浏览器的客户端缓存
当万维网刚刚出现的时候,浏览器的缓存机制差不多就已经存在了。在 HTTP 协议设计之初,人们便确定了服务端与客户端之间“无状态”(Stateless)的交互原则,即要求客户端的每次请求是独立的,每次请求无法感知、也不能依赖另一个请求的存在,这既简化了 HTTP 服务器的设计,也为它的水平扩展能力留下了广阔的空间。
但无状态并不是只有好的一面。因为客户端的每次请求都是独立的,服务端不会保存之前请求的状态和资源,所以也不可避免地导致它会携带重复的数据,造成网络性能的降低。
那么,HTTP 协议针对这个问题的解决方案,就是客户端缓存。从 HTTP/1.0 到 1.1、再到 2.0 版本的演进中,逐步形成了现在被称为“状态缓存”、“强制缓存”(或简称为“强缓存”)和“协商缓存”这三种 HTTP 缓存机制。
状态缓存
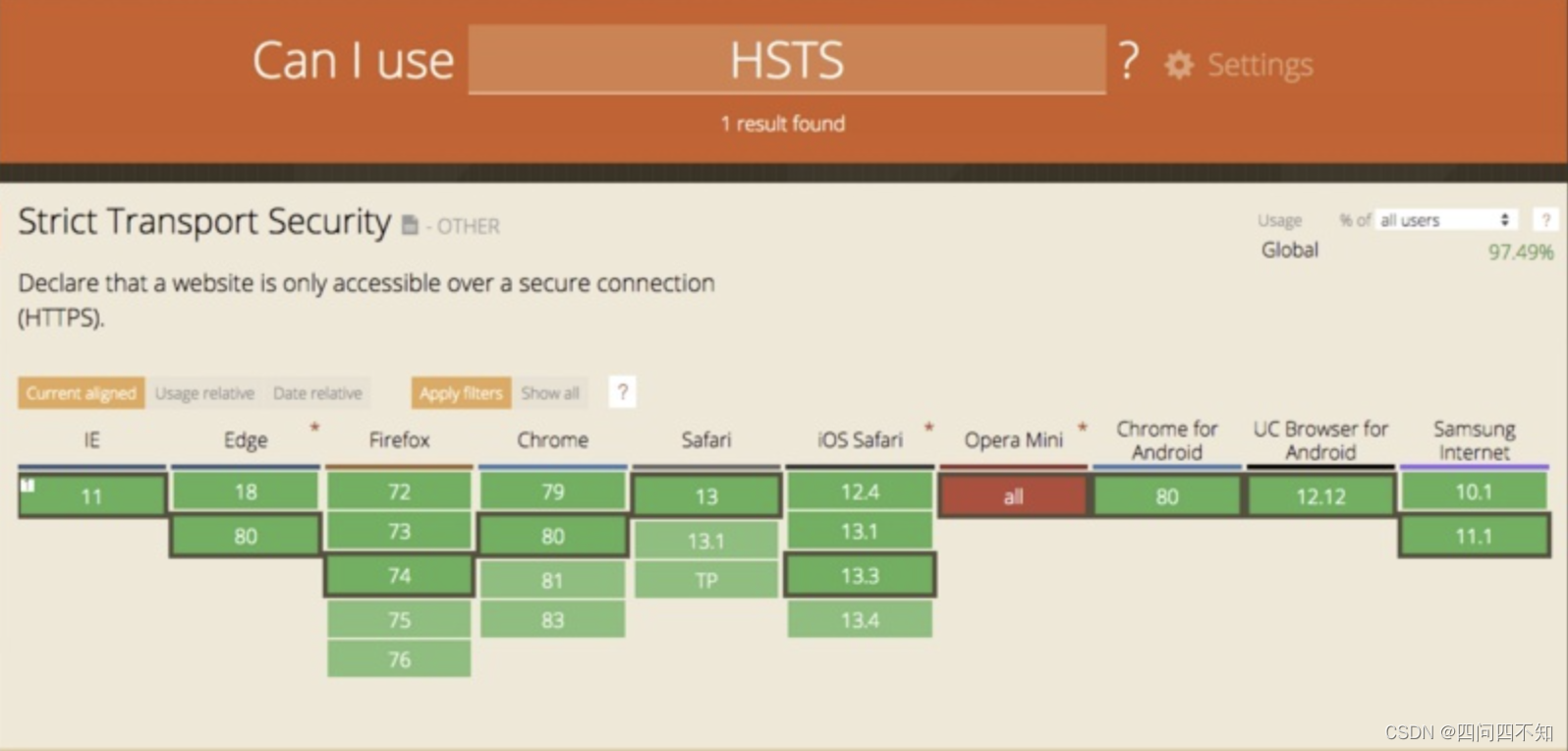
这其中的状态缓存,是指不经过服务器,客户端直接根据缓存信息来判断目标网站的状态。以前只有301/Moved Permanently(永久重定向)这一种,后来在RFC6797中增加了HSTS(HTTP Strict Transport Security)机制,用来避免依赖301/302跳转HTTPS时,可能产生的降级中间人劫持问题,这也属于另一种状态缓存。

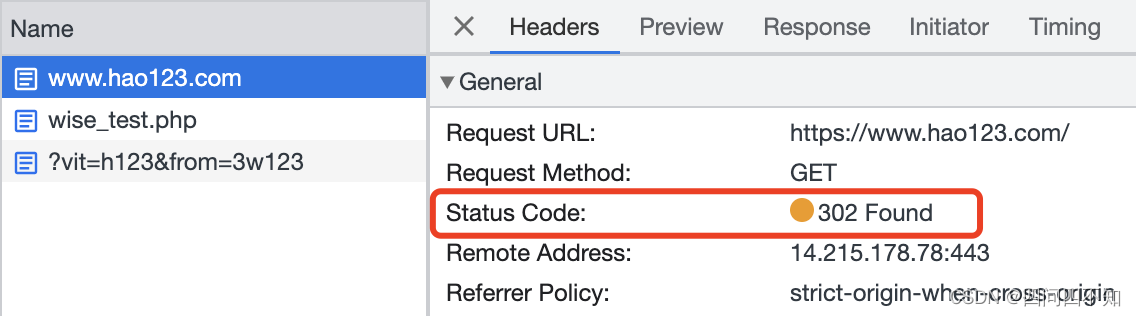
下面是浏览www.hao123.com时发生302重定向的结果状态码,

几种重定向状态码区别
- 301 Moved Permanently:永久性定向,该状态码表示请求的资源已被分配了新的URI,以后应使用资源现在所指的URI;
- 302 Found:临时性重定向,该状态码表示请求的资源已被分配了新的URI,用户本次临时能使用的URI访问;
- 303 See Other,307 Temporary Redirect等等略;
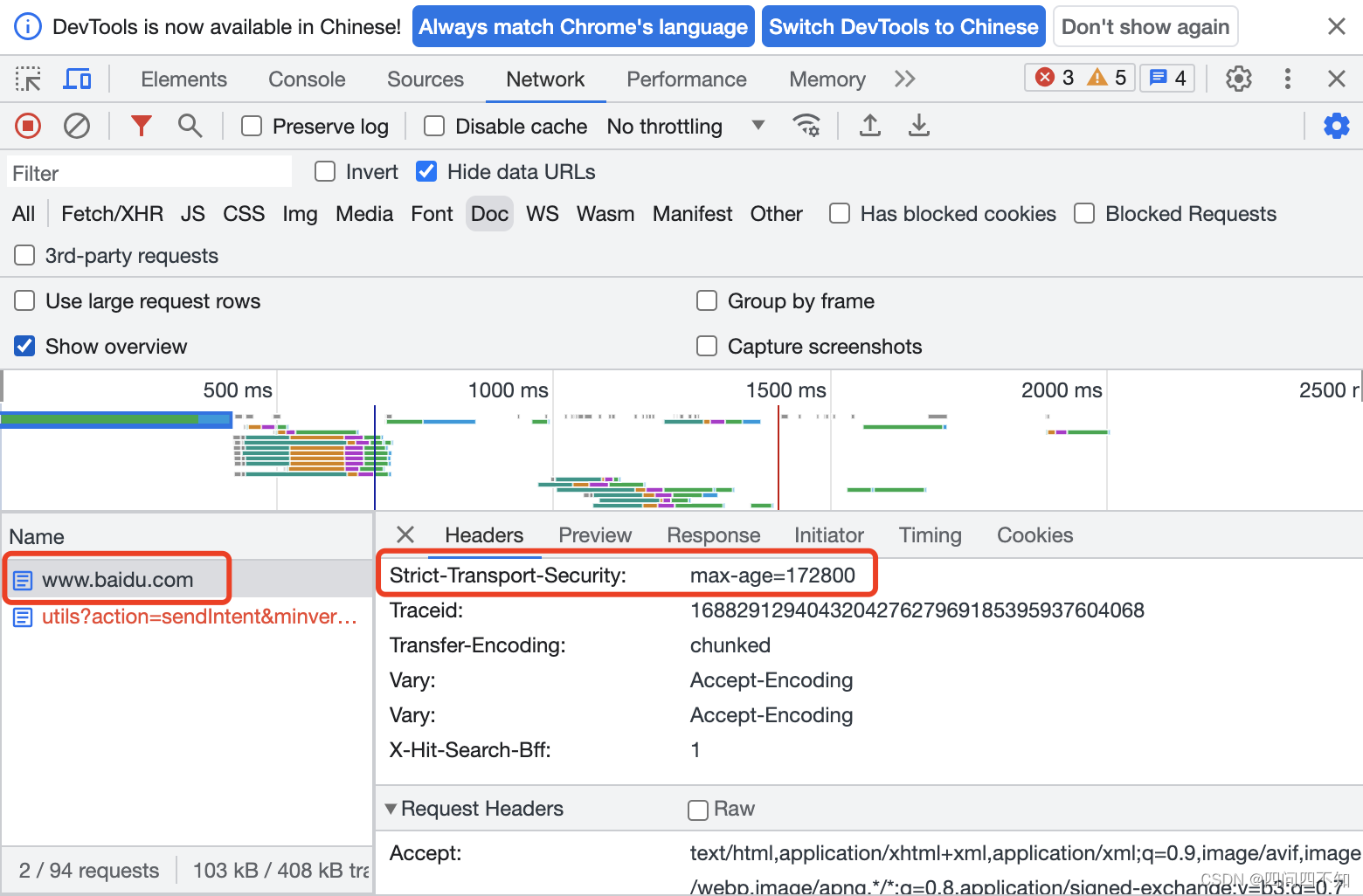
比如在Web浏览器中输入www.baidu.com/,而不是http://www.baidu.com/。在这种情况下浏览器假设你想使用HTTP协议,所以它在这个阶段发出一个HTTP请求到www.baidu.com/,同时Web Server会返回301状态码请求重定向到HTTPS站点。接下来浏览器使用HTTPS连接到www.baidu.com/(最终URLhttps://www.baidu.com/)。这时HSTS安全策略保护开始使用HTTP响应头:
Strict-Transport-Security: max-age=172800; includeSubDomains; preload

响应头的 Strict-Transport-Security 给浏览器提供了详细的说明。 从现在开始,每个连接到该网站及其子域的下一年(172800秒)从这个头被接收的时刻起必须是一个 HTTPS 连接。 HTTP 连接是完全不允许的。 如果浏览器接收到使用 HTTP 加载资源的请求,则必须尝试使用 HTTPS 请求替代。 如果 HTTPS 不可用,则必须直接终止连接。
此外,如果证书无效,将阻止你建立连接。 通常来说,如果 HTTPS 证书无效(如:过期、自签名、由未知 CA 签名等),浏览器会显示一个可以规避的警告。 但是,如果站点有 HSTS,浏览器就不会让你绕过警告。 若要访问该站点,必须从浏览器内的 HSTS 列表中删除该站点。
强制缓存
它对一致性问题的处理策略十分直接:假设在某个时间点内,比如服务器收到响应后的10分钟内,资源的内容和状态一定不会被改变,因此客户端可以不需要经过任何请求,在该时间点到来之前一直持有和使用该资源的本地缓存副本。
根据约定,在浏览器的地址输入、页面链接跳转、新开窗口、前进和后退中,强制缓存都可以生效,但在用户主动刷新页面时应当自动失效。
在HTTP协议中,设置了两类可以实现强制缓存的Headers:Expires和Cache-Control
Expires
它是HTTP/1.0协议中开始提供的Header,后面跟随一个截止时间参数。当服务器返回某个资源时,如果带有该Header的话,就意味着服务器承诺在截止时间之前,资源不会发生变动,浏览器可以直接缓存该数据,不再重新发起请求。如下示例,
HTTP/1.1 200 OK
Expires:Sun, 2 Jul 2023 11:26:15 GMT
那么过期时间很直观,但它存在下面几个问题
- 受限于客户端的本地时间;
- 无法处理涉及到用户身份的私有资源;
- 无法描述“不缓存”的语义;
Cache-Control
它是HTTP/1.1协议中开始提供的Header,它的语义更丰富。如果两者同时存在,并且语义存在冲突时,IETF规定必须以Cache-Control为准,以下面为例,下面是缓存时间600秒,
HTTP/1.1 200 OK
Cache-Control:max-age=600
Cache-Control标准的参数包括下面几种:
- max-age:跟随一个数字,以秒为单位,表示相对于请求时间(Date)多少秒以内,缓存有效;
- s-maxage:共享缓存的有效时间,提示CDN这类服务器如何对缓存进行失效;
- public:资源可以被代理、CDN等缓存;
- private:只能由用户的客户端进行私有缓存;
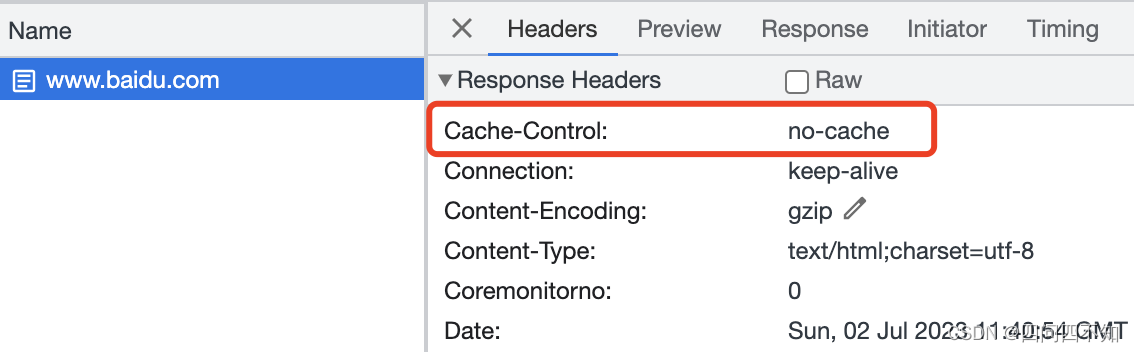
- no-cache:不应被缓存,哪怕同一个会话中对同一个URL地址的请求也必须从服务端获取,从而令强制缓存完全失效;
- no-store:不强制会话中是否重复获取相同的URL资源,但它禁止浏览器、CDN等以任何形式保留该资源;
- no-transform:禁止资源以任何形式被修改;
- min-fresh:跟随一个数字,以秒为单位,用于建议服务器能返回一个不少于该时间的缓存资源;
- only-if-cached:表示服务器希望客户端不要发送请求,只使用缓存来进行响应,若缓存不能命中,则直接返回503/Service Unavailable错误;
- must-revalidate:表示资源国旗后,一定要从服务器中进行获取,即超过了max-age的时间后,就等同于no-cache;
- proxy-revalidate:用于提示代理、CDN等资源过期后的缓存行为,除对象不同外,语义和must-revalidate完全一致;
下面是no-cache的示例,

协商缓存
在HTTP中,协商缓存与强制缓存并没有互斥性,两套机制可以并行工作。协商缓存有下面两种变动检查机制。
根据资源的修改时间进行检查
- Last-Modified:服务器的响应Header,用来告诉客户端这个资源的最后修改时间;
- If-Modified-Since:当客户端再次请求时,会通过If-Modified-Since把之前收到的资源最后修改时间发送回服务端;
如果此时,服务端发现资源在该时间后没有被修改过,就只要返回一个304/Not Modified的响应即可,无需附带消息体,从而达到节省流量的目的。
根据资源唯一表示是否发生变化来检查
- Etag:服务器的响应Header,用于告诉客户端这个资源的唯一标识。
- If-None-Match:客户端再次请求时,会通过If-None-Match把之前收到的资源唯一标识发送回服务端;
另外Etag是HTTP中一致性最强的缓存机制。Last-Modified可能产生资源一致性问题,但Etag不会。但是Etag的获取需要服务端对资源(比如Apache服务器的Etag值默认是对文件的索引节点、大小和最后修改时间)进行哈希计算得到,所以开销会大很多。
HTTP的内容协商机制
HTTP协议设计了Accept*、Content-*的响应Header,这些被称为HTTP的内容协商机制。这些响应的含义根据MINE类型和浏览器资源来缓存资源。
参考链接:
1、https://zhuanlan.zhihu.com/p/130946490