rollup打包工具
打包项目用webpack , 打包js库用rollup
下载rollup
npm i rollup --save-dve
初始化项目
npm init -y
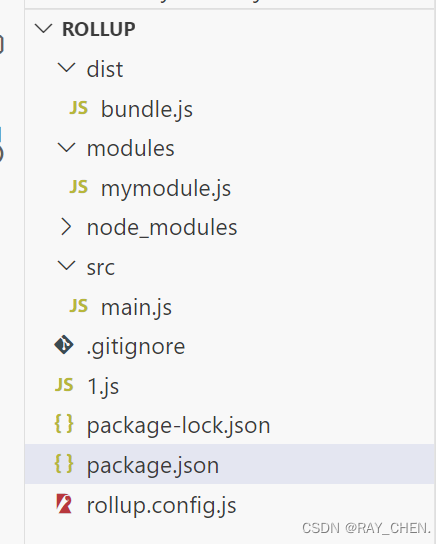
创建src/main.js文件
import welcomerollup from '../modules/mymodule' welcomerollup('hello world')创建module/mymodule.js文件
const welcomerollup = (msg) => {
console.log(msg)
}
export default welcomerollup 创建配置文件rollup.config.js
export default { input : './src/main.js', output:{ file:'./dist/bundle.js', format:'cjs', name:'bundleName' } }在package.json中,script/build配置
"build":"rollup --config"
在package.json中配置type:module
然后执行命令npm run build即可
可以在dist/bundle.js文件中找到打包的文件












![[RoarCTF 2019]Easy Calc1](https://img-blog.csdnimg.cn/img_convert/f1da9ac470e344d6a16bd357bc190052.png)