩_bilibili
- 尚硅谷Docker实战教程-笔记01【理念简介、官网介绍、平台入门图解、平台架构图解】
- 尚硅谷Docker实战教程-笔记02【安装docker、镜像加速器配置】
- 尚硅谷Docker实战教程-笔记03【Docker常用命令】
- 尚硅谷Docker实战教程-笔记04【Docker镜像】
尚硅谷Docker实战教程-笔记05【本地镜像发布到阿里云与私有库】
尚硅谷Docker实战教程-笔记06【Docker容器数据卷】
尚硅谷Docker实战教程-笔记07【】
目录
1.基础篇
7.Docker容器数据卷
P029【29_容器数据卷是什么】10:05
P030【30_容器数据卷能干嘛】03:37
P031【31_容器卷和主机互通互联】09:59
P032【32_容器卷ro和rw读写规则】05:48
P033【33_容器卷之间的继承】06:43
1.基础篇
7.Docker容器数据卷
P029【29_容器数据卷是什么】10:05
卷就是目录或文件,存在于一个或多个容器中,由docker挂载到容器,但不属于联合文件系统,因此能够绕过Union File System提供一些用于持续存储或共享数据的特性。
卷的设计目的就是数据的持久化,完全独立于容器的生存周期,因此Docker不会在容器删除时删除其挂载的数据卷。
P030【30_容器数据卷能干嘛】03:37
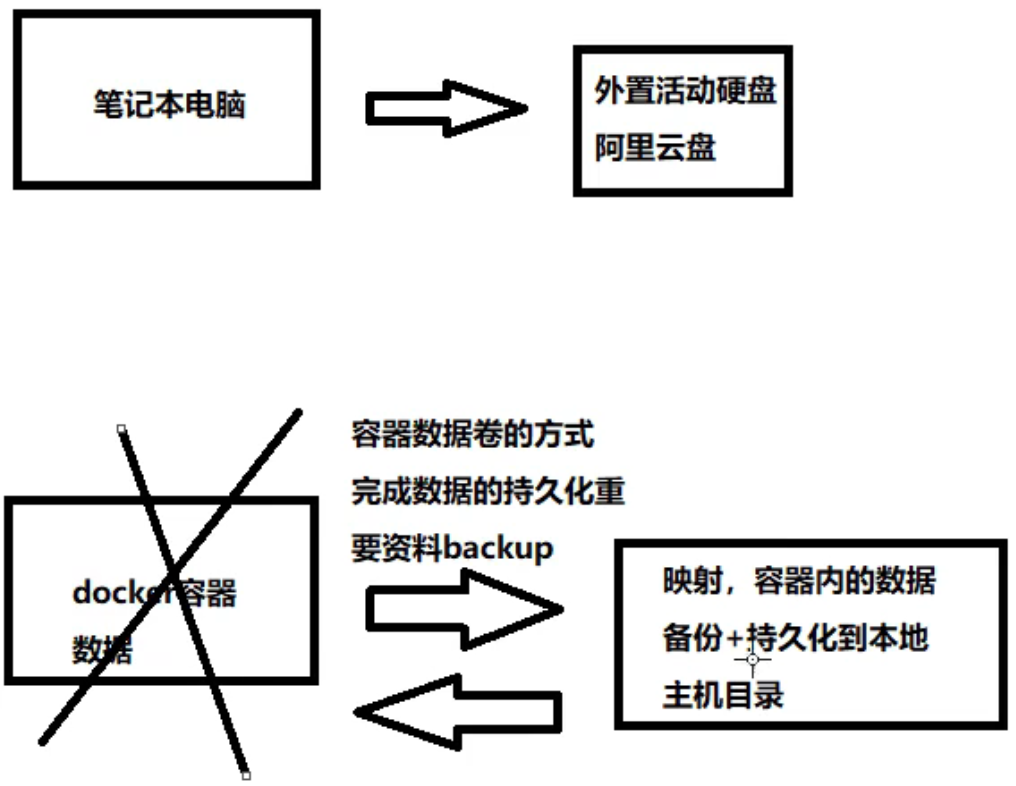
* 将运用与运行的环境打包镜像,run后形成容器实例运行 ,但是我们对数据的要求希望是持久化的。
Docker容器产生的数据,如果不备份,那么当容器实例删除后,容器内的数据自然也就没有了。
为了能保存数据在docker中我们使用卷。
特点:
1:数据卷可在容器之间共享或重用数据。
2:卷中的更改可以直接实时生效,爽。
3:数据卷中的更改不会包含在镜像的更新中。
4:数据卷的生命周期一直持续到没有容器使用它为止。
P031【31_容器卷和主机互通互联】09:59
docker run -it --privileged=true -v /宿主机:/容器内 镜像名
docker run -it --privileged=true -v /tmp/host_data:/tmp/docker_data --name=u1 ubuntu
将docker容器内的数据(/tmp/docker_data)保存进宿主机的磁盘(/tmp/host_data)中,双方数据同步!
[root@node001 ~]# docker run -it --name myu3 --privileged=true -v /tmp/myHostData:/tmp/myDockerData ubuntu /bin/bash
root@73bc911b4280:/# pwd
/
root@73bc911b4280:/# cd tmp/myDockerData/
root@73bc911b4280:/tmp/myDockerData# ls
root@73bc911b4280:/tmp/myDockerData# touch dockerin.txt
root@73bc911b4280:/tmp/myDockerData# ls
dockerin.txt
root@73bc911b4280:/tmp/myDockerData# touch hostin.txt
root@73bc911b4280:/tmp/myDockerData# ls -l
total 0
-rw-r--r-- 1 root root 0 Jul 3 02:39 dockerin.txt
-rw-r--r-- 1 root root 0 Jul 3 02:44 hostin.txt
root@73bc911b4280:/tmp/myDockerData# cd /tmp/myHostData/
bash: cd: /tmp/myHostData/: No such file or directory
root@73bc911b4280:/tmp/myDockerData# [root@node001 ~]#
[root@node001 ~]#
[root@node001 ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
73bc911b4280 ubuntu "/bin/bash" 17 minutes ago Up 17 minutes myu3
d59fc9ff7def ubuntu "/bin/bash" 22 minutes ago Up 22 minutes magical_nightingale
[root@node001 ~]# docker inspect 73bc911b4280总结:
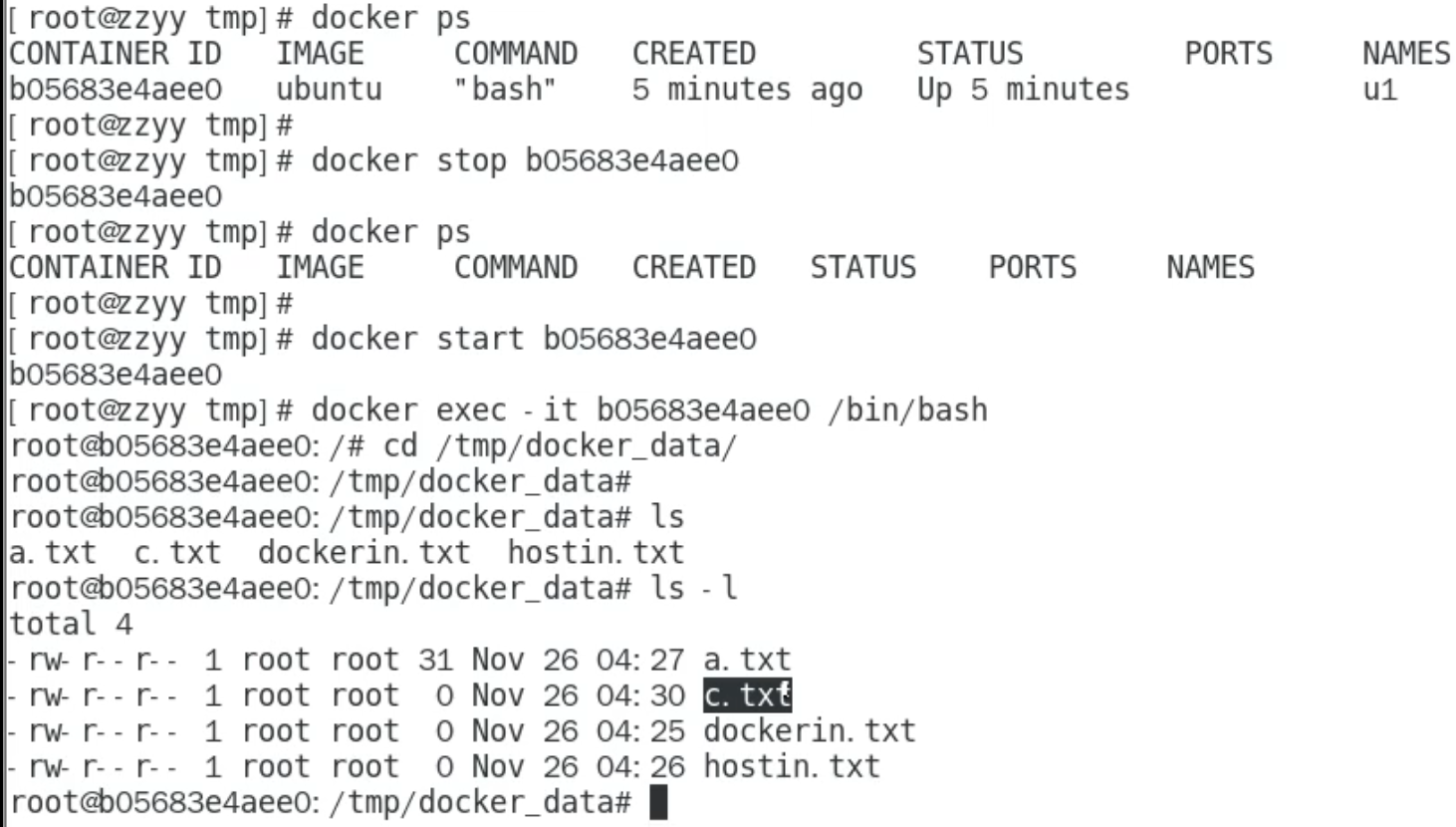
- docker修改,主机同步获得
- 主机修改,docker同步获得
- docker容器stop,主机修改,docker容器重启看数据是否同步。
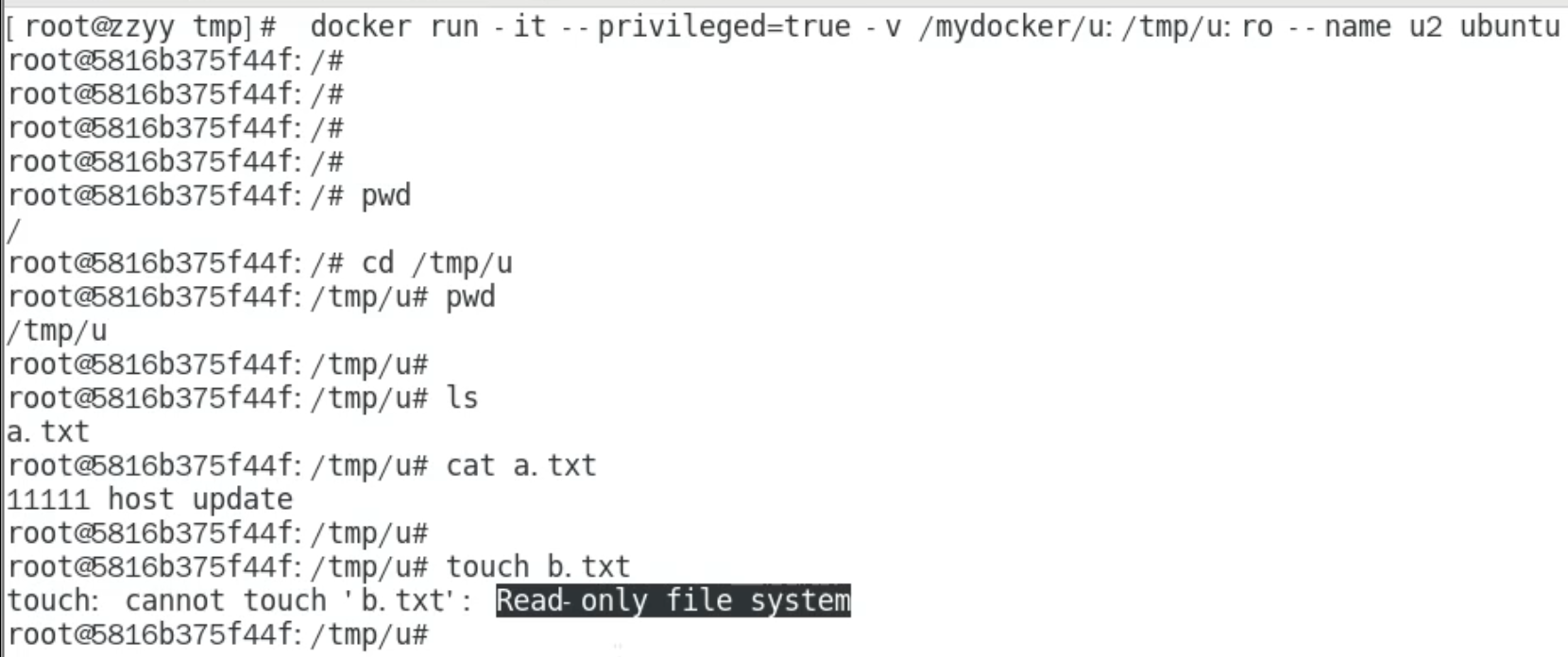
P032【32_容器卷ro和rw读写规则】05:48
/容器目录:ro 镜像名 就能完成功能,此时容器自己只能读取不能写。
此时如果宿主机写入内容,可以同步给容器内,容器可以读取到。
[root@node001 ~]# docker run -it --name u1 --privileged=true -v /tmp/myHostData:/tmp/myDockerData:ro ubuntu /bin/bash
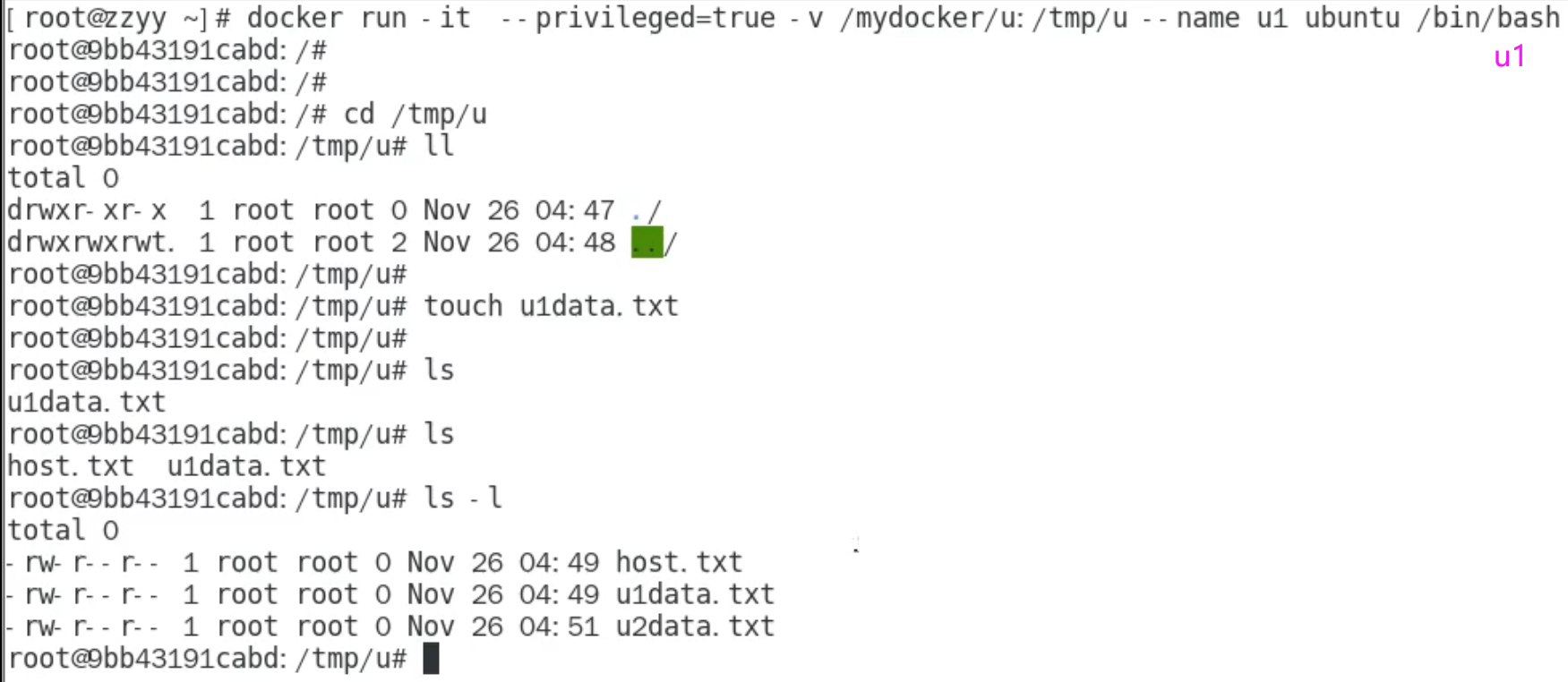
root@191b846e7af7:/# P033【33_容器卷之间的继承】06:43
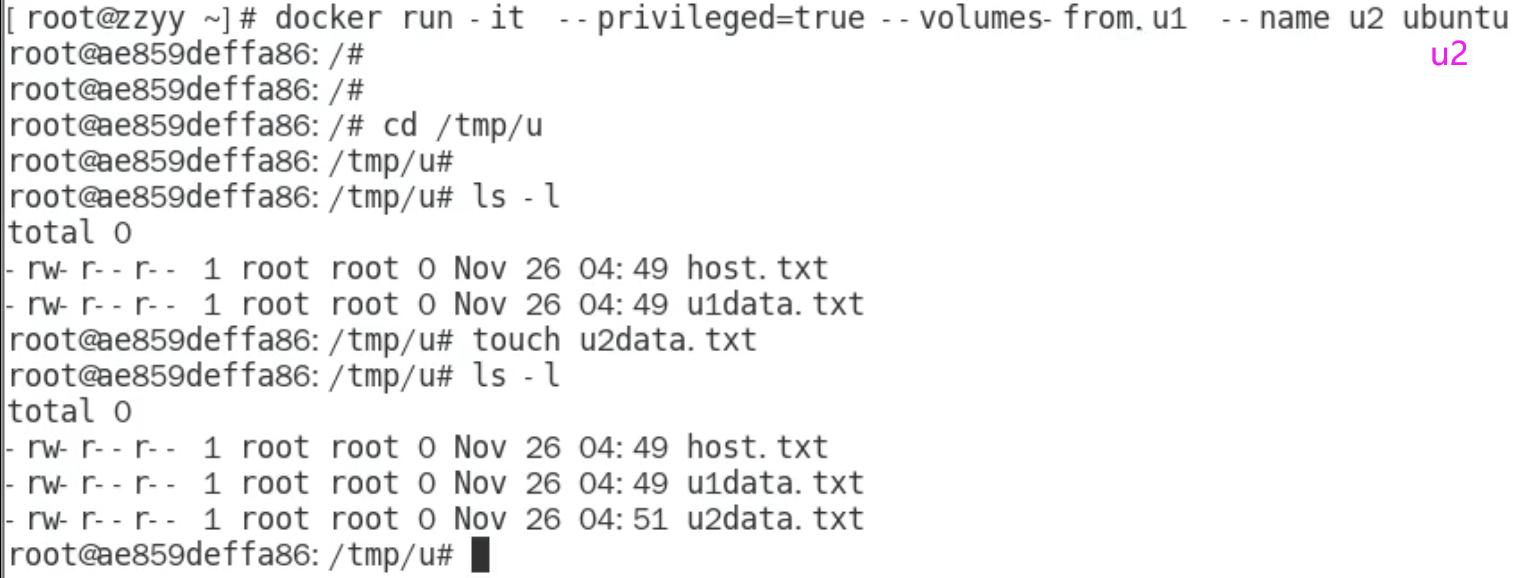
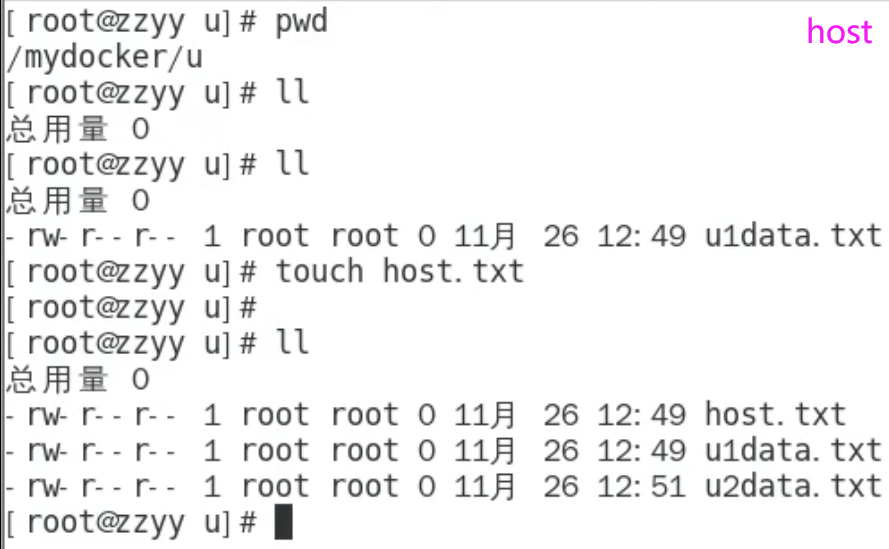
docker run -it --privileged=true --volumes-from 父类 --name u2 ubuntu
















![[C++]lambda](https://img-blog.csdnimg.cn/0f8ce8e5098a48bf9c76ecea29d87592.png)