随着直播SaaS业务的深入发展,Web端开播的诉求变得越来越强烈,对比客户端开播工具如OBS,Web开播与SaaS平台亲和度高,可以让用户快速体验平台全流程,同时易于分享链接,快速连麦。因此,寻求更加稳定可用的Web开播能力成为了一个需要解决的问题。LiveVideoStackCon 2022北京站邀请到了字节跳动的付宇豪老师,为我们分享Web开播系统的技术演进。
文/付宇豪
编辑/LiveVideoStack
大家好,我是付宇豪,来自字节跳动的视频架构Web多媒体团队。今天给大家分享的主题是Web开播系统的技术演进,主要讲一下字节跳动在Web开播上做的一些技术尝试和踩过的坑。

首先简单的介绍一下我自己,我16年毕业于山东大学,17年加入字节跳动,19年开始在Web多媒体团队做Web多媒体相关的工作。目前负责Web直播技术方向。

今天给大家分享的内容,主要分为四个部分。首先是技术的使用场景,为什么要做Web开播,也就是技术的来源;第二是我们在技术探索过程中做的技术尝试和踩过的坑;第三是使用WebTransport来优化画质体验和功能扩展性;最后是对于未来的技术和标准化的展望。
-01-
业务背景与Web开播优势
首先是第一部分,业务背景。

图上的数据是直播行业的用户规模,来自工信院的大数据统计。最早有统计数据的是2016年,因此把2016年称为直播的元年,当时的场景被称为千播大战,每个人的手机里有很多关于直播的App。
我们把整个发展过程分成两段,可以将2020年作为一个分界点,分为疫情前和疫情后。疫情前的直播,经常是一种泛娱乐化的场景,比如电竞直播、户外直播、才艺直播。疫情之后,用户的规模飞速增长,这意味着在疫情的影响下,直播作为一种高效的触达形式,开始跟商业场景结合起来,成为一种比较成熟的商业推广的模式。简单来说,有人开始用直播挣钱,有人用直播挣用户的钱,那就会有人用直播的平台来挣企业的钱。

从数据来看,2020年疫情对于直播SaaS的增长非常快。
先简单介绍一下什么是企业直播SaaS:比如一个公司要直播,却没有相应的人力资源投入,但希望有自己的品牌和平台,因此借助SaaS的平台来搭建自己的直播。从数据上看,可以发现2020年企业直播有飞速的增长,未来市场的预期非常大,因为直播的渗透率较高,用户也养成了习惯,预期未来整个市场的商业规模会越来越大。那以上讲述的业务和Web开播技术之间有什么关系呢?接下来看一下,业务场景里面有哪些是可以用技术解决的。

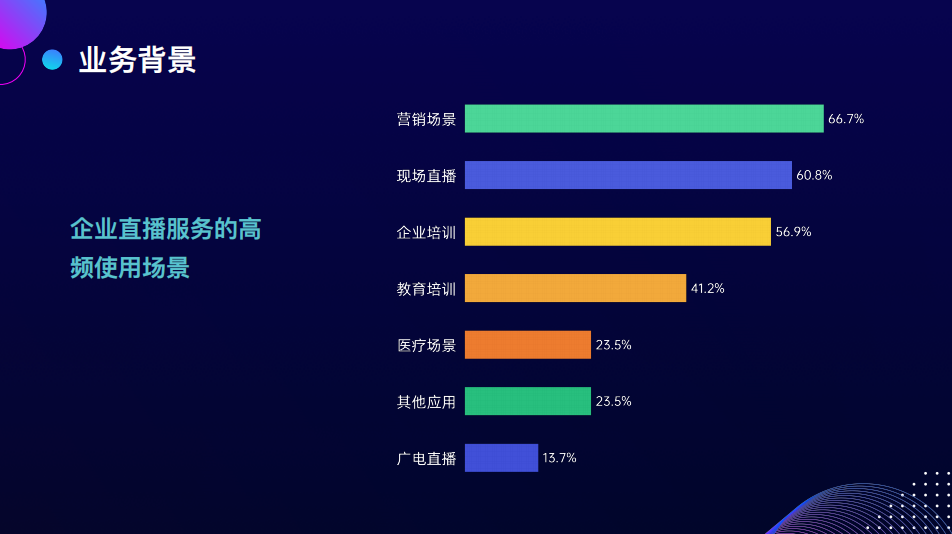
我们看一下企业会在哪些场景下用企业直播的服务,包括营销直播、现场直播、企业培训和教育等。

这些场景有一个特点:有大量非专业的主播开始用平台做直播,比如HR可能会用SaaS平台来做企业的宣讲,老师可能会用SaaS平台做课程内容的分发。这类人的技术背景比较少,如果给其OBS软件、RCMP地址、参数等,可能会比较懵,学习成本也高,因此该技术的第一个使用场景,是针对这些非专业的主播,降低技术的使用门槛,我们的直播平台可以直接内置这样低门槛的方式。
接下来看下一个场景,线上的研讨需要有嘉宾的参与,对于要参与研讨会的嘉宾来说,需要下载一个软件才可以加入,但这位嘉宾也许只参会一次,不愿意下载软件。而通过企业Web开播的方式,只需打开一个链接就可以连麦,非常方便。
下一个场景是新客体验,如果企业中的一个人需要调研这个平台,在平台上注册了账号,开了直播间,想要立马看到直播间落地页的效果。这时如果在平台上就可以开播,体验感会非常丝滑,这对体验链路的缩短非常有效,也能帮助SaaS平台缩短体验的流程。
最后一个场景是跟SaaS本身有关系的海外。海外用户的使用习惯跟国内用户不太一样,如果有Web应用,海外用户一定不会选择native应用,这是一个很大的使用习惯区别,也是Web应用目前非常流行的原因。
-02-
技术探索与实践
针对业务上需要解决的问题,接下来看一下技术探索的过程以及踩过的坑有哪些?

首先,我们要找的方案需要具备哪几个特征,需要寻找和优化什么样的方案。我提炼了以下几点:
第一,它必须是稳定可靠的。因为直播是一对多的场景,一个主播可能有几万的用户在观看。所以在直播的实时场景下,任何链路上的稳定性问题,都会造成非常严重的用户体验的损失。因此稳定性放在了第一位。
第二是高质量。有一次我买相机,老板问道,你知道玉石直播吗?他说,玉石直播要用多个相机定焦拍玉石,对细节的要求非常高。所以有的直播场景,用户对视频传输的质量有很高的要求。
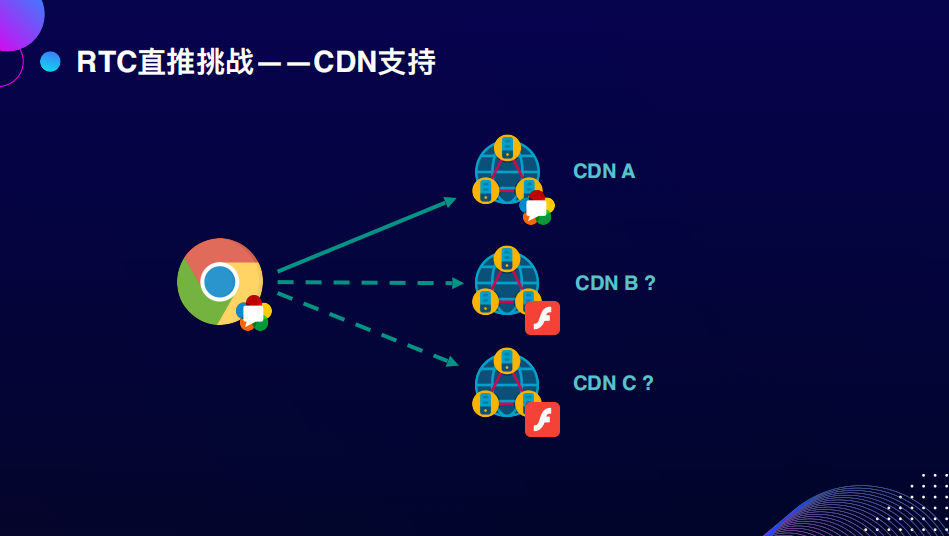
最后是CDN的支持程度。一个私有协议,只有一部分的CDN厂家支持,能分发的范围是非常有限的。比如一个特别大的活动直播需要几家CDN厂家支持,私有协议不能解决该问题,只能用公开协议将其拓展到更广的知识度上。

将以上三点凝练为一个问题:如何稳定地将高质量的视频信息传递给大量的用户。

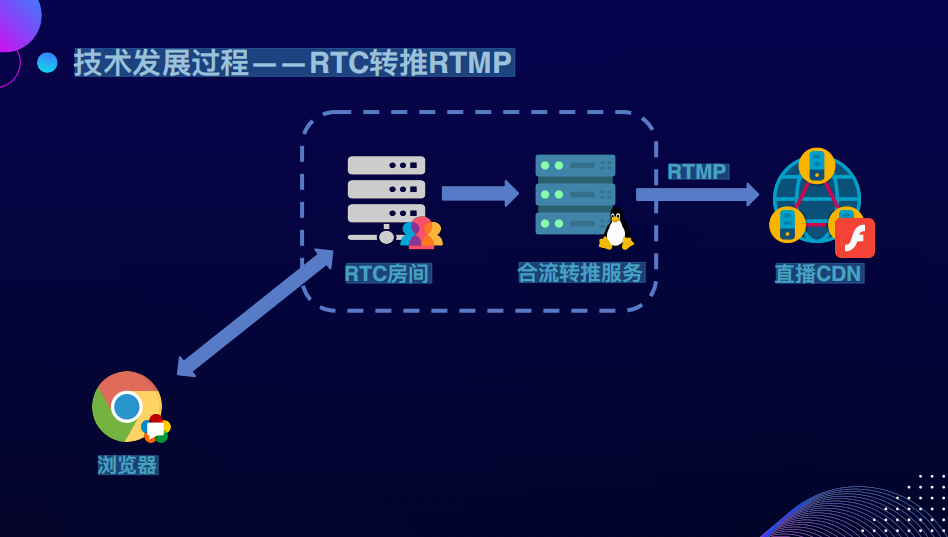
以上是Web开播技术探索演进的过程。首先是Flash直播,通过Flash可以发起RTMP推流,RTMP推流是浏览器很早就具备的能力。第二个阶段,将WebRTC协议转成RTMP协议,再推送到CDN上。第三个阶段,使用RTC的协议,直接向CDN推送WebRTC的音视频流。最后是使用WebTransport /HTTP3公开传输音视频流。

先剧透一下,省流到目前为止不存在银弹,但探索的过程让我们在技术选择上面有更大的空间。

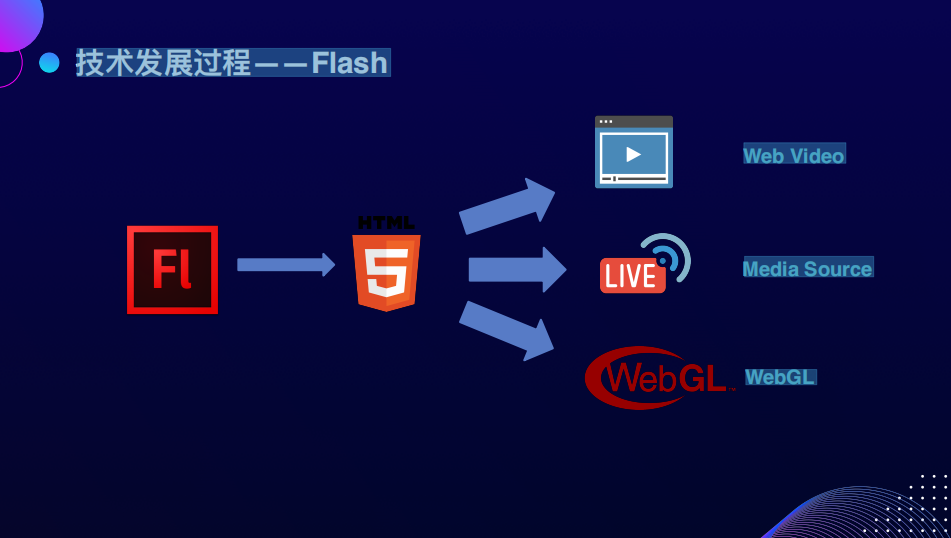
进入第一个阶段Flash。在最早2007年的版本里,Flash就在浏览器里定义了一套完整的接口,包括音视频采集、传输和编码,已经可以很好地向CDN推流。但Flash技术的生命周期与Web直播的生命周期存在着一定错位。2016年直播正火的时候,Flash已经接近到了Web生态的边缘,所以当时无法使用Flash的推流技术。

到2020年,Flash已经完全退出了Web生态,主流浏览器不再支持。

Flash退出后,原有用Flash来实现的场景和能力被现有的HTML和新的规范替代。比如它的播放能力被H5的Video标签替换,它的直播能力被Media Source,extension的规范替替换,它的游戏和渲染的能力被WebGL新的规范替换。

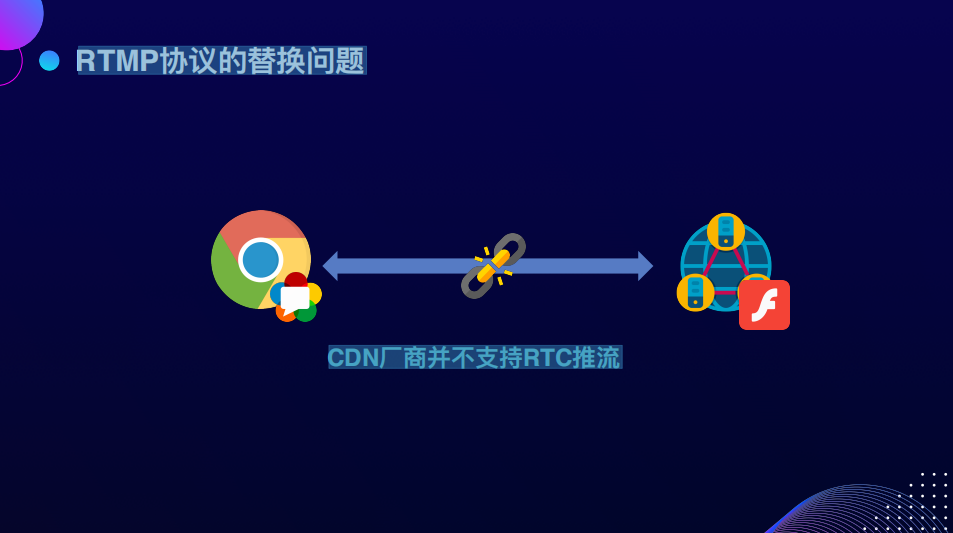
接下来思考一个问题,继Flash和RTMP消失后,浏览器怎么向CDN推流?我们要从现有的生态里寻找一个服务里有上行能力的协议。我们认为WebRTC协议是下一代的音视频流媒体的传输协议,它未来的发展空间非常广,能够支持这个场景。但是这时有一个问题,WebRTC是否能够替换RTMP推流的能力呢?

首先第一个问题,浏览器有WebRTC,但CDN厂商没有。也就是一门语言叫做WebRTC,另一门语言叫RTMP,而这两者之间语言不通。当语言不通的时候,我们会怎么做呢?

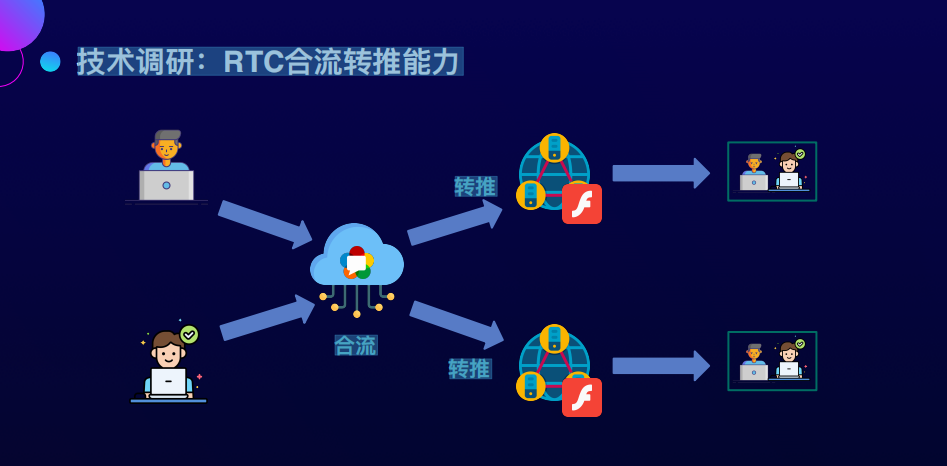
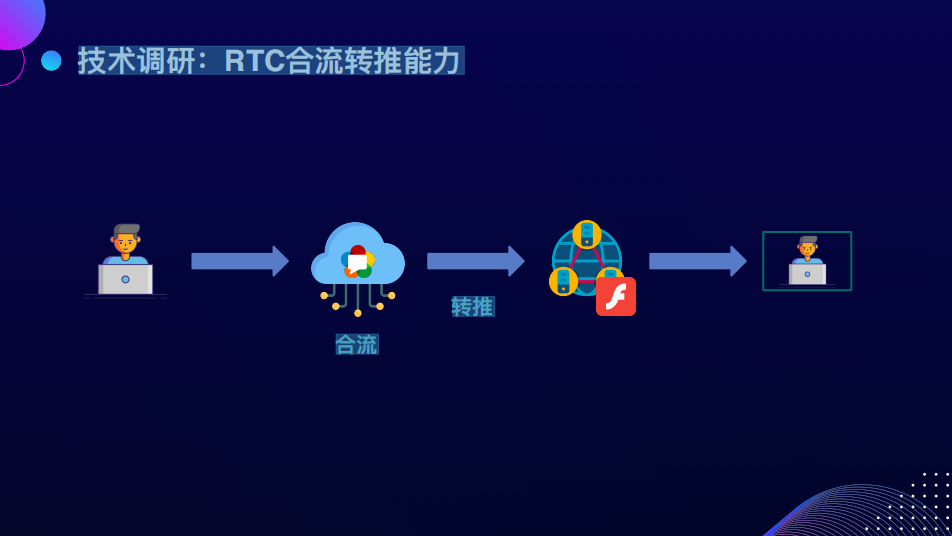
我们尝试找一个翻译,软件的问题经常加个中间层就可以解决,因此我们找到了现有的WebRTC系统里的一个能力,叫做RTC合流。这个能力本身就与直播关系非常大。我们都知道主播之间经常要PK,PK的时候主播与主播之间会做一个视频会议的通话。

RTC的合流服务负责把两人之间通话的流以一定的模板合成为一路,再分别推到各自的直播间,直播间里的用户就能够看到两个人在一起PK的画面了。

我们知道转推的能力是能够转成RTMP再推出去的。两个人用是合流,一个人用是推流,一个人加入这个房间,然后调取服务能力,再把它推出去,合流转推流的链路就打通了,也就是从浏览器端的WebRTC到CDN端的Flash。我们当时认为自己找到了翻译,最后的技术方案利用了实时通信系统,根据WebRTC系统的能力来直接做这件事情。因为实时通信的系统本身就有推流和上下行的能力,所以过程特别丝滑,开发测试上线都很快,但事故来得也很快。

当时我们内部在做技术分享直播的时候,遇到了一个问题。这个主题非常的吸引人,是教大家怎么做职业规划,因此很多人来看直播,不巧的是,直播过程中多次断流,最后导致了大量的内网差评。这件事情在体验上非常差,因此我们尝试去看一看事故为什么会出现。

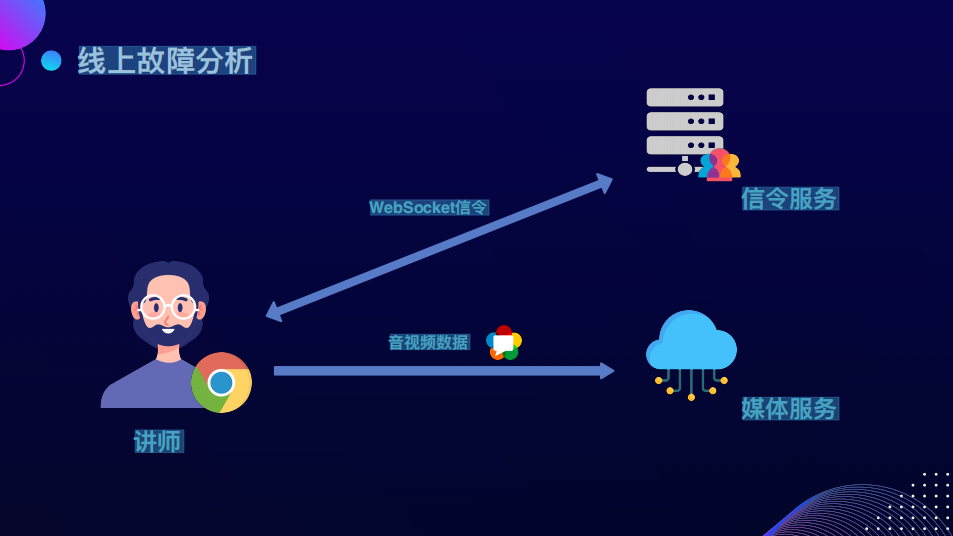
了解WebRTC系统的同学应该知道,WebRTC通信一般需要连一个媒体服务,一个信令服务。媒体服务是传实时音视频的数据,信令服务是RTC的一些基本业务,比如进房、退房、发布、订阅,这些逻辑会通过WebSocket的信令服务去做调用操作,信令服务的状态也会回调。即一个模型,两个服务器。

事故发生的时候,我们定位到信令断了,信令服务认为信令当时断开了,说明用户不活跃了,隔了一段的超时时长之后,直播的音视频流就断了。

那为什么WebSocket的信令当时会断开?

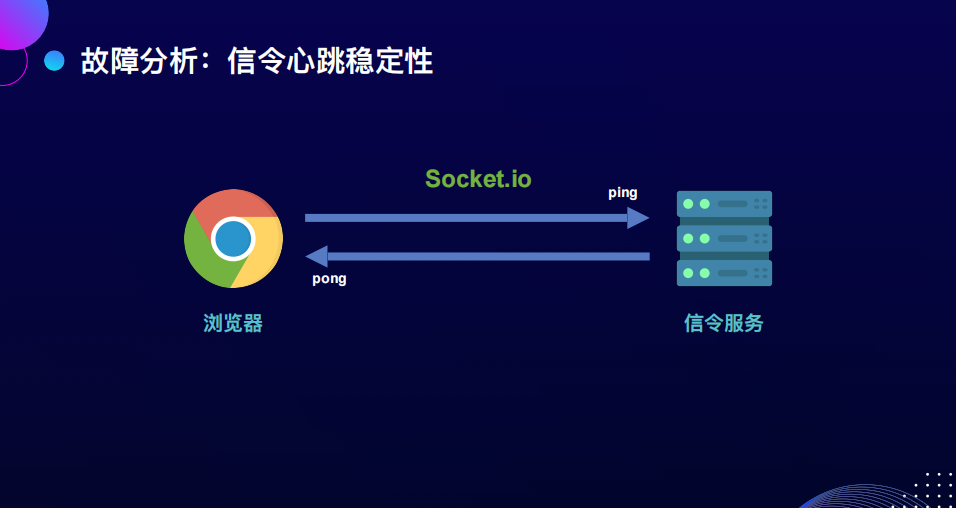
这里涉及到一个当时使用的信令的技术,使用非常广泛的Socket.io,它在WebSocket传输协议的基础上定义了一套二进制的传输格式,以及内置的一些消息机制。其中影响最明显的是ping pong保活的机制,通过间隔一段时间发一个消息来判断连接是不是活跃。但是浏览器里面要定时发送消息到服务端,大概率要用到定时器来实现。

但问题是,在什么样的情况下,浏览器发不出来ping消息了,导致保活没办法定时发送呢?这涉及到浏览器页签切后台降频的问题,我们在Chrome80版本的时候遇到了这样的情况,在后来的Chrome版本,如果页面使用了WebRTC,不会导致降频。但在当时的实际情况下,信令保证不了按照一秒一次的间隔去发送,处于一种长期失准的一个情况,因此导致ping pong消息长时间发不出去,对面认为一段时间收不到就断开了,这就是整个事故产生的原因。

事故产生的原因是信令,我们就从信令上尝试解决这个问题。既然是超时导致的断开,因此第一个方案是把心跳的保活时长加到6个小时,因为一般的直播到不了六个小时。这样能够保证信令断开了,但流还保留着,这个方案会是一个好的解决方案吗?
显然不是,因为它存在一个很明显的风险,如果信令断开了,意味着不只是浏览器到服务器的消息没办法发送。如果服务器内部,比如合流有服务的异常,也没有办法通过信令再传达到浏览器,也不能再执行后面的容灾动作了,因此这在当时是一个临时的解决方案。

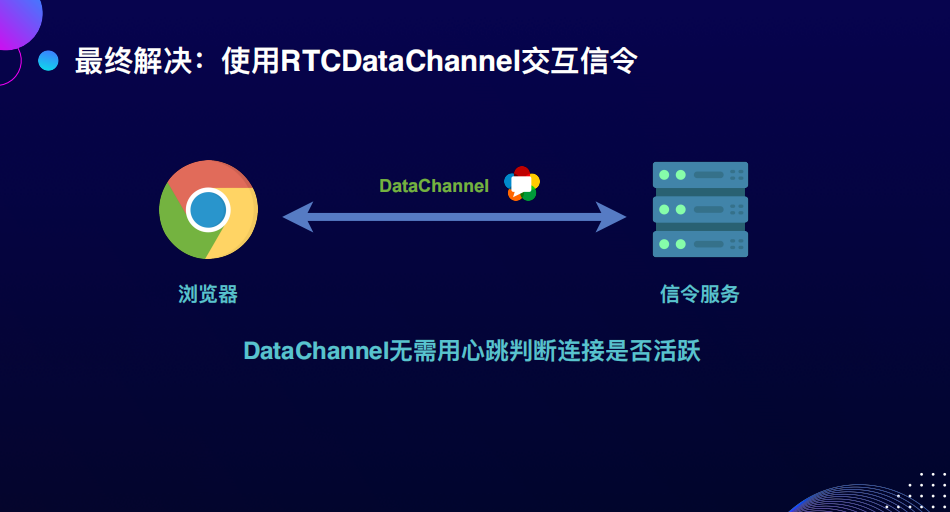
我们真正解决这个问题是使用了RTC的DataChannel,这也得益于RTC整个架构的升级。DataChannel是WebRTC提供的一个稳定可靠的消息传输机制。如果端口bundle了,可以跟媒体流使用同一个UDP连接进行发送,这意味着它的连接状态是跟媒体一致的。也就是说不需要再用心跳的机制来确认它是不是活跃,只需要看媒体流是不是还活跃就可以了。

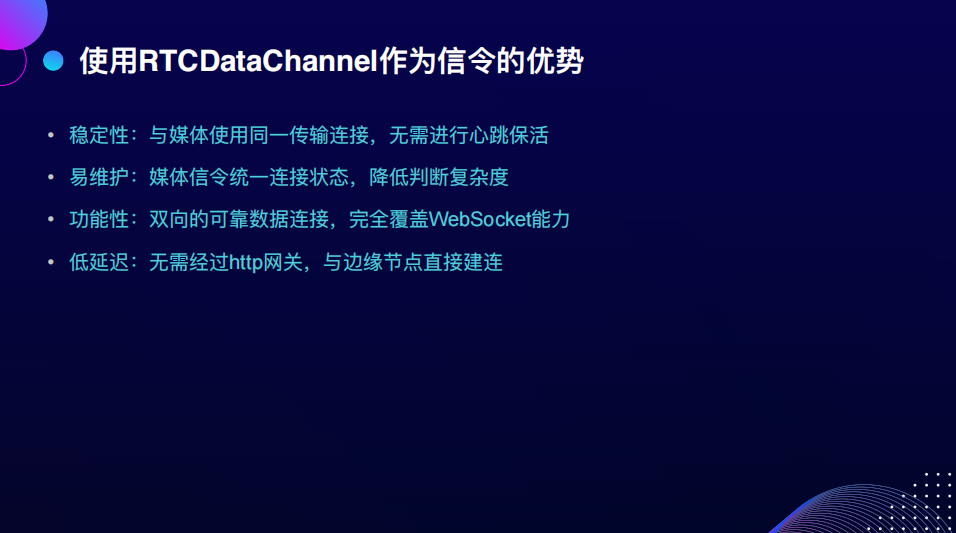
除了使用DataChannel解决以上的问题,作为信令它还有一些优势。首先,维护难度大量降低,因为信令和媒体是两个独立的链路,二者在状态上有不一致性,信令断了媒体没断或媒体断了信令没断,都会导致单独的重试链路或做一些操作时,状态比较复杂。能回调给用户的东西也是很难理解的,从而产生一些中间状态处理上的难度。
另外从功能性上来说,DataChannel完全覆盖了WebSocket的能力,它是一个稳定的、双向的可靠数据连接。最后它的延迟是非常低的,因为WebSocket是使用http做协议升级,要过http网关会增加一定的延迟,而使用RTCDataChannel,可以直接与一个边缘节点node下发的指定ip的node进行建连,延迟非常低。所以我们现在也能看到很多实时的信令的产品会使用DataChannel来提供。

虽然信令的问题解决了,但还遗留了一个问题,我认为这个方案是很难去解决的,因为在我们和CDN之间引入了一个很复杂的实时音视频的系统。这意味着有系统的参与,就会有问题的出现。有问题的出现,就会引入很多的角色来帮你解决这些问题。在这个问题中间,我们涉及到了直播服务、媒体服务、信令、前端等角色。如果是紧急的问题,大家都会按照最高优先级去看,但如果日常出现任何的问题,再引入这么多角色去解决比较困难。所以很难长期的保障稳定性,对于维护的成本非常不利。

回到原来的三个要素,我们再回顾一下方案。这个方案最大的问题是稳定性,链路拉长,引入的服务多了后,稳定性很难保障,音画质量在后面还有RTC推流环节,我们再单独去讲。最后是支持度非常好,不需要CDN做任何改造,也不需要浏览器做额外的事情就可以支持,所以这是最大的好处,但仅有这个好处是不够的,我们要着力去解决稳定性的问题。

虽然引入了pong翻译来解决这个问题,但我们是否真的需要一个翻译来解决浏览器和CDN协议之间的gap?

解决gap的最终方案,大概率是CDN能够支持直接使用WebRTC协议推流。

如果是推一家CDN来解决这个问题,是不是可行的呢?其实我觉得不行,最好这个协议是有广泛的CDN的支持度的,推一家做了一个私有协议出来之后,其他家不认可,可能做出来又是另一个方案,是不标准的。

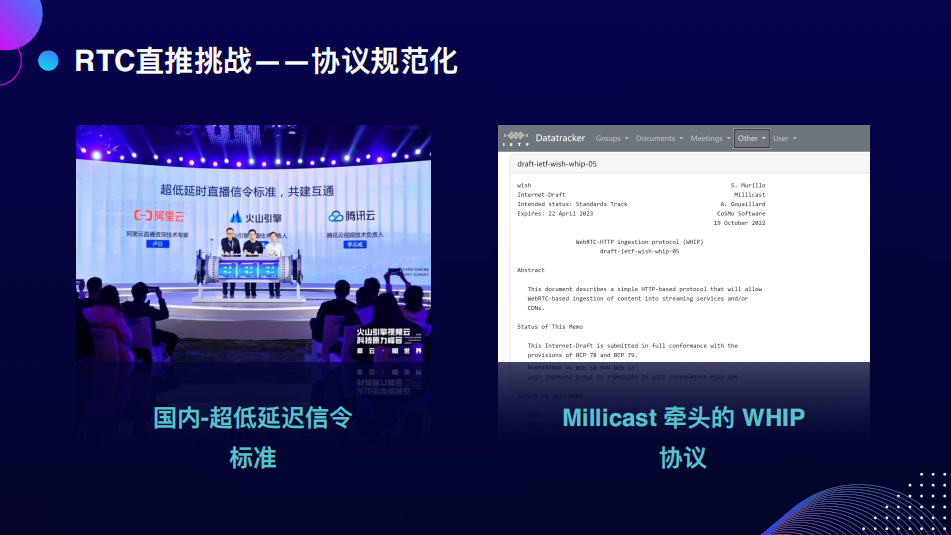
去年国内的火山引擎和腾讯云、阿里云一起做了一个超低延迟的公开信令的标准。海外的Millicast也遇到了推流的问题,他们使用了WHIP协议,也就是WebRTCHTTP推流协议。

这两个协议其实有很多相似之处,它主要的实现原理是用HTTP的公开的网关信令,我们都知道WebRTC的建联需要信令去帮助交换sdp信息,把它做成公开的信令网关,也就是一个公开的http地址,浏览器可以发送offer给它,然后它把answer的sdp返回给浏览器。

之后浏览器跟一个CDN的节点产生了单向的推流send连接、RTC的连接,就可以把音视频流推给CDN节点,WHIP协议以及国内的超低延迟的直播协议大概是这样的流程。

这样做的第一个好处是明显缩短了整个方案的链路,第二是使用标准的RTC协议接入,能够降低整个推流的延迟,没有中间的环节,最后是信令流程大幅简化,应用的复杂度得到很大的降低,因为不需要一套很复杂的信令系统,比如RTMP推流本身就没有信令,不需要去设计一些特别复杂的信令指令来控制,所以流程上有大幅的简化。

但是协议上线后还是遇到一些问题,主要是画质方面,用户反馈文字经常模糊、网络抖动时分辨率会降低、起播的时候有长时间的画面模糊的情况。

由于是在网不太好的情况下,容易出现这些问题,于是我们找了一个办法,media string track 上有一个ContentHint,ContentHint这个属性可以提高画质,但是这个属性的本质是什么呢?在网不好的情况下,意味着不可能以当前的码率去发送,一定要降级,而降级有两个方向,一个方向是画面模糊的码率低,另一个方向是帧率低一点,使用ContentHint,关注细节是不会降低分辨率的,这是降级方向上的取舍。通过这种方式能够优化一些画面上的体验。

但是,画质提升的瓶颈并不在这里。因为刚才提到的ContentHint是码率降低情况下的一种选择方式,其实根本问题是为什么码率会降?这就要提到GCC带宽预计算法,或者Congestion control,也就是拥塞控制的算法。WebRTC底层用的就是GCC:Google Congestion control,这个算法有几种方式:一种是从客户端来估计,一种是从服务端来估计,在大部分情况下是服务端来估计。
这种方式在遇到瞬时网络抖动的情况下,码率会大幅下降,这是抗算法的具体表现。在实际测试中,如果突然给网络加一个100毫秒的延时,码率会有特别大的下降,因为当时判断网络不是很好,因此画面特别模糊。

除此之外,编码扩展性也有一些限制,包括不支持固定的码率推流,不支持H.265的编码扩展,不支持B帧,不支持AAC编码。我们知道WebRTC推流不支持AAC,推上去一定是Opus,这意味着需要分发成其他格式,比如HISA、FA,依赖一个音频转码的服务将Opus转到AAC,但这特别依赖音频转码服务的稳定性。

最后核心问题其实是WebRTC协议的关注点与直播推流技术场景的关注点的区别。WebRTC协议是为了点对点的音视频通话场景而设计的,一切成立的基础是什么?是延迟。如果脱离了300毫秒以内的延迟保障,WebRTC就不成立了。因为通话时如果有300毫秒的延迟会有明显感知,再高体验感会变得不好,一旦在拥塞的情况下,为了保证低延迟的流畅性,码率会降低。但是对于直播推流来说,关注点是稳定性、视频的质量,这些可能要通过牺牲延迟来保障。
其实延迟的加入对于直播来说也不是问题,我们看到的直播在大多数情况下有很高的延迟,甚至赛事的直播,即便有几十秒的延迟也不影响看球,尤其在推流没有这么大的影响,更多的延迟发生在播放的buffer延迟。

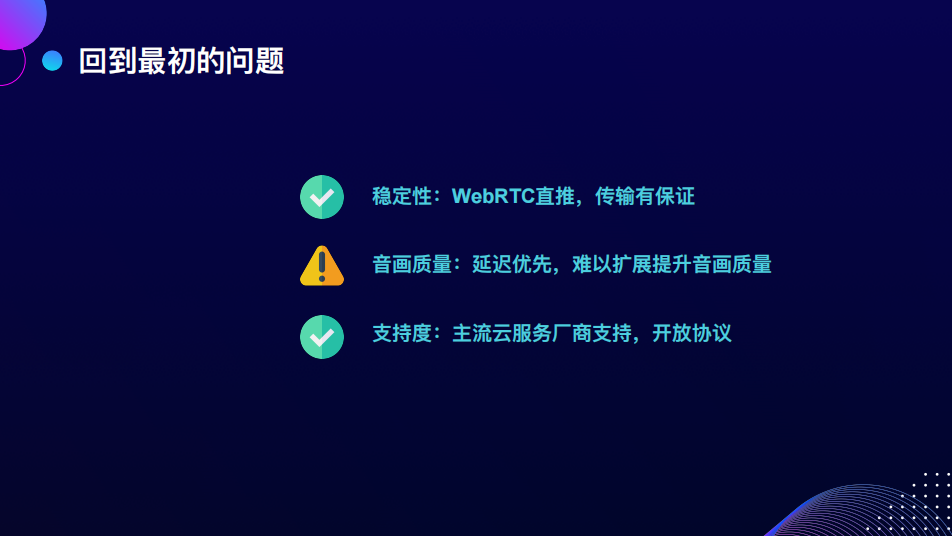
再回到原来的几个问题,我们发现稳定性得到了很好的提升,支持度有一个公开的协议,云厂商都会跟进来支持,国外的厂商也关注,因此认为支持度未来不会有太大问题。剩下的问题是音画质量可以用,但很难提升。在现有的WebRTC公开协议上面,如果是native端可能不会关注这个问题,改一改拥塞控制算法,把逼真的东西加上去,就能扩展解决。但对浏览器来说,必须要有标准化介入解决问题,但这个过程比较漫长。

接下来我们进入下一个话题,有没有比WebRTC更加适合Web推流的传输协议呢?之前是没有的,但是后来我们发现了WebTransport。
-03-
使用WebTransport优化画质与功能
我们认识到WebTransport传输协议后,开始尝试用它来优化画质和功能。

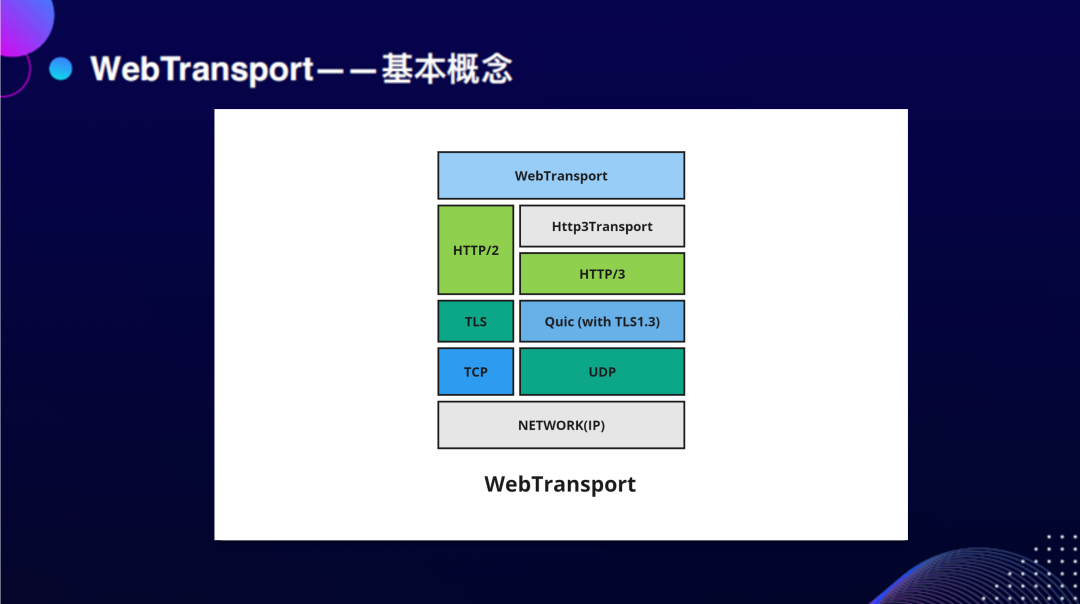
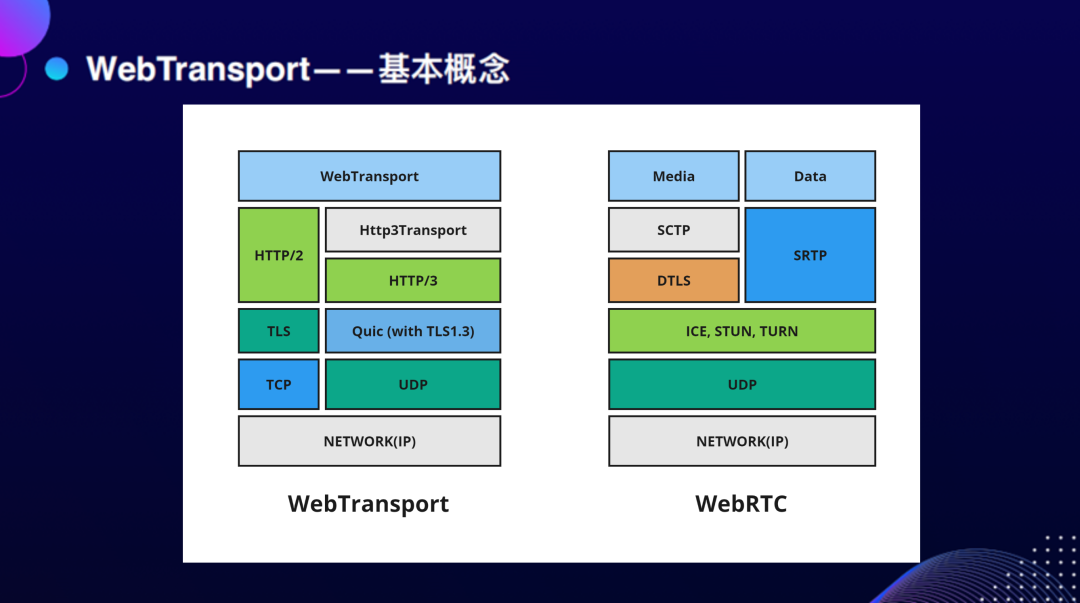
简单介绍一下WebTransport。WebTransport是一个基于QUIC底层,又基于TCP这样不稳定传输的UDP的基础上做了一套可靠传输。它最早是用于谷歌内部产品连接性能的优化。最近HTTP/3用了这套传输协议栈做了一个公开的协议,也就是未来下一代的HTTP传输协议会基于QUIC,HTTP支持可靠和不可靠两种模式的开放的网络协议。

那与RTC相比,这两个技术栈的区别是什么呢?WebRTC为了点对点通信引入了很多的东西,比如ICE的框架是为了解决内网发现的穿透的问题,它与WebTransport这种公开的基于HTTP的协议要考虑的问题不太一样,这就是两者之间最大的区别。

我们使用WebTransport来看看效果,在加入100毫秒延迟的情况下,整个画面会有明显的抖动,如果是WebTransport,延迟虽然会增加,但并不影响画面,这时Congestion control会更倾向于加入一定延迟,继续保持码率发送。这是第一个场景。

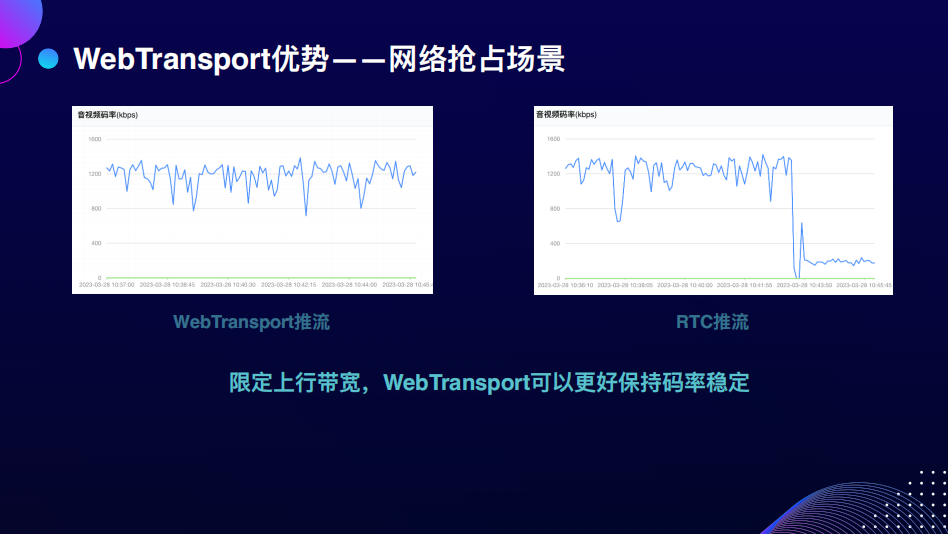
第二个场景大家可能关注的较少,是网络抢占。网络抢占不会发生在自己的电脑上,可能会发生在如果你在别人的会议室做一些上行,在占用大量带宽的情况下,网络抢占的场景使用GCC拥塞控制算法的传输会处于绝对劣势。

当在1M码率的情况下,发现自由抢占时TCP的传输会抢占掉绝大部分的流。我做了一个实验,在3M码率的情况下,两个固定码率是1.5M的推流,WebTransport能够更好地保持码率的稳定,但RTC的推流整体码率会有下降。

我们还有一个特别关心的问题:流畅度。虽然用了另一个协议,但RTC本身的优势就是流畅。我们做了一些实验室环境下的测试,因为流畅度有一套比较规范的评估方式,即用低速摄影机来判断卡顿。我们发现在正常网络下流畅度没有问题。

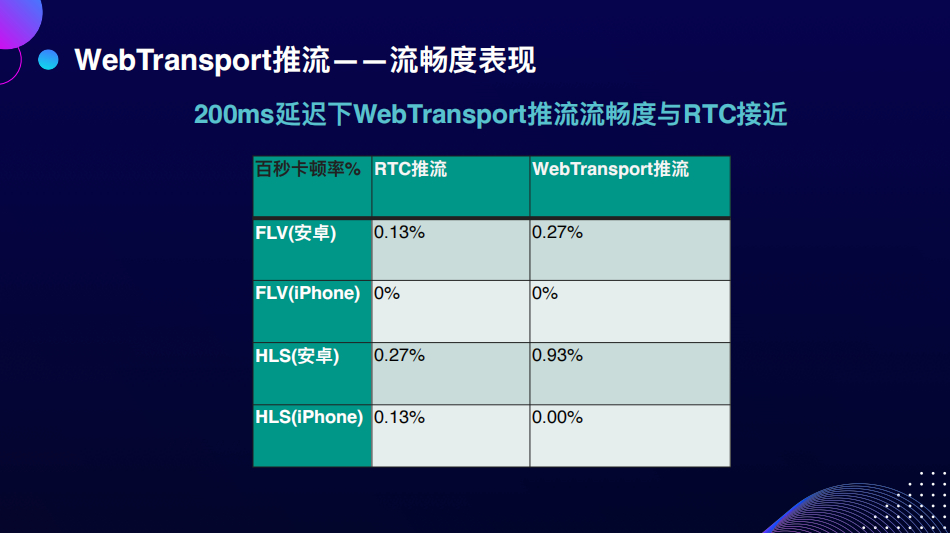
在200毫秒的延迟下,WebTransport推流的流畅度与RTC也能基本保持接近,卡顿率很低,对用户来说基本无感知。

但在大量丢包的情况下,RTC展示出了非常好的丢包抗性,减少了很多卡顿。但是对于可靠传输,WebTransport引入了大量推流的卡顿。以上就是WebTransport与RTC在性能上表现的区别。

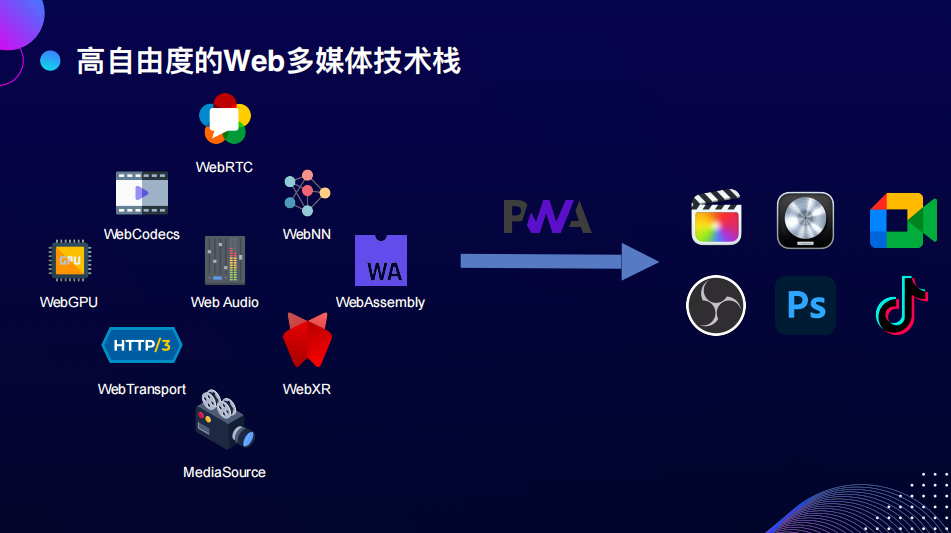
我们使用WebTransport还关注到协议栈、扩展上的优势。不只是协议本身的优势,是它能够更好地与现有的Web多媒体的单点连接起来,这些单点大家比较关心,比如WebGPU,元宇宙、3D渲染都要用到WebGPU的资源;WebCodecs是浏览器提供的硬件解码的接口,直接去访问的解码器的资源;WebAudio以及WebNN是大家都很关心的一个问题:AI在Web生态上的发展;最后是WebAssembly,现有的很多功能都需要从native端移植或其他的代码库移植,用WebAssembly的方式注入到Web的生态中。

总结一下WebTransport的优势,它只定义了网络传输的部分,对其他的技术栈是非常开放的,它能够更好地与单点进行结合。我们在做这些事情的串联时,能更好地根据自己的场景选择更适合的方案,做更深入的优化,这是协议开放性能的优势。另外一个优势是它能更好地使用多线程。
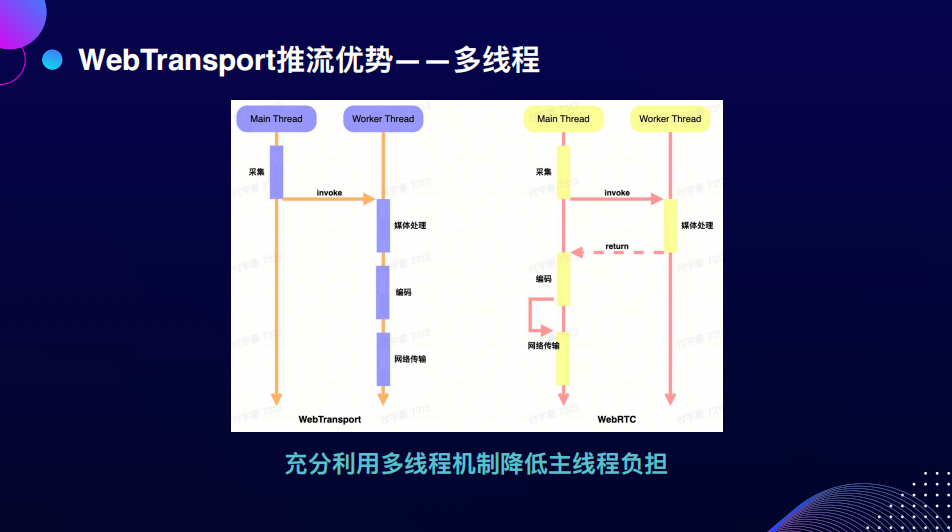
WebRTC协议只能在主线程MainThread或GS线程上使用,最多用InsertableStream把一部分的能力pipe到worker的线程上处理,而且解码不是直接在GS线程上做完了,但代码的关注点会在主线程上跑,包括统计数据的处理、网络的处理,都会在GS线程上。

但如果使用WebTransport,只需要关注采集在主线程上跑之后,把流放到Worker线程就能够走完,从处理编码到网络传输的整个环节,所有的工作在一个Worker里解决就可以了。我们测试到性能上有比较明显的提升,还有一个非常大的好处是应用的扩展性会变得更好。
如果媒体的任务都能在Worker里面做完,当有多个任务的时候,抽象起来是非常容易的,只需要在多个Worker之间做切换,或者再定义更多的Worker去处理不同的任务,在Worker之间传递资源,以上是在应用扩展性上的优势。

最后说一下WebTransport协议本身的优势,因为WebTransport底层基于QUIC,所以QUIC能享受到的能力上的优势,WebTransport自然也会有,即它会比TCP的连接快1-2个RTT,优化的原因是它内置了TLS1.3,可以在1个RTT之间做完一个加密连接的握手,这是WebTransport协议一个明显的优势。
如果已经建立过连接了,刷新页面会重新去连接,因为有缓存能记忆之前的连接,在这种情况下,可以做到1个0RTT,也就是一次握手就能把连接重新恢复回来。根据Google在上QUIC时的实验数据,Youtube平台上大量的连接都可以使用到0RTT。

还有一个值得关注的连接迁移的优势。什么是连接迁移呢?一个应用在两个不同独立的网络之间做切换的时候,不需要再做额外的协商工作,可以无缝的把之前的连接状态带过去。
这是如何做到的呢?其实是在上一个连接的时候已经协商好了,以一个Connection ID来定义连接,在下一次连接的时候,如果是之前协商好的Connection ID,连接的切换是无缝的。虽然连接迁移目前在浏览器上还不work,但协议定义的部分是有包含的。
如果网特别不好,开手机热点时迁移会更加丝滑,这是连接迁移带来的一些体验上的可能性,看未来的实现能不能解决这一点。

我们在实现的过程中也遇到了一些技术上的挑战。第一个是AAC编码在浏览器上没有合适的解决方案,虽然有WebCodecs编码,但只定义了AAC作为规范,没有实际的提供AAC的编码。最后我们选用WebAssembly打了libFaac来做音频的编码。

另外一个挑战是格式封装,熟悉Web生态的同学应该知道,大部分处理flv的场景是Demux,从flv数据到原始的H264数据,但是从264数据到flv数据,这条链路似乎没人做过。如果用FFmpeg来做,再用WebAssembly显然是很不合算的,因为它既不好算,逻辑也没有那么复杂。所以我们最终用Typescript重新写了一个,在这个过程中要处理设备在采集时很可能会产生音画不同步的问题,需要从时间上尝试去兼容。

以上就是WebTransport推流的整体流程,从采集开始使用WebCodecs和WebAssembly编音视频的数据,做一次数据封装后就可以交给WebTransport封装成FLV的数据,发送给CDN,这与现有的RTMP的协议是亲和度非常高。这一切都可以在一个WebWorker里发生,这意味着扩展性在未来可以得到比较好的保障。

最后依照惯例带入问题来看,稳定性和音画质量都得到了比较好的解决。支持度,如果只有一个CDN支持,它能分发的面是比较窄的,能量比较小,要把它作为公开的协议推广出去,让厂商帮助我们适配来支持。

我们最终得到了三个方案,最早的WebRTC转推RTPM、RTC直推CDN和WebTransport推流。每个方案其实都有各自的问题,在Web上做事很难马上有一个特别完美的解决方案,所以我们要根据不同的场景来使用不同的解决方案。比如WebRTC转推,在嘉宾连麦的情况下,可以使用这种方案;如果你对延迟特别敏感,想要一秒以内的低延迟的推拉流,可以使用RTC直推;如果对画质有一些体验上的要求,研发实力比较强的话,可以使用WebTransport推流。
-04-
展望未来技术发展

其实这条路走下来还是比较坎坷的,接下来我们看一看未来这条路该怎么走,我认为未来Web多媒体的技术栈会呈现非常多样的发展。

在解决很多单点的问题时,我们有很多的方案。最近的规范比较在意规范之间的可互通性,比如将ABC三个技术组合起来,或BCD三个技术组合起来实现一个场景下的问题,这时我们的能力在单点上做的更好,互通做应用的可能性也会更多,再辅助于离线应用的优势PWA,也就是可以把一个网页变成桌面上的应用,并不需要实际下载什么东西。PWA离线应用可以做出更多的准专业级甚至于未来专业级的Web多媒体的处理应用,比如播放、剪辑、推流等应用。我特别期待看到有更多的Web应用能够在更多的业务场景里被专业的场景依赖,变成一个非常重头的产品。以上是我对未来的多媒体技术栈的展望。

去年Quest pro发布时让我看到了PWA的可能性,它集成了很多微软的产品,包括XBOX、Office都是以PWA集成进去的。因为迁移成本很低,相当于是内嵌的一个网页应用,但又不需要实际下载任何东西。如果把直播推流跟WebXR这类的应用结合起来,相当于在头显里有一个PWA的应用,可以把头显里面的画面推流发送出来。结合元宇宙的概念,可以做反向串流,从头显再串流到直播。

最后我希望WebTransport成为CDN普遍支持的推流协议,因为它的部署成本非常低,它是基于公开协议HTTP/3的。希望未来更多的厂商支持WebTransport推流。
以上就是我今天的分享,谢谢大家。

▲扫描图中二维码或点击“阅读原文” ▲
查看更多LiveVideoStackCon 2023上海站精彩话题