vue:淘宝rem自适应
1.安装lib-flexible:cnpm install lib-flexible --save
2.在main.js中引入:import 'lib-flexible/flexible.js’
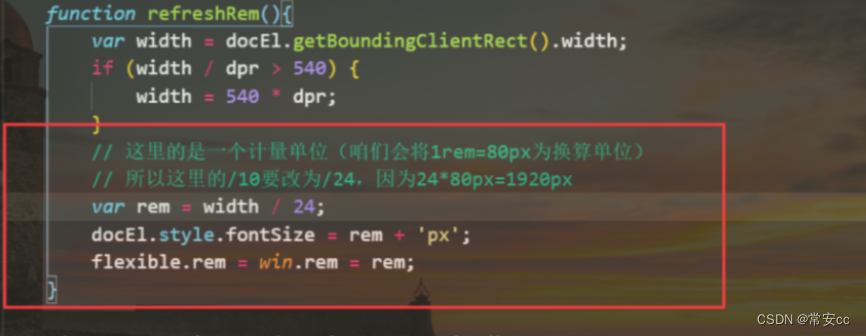
3.配置flexible找到vue-cli路径node_modules/lib-flexible/flexible.js,然后修改rem换算单位
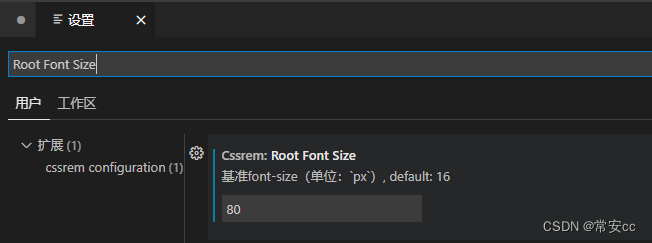
4.配置px to rem插件:设置—找到Root Font Size 值为:设计稿宽度/份数(1920/24=80);
5.把px----全部转成----rem(vsCode快捷键:alt+Z)
没有的先去安装插件
6.注意:如果以上操作没有效果,把下面一步执行
将vue项目下的public下的index.html文件里面的一行代码注释掉,否则lib-flexible可能不会起作用。
<meta name="viewport" content="width=device-width,initial-scale=1.0”>
因为lib-flexible会自动生成meta,所以可以将public/index.html中的删了,如果要使用媒体查询的话就不能删,媒体查询中的代码就会出现问题
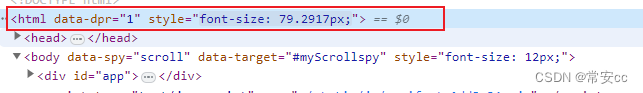
最后,一通操作完成后,可以打开检查面板看到:html的font-size会随着屏幕缩放改变;