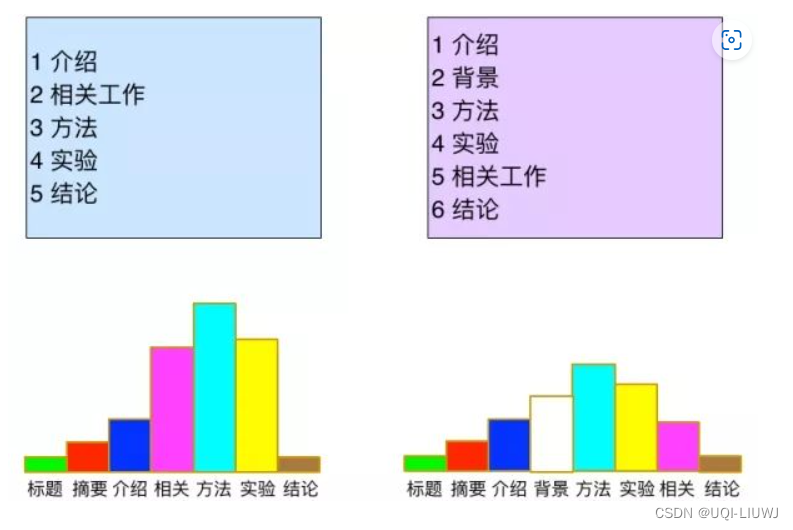
1 论文总体思路


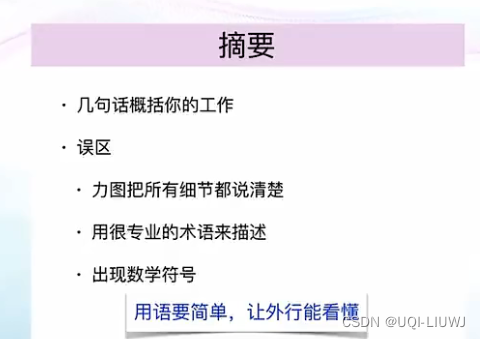
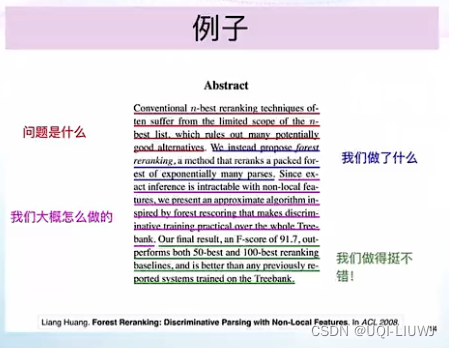
2 摘要


3 Intro

常见Introduction逻辑:
-
说明问题是什么;简单罗列前人工作;描述我们的工作。
-
说明问题是什么;目前最好的工作面临什么挑战;我们的方法能缓解上述挑战
3.1 段落写法

- 首先列出几句话
- 1,这个领域很重要
- 2,这个问题上有哪些方法
- 3,这些方法有哪些挑战
- 4,我们如何解决这些挑战
- 5,列出一些贡献
- 五段话再进行拆分
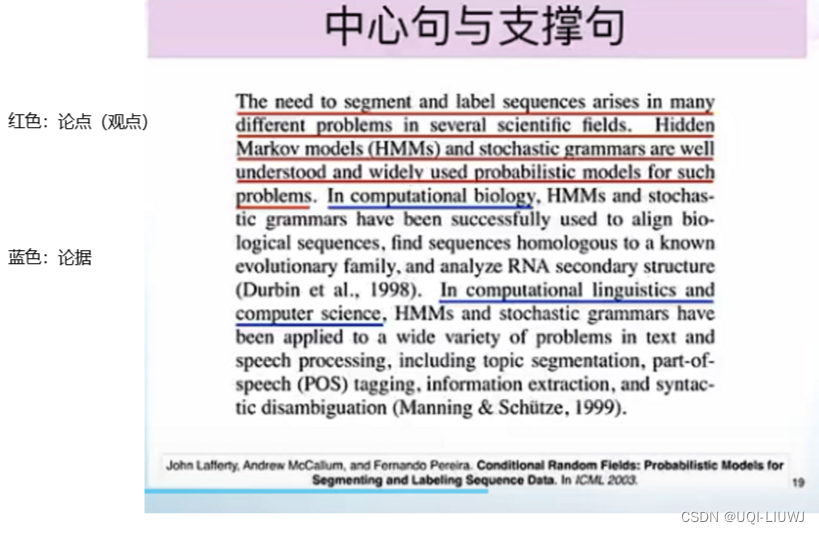
3.1.1 总分结构

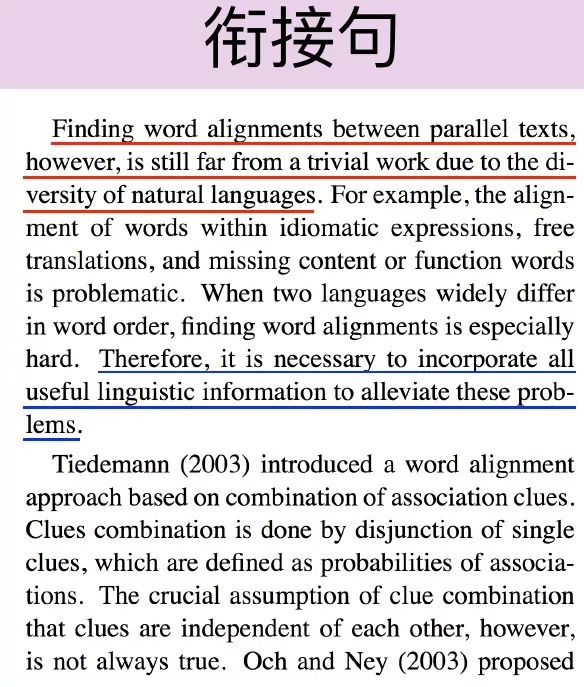
3.1.2 上下两段的衔接句

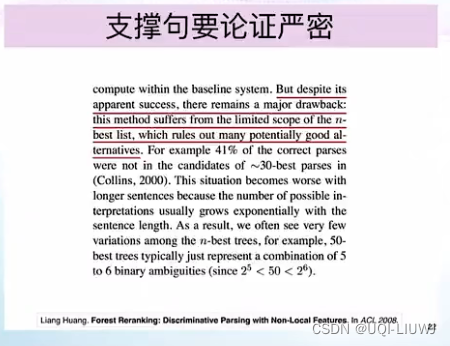
3.1.3 论据
前人观点+实验数据

3.2 Intro的技巧




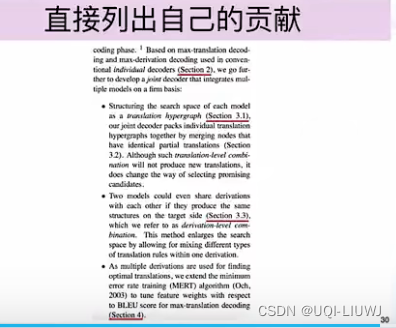
同时列出章节号
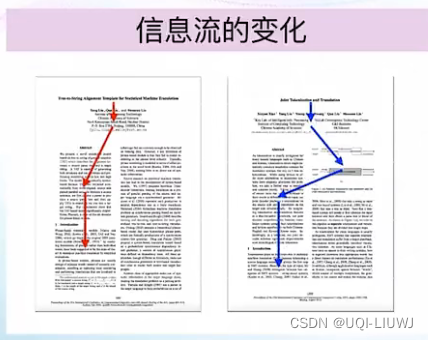
3.3 全局连贯性

4 方法的写作技巧

background/preliminary/例子
4.1 running example
nlp/cv尤甚


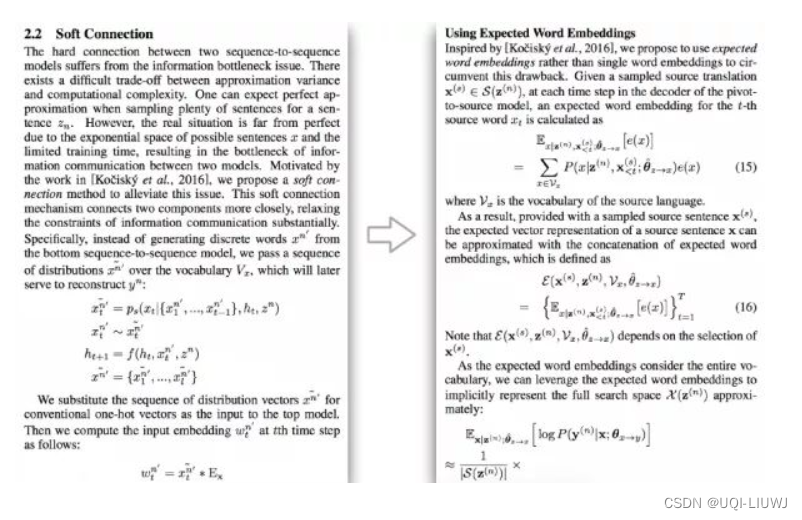
4.2 方法描述的逻辑顺序
- 不要一上来就上公式,然后解释他
- 最好先讲一下方法的直觉和想法,再把它变成数学公式/算法
- intuitively——>formally
4.3 描述的准确性与形式化能力

5 实验
5.1 实验设计

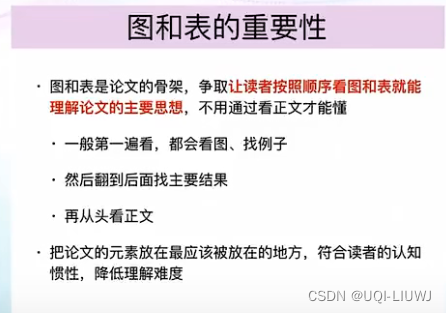
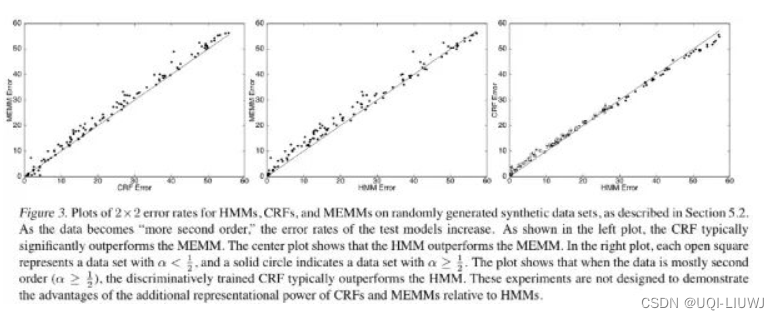
5.2 表格的设计

不建议左边,建议右边

caption里面尽量给出足够的信息

6 related work

7 整体篇幅

【清华大学刘洋教授】如何撰写高质量科技论文 专知: https://www.zhuanzhi.ai/_哔哩哔哩_bilibili