Antd Form.List 组件嵌套多级动态增减表单 + 表单联动复制实现
一、业务需求
有一个页面的组件,其中一部分需要用到动态的增减 + 复制表单,然后就想起
了使用 Antd 的 Form.List 去完成这个功能。
这个功能的要求是:
- 首先是一个动态的表单,可以通过按钮进行增减操作,但是再嵌套了一层,就形成了 Form.List 再套 Form.List 了。
- 第一个动态表单可以通过外层的按钮去添加同级的表单,嵌套的一层就是在同级的表单里面再套了一 Form.List,独属于这个模块下面的动态表单,然后这个下面的动态表单选择的内容又需要根据表单的选中的值进行联动
- 第一层表单还可以进行复制,点击复制会生成在生成第一层同样的表单。
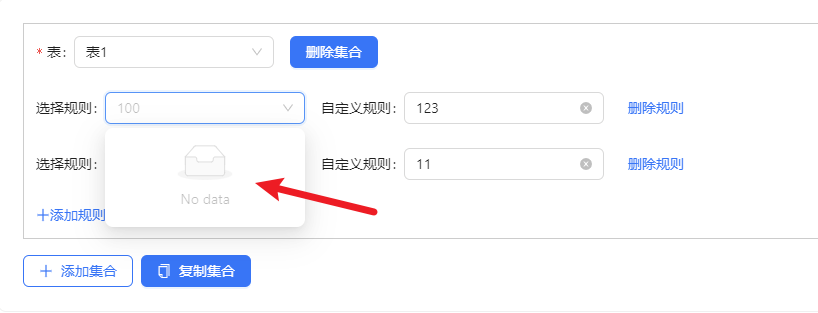
综合以上需求,大致的页面样子

二、实现思路
话不多说,直接上代码:
案例代码
三、问题
问题一:复制的时候由于存在表单联动,直接获取 form 对应字段的值虽然能附上值但是复制出来的下拉框没值 ,因为 useMemo 发生变化
复制时传给子组件的 id 为 先为有效值后不存在,所以缓存的下拉框选项值变为空。

这会导致在复制到时候出现下面的情况:


目前想到是用浏览器本地存储存下每次的 storeId 值,仅在有值的才写进去,每次读取 storeId 时候先判断 props 传过来的是否是空值,是空值就从 storage 里面取