目录
- 盒子区域
- 包含块/containing block
- 包含块的确定
- 包含块的影响
- 行盒/line-boxes
- 行盒的特性
- vertical-align
- BFC
- FC
- BFC的创建
- BFC的作用
- 关于BFC解决margin折叠问题
- 关于设置overflow:auto解决浮动塌陷问题
- BFC解决塌陷问题的两个条件
- BFC计算高度规则
盒子区域
浏览器在展示每一个元素时,都会生成一个它的盒子
一个盒子通常会被分为四个区域
最外层是外边距(margin)区
其次是边框(border)区
之后是内边距(padding)区
最内层的是内容(content)区
包含块/containing block
在网页中,一个元素盒子的大小和位置通常是根据一个特殊矩形来计算的,这个特殊矩形就是它的包含块
包含块的确定
包含块的确定有着如下规则:
一般而言,一个元素盒子的包含块是离他最近的父级块元素盒子的内容区域(如block,inline-block)
如下,此时p元素的包含块为div
<div>
<p>123</p>
</div>
-
如果是根元素
html的话它的包含块是一个名叫初始包含块的矩形,它的大小通常与视口一致 -
如果一个元素的
position属性值为relative或者是static
参照第一条
如下,p元素的包含块依旧是div
<style>
p {
position:relative;
}
</style>
<div>
<p>123</p>
</div>
- 如果一个元素的
position属性值为absolute
包含块为离他最近的position属性值为relative、absolute、fixed的父级块元素的内边距区
如下,p元素的包含块为box1的内边距区,而不是box2
<style>
box1 {
position:relative;
}
p {
position:absolute;
}
</style>
<div class="box1">
<div class="box2">
<p>123</p>
</div>
</div>
- 如果一个元素的
position属性值为fixed
包含块参照第二条
<style>
p {
position:fixed;
}
</style>
<div>
<p>123</p>
</div>
包含块的影响
具体来说,包含块会影响很多属性,如height,width等等,当他们的值为百分比时并不是依据父级元素来计算,而是根据包含块来进行计算,认识包含块以及寻找包含块有时候十分有必要的
行盒/line-boxes
简单来说,行盒就是包裹一行的盒子
我们知道行内盒子与行内盒子是能在同一行显示的
由这些盒子所占据的一行被称为行盒
我们的元素其实由无数个行盒组成的
行盒的特性
我们拿几种具体的例子来举例说明
-
只有
文字时,行盒如何包裹内容
`<style> div { background-color: red; } </style> <div> 123 </div>
行盒会包裹文字 -
有
图片,有文字时,行盒如何包裹内容<style> div { background-color: red; } img { height: 300px; } </style> <div> 123 <img src="./素材.jpg" alt=""> </div>
行盒会包裹文字和图片并且图片和文字的基线对齐 -
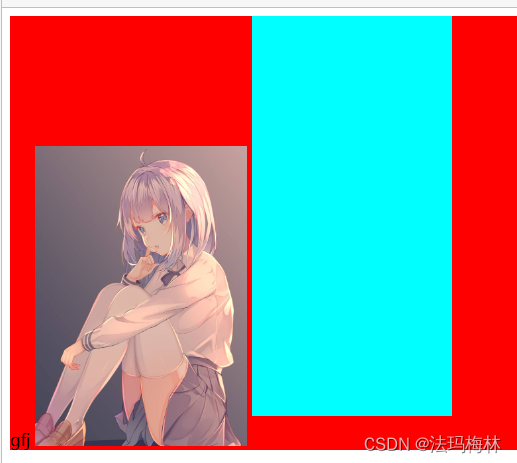
情况三:有
图片,有文字,有行内级盒子(比图片要大)如何包裹内容<style> div { background-color: red; } img { height: 300px; } span { display: inline-block; height: 400px; width: 200px; background-color: aqua; } </style> <div> gfj <img src="./素材.jpg" alt=""> <span></span> </div>
行盒会包裹文字和图片和行内级盒子并且图片以及行内级盒子和文字的基线对齐 -
有
图片,有文字,有行内级盒子(比图片要大)而且设置了margin-bottom,如何包裹内容<style> div { background-color: red; } img { height: 300px; } span { margin-bottom: 30px; display: inline-block; height: 400px; width: 200px; background-color: aqua; } </style> <div> gfj <img src="./素材.jpg" alt=""> <span></span> </div>
行盒会包裹文字和图片和行内级盒子并且图片和文字的基线对齐 -
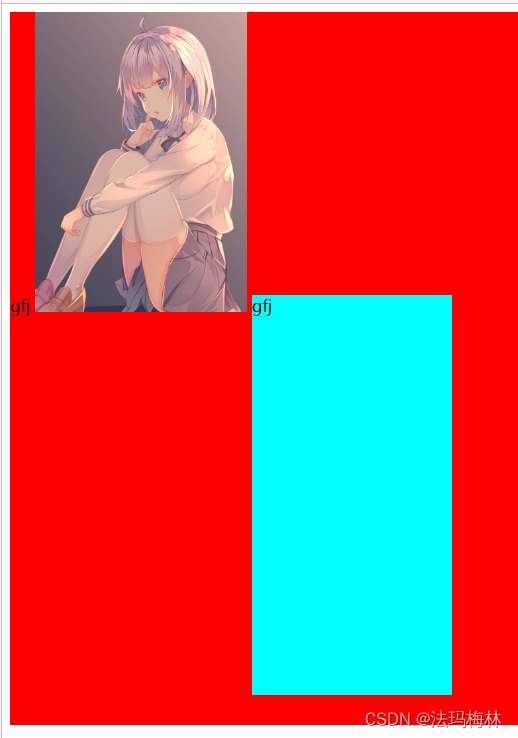
情况五:有
图片、文字、行内级盒子(比图片要大)而且设置了margin-bottom并且有文字,如何包裹内容<style> div { background-color: red; } img { height: 300px; } span { margin-bottom: 30px; display: inline-block; height: 400px; width: 200px; background-color: aqua; } </style> <div> gfj <img src="./素材.jpg" alt=""> <span>gfj</span> </div>
行盒会包裹文字和图片和行内级盒子并且图片与行内级盒子的文字基线对齐
由此我们可以得到总结:
- 一个
div没有设置高度没有内容时没有高度,有内容时由内容的行高撑开 - 行盒
一定会包裹主这一行的所有内容 - 行盒的默认对齐方式为
基线对齐 - 文本的基线是
字母x的下方 - 行内级盒子默认的基线是
margin-bottom的底部 - 行内级盒子有文字时,基线为
行内级盒子中最后一行文字的基线,参见第四条
vertical-align
vertical-align可以更改行盒中的对齐方式
常见的取值有:
- baseline
基线对齐,也是vertical-align的默认对齐方式 - top
行内级盒子的顶部跟行盒顶部对齐 - middle
行内级盒子中心与行盒中心对齐 - bottom
行内级盒子的底部跟l行盒底部对齐
BFC
BFC即 Block Formatting Context 块格式化上下文
在了解BFC之前我们需要知道FC
FC
FC即 Formatting Context 格式化上下文
我们网页中的元素都属于FC的一部分
他规定了网页中元素是怎样布局的
块级元素属于BFC
行内级元素属于IFC
FC是BFC和IFC的并集
BFC的创建
W3C中规定了几种创建BFC的方式
- 根元素
- 浮动元素
- 绝对定位元素(元素的
position为absolute或fixed) - 行内块元素
- 格单元格(元素的
display为table-cell,HTML表格单元格默认为该值),表格标题(元素的display为table-caption,HTML表格标题默认为该值) - 匿名表格单元格元素(元素的
display为table、table-row、table-row-group、table-header-group、table-footer-group(分别是HTML table、row、tbody、head、tfoot的默认属性)或inline-table) overflow不为visible的块元素- 弹性元素
- 网格元素
display值为flow-root的元素
BFC的作用
BFC规定了块级盒子是如何在页面中排布的
具体有以下几个规则:
- 在
BFC中盒子是在垂直方向上一个挨着一个排布 - 垂直方向上的间距由
margin决定 - 同一个BFC中两个相邻的盒子的
margin会发生折叠 - 每个盒子的
左边缘都是紧挨在包含块的左边缘的
关于BFC解决margin折叠问题
<style>
.box1 {
margin-bottom: 200px;
height: 200px;
background-color: red;
}
.box2 {
margin-top: 200px;
height: 200px;
background-color: aqua;
}
</style>
<div class="box1"></div>
<div class="box2"></div>

我们可以看到这里发生了margin的折叠问题,因为W3C规定在同一个BFC中相邻两个盒子之间的margin会发生折叠
解决方案就是让他们两个盒子不出在同一个BFC
<style>
.box1 {
margin-bottom: 200px;
height: 200px;
background-color: red;
}
.box2 {
margin-top: 200px;
height: 200px;
background-color: aqua;
}
.box3 {
overflow: auto; //这里可以选用上面其中一种方式来创建BFC
}
</style>
<div class="box3">
<div class="box1"></div>
</div>
<div class="box2"></div>

使两个盒子不在同一个BFC中就不会发生折叠问题了
关于设置overflow:auto解决浮动塌陷问题
在我们以前的学习中也曾遇到过使用浮动导致高度塌陷问题,我们也学习了很多种解决方法,其中一种就是父元素设置overflow:auto来解决
我们现在知道当设置了overflow:auto时便创建了一个新的BFC,因为在一个新的BFC中塌陷问题就解决了,但很少有人能说清楚为什么能解决
BFC解决塌陷问题的两个条件
- 浮动元素的
父元素需要是一个BFC 父元素的高度必须为auto即不设置或设置为auto
只有达成这两个条件BFC才能解决塌陷问题
BFC计算高度规则
- 如果只有
行内级盒子,是行高的顶部和底部的距离 - 如果有
块级盒子,是最底层的块上边缘和最底层块盒子的下边缘之间的距离 - 如果有
绝对定位元素,将被忽略 - 如果有
浮动元素,那么会增加高度以包括这些浮动元素的下边缘