文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 我的简介界面
- 1.3 教育经历界面
- 1.4 我的源码界面
- 1.5 我的相册界面
- 1.6 朋友评价界面
- 1.7 热门文章界面
- 1.8 联系我界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 2.3 代码目录
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/131495285
html实现酷炫好看的个人介绍主页(附源码),简洁个人主页,酷炫个人主页,个人主页源码,适用于PC端和手机端。条理清晰,功能全面,直接改成自己的信息,可以直接部署使用,也可以帮助部署外网访问。也可直接预览效果。
1.设计来源
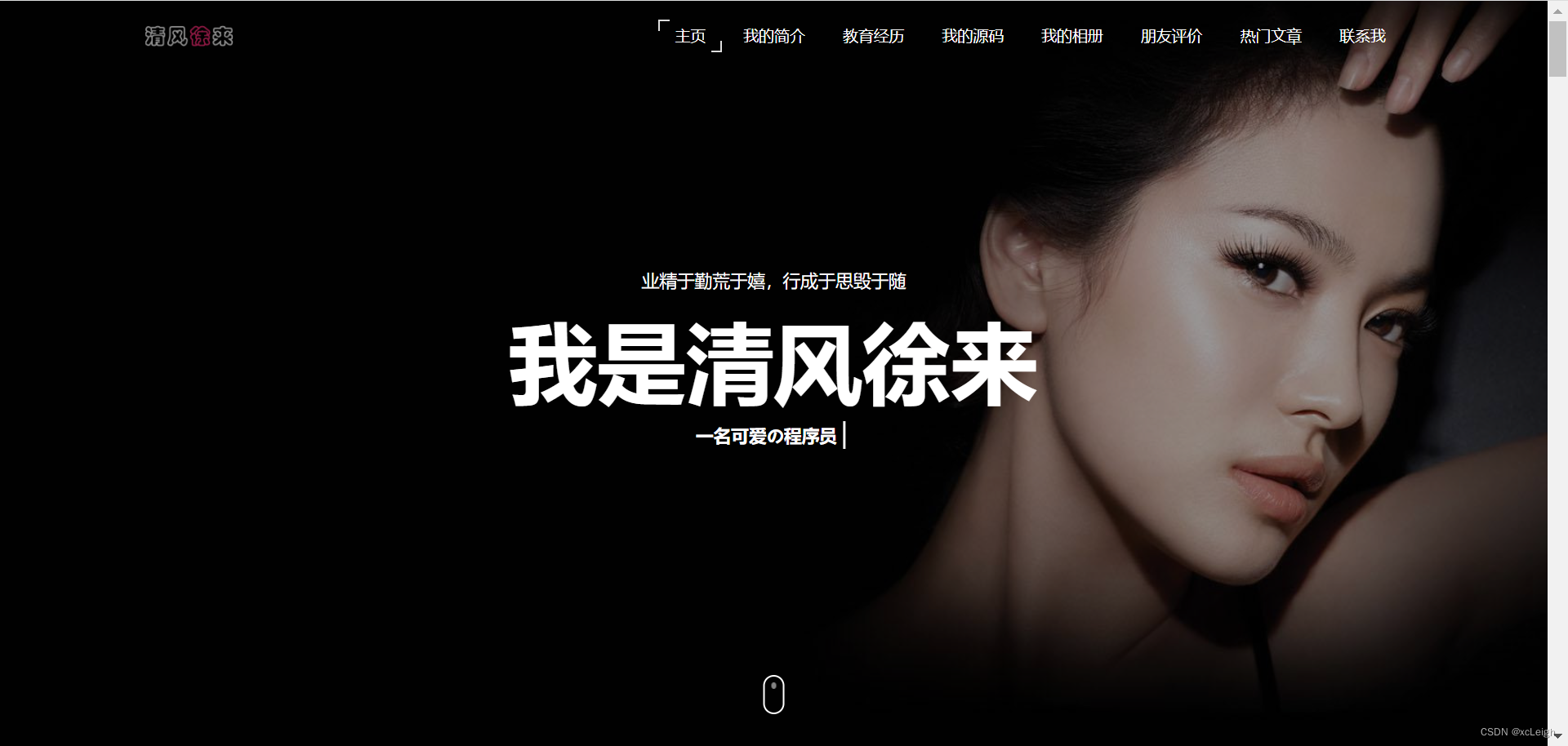
1.1 主界面
主界面 ,主要展示自己的图片和文字描述,动态加载自己的职称,可以填写多个,以文字打印的形式一个个展示出来。
//自定义配置职称相关信息
strings: ["一名可爱の程序员","一名全栈工程师", "幽默风趣有理想", "做事认真有责任"],
loop: true,
cursorChar: '|',

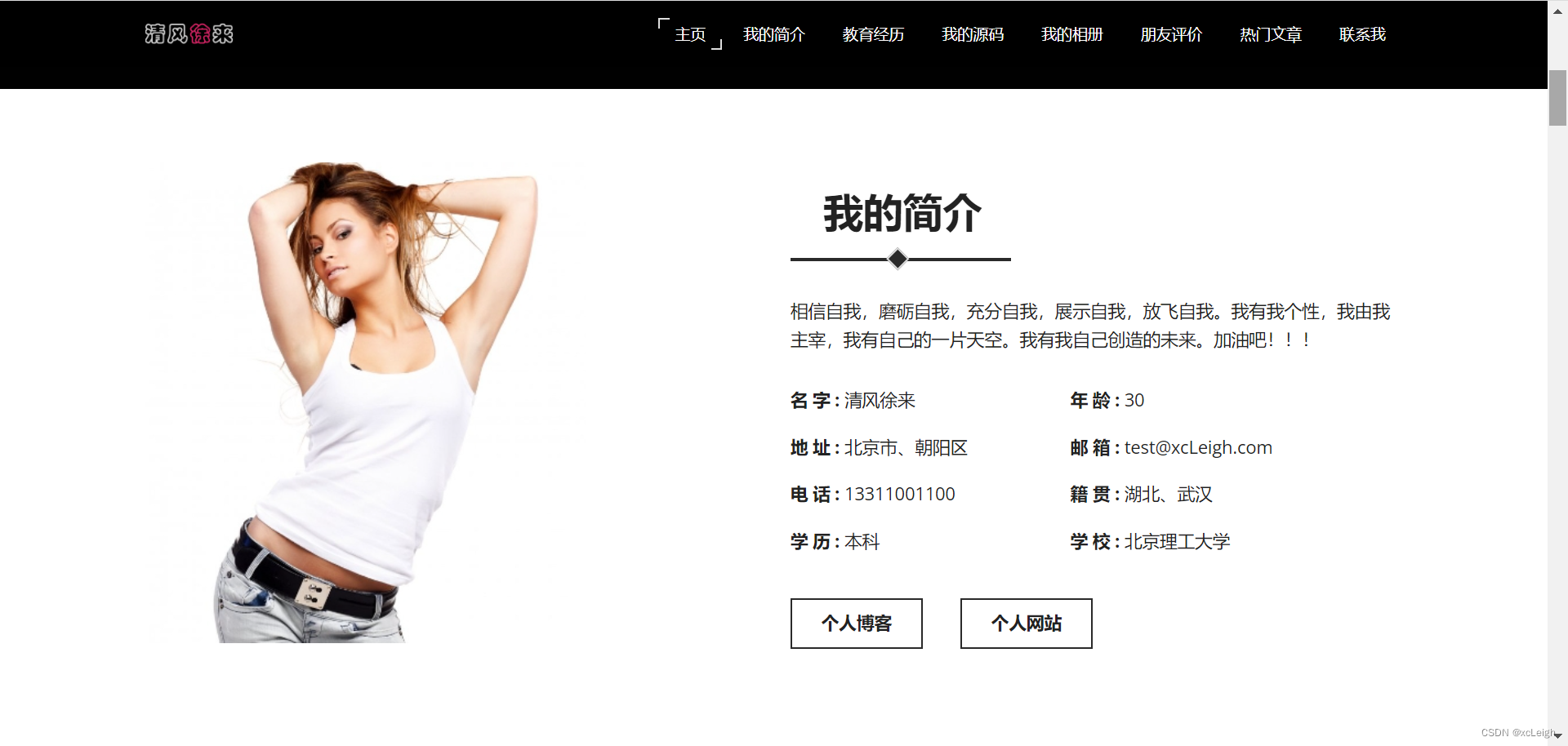
1.2 我的简介界面
我的简介界面 ,主要展示自己的图片和文字描述,超链接个人博客和个人网站,灵活配置,还有自己的个人名言。

1.3 教育经历界面
教育经历界面 ,主要展示自己的学校和培训机构的经历,然后自己做过的项目,用文字描述出来,包括名字、时间、主要负责内容。

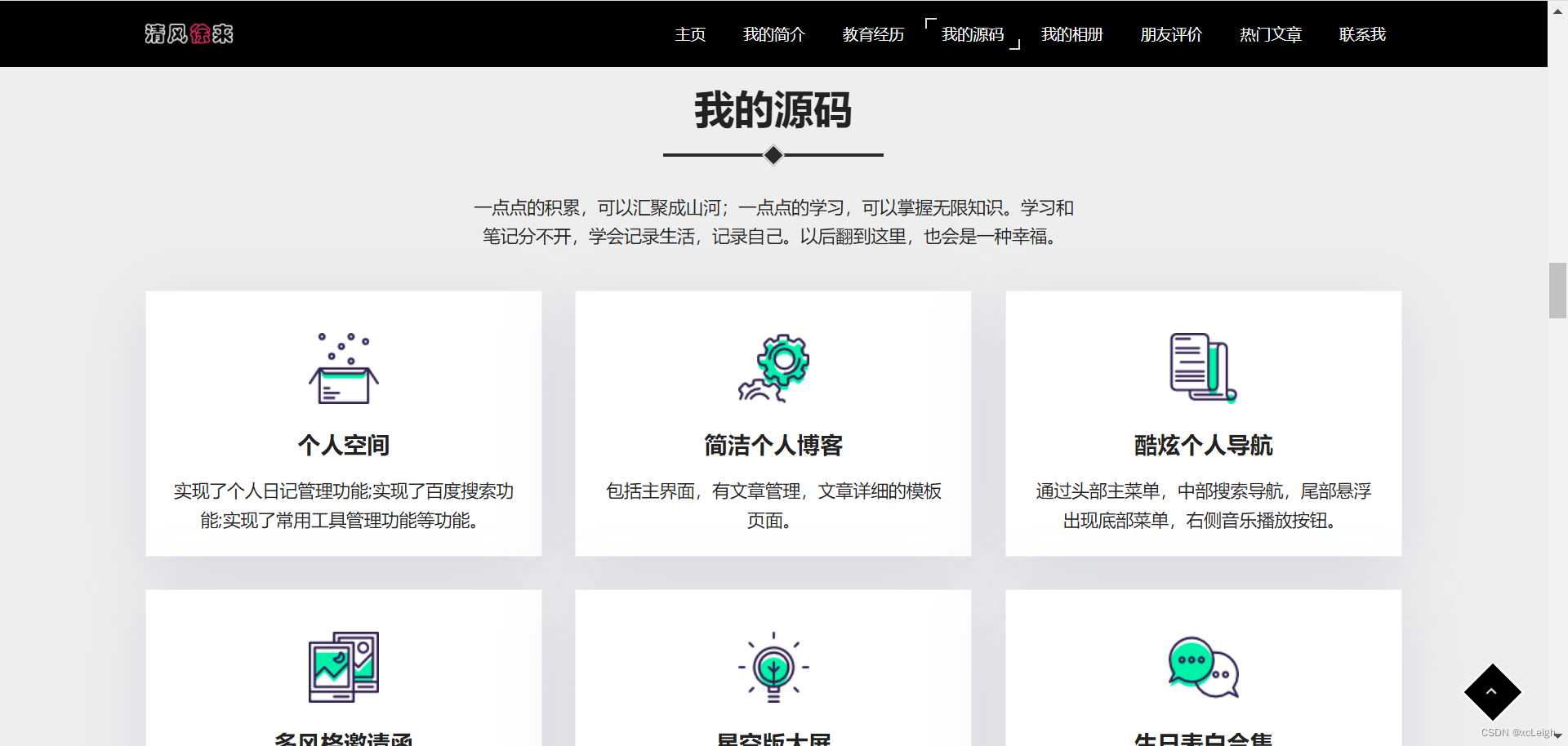
1.4 我的源码界面
我的源码界面 ,主要展示自己的做过的项目,用名称、描述,超链接,跳转到自己的源码文章,和源码下载页面。

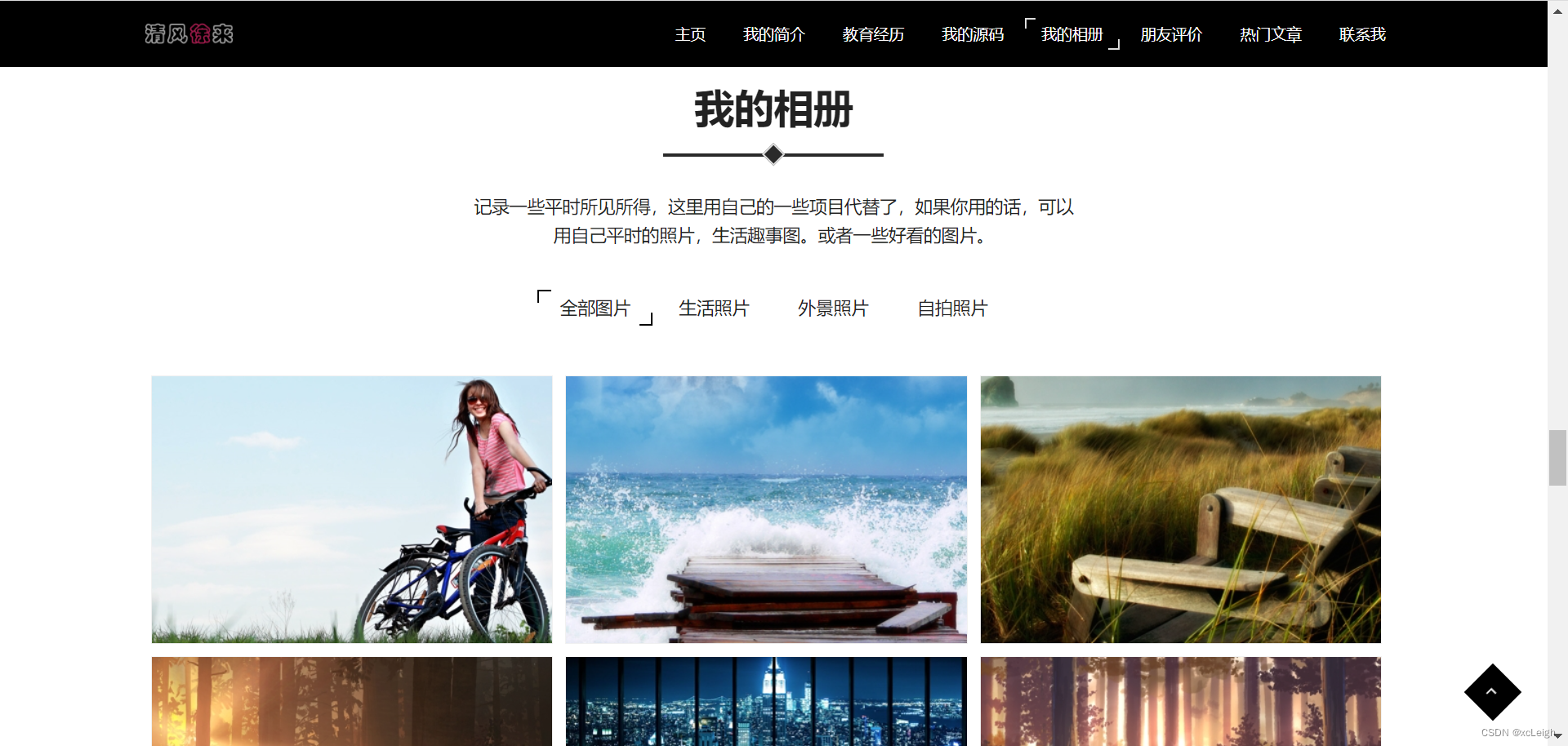
1.5 我的相册界面
我的相册界面 ,主要展示自己平时记录生活,自拍照片,有意义的照片,生活照片,记录自己的点点滴滴。

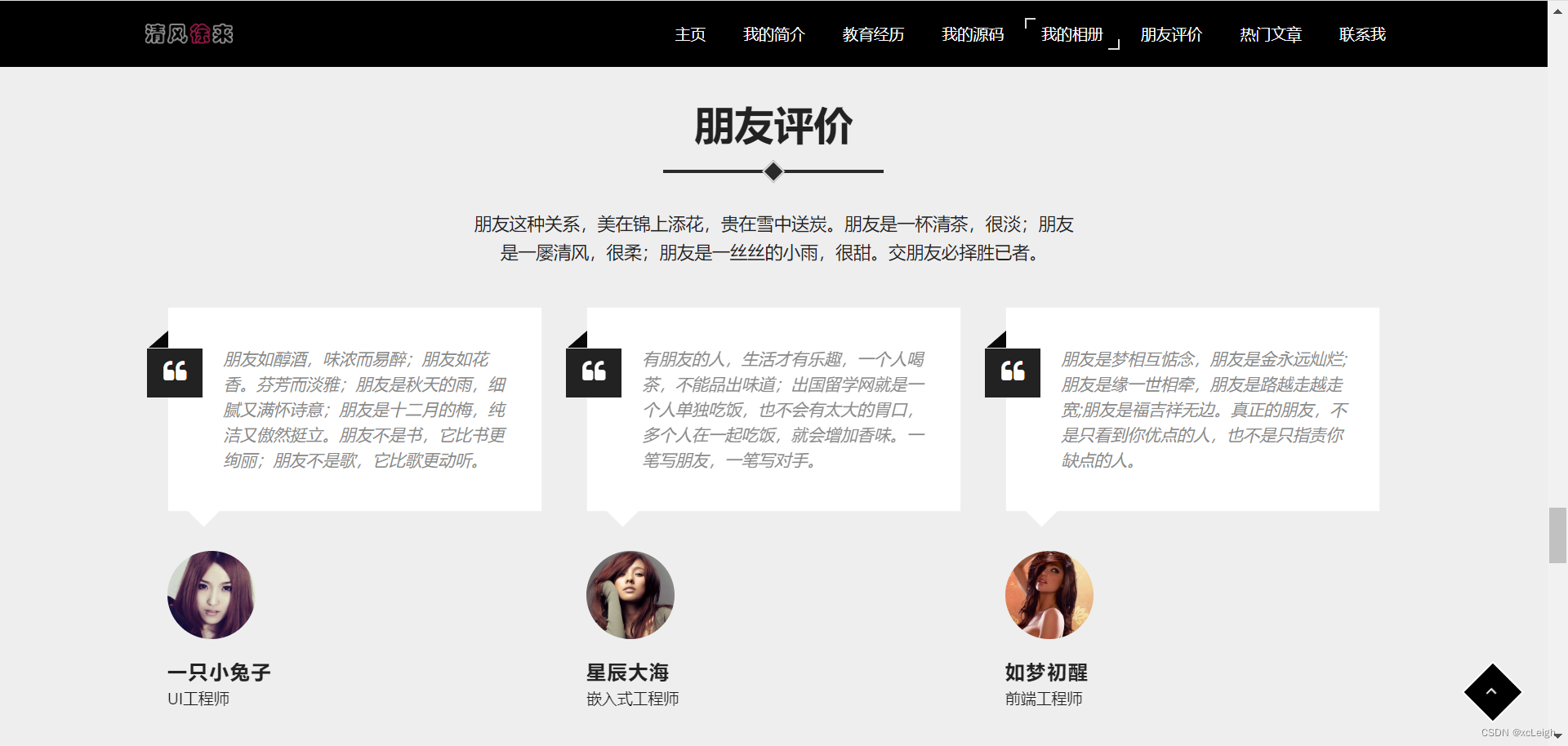
1.6 朋友评价界面
朋友评价界面面 ,主要展示自己的朋友,对自己的评价,用于提高自我,自我鼓励,与朋友同在,一起努力进步。

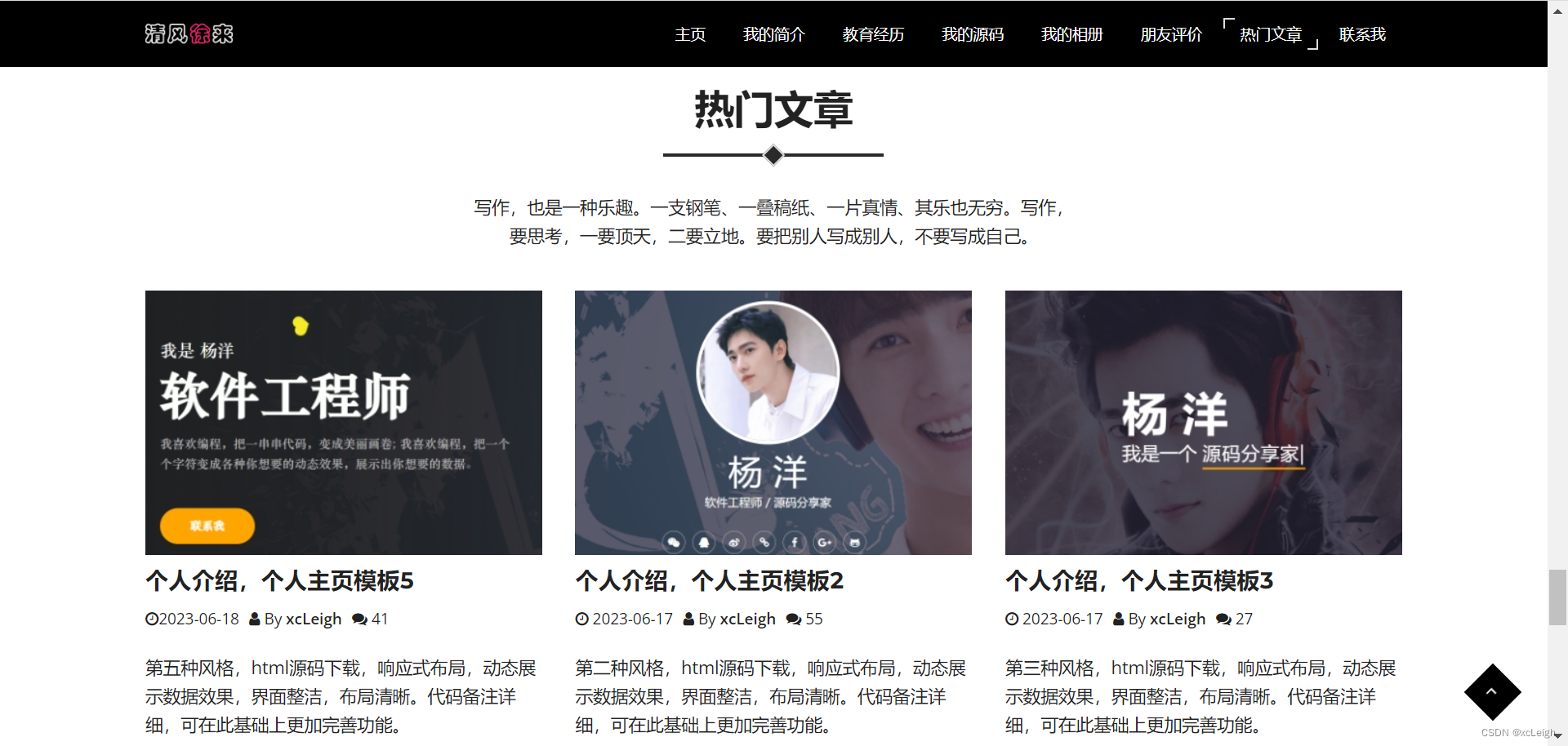
1.7 热门文章界面
热门文章界面 ,主要展示自己的热门文章,这里的文章都是自己在CSDN写的,比较火的文章,大家可以看看,非常不错的,可以提升自己的能力。

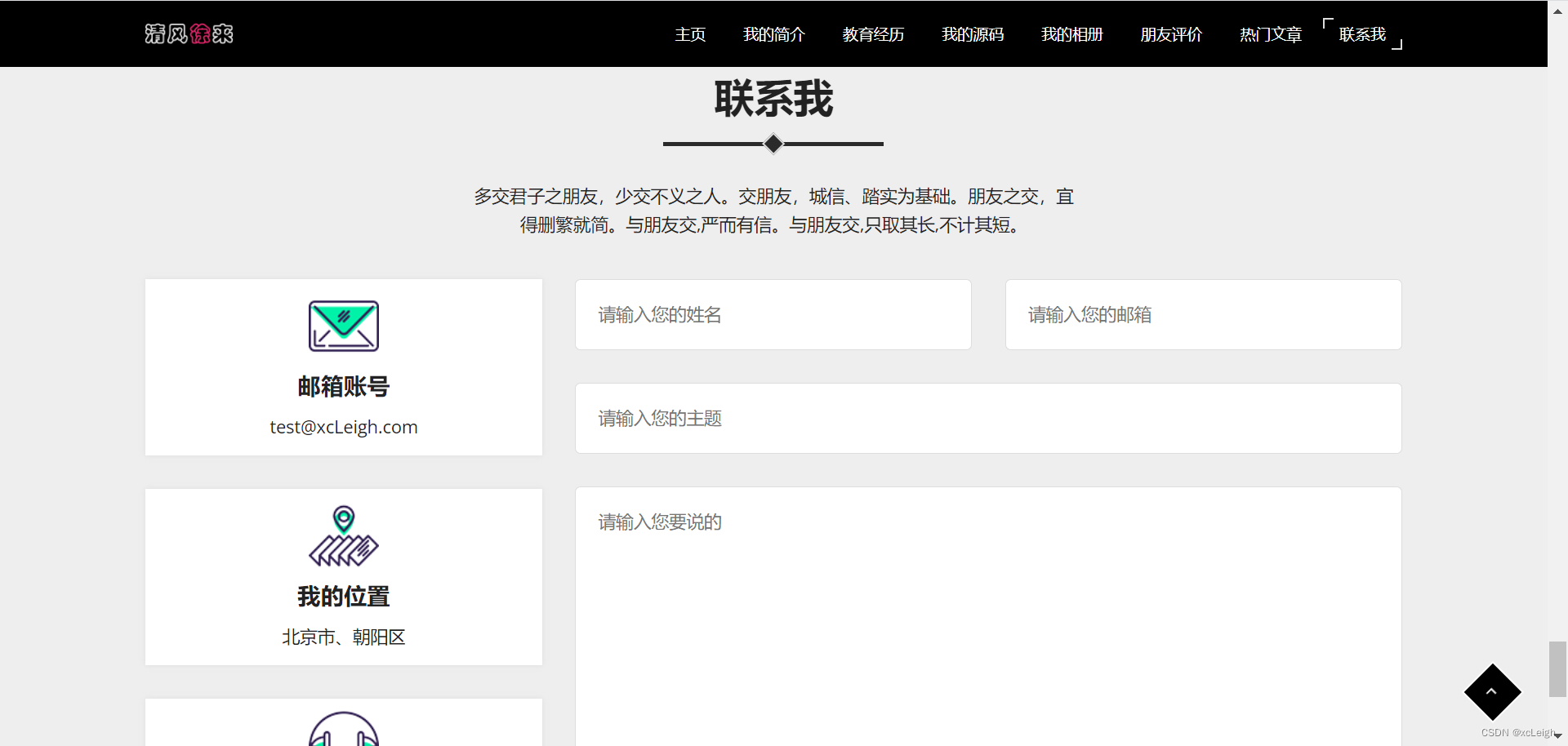
1.8 联系我界面
联系我界面 ,主要展示自己的联系方式,包括邮箱,地址,电话等信息,也可以把想说的,通过表单提交发送给我。(这里只是模板,没有数据提交操作那一块,如果想弄那一块,可以联系我)。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,此代码兼容性强,可适用于PC端/手机端,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人介绍主页。
- 手机端效果
html实现酷炫好看的个人介绍主页(附源码)-手机端
- PC端效果
html实现酷炫好看的个人介绍主页(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="zxx">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>清风徐来 の 主页</title>
<link href="images/favicon.png" rel="icon">
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/animate.css" rel="stylesheet">
<link href="assets/css/style.css" rel="stylesheet">
</head>
<body>
<nav class="nav-area">
<div class="container">
<div class="row">
<div class="col-md-2">
<a href="#" class="logo">
<img id="logoImg" src="assets/img/logo.png" style="width: 80px; height: 20px;" alt="logo image">
</a>
</div>
<div class="col-md-10">
<ul id="main-menu">
<li><a href="#home">主页</a></li>
<li><a href="#about">我的简介</a></li>
<li><a href="#resume">教育经历</a></li>
<li><a href="#service">我的源码</a></li>
<li><a href="#work">我的相册</a></li>
<li><a href="#clients-section">朋友评价</a></li>
<li><a href="#blog">热门文章</a></li>
<li><a href="#contact">联系我</a></li>
</ul>
</div>
</div>
</div>
</nav>
<header class="header-area header-bg" id="home">
<div class="header-inner">
<span>业精于勤荒于嬉,行成于思毁于随</span>
<h1>我是清风徐来</h1>
<h6>一名可爱の程序员</h6>
<div class="scroll-down">
<span></span>
</div>
</div>
</header>
<section class="about-area" id="about">
<div class="container">
<div class="row">
<div class="col-md-6">
<img src="assets/img/profile-pic.jpg" alt="profile picture">
</div>
<div class="col-md-6">
<div class="section-title inner">
<h2 style="padding-left: 3rem;">我的简介</h2>
<p>
相信自我,磨砺自我,充分自我,展示自我,放飞自我。我有我个性,我由我主宰,我有自己的一片天空。我有我自己创造的未来。加油吧!!!
</p>
</div>
<ul>
<li><strong>名 字 :</strong> 清风徐来</li>
<li><strong>年 龄 :</strong> 30</li>
<li><strong>地 址 :</strong> 北京市、朝阳区</li>
<li><strong>邮 箱 :</strong> test@xcLeigh.com</li>
<li><strong>电 话 :</strong> 13311001100</li>
<li><strong>籍 贯 :</strong> 湖北、武汉</li>
<li><strong>学 历 :</strong> 本科</li>
<li><strong>学 校 :</strong> 北京理工大学</li>
</ul>
<a href="https://blog.csdn.net/weixin_43151418" target="_blank" class="boxed-btn">个人博客</a>
<a href="https://blog.csdn.net/weixin_43151418" target="_blank" class="boxed-btn">个人网站</a>
</div>
</div>
</div>
</section>
<script src="assets/js/main.js"></script>
</body>
</html>
2.3 代码目录

源码下载
html实现酷炫好看的个人介绍主页(源码) 点击下载

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/131495285(防止抄袭,原文地址不可删除)


















![[前端]JS——join()与split()的使用](https://img-blog.csdnimg.cn/ff8dcc9677444395921ee0eac6dd121e.png)