文章目录
- 前言
- 蔚蓝欣赏
- 实现
- 1. 移动
- 2. 跳跃
- 3. 滑动
- 4. 爬墙
- 5. 蹬墙跳
- 6. 移动优化
- 7. 粒子效果
- 8. 角色环境素材
- 9. 编写角色动画控制
- 10. Tilemap绘制地图环境
- 11. 环境粒子特效
- 12. 冲锋残影效果
- 13. 屏幕震动效果
- 14. 涟漪效果
- 最终效果
- 工程源码
- 参考
- 完结
前言
《蔚蓝》是一款备受好评的独立游戏,由游戏开发工作室Giant Squid开发并由Annapurna Interactive发行。这款游戏于2016年首次发布,并在玩家和评论界收获了广泛赞誉。
蔚蓝以其独特的艺术风格和引人入胜的故事而著称。游戏以深海为背景,玩家将扮演一个能够探索水下世界的神秘生物。游戏通过惊人的视觉表现和动态的海洋生态系统为玩家带来了令人难忘的游戏体验。无论是广阔的水下景观还是充满生机的海洋生物,蔚蓝都让玩家感受到深海的神秘和美丽。
蔚蓝在玩法上注重探索和解谜。玩家可以在海底环境中自由游动,发现隐藏的地点和秘密,与各种生物互动,并解决环境谜题以继续前进。游戏还以其流畅的操作和直观的界面而受到称赞,使得玩家能够轻松沉浸其中。
此外,蔚蓝还通过精美的音乐配乐和令人叹为观止的视觉效果,为玩家营造了一种宁静而令人心醉的氛围。故事情节也极具吸引力,通过隐喻和寓言的方式传达了关于人类存在和自然界的深层次思考和哲学洞察。
总的来说,蔚蓝被认为是一款极富艺术性和思想性的独立游戏。它成功地将美丽的视觉表现、令人放松的玩法和深思熟虑的故事情节融为一体,为玩家提供了一次独特而难以忘怀的探险之旅。
今天的项目灵感就是来自于独立游戏《蔚蓝》,我的目标是尝试实现类似的运动和体验,这里主要实现的步骤是:角色的基本运动包括步行、跳跃、抓墙和冲刺,在角色移动中添加一些像素动画,然后在环境中添加一些粒子和额外的效果来美化场景。
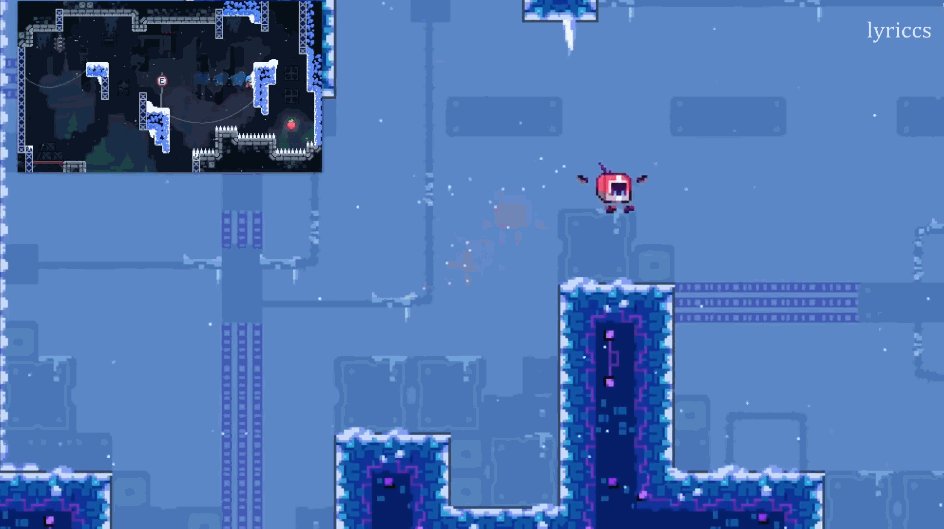
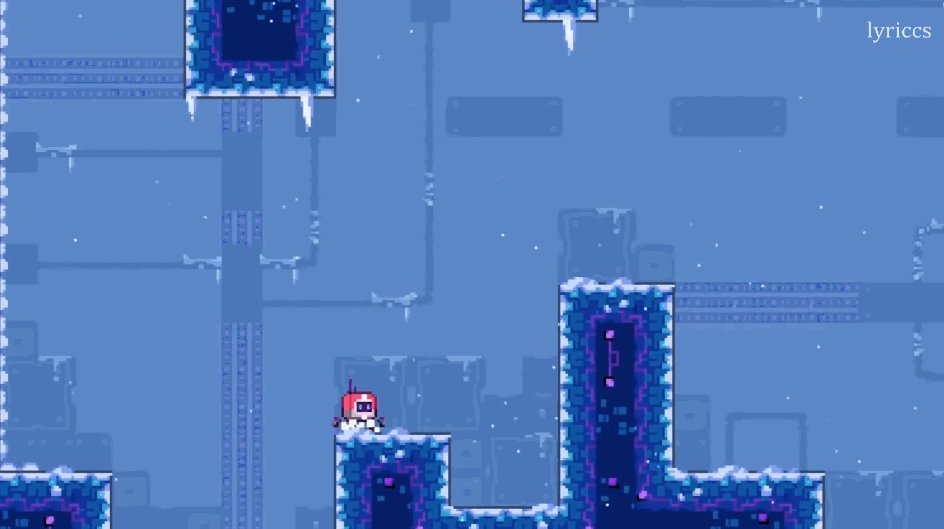
蔚蓝欣赏
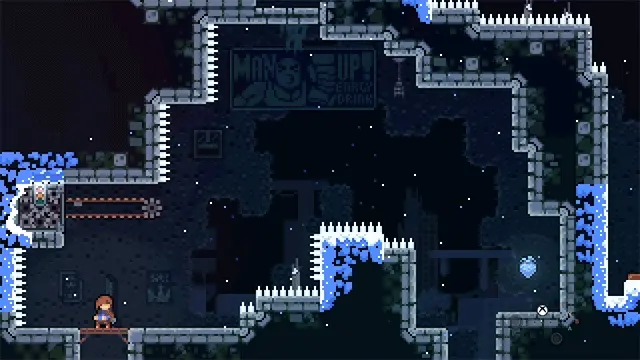
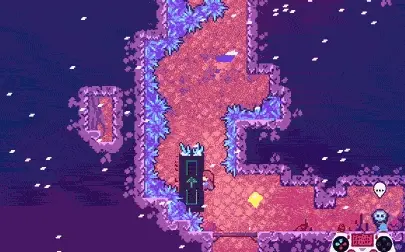
先来欣赏一下《蔚蓝》一些美丽的画面和效果:




实现
1. 移动
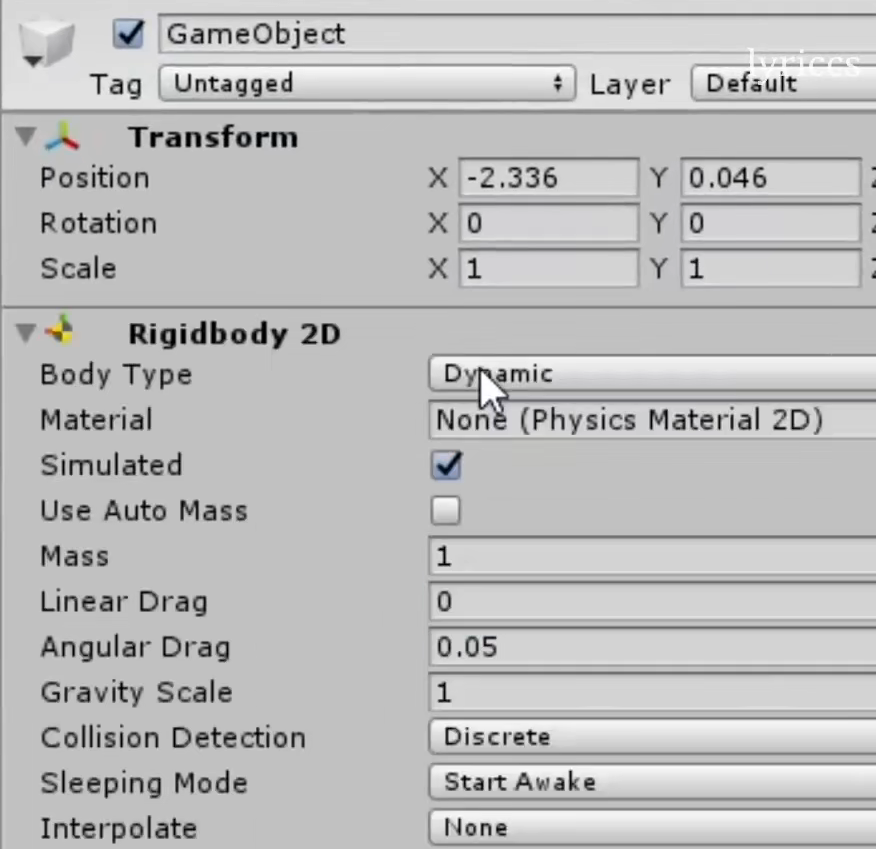
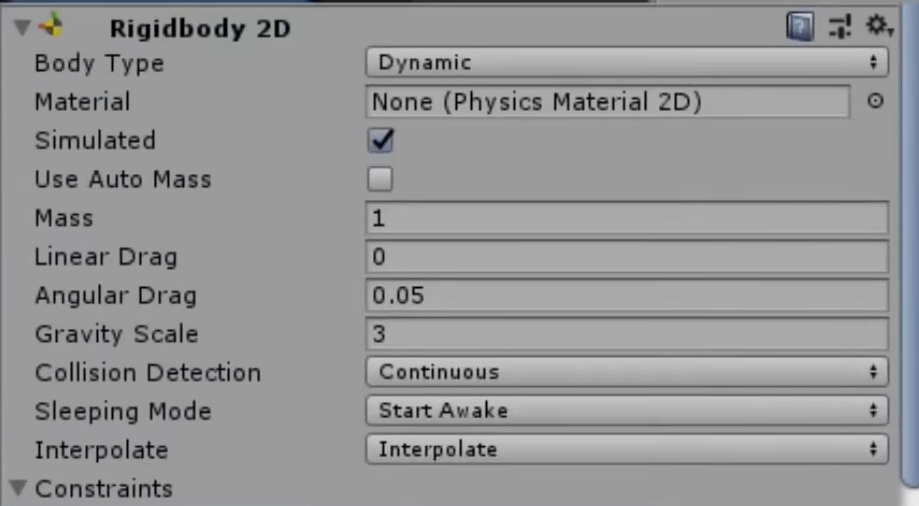
首先创建了一个带有sprite渲染器的游戏对象,并通过添加一个2d刚体组件,来对其施加重力以使角色移动。

移动脚本MoveMent,通过获取水平和垂直轴的输入值,来修改刚体的速度。
public class Movement : MonoBehaviour
{
private Rigidbody2D rb;
public float speed = 10;
void start(){
rb = GetComponent<Rigidbody2D>();
}
void Update()
{
float x = Input.GetAxis("Horizontal");
float y = Input.GetAxis("Vertical");
Vector2 dir = new Vector2(x,y);
Walk(dir);
}
private void Walk(Vector2 dir)
{
rb.velocity (new vector2(dir.x * speed, rb.velocity.y));
}
}
2. 跳跃
当按下跳跃按钮时,改变了刚体的Y轴速度,实现跳跃效果
private void Jump()
{
rb.velocity = new Vector2(rb.velocity.x,0);
rb.velocity += Vector2.up * jumpForce;
}
优化
通过这样做,跳跃总是具有相同的线性运动,我们可以通过修改角色的重力,来改善游戏的跳跃,这取决于你按下按钮的时间长短
更加复杂的效果可以看我之前的文章:实现马里奥一样更具物理感的长按长跳与短跳
using UnityEngine;
public class BetterJumping : MonoBehaviour
{
private Rigidbody2D rb;
public float fallMultiplier = 2.5f;
public float lowJumpMultiplier = 2f;
void Start()
{
rb = GetComponent<Rigidbody2D>();
}
void Update()
{
if(rb.velocity.y < 0)
{
rb.velocity += Vector2.up * Physics2D.gravity.y * (fallMultiplier - 1) * Time.deltaTime;
}else if(rb.velocity.y > 0 && !Input.GetButton("Jump"))
{
rb.velocity += Vector2.up * Physics2D.gravity.y * (lowJumpMultiplier - 1) * Time.deltaTime;
}
}
}
3. 滑动
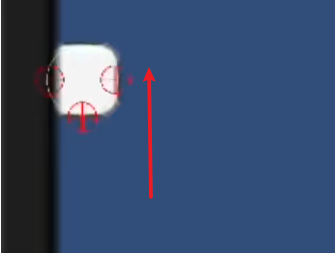
接下来的事情就是监测玩家碰撞,我们使用了overlap circlel函数,看看角色是否接地或墙上,
void Update()
{
onGround = Physics2D.OverlapCircle((Vector2)transform.position + bottomOffset, collisionRadius, groundLayer);
onWall = Physics2D.OverlapCircle((Vector2)transform.position + rightOffset, collisionRadius, groundLayer)
|| Physics2D.OverlapCircle((Vector2)transform.position + leftOffset, collisionRadius, groundLayer);
}
我可以通过减去Y轴速度,使物体在撞击墙壁时滑动
if(coll.onWall && !coll.onGround)
{
WallSlide();
}
private void WallSlide()
{
rb.velocity = new Vector2(rb.velocity.x, -slideSpeed);
}

4. 爬墙
当角色在墙上并按住shift按键时,我们激活wallGrab ,这使得玩家可以通过改变y轴的速度实现爬墙效果
float y = Input.GetAxis("Vertical");
wallGrab = coll.onWall && Input.Getkey(KeyCode.Leftshift);
if (wallGrab){
rb.velocity = new vector2(rb.velocity.x, y * speed);
}

5. 蹬墙跳
当玩家与墙碰撞时来个墙跳,我想的第一个方法就是,跳跃后暂时停止物体的所有运动,这样就不会让玩家立即又回到墙壁上,但结果并不是很好,我决定在玩家跳跃后移除移动,这样玩家仍然可以控制角色,而且不需要有其他工作要做。
private void Walk(Vector2 dir)
{
if (!canMove)
return;
if (wallGrab)
return;
if (!wallJumped)
{
rb.velocity = new Vector2(dir.x * speed, rb.velocity.y);
}
else
{
rb.velocity = Vector2.Lerp(rb.velocity, (new Vector2(dir.x * speed, rb.velocity.y)), 5f * Time.deltaTime);
}
}
6. 移动优化
得到了基于水平轴和垂直轴的方向,并用它来增加刚体速度,以使速度非常快而不走得很远
private void Dash(float x, float y)
{
wallJumped = true;
rb.velocity = Vector2.zero;
Vector2 dir = new Vector2(x, y);
rb.velocity += dir.normalized * 30;
}
并增加了在角色冲刺时的刚体阻力特性

7. 粒子效果
然后我决定在这个项目中添加一个粒子系统,这样这个项目就可以看起来更好一些

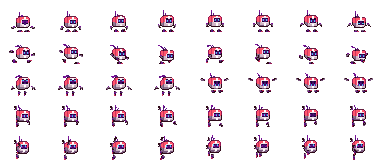
8. 角色环境素材
下载引入素材角色环境素材


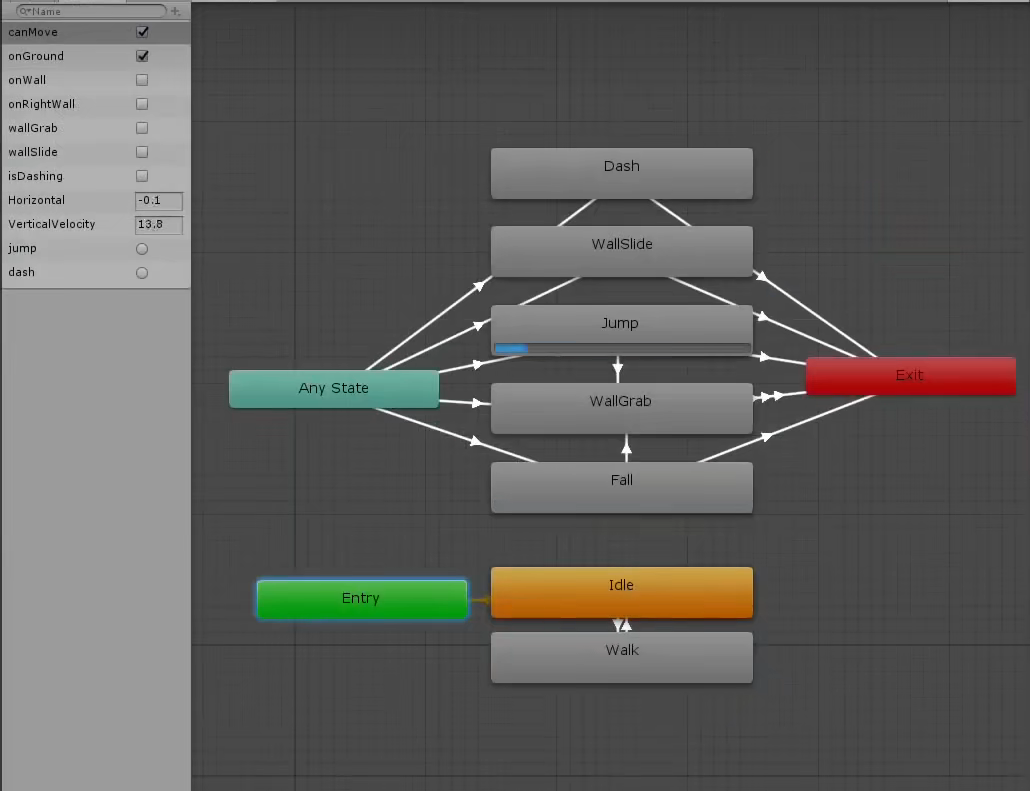
9. 编写角色动画控制
这一部分我就不详细讲了,贴出动画连线图,之前我也写过很多相关的文章教程,不懂得可以先去看看:
旧动画和新动画组件的使用
设置人物移动脚本、动画的切换和摄像机的跟随

一个解决方案是在Animator.上,创建与角色脚本上类似的参数,并将它们用作过渡的条件

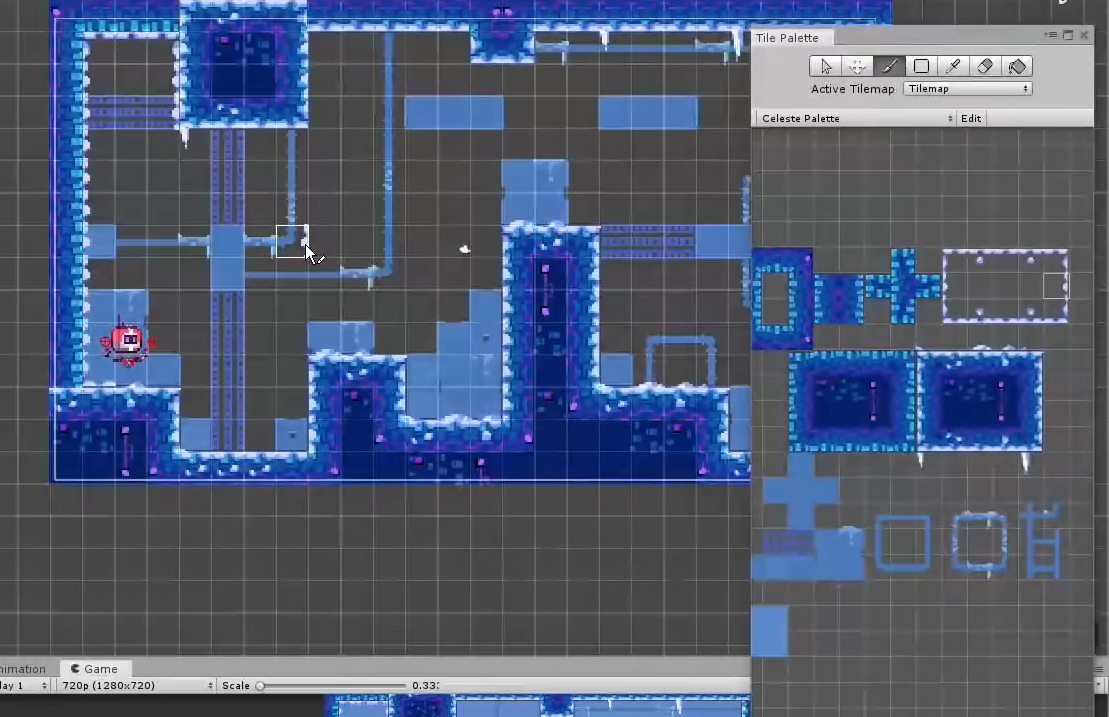
10. Tilemap绘制地图环境
不懂得可以看我之前写的文章:绘制地图Tilemap的使用及一些技巧的使用1

11. 环境粒子特效
创建脚步灰尘效果和风雪效果,具体实现可以看我之前的文章:unity2d粒子特效

12. 冲锋残影效果
主角留下的轨迹,我创建了三个图像序列,冲刺时移动到角色位置上,然后我让它们逐渐消失
这里只是简单的实现,实际运用中可能更加复杂,考虑的因素也会多很多,想了解的可以看我的这篇文章:
用对象池设计制作冲锋残影的效果并加技能cd

13. 屏幕震动效果
这里使用DOTween实现一个屏幕震动效果
屏幕震动的效果还有很多,想了解的可以看我之前的文章:unity实现简单的摄像机震动效果
DOTween的使用,可以看看我之前的文章:DoTween动画插件的使用
private void Dash(float x, float y)
{
Camera.main.transform.DOComplete();
Camera.main.transform.DOShakePosition(.2f, .5f, 14, 90, false, true);
//...
}
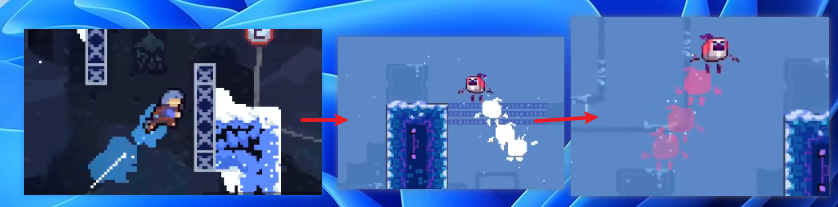
14. 涟漪效果
仔细观察蔚蓝的冲刺时,会发现开始有一个涟漪效果

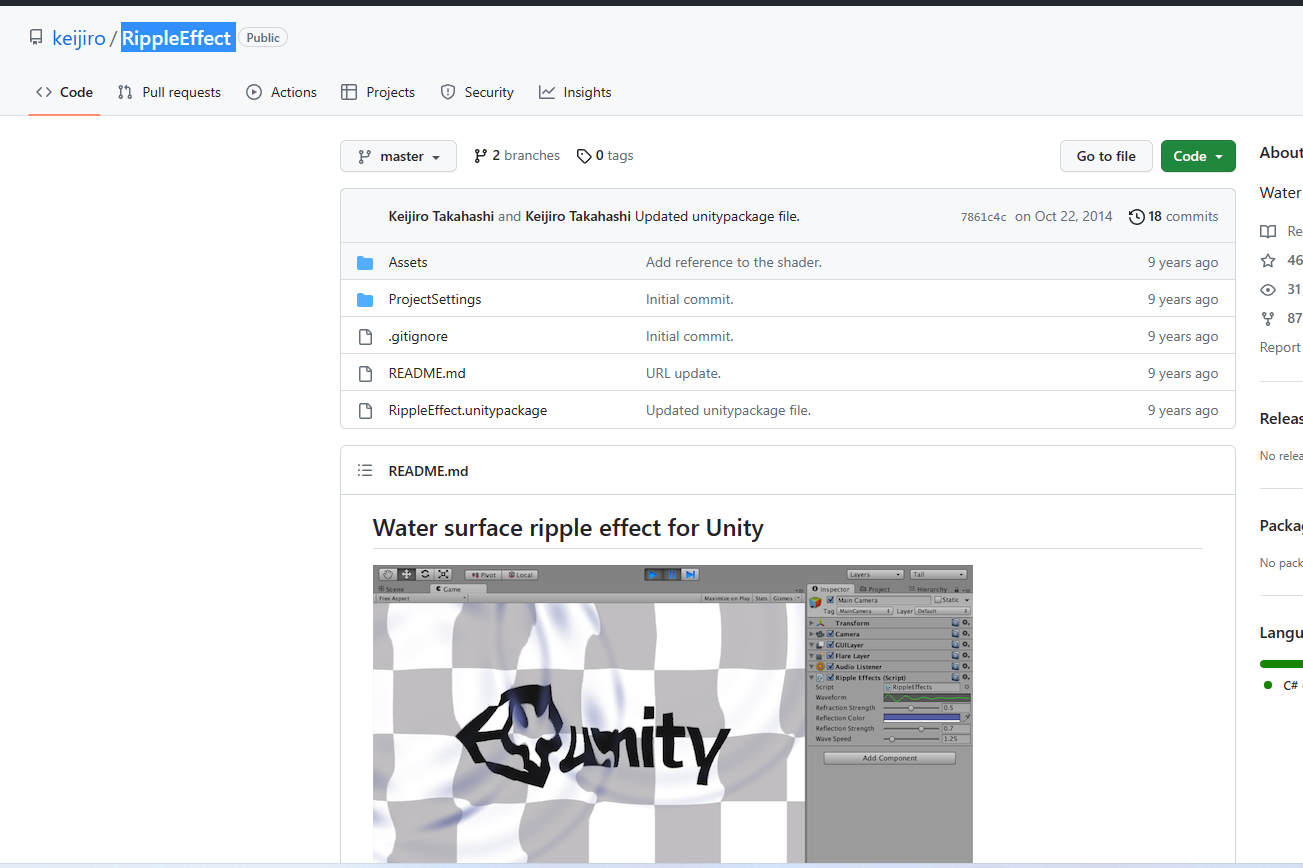
这里直接使用github上大佬分享的一个shader效果:https://github.com/keijiro/RippleEffec

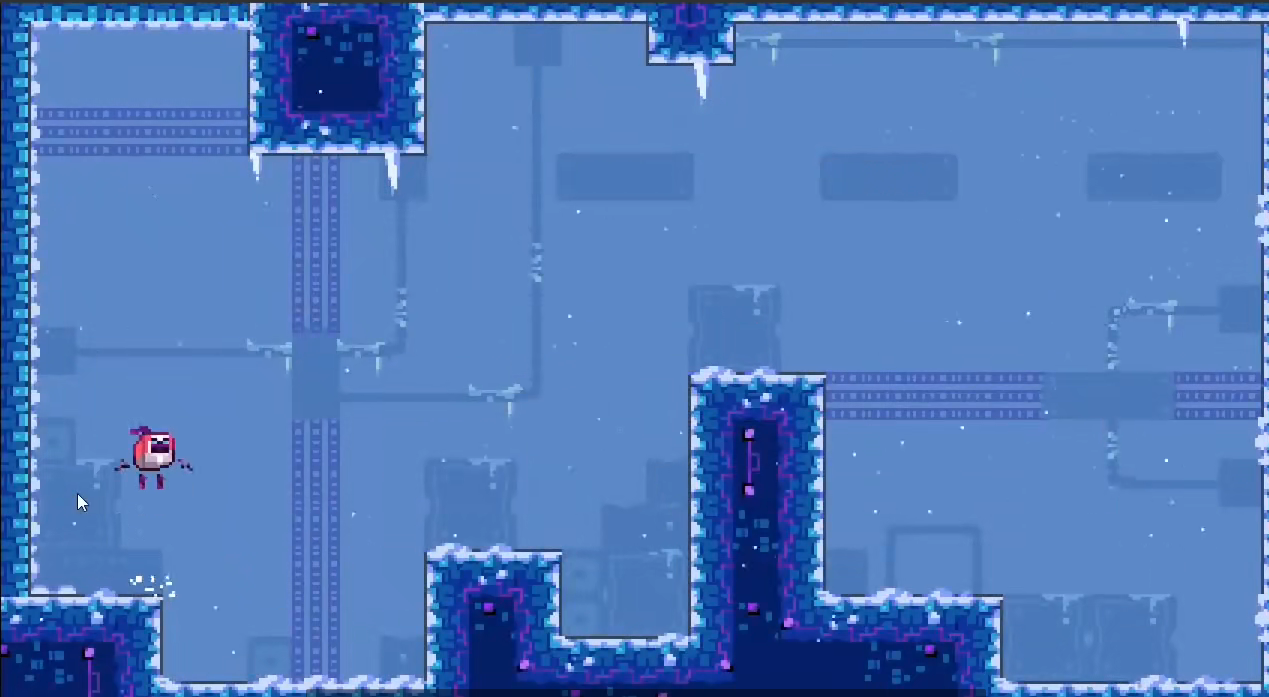
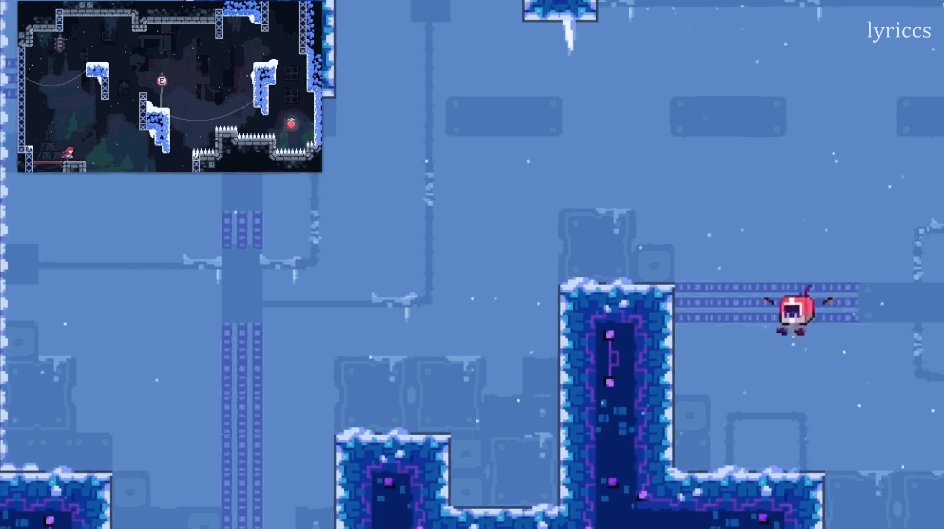
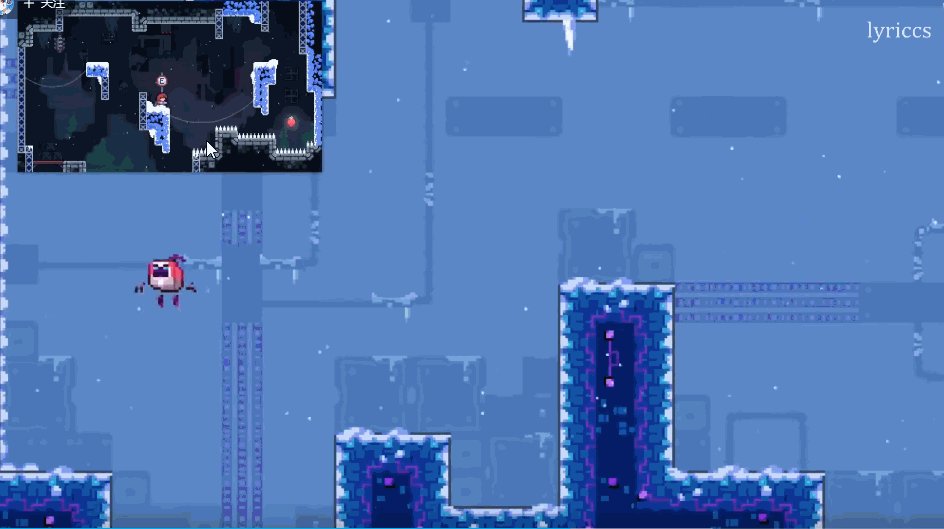
最终效果

工程源码
https://gitcode.net/unity1/Celeste-Movement
参考
【视频】:https://www.youtube.com/channel/UCLyVUwlB_Hahir_VsKkGPIA
完结
如果你有其他更好的方法也欢迎评论分享出来,当然如果发现文章中出现了什么问题或者疑问的话,也欢迎评论私信告诉我哦
好了,我是向宇,https://xiangyu.blog.csdn.net/
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是开始自习unity。最近创建了一个新栏目【你问我答】,主要是想收集一下大家的问题,有时候一个问题可能几句话说不清楚,我就会以发布文章的形式来回答。 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~