目录
- 1、为什么要使用IndexBar索引栏?
- 2、引入
- 3、基础使用
- 4、处理后端返回的数据
- 5、渲染页面
1、为什么要使用IndexBar索引栏?
- 在我们开发移动端的时候,有时候会遇到制作通讯录或者城市索引栏,这种时候我们就可以使用vant中快捷方便的IndexBar索引栏来完成这个功能。
2、引入
- 在团队多人开发的时候,如果采用全局引入的话,到时候大家都来修改mian.js这个文件,会造成不必要的麻烦,所以在这里我采用局部引入的方式。
正常引入:
<script>
import { IndexBar, Cell, IndexAnchor } from 'vant'
export default {
components: {
[IndexBar.name]: IndexBar,
[Cell.name]: Cell,
[IndexAnchor.name]: IndexAnchor,
}
}
</script>
在setup语法糖中引入:
<script setup>
import { IndexBar as vanIndexBar, Cell as vanCell, IndexAnchor as vanIndexAnchor } from 'vant'
</script>
3、基础使用
<template>
<van-index-bar :index-list="indexList">
<van-index-anchor index="1">标题1</van-index-anchor>
<van-cell title="文本" />
<van-cell title="文本" />
<van-cell title="文本" />
<van-index-anchor index="2">标题2</van-index-anchor>
<van-cell title="文本" />
<van-cell title="文本" />
<van-cell title="文本" />
...
</van-index-bar>
</template>
4、处理后端返回的数据
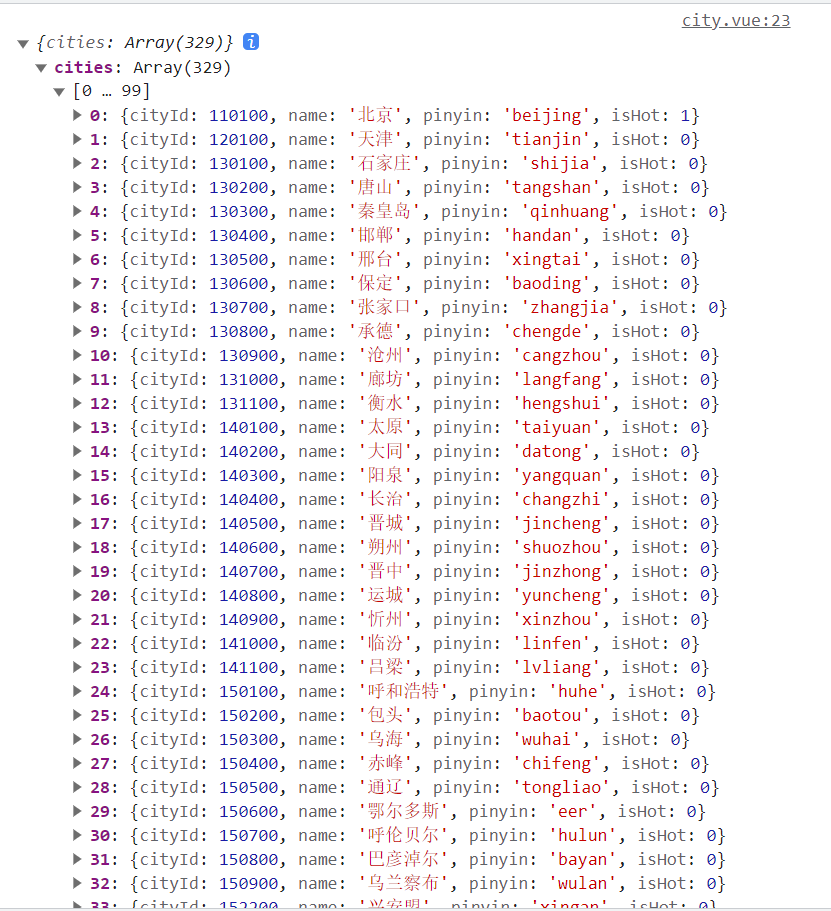
在很多时候后端返回给我们的数据是乱序的,比如下图所示:

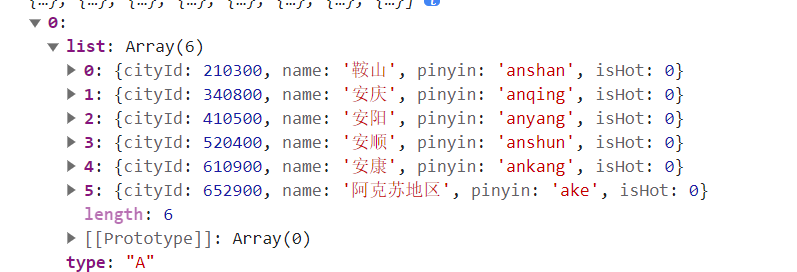
这个时候我们就需要对数据进行分组,我们可以将数据转换成这个格式:
const citiesList = [
{
type:'存储我们的A、B、C......',
list:'存储我们以A对应的数据、B对应的数据。'
}
]
如图所示:

- 代码实现:
<script setup>
import { IndexBar as vanIndexBar, Cell as vanCell, IndexAnchor as vanIndexAnchor } from 'vant'
import axios from 'axios';
import { onMounted, ref, computed } from 'vue';
onMounted(async () => {
const { data: { data } } = await axios({
url: "https://m.maizuo.com/gateway?k=7605862",
headers: {
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.2.1","e":"16784170161263416169725953","bc":"110100"}',
'X-Host': 'mall.film-ticket.city.list'
}
// 页面挂载完进行数据请求
})
filterCity(data.cities) // 调用分组函数
})
// 分组函数
const filterCity = (list) => {
let letterArray = []; // 定义一个数组来接受A、B、C、D这些type值
for (let i = 65; i < 91; i++) {
letterArray.push(String.fromCharCode(i));
// 使用String.fromCharCode将ASCII码值转化为对应的大写字母
}
let newCities = [] // 定义一个数组来接收我们每个字母对应的数据
letterArray.forEach(item => {
newCities.push({
type: `${item}`,
list: list.filter(item1 => item1.pinyin.substring(0, 1).toUpperCase() === `${item}`)
})
})
newCities = newCities.filter(item => item.list.length)
// 过滤掉空数据
return newCities;
}
</script>
5、渲染页面
完整代码:
<template>
<van-index-bar :index-list="indexList">
<div v-for="item in dataList" :key="item.type">
<van-index-anchor :index="item.type" />
<van-cell :title="data.name" v-for="data in item.list" :key="data.cityId" />
</div>
</van-index-bar>
</template>
<script setup>
import { IndexBar as vanIndexBar, Cell as vanCell, IndexAnchor as vanIndexAnchor } from 'vant'
import axios from 'axios';
import { onMounted, ref, computed } from 'vue';
const dataList = ref([])
onMounted(async () => {
const { data: { data } } = await axios({
url: "https://m.maizuo.com/gateway?k=7605862",
headers: {
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.2.1","e":"16784170161263416169725953","bc":"110100"}',
'X-Host': 'mall.film-ticket.city.list'
}
})
filterCity(data.cities)
dataList.value = filterCity(data.cities)
})
const indexList = computed(() => {
return dataList.value.map(item => item.type)
})
// 分组函数
const filterCity = (list) => {
let letterArray = [];
for (let i = 65; i < 91; i++) {
letterArray.push(String.fromCharCode(i));
}
let newCities = []
letterArray.forEach(item => {
newCities.push({
type: `${item}`,
list: list.filter(item1 => item1.pinyin.substring(0, 1).toUpperCase() === `${item}`)
})
})
newCities = newCities.filter(item => item.list.length)
console.log(newCities);
return newCities;
}
</script>
<style></style>
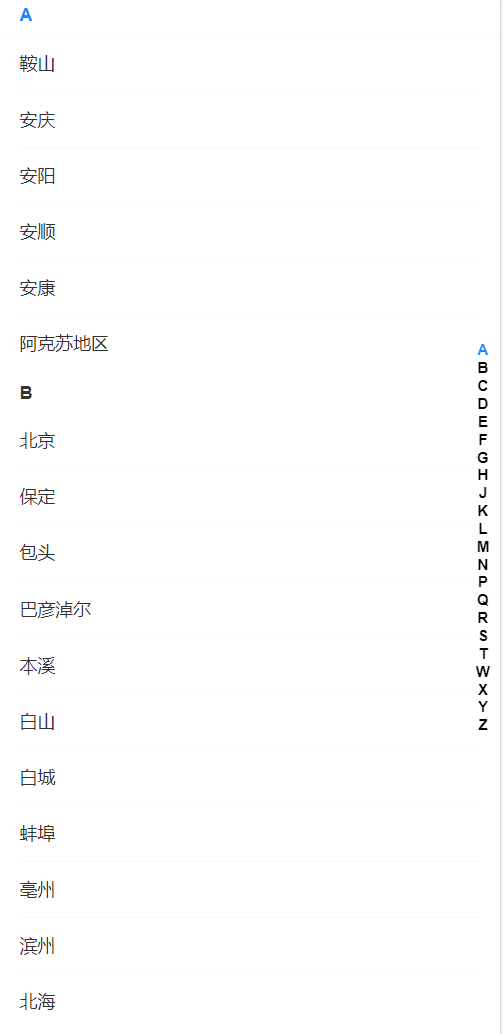
实现效果: