👉 「文章推荐」
详细聊一聊 Vue3 动态组件
深入浅出 Vue3 自定义指令
6 个你必须明白 Vue3 的 ref 和 reactive 问题
初中级前端必须掌握的 10 个 Vue 优化技巧
分享 15 个 Vue3 全家桶开发的避坑经验
在开发和测试工作中,mock 数据非常实用。mock 数据是指在开发和测试环境中,使用虚拟数据代替真实数据。mock 数据能避免因后端接口未完成或数据异常等原因导致的开发和测试工作无法进行。
本文将介绍常用的 mock 数据方案,包括「手动编写」、「使用第三方库」和「在线 mock 数据平台」。帮助开发者更好地使用 mock 数据。
一、手动编写 mock 数据
「手动编写 mock 数据」是一种比较常见的 mock 数据方案。它的优点是「灵活性高」,可以根据实际需求编写任意格式的 mock 数据。缺点是「编写工作量大」,需要手动编写每一个数据项。代码示例:
const mockData = {
name: "张三",
age: 18,
gender: "男",
};二、使用第三方库生成 mock 数据
使用第三方库生成 mock 数据是一种常用的 mock 数据方案。它的优点是可以快速方便地生成各种类型的 mock 数据。接下来介绍几个常用生成 mock 数据的开源库:
1. Mock.js (19.1k⭐)
Mock.js 是一个用于生成随机数据和拦截 Ajax 请求的库,支持浏览器端和 Node.js 端使用,可以快速方便地生成各种类型的 mock 数据。
主页地址:http://mockjs.com/
仓库地址:https://github.com/nuysoft/Mock

使用方式:
在项目中安装 mock.js:
$ npm install mockjs编写 mock 数据规则:
// 使用 Mock
var Mock = require("mockjs");
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
"list|1-10": [
{
// 属性 id 是一个自增数,起始值为 1,每次增 1
"id|+1": 1,
},
],
});
// 输出结果
console.log(JSON.stringify(data, null, 4));优点:支持生成各种类型的数据,并且可以通过拦截 Ajax 请求模拟后端接口返回数据。缺点:需要学习 Mock.js 的语法规则。
2. faker.js (9.8k⭐)
faker.js 是一个用于生成随机数据的库,支持生成各种类型的数据,包括姓名、地址、电话、电子邮件、日期、数字等等。
主页地址:https://fakerjs.dev/
仓库地址:https://github.com/faker-js/faker

使用方式:
在项目中安装 faker.js:
$ npm install --save-dev @faker-js/faker编写生成随机数据的代码:
// ESM
import { faker } from "@faker-js/faker";
// CJS
const { faker } = require("@faker-js/faker");
export function createRandomUser(): User {
return {
userId: faker.string.uuid(),
username: faker.internet.userName(),
email: faker.internet.email(),
avatar: faker.image.avatar(),
password: faker.internet.password(),
birthdate: faker.date.birthdate(),
registeredAt: faker.date.past(),
};
}
export const USERS: User[] = faker.helpers.multiple(createRandomUser, {
count: 5,
});优点:支持生成各种类型的数据,并且可以自定义数据规则。缺点:需要手动编写生成数据的代码。
3. Chance.js (6.2k⭐)
Chance.js 是一个用于生成随机数据的库,支持生成各种类型的数据,包括字符串、数字、日期、布尔值、颜色、地址等等。
主页地址:https://chancejs.com/
仓库地址:https://github.com/chancejs/chancejs

使用方式:
在 HTML 文件中引入 chance.js:
<script src="https://cdn.bootcdn.net/ajax/libs/chance/1.1.11/chance.min.js"></script>编写生成随机数据的代码:
const chance = new Chance();
const mockData = {
name: chance.name(),
age: chance.age(),
gender: chance.gender(),
};优点:支持生成各种类型的数据,并且可以自定义数据规则。缺点:需要手动编写生成数据的代码。
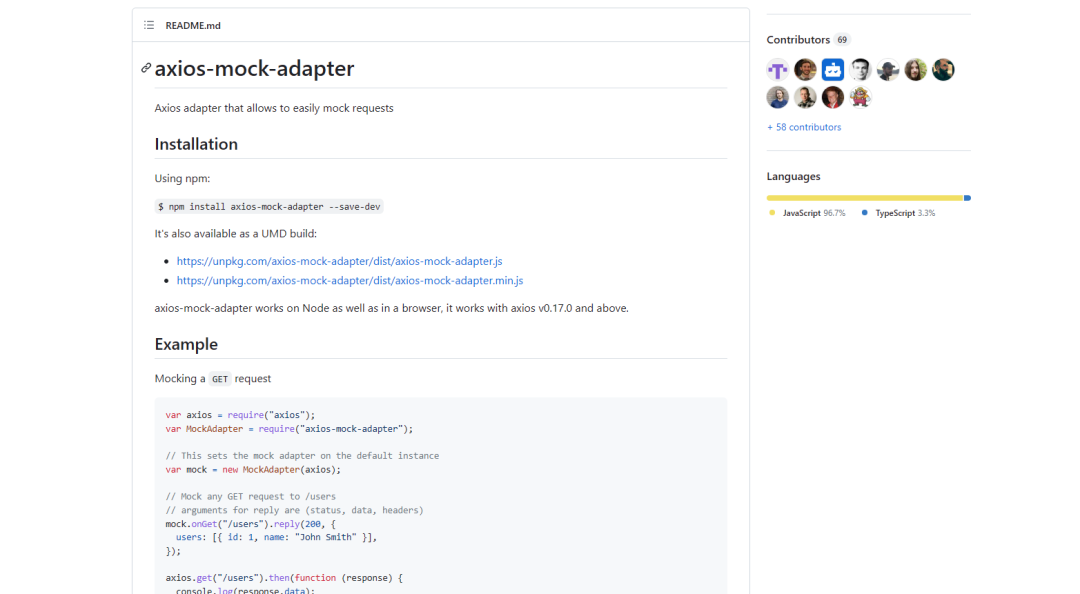
4. axios-mock-adapter (3.2k⭐️)
axios-mock-adapter 是一个 Axios 适配器,它可以很好地模拟 axios 的 HTTP 响应。我们只需要配置响应数据模板,然后作为 axios 响应拦截器添加到 axios 中。
仓库地址:https://github.com/ctimmerm/axios-mock-adapter

使用方式:
在项目安装 axios-mock-adapter:
$ npm install axios-mock-adapter --save-dev编写生成随机数据的代码
var axios = require("axios");
var MockAdapter = require("axios-mock-adapter");
// This sets the mock adapter on the default instance
var mock = new MockAdapter(axios);
// Mock any GET request to /users
// arguments for reply are (status, data, headers)
mock.onGet("/users").reply(200, {
users: [{ id: 1, name: "John Smith" }],
});
axios.get("/users").then(function (response) {
console.log(response.data);
});使用特定参数模拟 GET 请求:
var axios = require("axios");
var MockAdapter = require("axios-mock-adapter");
// This sets the mock adapter on the default instance
var mock = new MockAdapter(axios);
// Mock GET request to /users when param `searchText` is 'John'
// arguments for reply are (status, data, headers)
mock.onGet("/users", { params: { searchText: "John" } }).reply(200, {
users: [{ id: 1, name: "John Smith" }],
});
axios
.get("/users", { params: { searchText: "John" } })
.then(function (response) {
console.log(response.data);
});5. json-schema-faker (3k⭐)
json-schema-faker 是一个用于根据 JSON Schema 生成 mock 数据的库,支持生成各种类型的数据,包括字符串、数字、日期、布尔值、对象等等。
主页地址:https://json-schema-faker.js.org/
仓库地址:https://github.com/json-schema-faker/json-schema-faker

使用方式:
在 HTML 文件中引入 json-schema-faker:
<script src="https://cdn.bootcdn.net/ajax/libs/json-schema-faker/0.4.7/json-schema-faker.min.js"></script>编写 JSON Schema 规则:
const schema = {
type: "object",
properties: {
name: { type: "string", faker: "name.findName" },
age: { type: "integer", minimum: 18, maximum: 60 },
gender: { type: "string", enum: ["男", "女"] },
},
};生成 mock 数据:
const mockData = jsf.generate(schema);优点:支持根据 JSON Schema 自动生成 mock 数据,并且可以自定义数据规则。缺点:需要学习 JSON Schema 的语法规则。
6. casual (3k⭐)
casual 是一个用于生成随机数据的库,支持生成各种类型的数据,包括字符串、数字、日期、布尔值、颜色、地址等等。
仓库地址:https://github.com/boo1ean/casual

使用方式:
在项目安装 casual:
$ npm install casual编写生成随机数据的代码:
var casual = require("casual");
// Generate random sentence
// You don't need function call operator here
// because most of generators use properties mechanism
var sentence = casual.sentence;
// Generate random city name
var city = casual.city;
// Define custom generator
casual.define("point", function () {
return {
x: Math.random(),
y: Math.random(),
};
});
// Generate random point
var point = casual.point;
// And so on..优点:支持生成各种类型的数据,并且可以自定义数据规则。缺点:需要手动编写生成数据的代码。
三、使用在线 mock 数据平台
使用在线 mock 数据平台是一种方便快捷的方案。开发者只需要在平台上定义好 mock 数据的规则,就可以通过调用接口获取 mock 数据,无需编写任何代码。常用的在线 mock 数据平台包括 Easy Mock、Mockoon、Mocky、MockServer 等。
1. Easy Mock
Easy Mock 是一个开源的、基于 Node.js 的 mock 数据平台,支持自定义接口、自定义数据返回、接口代理等功能。
官方网站:https://easymock.org/

使用方式:
在 Easy Mock 官网注册账号,并创建项目。
在项目中创建接口,并定义接口的请求方法、路径、请求参数、响应数据等信息。
通过调用接口获取 mock 数据。
优点:使用方便,支持更多的自定义功能,可以根据实际需求自由定制 mock 数据。缺点:需要自己搭建服务器,需要一定的技术能力。
2. Mockoon
Mockoon 是一个开源的、跨平台的 mock 数据平台,支持自定义接口、自定义数据返回、接口代理等功能。
官方网站:https://mockoon.com/

使用方式:
在 Mockoon 官网下载并安装应用程序。
在应用程序中创建项目,并定义接口的请求方法、路径、请求参数、响应数据等信息。
通过调用接口获取 mock 数据。
优点:使用方便,支持更多的自定义功能,跨平台支持。缺点:需要自己安装应用程序,无法直接在浏览器中使用。
3. Mocky
Mocky 是一个在线的 mock 数据平台,支持自定义接口、自定义数据返回、接口代理等功能。
官方网站:https://designer.mocky.io/

使用方式:
在 Mocky 官网创建账号,并创建项目。
在项目中创建接口,并定义接口的请求方法、路径、请求参数、响应数据等信息。
通过调用接口获取 mock 数据。
优点:使用方便,无需搭建服务器。缺点:免费版的功能有限,付费版价格较高。
4. MockServer
MockServer 是一个开源的、基于 Java 的 mock 数据平台,支持自定义接口、自定义数据返回、接口代理等功能。
官方网站:https://mock-server.com/

使用方式:
在 MockServer 官网下载并安装应用程序。
在应用程序中创建项目,并定义接口的请求方法、路径、请求参数、响应数据等信息。
通过调用接口获取 mock 数据。
优点:使用方便,支持更多的自定义功能,可以根据实际需求自由定制 mock 数据。缺点:需要自己搭建服务器,需要一定的技术能力。
四、总结
在前端开发中,mock 数据是一项非常重要的工作。无论是手动编写 mock 数据,还是使用第三方库或在线 mock 数据平台,都需要根据实际需求选择合适的方案。在开发过程中,开发者可以根据不同的情况选择不同的 mock 数据方案,以提高开发效率和测试效果。
往期回顾
#
如何使用 TypeScript 开发 React 函数式组件?
#
11 个需要避免的 React 错误用法
#
6 个 Vue3 开发必备的 VSCode 插件
#
3 款非常实用的 Node.js 版本管理工具
#
6 个你必须明白 Vue3 的 ref 和 reactive 问题
#
6 个意想不到的 JavaScript 问题
#
试着换个角度理解低代码平台设计的本质

回复“加群”,一起学习进步














![[acwing周赛复盘] 第 110 场周赛20230701](https://img-blog.csdnimg.cn/952a62e10ee14836888bb542396d6343.png)