话不多说直接上干活
在此之前你需要有高德地图的 key,这个自己去申请即可
1,首先需要在终端安装
npm i @amap/amap-jsapi-loader --save2,准备一个容器
<template>
<div id="container"></div>
</template>
<style scoped>
#container{
padding:0px;
margin: 0px;
width: 100%;
height: 800px;
}
</style>3,在需要使用的页面引入刚才安装的
import AMapLoader from '@amap/amap-jsapi-loader';4,
const initMap = () => {
table.maps = true;
AMapLoader.load({
key: 'b85d5c52293171aace0e5c27f86050ca', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '1.4.4', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ['AMap.PlaceSearch', 'AMap.AutoComplete'], // 需要使用的的插件列表
}).then((AMap) => {
const map = new AMap.Map('container', {
resizeEnable: true,
zoom: 9.5, // 地图显示的缩放级别
center: [113.978255,35.281454]
})
AMap.plugin(
['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Geocoder'],
function (callback: ((this: MediaQueryList, ev: MediaQueryListEvent) => any) | null) {
const autoOptions = {
input: 'keyword', // 使用联想输入的input的id
};
const autocomplete = new AMap.Autocomplete(autoOptions);
const placeSearch = new AMap.PlaceSearch({
map: map,
});
const geocoder = new AMap.Geocoder({
radius: 1000,
extensions: 'all',
});
AMap.event.addListener(autocomplete, 'select', function (e) {
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name, function (status, result) {
const pois = result.poiList.pois;
for (let i = 0; i < pois.length; i++) {
if (pois[i].name === e.poi.name) {
console.log('搜索结果', pois[i]);
geocoder.getAddress(
[pois[i].location.lng, pois[i].location.lat],
function (status, result) {
console.log(result);
if (status === 'complete' && result.info === 'OK') {
console.log(result.regeocode.formattedAddress);
}
}
);
}
}
});
});
}
);
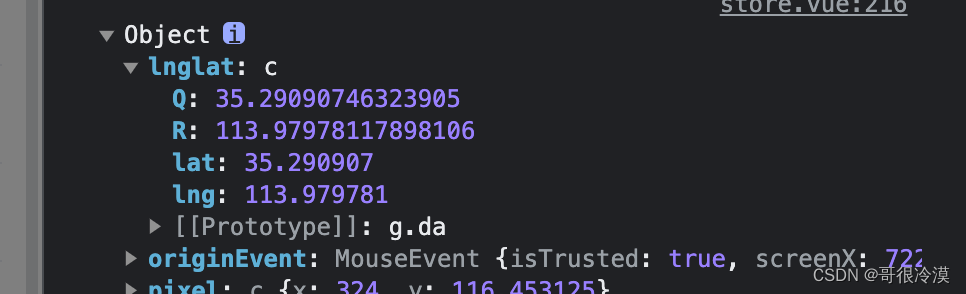
map.on('click', (e) => {
console.log(e);
table.ruleForm.lat = e.lnglat.lat;
table.ruleForm.lng = e.lnglat.lng;
table.ruleForm.all = e.lnglat.lat + ',' + e.lnglat.lng;
});
});
};5,绑定input框
<div id="container">
<input
v-model="keyword"
class="keyword"
id="keyword"
placeholder="请输入搜索位置"
style="position: absolute; z-index: 99999999999"
autocomplete="off"
/>
</div>最后附上css代码
#container {
padding: 0px;
margin: 0px;
width: 100%;
height: 376px;
}
#keyword {
margin-top: 1%;
height: 30px;
}
这个时候就已经可以了



















![[前端]JS——join()与split()的使用](https://img-blog.csdnimg.cn/ff8dcc9677444395921ee0eac6dd121e.png)