👨💻作者简介: CSDN、阿里云人工智能领域博客专家,新星计划计算机视觉导师,百度飞桨PPDE,专注大数据与AI知识分享。✨公众号:GoAI的学习小屋 ,免费分享书籍、简历、导图等,更有交流群分享宝藏资料,关注公众号回复“加群”或➡️点击链接 加群。
🎉专栏推荐: 点击访问➡️ 《计算机视觉》 总结目标检测、图像分类、分割OCR、等方向资料。 点击访问➡️ 《深入浅出OCR》: 对标全网最全OCR教程,含理论与实战总结。以上专栏内容丰富、价格便宜且长期更新,欢迎订阅,可加入上述交流群长期学习。
🎉学习者福利: 强烈推荐优秀AI学习网站,包括机器学习、深度学习等理论与实战教程,非常适合AI学习者。➡️网站链接。

💚 专栏地址:深入浅出OCR
🍀 专栏导读:恭喜你发现宝藏!本专栏系列主要介绍计算机视觉OCR文字识别领域,每章将分别从OCR技术发展、方向、概念、算法、论文、数据集、对现有平台及未来发展方向等各种角度展开详细介绍,综合基础与实战知识。以下是本系列目录,分为前置篇、基础篇与进阶篇,进阶篇在基础篇基础上进行全面总结,会针对最经典论文及最新算法展开讲解,内容目前包括不限于文字检测、识别、表格分析等方向。 未来看情况更新NLP方向知识,本专栏目前主要面向深度学习及CV同学学习,希望大家能够多多交流,欢迎订阅本专栏,如有错误请大家评论区指正,如有侵权联系删除。
【智慧交通项目实战】 OCR车牌检测与识别项目实战(四):基于Pyqt的项目可视化
💚导读:本项目为新系列【智慧交通项目实战】《OCR车牌检测和识别》(四)–项目可视化,该系列将分为多篇文章展开分别对项目流程、数据集、检测、识别算法、可视化进行详细介绍。本篇为该系列第四篇,将着重介绍车牌识别项目可视化,对可视化界面、配置进行详进行详细解读,后续将陆续更新其他项目实战文章。

智慧交通预测系统(PaddleOCR版本)
参考:https://blog.csdn.net/qq_36816848/article/details/128686227
OCR车牌检测+识别
本系列项目目录如下, 代码暂未公开,需要代码和指导可加群联系。
【智慧交通项目实战】《 OCR车牌检测与识别》(一)项目介绍
【智慧交通项目实战】 《 OCR车牌检测与识别》(二):基于YOLO的车牌检测
【智慧交通项目实战】 《 OCR车牌检测与识别》(三):基于CRNN改进版的车牌识别
【智慧交通项目实战】 《 OCR车牌检测与识别》(四):车牌检测与识别可视化(本篇)

车辆检测
后续更新,且将持续更新其他实战项目系列!

一、项目背景:
车牌识别技术是智能交通的重要环节,目前已广泛应用于例如停车场、收费站等等交通设施中,提供高效便捷的车辆认证的服务,其中较为典型的应用场景为卡口系统。车牌识别即识别车牌上的文字信息,属于光学字符识别(OCR)的一项子任务。

二、车牌识别可视化流程:
项目流程图:

系统支持如下:
- 1.单行蓝牌
- 2.单行黄牌
- 3.新能源车牌
- 4.白色警用车牌
- 5.教练车牌
- 6.武警车牌
- 7.双层黄牌
- 8.双层白牌
- 9.使馆车牌
- 10.港澳粤Z牌
- 11.双层绿牌
- 12.民航车牌
三、项目文件目录
#注:代码过长只截取部分代码文件
----plate\
|----ccpd_process.py
|----data\
| |----argoverse_hd.yaml
| |----coco.yaml
| |----coco128.yaml
| |----hyp.finetune.yaml
| |----hyp.scratch.yaml
| |----plateAndCar.yaml
| |----retinaface2yolo.py
| |----train2yolo.py
| |----val2yolo.py
| |----val2yolo_for_test.py
| |----voc.yaml
| |----widerface.yaml
|----demo.sh
|----detect_demo.py
|----detect_plate.py
|----export.py
|----fonts\
| |----platech.ttf
|----hubconf.py
|----image\
| |----README\
| | |----test_1.jpg
| | |----weixian.png
|----json2yolo.py
|----LICENSE
|----models\
| |----blazeface.yaml
| |----blazeface_fpn.yaml
| |----common.py
| |----experimental.py
| |----yolo.py
| |----yolov5l.yaml
| |----yolov5l6.yaml
| |----yolov5m.yaml
| |----yolov5m6.yaml
| |----yolov5n-0.5.yaml
| |----yolov5n.yaml
| |----yolov5n6.yaml
| |----yolov5s.yaml
| |----yolov5s6.yaml
四、基于Pyqt的车牌识别可视化实战
PyQt是一个用于创建桌面应用程序的Python库,它是对Qt应用框架的Python绑定。Qt是一个跨平台的C++应用程序开发框架,具有强大的图形界面和事件处理能力。PyQt通过将Qt的功能暴露给Python开发者,使得开发者可以使用Python来创建功能丰富的桌面应用程序。PyQt有几个不同的模块,每个模块提供了与Qt的不同方面进行交互的类和函数。
1.Pyqt主要模块包括:
QtCore:提供了核心的非图形类,包括事件处理、定时器、线程、文件IO等。
QtGui:包含了图形相关的类,用于创建窗口、绘制图形、处理用户输入等。
QtWidgets:包含了更高级的图形界面类,如按钮、文本框、列表框等,可以用于构建用户友好的界面。
QtNetwork:提供了网络编程相关的类,用于创建网络连接、实现客户端和服务器通信等。
QtSql:用于数据库操作,可以与各种数据库系统进行交互。
QtWebEngine:用于在应用程序中嵌入Web内容。
使用PyQt,开发者可以使用Python语言灵活地创建和操作丰富多样的GUI界面。PyQt提供了丰富的API文档和示例代码,使得学习和使用PyQt变得相对容易。此外,由于Qt和PyQt是跨平台的,所以开发的应用程序可以在多个操作系统上运行,极大地提高了应用程序的可移植性。
2.PyQt关键特点:
1.强大的功能:PyQt提供了对Qt框架的完整访问,包括GUI组件、布局管理、事件处理、文件操作、网络通信等功能。它支持丰富的Qt类库,能够满足各种复杂的应用程序开发需求。
2.跨平台支持:Qt框架本身是跨平台的,PyQt作为其Python绑定库也具备跨平台的特性。开发者可以在不同的操作系统(如Windows、MacOS、Linux等)上运行相同的PyQt应用程序,而无需修改代码。
3.可视化设计工具:PyQt提供了Qt Designer,一个可视化设计工具,可以轻松创建和编辑GUI界面。Qt Designer生成的界面文件可以与PyQt代码无缝集成,简化了界面设计和开发的流程。
4.灵活性和可扩展性:PyQt基于Python语言,具有灵活性和可扩展性。开发者可以利用Python强大的生态系统和第三方库,进行数据处理、图形绘制、数据库操作等任务,与PyQt结合开发出功能丰富的应用程序。
3.安装PyQt
对于商业许可版本的 PyQt,您必须先获得许可证才能安装。 要安装 GPL 许可版本,请运行以下命令创建虚拟环境并安装 PyQt5。 虽然您可以全局安装 PyQt,但建议您使用虚拟环境。
pip install PyQt5
4.PyQt开始构建简单GUI程序
(1) 导入需要的类
PyQt 带有几个内置模块。 但是,在构建 GUI 时,您最常与之交互的模块是 QtWidgets 模块。 它具有您将用于创建 GUI 的类。
from PyQt.QtWidgets import QApplication, QWidgets
因为是创建最基本的“hello world”GUI,所以我们将只使用 QApplication 和 QWidgets 类。 首先像这样导入它们:
(2) 初始化应用程序
我们需要通过创建 QApplication 的实例来初始化应用程序。 它负责管理应用程序的主要设置和控制流。 因此,您应该在创建与用户界面相关的任何其他对象之前实例化此类。
application = QApplication([])
在上面的代码中,我们向 QApplication 传递了一个空数组,但如果您希望应用程序从命令行接收参数,您也可以传递 sys.argv。 如果您将 sys.argv 作为参数传递,请务必导入 sys。
(3) 创建主窗口
主窗口,也称为顶层窗口,是一个没有父窗口的小部件。 每个 GUI 都必须有一个主窗口。
创建一个 QWidget 实例并将其作为我们的主窗口,如下所示:
mainWindow = QWidget()
mainWindow.setGeometry(0, 0, 350, 400)
mainWindow.setWindowTitle('Hello World')
创建 Qwidget 实例后,您可以调用其他几种方法。 对于我们的简单 GUI,我们调用了 setGeometry 方法和 setWindowTitle 方法。
setGeometry 方法用于在屏幕上定位 GUI 并设置其尺寸。 它的函数签名是 setGeometry(x, y, width, height)。 前两个参数指定窗口在屏幕上的 x 和 y 坐标,width 和 height 分别用于设置窗口的宽度和高度。
setWindowTitle 方法,顾名思义,用于设置应用程序的标题。 您可以将标题作为字符串参数传递。 如果您不自己设置,窗口将没有标题。
(4)显示主窗口
默认情况下,我们在上一步中创建的窗口是不可见的。 我们需要通过调用 show 方法来显示它:
mainWindow.show()
(5) 启动事件循环
最后,您需要通过调用 application.exec 方法来启动事件循环:
application.exec()
也可以改用 application.exec_() 来启动事件循环。完成上述所有五个步骤后,您的 app.py 文件应包含以下代码:
from PyQt5.QtWidgets import QWidget, QApplication
application = QApplication([])
mainWindow = QWidget()
mainWindow.setGeometry(0, 0, 350, 400)
mainWindow.setWindowTitle('Hello World')
mainWindow.show()
application.exec()
与任何其他 Python 脚本一样,您需要使用命令 python3 app.py 来运行 app.py。 您应该能够看到显示的窗口。 窗口的外观在很大程度上取决于您的系统。 在 Linux 上,它应该类似于下图。
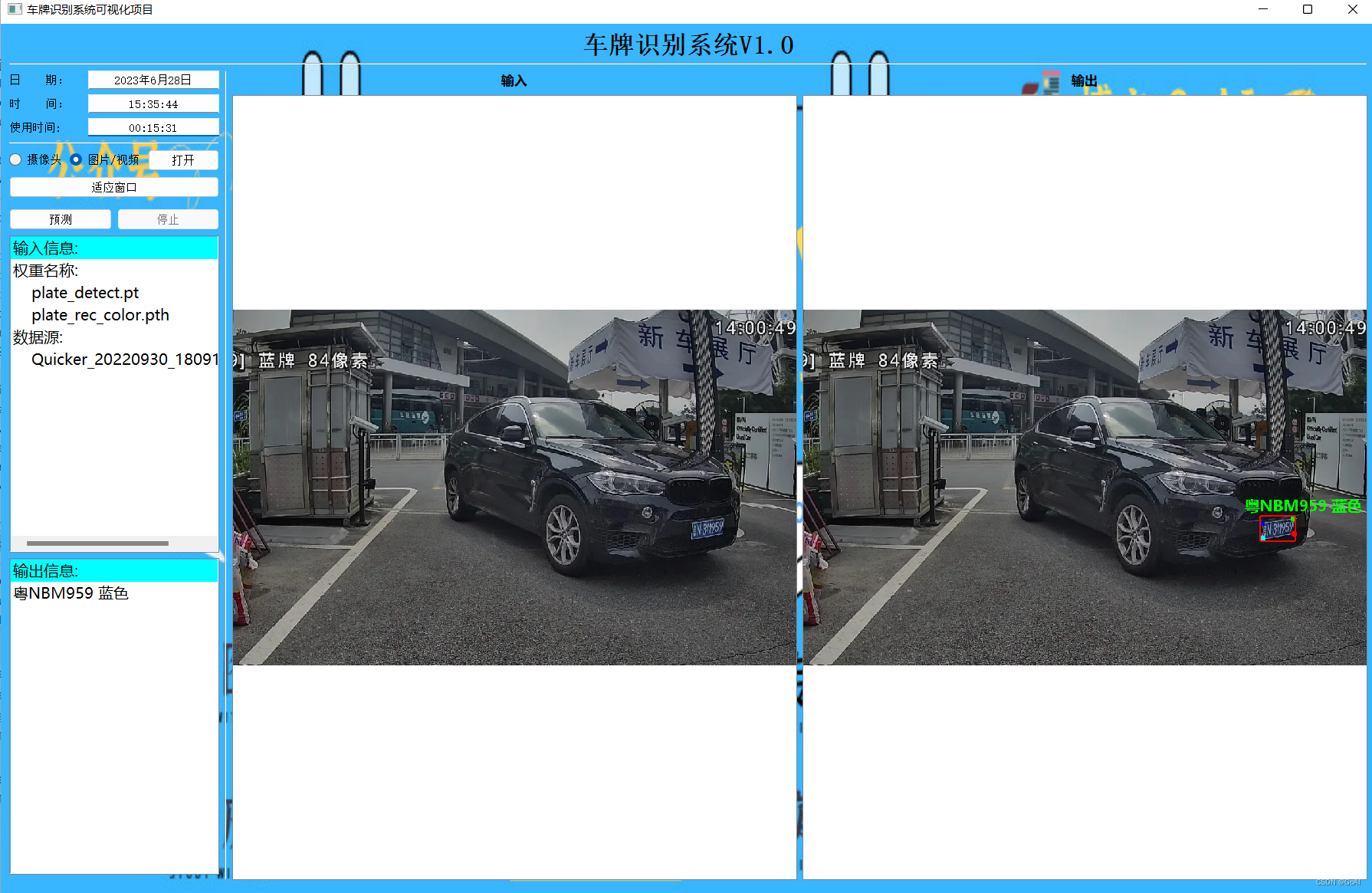
5.车牌识别模型最终识别效果:

6.项目Pyqt界面配置:
本项目使用Qt Designer工具完成系统的UI界面设计与制作。Qt Designer是一种灵活的可视化GUI创作方法,创建的UI界面通常使用.ui格式。ui文件可以通过其他python格式引用,也可以使用pyuic5命令转换为.py格式的文件,还可以手动转换使用Eric6命令。要实现信号与槽之间的通信,需要使用PyQt5控件。点击按钮产生的消息称为信号,发送的信号需要通过槽函数传递给另一个控件来完成事件。当发生特定事件时,会发射一个事件信号。
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1060, 679)
MainWindow.setSizeIncrement(QtCore.QSize(0, 0))
MainWindow.setStyleSheet("#MainWindow{border-image: url(UI/bg.jpg);}")
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.gridLayout_2 = QtWidgets.QGridLayout(self.centralwidget)
self.gridLayout_2.setObjectName("gridLayout_2")
self.gridLayout = QtWidgets.QGridLayout()
self.gridLayout.setObjectName("gridLayout")
self.PB_stop = QtWidgets.QPushButton(self.centralwidget)
self.PB_stop.setObjectName("PB_stop")
self.gridLayout.addWidget(self.PB_stop, 9, 1, 1, 1)
self.PB_resize = QtWidgets.QPushButton(self.centralwidget)
self.PB_resize.setObjectName("PB_resize")
self.gridLayout.addWidget(self.PB_resize, 7, 0, 1, 2)
self.line_2 = QtWidgets.QFrame(self.centralwidget)
self.line_2.setFrameShape(QtWidgets.QFrame.HLine)
self.line_2.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line_2.setObjectName("line_2")
self.gridLayout.addWidget(self.line_2, 5, 0, 1, 2)
self.PB_predict = QtWidgets.QPushButton(self.centralwidget)
self.PB_predict.setObjectName("PB_predict")
self.gridLayout.addWidget(self.PB_predict, 9, 0, 1, 1)
self.line_3 = QtWidgets.QFrame(self.centralwidget)
self.line_3.setFrameShape(QtWidgets.QFrame.HLine)
self.line_3.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line_3.setObjectName("line_3")
self.gridLayout.addWidget(self.line_3, 0, 0, 1, 8)
self.gridLayout_3 = QtWidgets.QGridLayout()
self.gridLayout_3.setObjectName("gridLayout_3")
self.label_out = QtWidgets.QLabel(self.centralwidget)
self.label_out.setEnabled(True)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(1)
sizePolicy.setVerticalStretch(5)
sizePolicy.setHeightForWidth(self.label_out.sizePolicy().hasHeightForWidth())
self.label_out.setSizePolicy(sizePolicy)
self.label_out.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.label_out.setText("")
self.label_out.setObjectName("label_out")
self.gridLayout_3.addWidget(self.label_out, 1, 1, 1, 1)
self.horizontalLayout_13 = QtWidgets.QHBoxLayout()
self.horizontalLayout_13.setObjectName("horizontalLayout_13")
spacerItem = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Maximum, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_13.addItem(spacerItem)
self.label_title2 = QtWidgets.QLabel(self.centralwidget)
self.label_title2.setMinimumSize(QtCore.QSize(0, 25))
font = QtGui.QFont()
font.setFamily("微软雅黑")
font.setPointSize(10)
font.setBold(True)
font.setWeight(75)
self.label_title2.setFont(font)
self.label_title2.setLayoutDirection(QtCore.Qt.LeftToRight)
self.label_title2.setStyleSheet("")
self.label_title2.setAlignment(QtCore.Qt.AlignCenter)
self.label_title2.setObjectName("label_title2")
self.horizontalLayout_13.addWidget(self.label_title2)
spacerItem1 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Maximum, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_13.addItem(spacerItem1)
self.gridLayout_3.addLayout(self.horizontalLayout_13, 0, 1, 1, 1)
self.horizontalLayout_18 = QtWidgets.QHBoxLayout()
self.horizontalLayout_18.setObjectName("horizontalLayout_18")
spacerItem2 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Maximum, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_18.addItem(spacerItem2)
self.label_title1_2 = QtWidgets.QLabel(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Expanding)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(1)
sizePolicy.setHeightForWidth(self.label_title1_2.sizePolicy().hasHeightForWidth())
self.label_title1_2.setSizePolicy(sizePolicy)
self.label_title1_2.setMinimumSize(QtCore.QSize(0, 25))
font = QtGui.QFont()
font.setFamily("微软雅黑")
font.setPointSize(10)
font.setBold(True)
font.setWeight(75)
self.label_title1_2.setFont(font)
self.label_title1_2.setLayoutDirection(QtCore.Qt.LeftToRight)
self.label_title1_2.setStyleSheet("")
self.label_title1_2.setAlignment(QtCore.Qt.AlignCenter)
self.label_title1_2.setObjectName("label_title1_2")
self.horizontalLayout_18.addWidget(self.label_title1_2)
spacerItem3 = QtWidgets.QSpacerItem(40, 20, QtWidgets.QSizePolicy.Maximum, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_18.addItem(spacerItem3)
self.gridLayout_3.addLayout(self.horizontalLayout_18, 0, 0, 1, 1)
self.label_in = QtWidgets.QLabel(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(1)
sizePolicy.setVerticalStretch(5)
sizePolicy.setHeightForWidth(self.label_in.sizePolicy().hasHeightForWidth())
self.label_in.setSizePolicy(sizePolicy)
self.label_in.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.label_in.setText("")
self.label_in.setObjectName("label_in")
self.gridLayout_3.addWidget(self.label_in, 1, 0, 1, 1)
self.gridLayout.addLayout(self.gridLayout_3, 2, 3, 11, 5)
self.horizontalLayout_6 = QtWidgets.QHBoxLayout()
self.horizontalLayout_6.setObjectName("horizontalLayout_6")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Preferred, QtWidgets.QSizePolicy.Preferred)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.label_3.sizePolicy().hasHeightForWidth())
self.label_3.setSizePolicy(sizePolicy)
self.label_3.setObjectName("label_3")
self.horizontalLayout_6.addWidget(self.label_3)
self.L_during = QtWidgets.QLineEdit(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.L_during.sizePolicy().hasHeightForWidth())
self.L_during.setSizePolicy(sizePolicy)
self.L_during.setObjectName("L_during")
self.horizontalLayout_6.addWidget(self.L_during)
self.gridLayout.addLayout(self.horizontalLayout_6, 4, 0, 1, 2)
self.line = QtWidgets.QFrame(self.centralwidget)
self.line.setFrameShape(QtWidgets.QFrame.VLine)
self.line.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line.setObjectName("line")
self.gridLayout.addWidget(self.line, 2, 2, 11, 1)
self.horizontalLayout_4 = QtWidgets.QHBoxLayout()
self.horizontalLayout_4.setObjectName("horizontalLayout_4")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setObjectName("label_2")
self.horizontalLayout_4.addWidget(self.label_2)
self.L_time = QtWidgets.QLineEdit(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.L_time.sizePolicy().hasHeightForWidth())
self.L_time.setSizePolicy(sizePolicy)
self.L_time.setObjectName("L_time")
self.horizontalLayout_4.addWidget(self.L_time)
self.gridLayout.addLayout(self.horizontalLayout_4, 3, 0, 1, 2)
self.horizontalLayout_3 = QtWidgets.QHBoxLayout()
self.horizontalLayout_3.setObjectName("horizontalLayout_3")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setObjectName("label")
self.horizontalLayout_3.addWidget(self.label)
self.L_day = QtWidgets.QLineEdit(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.L_day.sizePolicy().hasHeightForWidth())
self.L_day.setSizePolicy(sizePolicy)
self.L_day.setObjectName("L_day")
self.horizontalLayout_3.addWidget(self.L_day)
self.gridLayout.addLayout(self.horizontalLayout_3, 2, 0, 1, 2)
self.listWidget_in = QtWidgets.QListWidget(self.centralwidget)
font = QtGui.QFont()
font.setPointSize(12)
self.listWidget_in.setFont(font)
self.listWidget_in.setObjectName("listWidget_in")
self.gridLayout.addWidget(self.listWidget_in, 10, 0, 1, 2)
self.horizontalLayout_5 = QtWidgets.QHBoxLayout()
self.horizontalLayout_5.setObjectName("horizontalLayout_5")
self.RB_camera = QtWidgets.QRadioButton(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.RB_camera.sizePolicy().hasHeightForWidth())
self.RB_camera.setSizePolicy(sizePolicy)
self.RB_camera.setObjectName("RB_camera")
self.horizontalLayout_5.addWidget(self.RB_camera)
self.RB_img = QtWidgets.QRadioButton(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(1)
sizePolicy.setHeightForWidth(self.RB_img.sizePolicy().hasHeightForWidth())
self.RB_img.setSizePolicy(sizePolicy)
self.RB_img.setObjectName("RB_img")
self.horizontalLayout_5.addWidget(self.RB_img)
self.PB_import = QtWidgets.QPushButton(self.centralwidget)
self.PB_import.setObjectName("PB_import")
self.horizontalLayout_5.addWidget(self.PB_import)
self.gridLayout.addLayout(self.horizontalLayout_5, 6, 0, 1, 2)
self.listWidget_out = QtWidgets.QListWidget(self.centralwidget)
font = QtGui.QFont()
font.setPointSize(12)
self.listWidget_out.setFont(font)
self.listWidget_out.setObjectName("listWidget_out")
self.gridLayout.addWidget(self.listWidget_out, 11, 0, 1, 2)
self.gridLayout.setColumnStretch(7, 10)
self.gridLayout_2.addLayout(self.gridLayout, 3, 2, 1, 1)
self.label_4 = QtWidgets.QLabel(self.centralwidget)
font = QtGui.QFont()
font.setPointSize(20)
font.setBold(True)
font.setWeight(75)
self.label_4.setFont(font)
self.label_4.setAlignment(QtCore.Qt.AlignCenter)
self.label_4.setObjectName("label_4")
self.gridLayout_2.addWidget(self.label_4, 0, 2, 1, 1)
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.action_helmet_clothes = QtWidgets.QAction(MainWindow)
self.action_helmet_clothes.setObjectName("action_helmet_clothes")
self.action_weight = QtWidgets.QAction(MainWindow)
self.action_weight.setObjectName("action_weight")
self.action_loadmodel = QtWidgets.QAction(MainWindow)
self.action_loadmodel.setObjectName("action_loadmodel")
self.action_jump = QtWidgets.QAction(MainWindow)
self.action_jump.setObjectName("action_jump")
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.PB_stop.setText(_translate("MainWindow", "停止"))
self.PB_resize.setText(_translate("MainWindow", "适应窗口"))
self.PB_predict.setText(_translate("MainWindow", "预测"))
self.label_title2.setText(_translate("MainWindow", "输出"))
self.label_title1_2.setText(_translate("MainWindow", "输入"))
self.label_3.setText(_translate("MainWindow", "使用时间:"))
self.label_2.setText(_translate("MainWindow", "时 间:"))
self.label.setText(_translate("MainWindow", "日 期:"))
self.RB_camera.setText(_translate("MainWindow", "摄像头"))
self.RB_img.setText(_translate("MainWindow", "图片/视频"))
self.PB_import.setText(_translate("MainWindow", "打开"))
self.label_4.setText(_translate("MainWindow", "车牌识别系统V1.0"))
self.action_helmet_clothes.setText(_translate("MainWindow", "头盔/反光衣"))
self.action_weight.setText(_translate("MainWindow", "选择权重文件"))
self.action_loadmodel.setText(_translate("MainWindow", "载入模型"))
self.action_jump.setText(_translate("MainWindow", "tiaozhuan"))
五、可视化界面识别效果:
1.双层车牌识别:

2.倾斜角度车牌识别效果:


六、项目总结:
《智慧交通项目实战《OCR车牌检测和识别》(三)–基于改进CRNN的车牌识别》为该系列第三篇,着重介绍车牌识别流程,对数据集、训练流程、训练配置进行详细解读,后续该系列文章将继续更新项目可视化流程。
文章参考 :
1.基于Paddle的智慧交通预测系统
2.Pyqt介绍







![[C++]lambda](https://img-blog.csdnimg.cn/0f8ce8e5098a48bf9c76ecea29d87592.png)