文章目录
- 创建
- 各种函数
- setup
- 注意点
- ref函数
- 总结
- reactive
- 总结
- 响应式
- vue2
- vue3
- 总结
- ref与reactive的比较
- 计算属性
- 监视
- watch的value的问题
- watchEffect函数
- 生命周期
- Hooks函数
- 总结
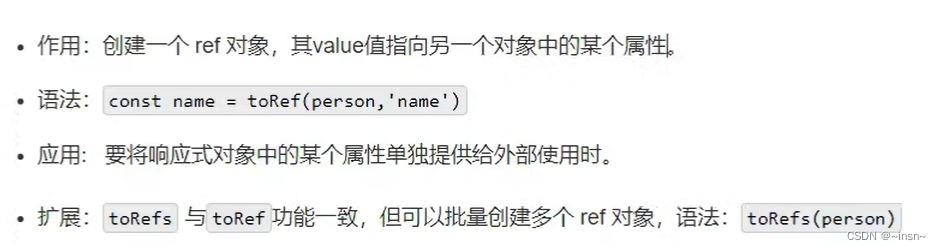
- toRef
- 总结
- 其他CompositionApi
- shallowReactive与shallowRef
- readonly与shallowReadonly
- toRaw与markRaw
- customRef
- provide 与 inject
- 响应式数据判断
- Composition API 优势
- Options API存在的问题
- Composition API 优势
- 新的组件
- Fragment
- Teleport
- Suspense
- vue3的其他改变
- 自定义事件
创建
用vite或者weabpack
各种函数
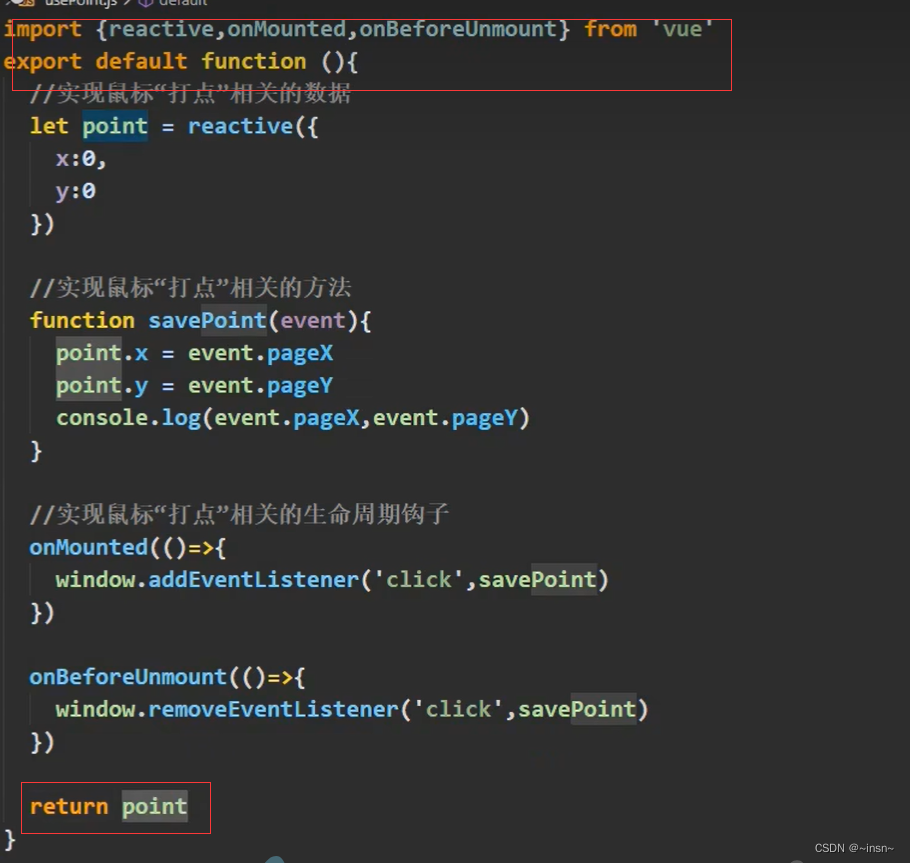
导入
在这里插入图片描述
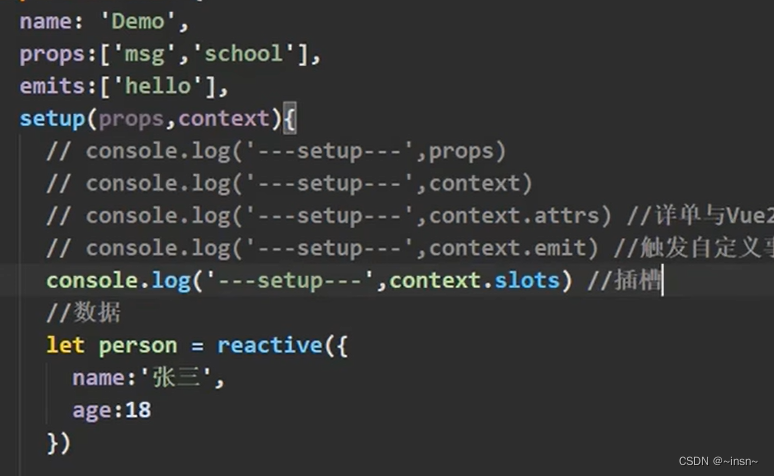
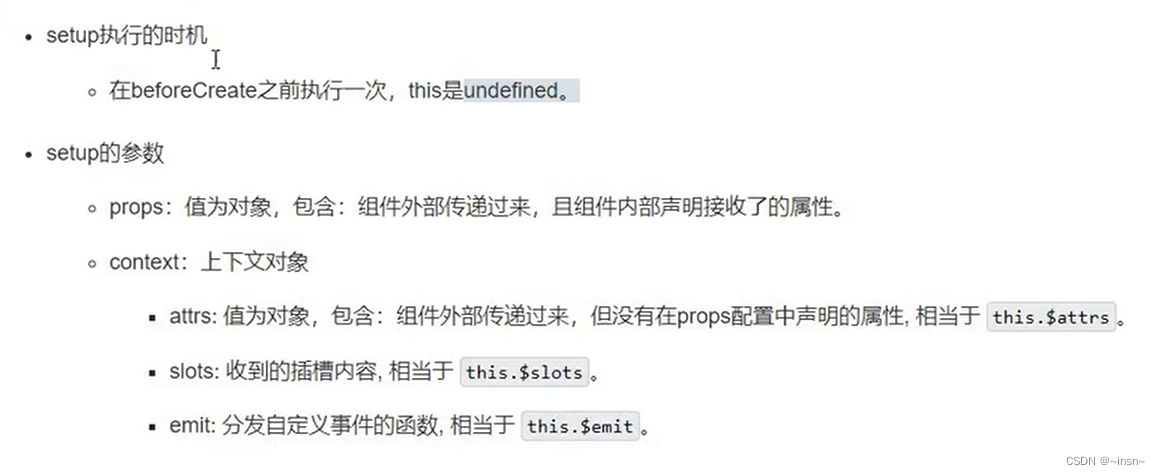
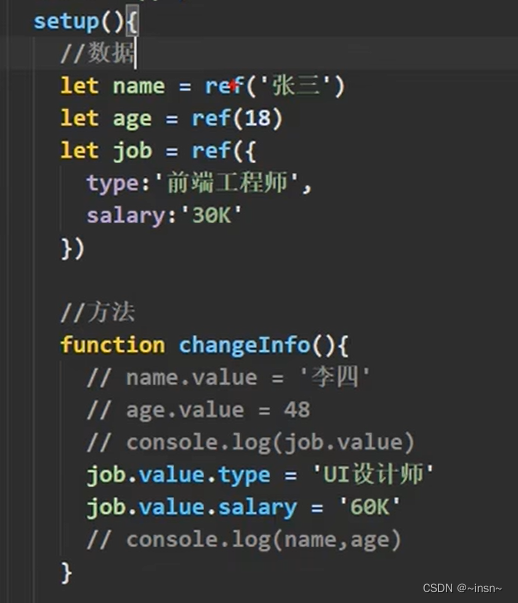
setup
可以放数据,函数,vue2中的data与methods,定义后,还有return.
注意点


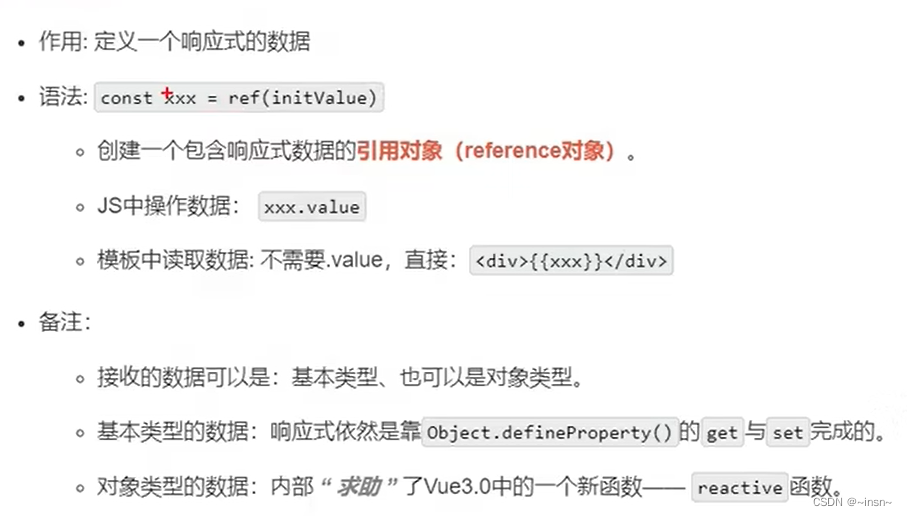
ref函数
实现动态修改,是一个RefImpl函数(响应式)
传入对象后,对象被包装成了proxy

总结

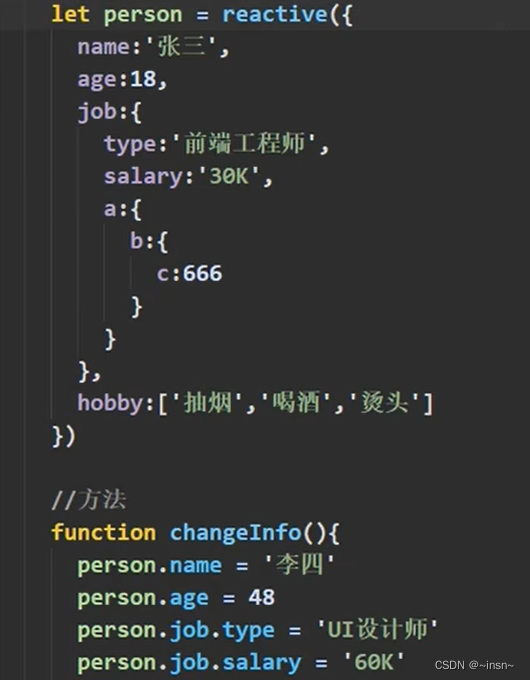
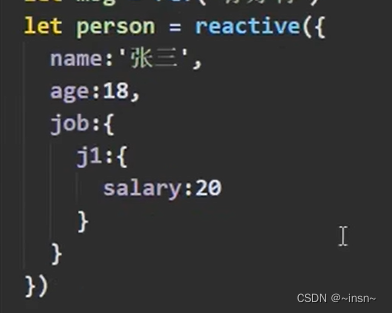
reactive
用于对象、数组,不能处理基本类型,直接生成proxy对象,只有它能让对象转换为proxy函数,可以将基本类型封装成对象来使用,这样更好。

总结

响应式
vue2
用 s e t 动态增加、修改数据, set 动态增加、修改数据, set动态增加、修改数据,delete动态 删除数据。,也可以用操作数组的函数去修改
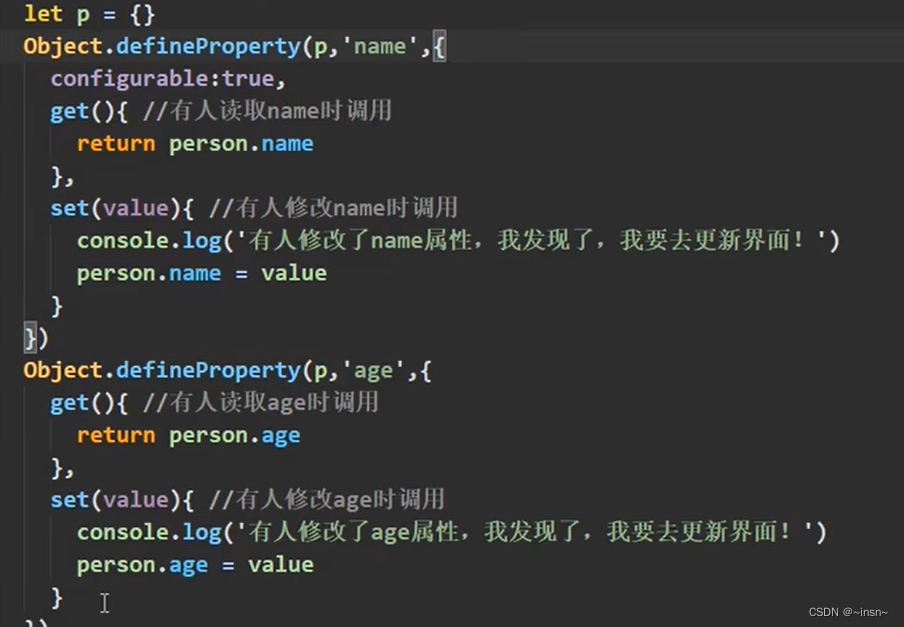
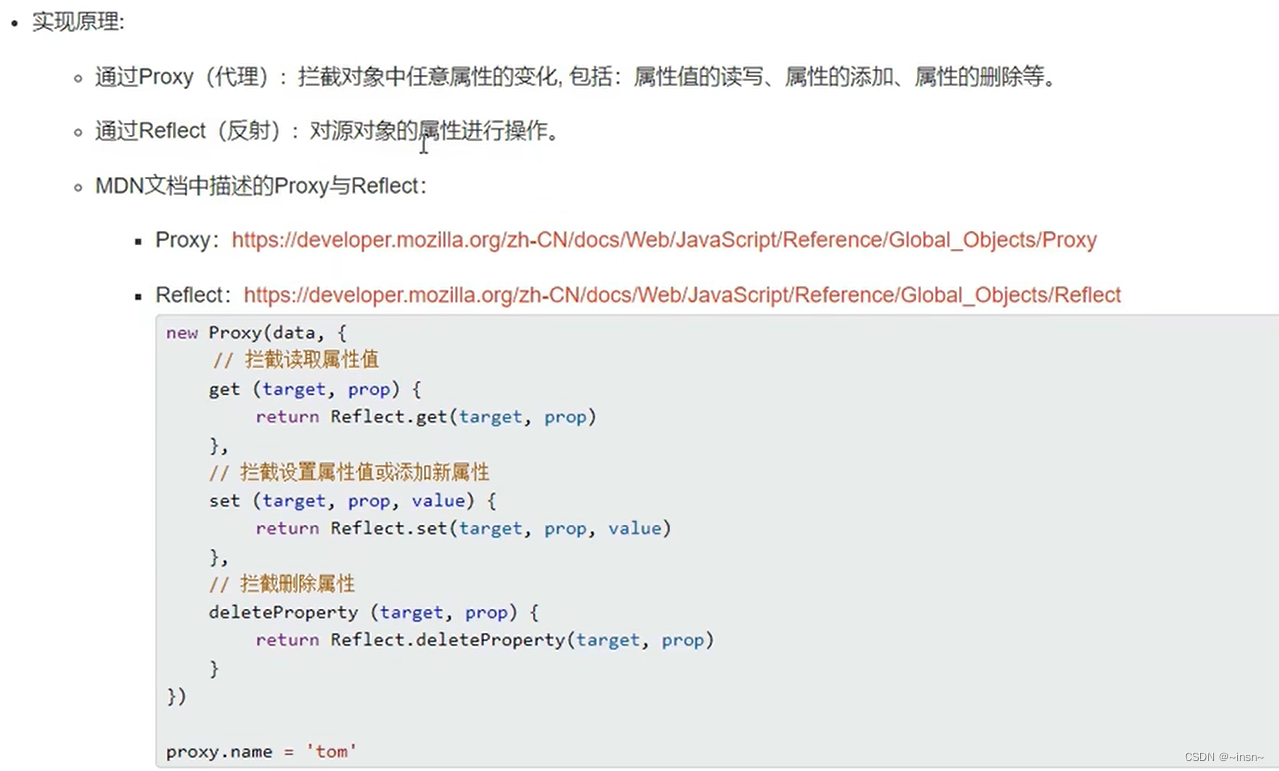
原理

vue3
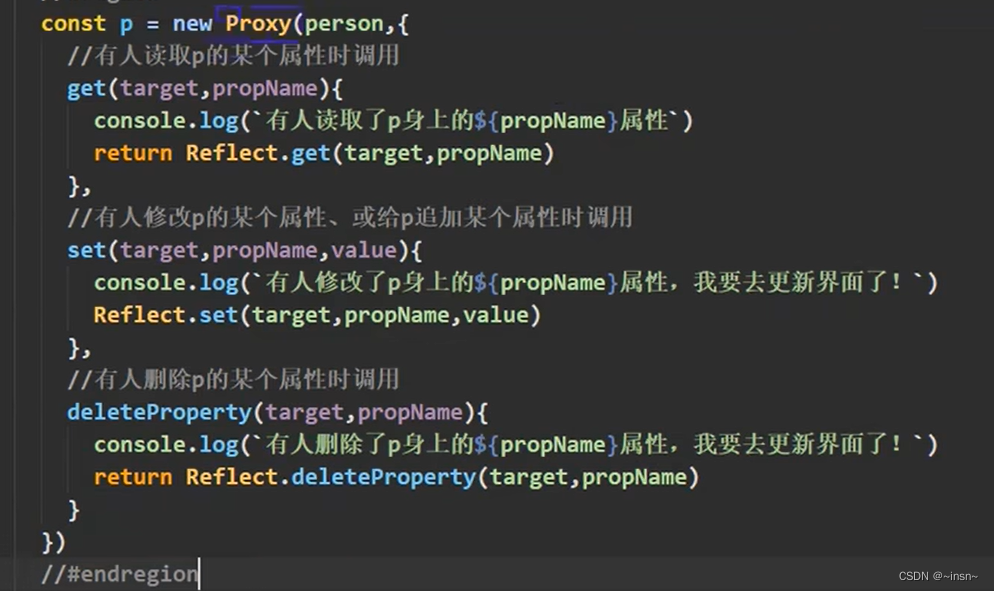
用ref()和reactive()包含数据后,进行修改,
删除

原理
使用reflect的原因是:不轻易报错,只会返回true和false,是否操作成功,减少了try catch捕获错误。

总结

ref与reactive的比较

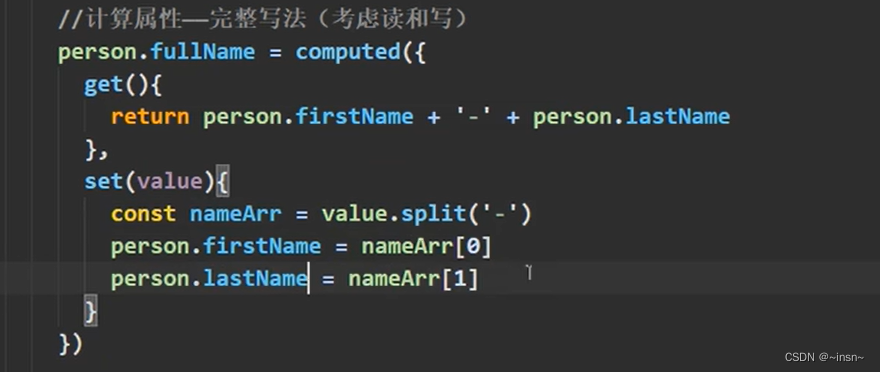
计算属性
需要引入。

放在setpu()里面


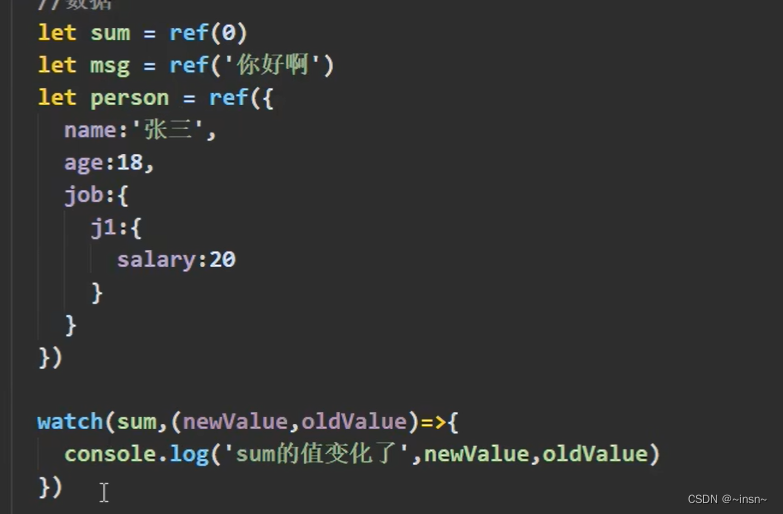
监视

引入

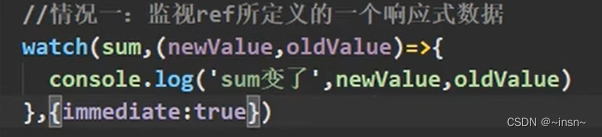
写在setup()中


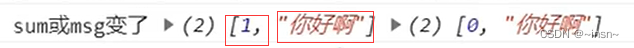
变成了数组


要用函数返回



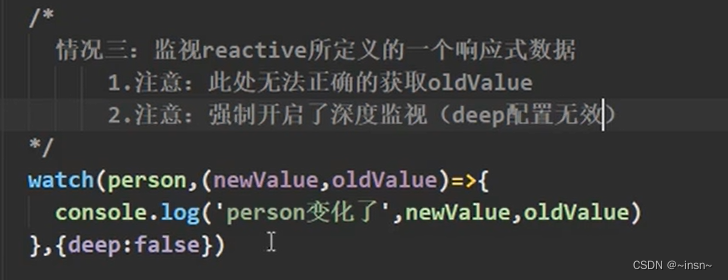
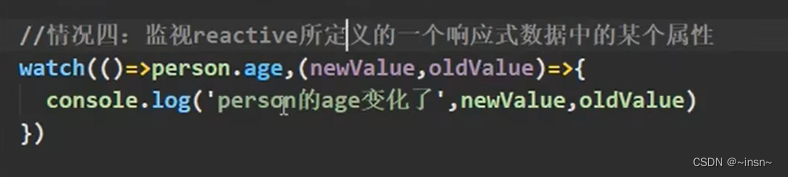
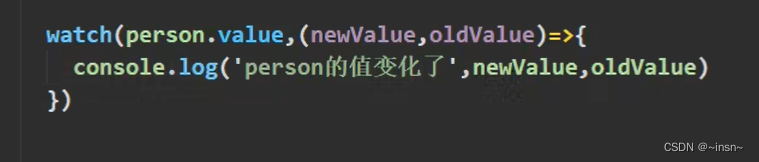
watch的value的问题
不能写value,因为监视的是一个结构,而不是一个基本类型,这个是监视的RefImpl结构
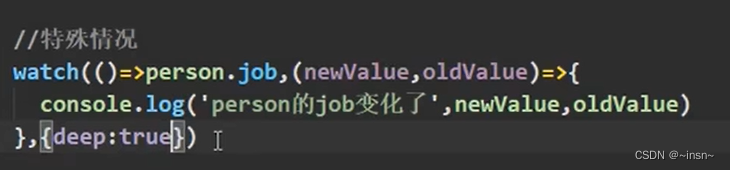
监视reactive生成proxy的就是默认开启的深度检查。 
开启监视


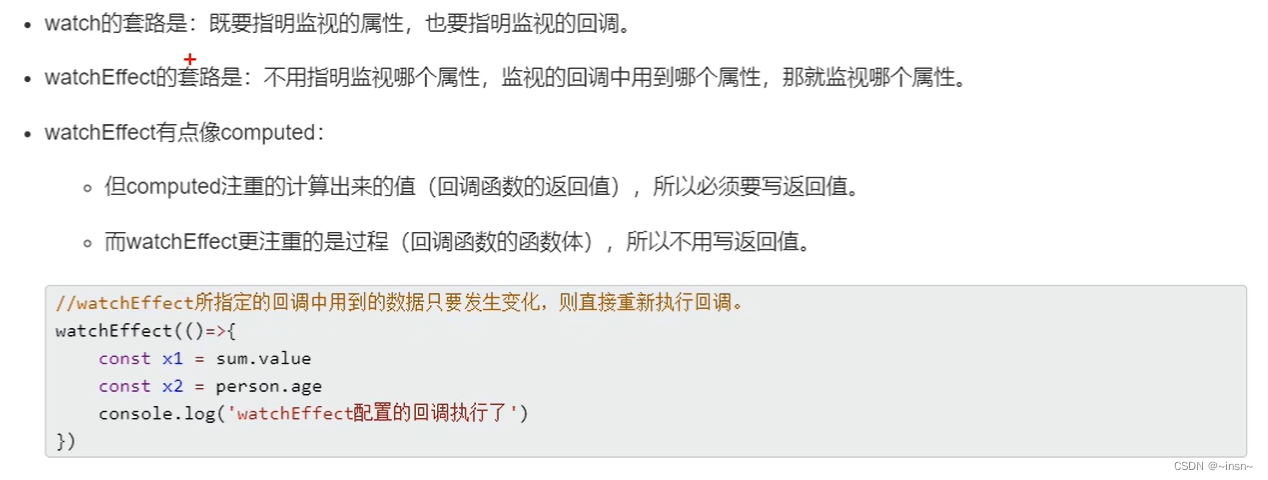
watchEffect函数

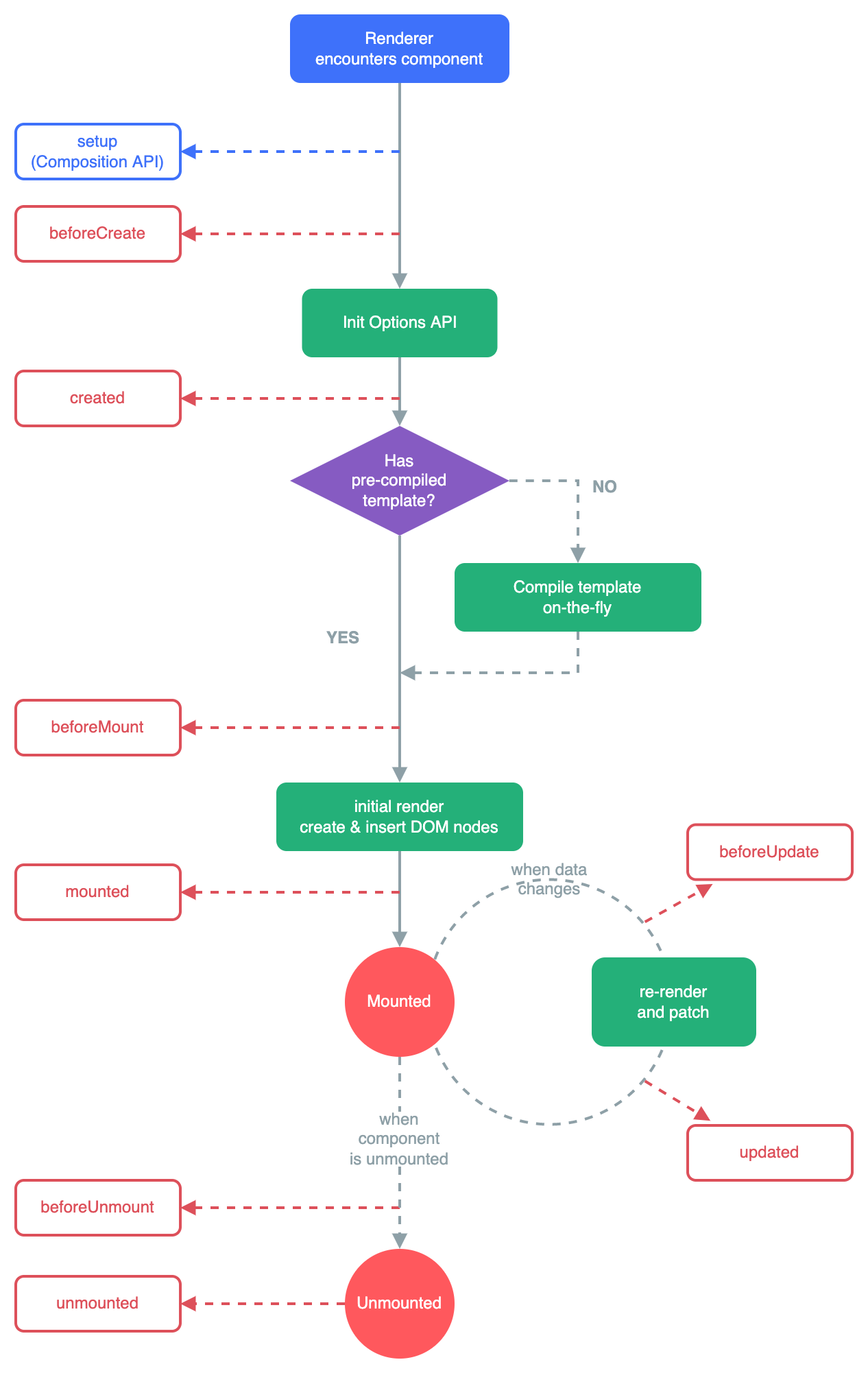
生命周期

unmount和beforeUnmount在元素的show为false时也会触发,为true又挂载
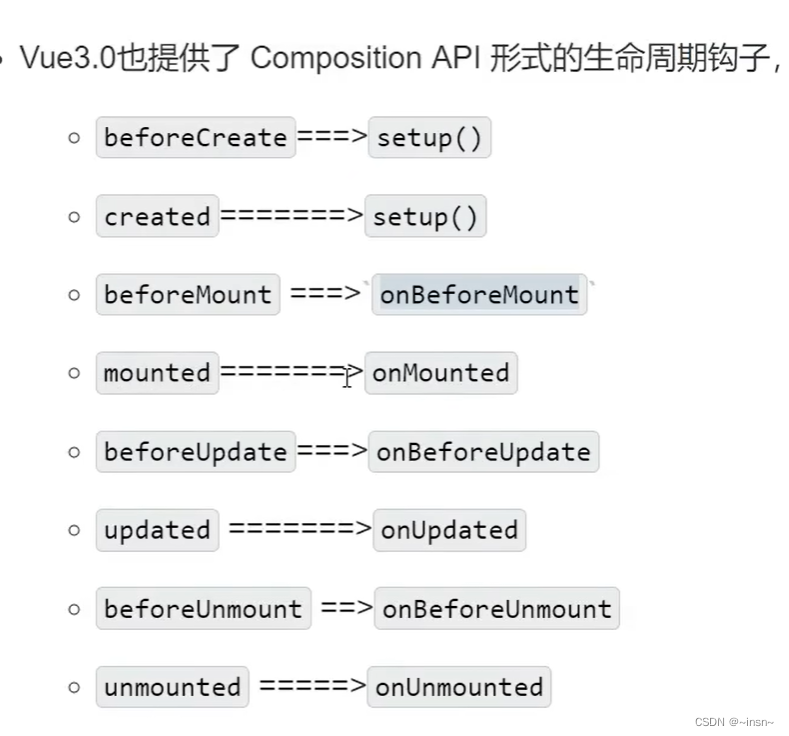
到了组合API

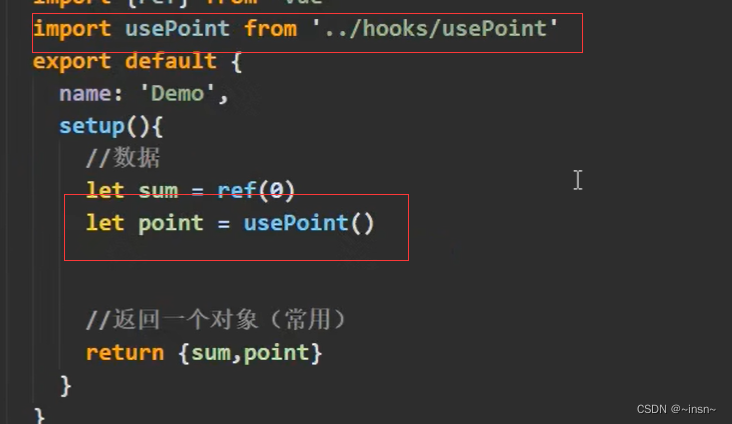
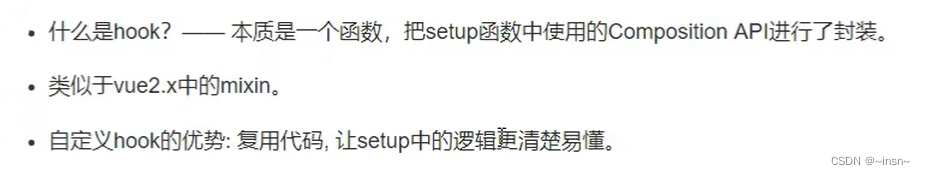
Hooks函数

记得返回数据


总结

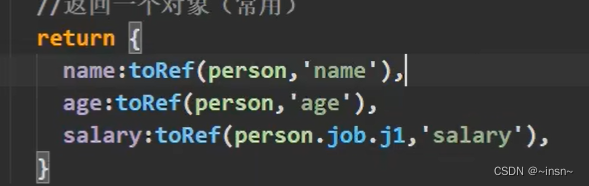
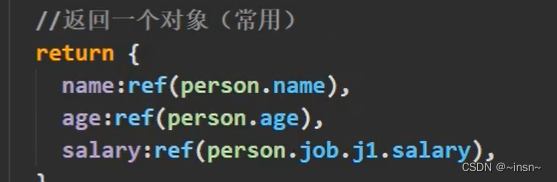
toRef
能做响应式

都生成了RefImpl数据

下面是错的,有问题,改不了最初的源数据,只改了,return的数据。数据分家了

总结

其他CompositionApi
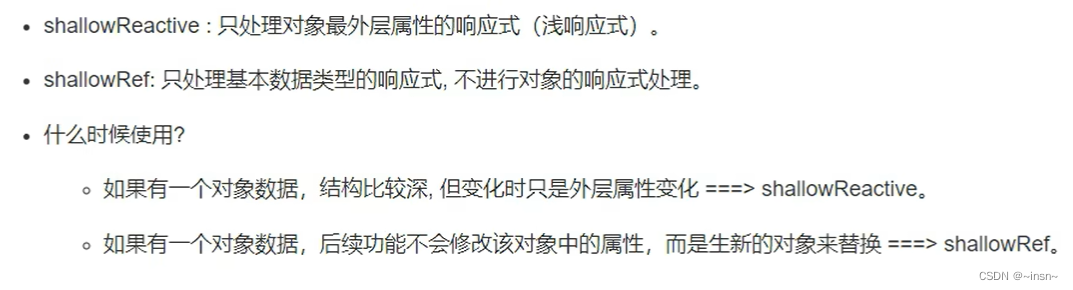
shallowReactive与shallowRef
shallowReactive:只考虑第一层数据的响应式

readonly与shallowReadonly

toRaw与markRaw


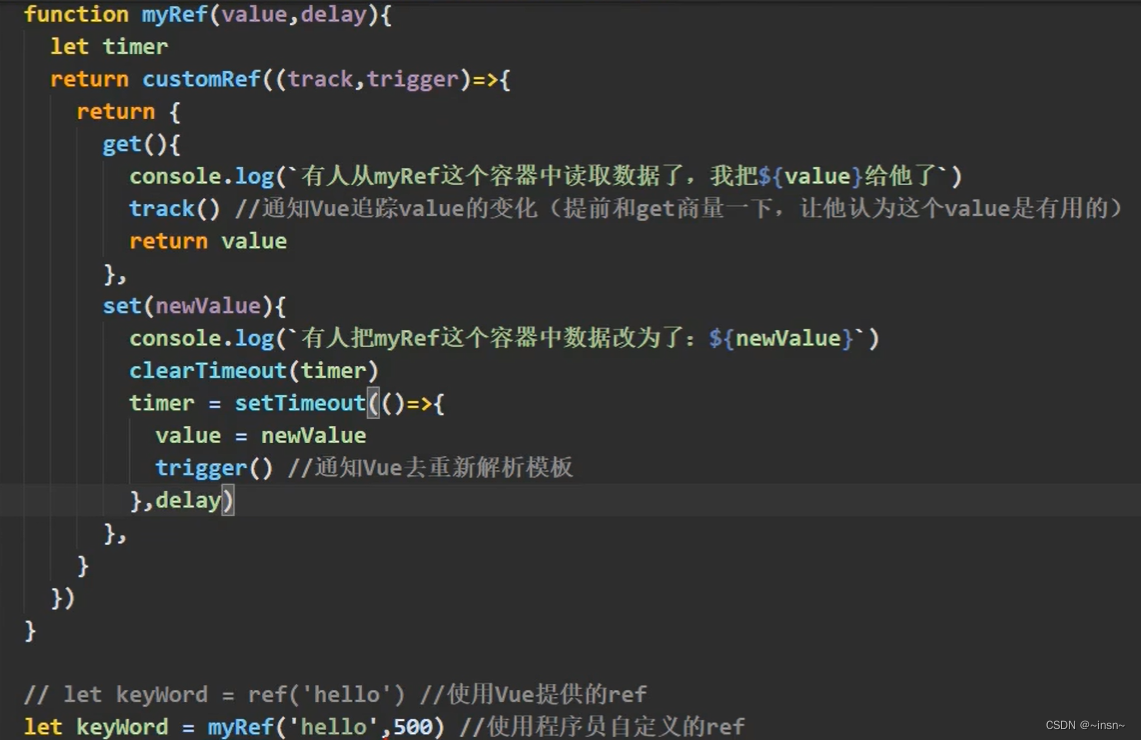
customRef
自定义响应式,可以自己写自己的逻辑,用clearTimeOut实现的防抖,前面有定时器就关掉。

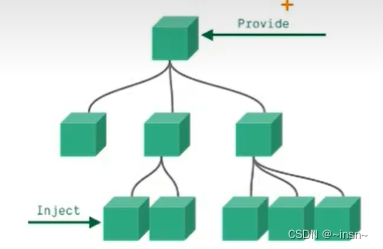
provide 与 inject
祖与后代之间通信,但是一般父子主键不用这个



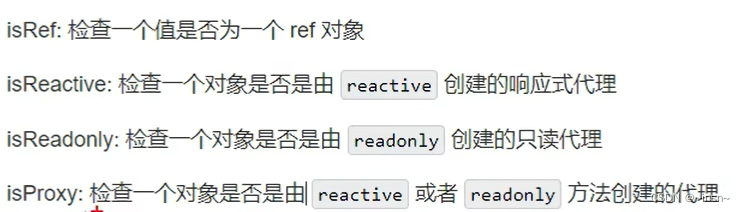
响应式数据判断

Composition API 优势
Options API存在的问题
功能多了,会很复杂

Composition API 优势

新的组件
Fragment

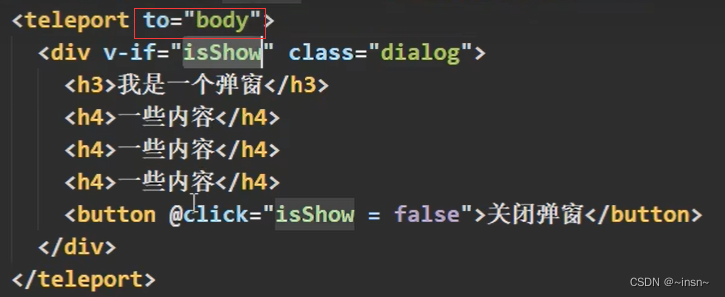
Teleport
这个窗口会传送到to的位置。

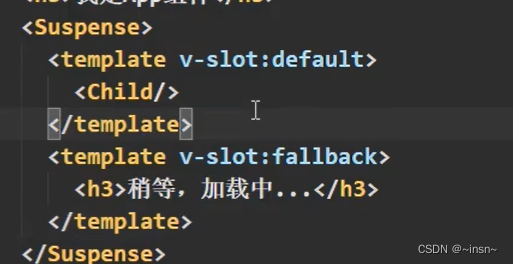
Suspense
如果组件多了后,动态引入可以避免,都等着最后一个组件加载完毕再去渲染。

suspense可以阻止动态引入时,某一个组件一下跳入,引起的抖动。
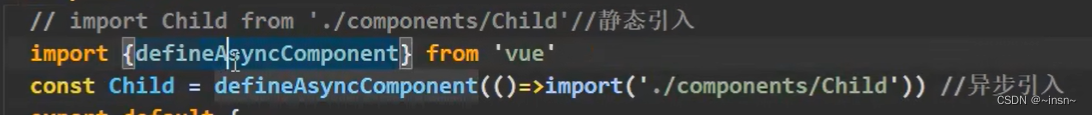
异步引入组件

加载快就第一个直接显示,加载慢就第二个稍等加载中。等加载好了再覆盖
异步组件里面可以再setup()里返回promise对象


vue3的其他改变

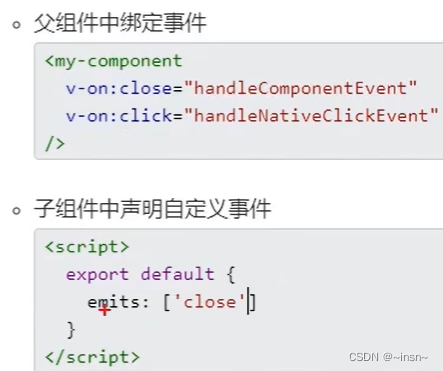
自定义事件

用emits声明的才是自定义事件